モバイルの最適化
公開: 2023-09-08Shopify ストアの売上と収益を増やす方法を探している場合、モバイル製品のレコメンデーションを最適化することが確実なアプローチです。
最近の調査によると、モバイル コマース市場は市場全体の 73% 近くを占め、2024 年には売上高が6,200 億ドルに達すると予測されています。モバイル ショッピングは消費者の生活に不可欠な部分となっています。
商品の閲覧や購入にスマートフォンやタブレットを利用する買い物客が増えているため、オンライン小売業者にとってモバイル製品の推奨を最適化することが不可欠になっています。
このブログでは、Shopify でモバイル製品のレコメンデーションを最適化し、全体的なショッピング エクスペリエンスを向上させ、収益を促進するための戦略とベスト プラクティスを探っていきます。 始めましょう。
モバイル製品の推奨事項の重要性を理解する
モバイル製品を推奨する理由インターネットにアクセスする主な手段として、モバイル デバイスがデスクトップに取って代わりました。 モバイルコマースをビジネス戦略の重要な側面にすることが今や不可欠です。
ただし、モバイル ユーザーには独特の行動や好みがあります。 彼らのニーズに応えることで、エンゲージメントとコンバージョンの向上につながる可能性があります。
モバイル製品の推奨は、ユーザーに対するパーソナライズされた提案として機能し、ユーザーの興味や好みに合った製品を導きます。 同様に、平均注文額を増やし、直帰率を減らし、リピート購入を促進するのに役立ちます。 これにより、顧客の維持とロイヤルティが向上します。
Shopify の組み込みモバイル製品レコメンデーション機能を試す
Shopify は、ストアをモバイル向けに最適化する際に統合できる、さまざまな組み込みのレコメンデーション機能を提供します。 これらの機能を利用すると、モバイル製品の推奨事項を最適化する上で有利なスタートを切ることができます。
1. 関連製品
Shopify では、関連商品を商品ページに表示して、顧客に補完的な商品を探す機会を提供できます。 ユーザーが現在閲覧している製品を補完する製品を紹介することで、ユーザーの注目を集め、広範囲にわたる閲覧を促すことができます。
2. 最近見た商品
「最近見た」セクションの実装は、ユーザーが興味を示した製品を思い出させる効果的な方法です。この機能により、製品を再度検索することなくすぐに再訪問できるため、ユーザー エクスペリエンスが向上します。
3. ベストセラーと人気の製品
モバイル店頭でベストセラー商品や人気商品を強調すると、緊迫感と社会的証明を生み出し、他の買い物客の信頼を得ている商品に顧客を誘導することができます。
4. 注目のコレクション
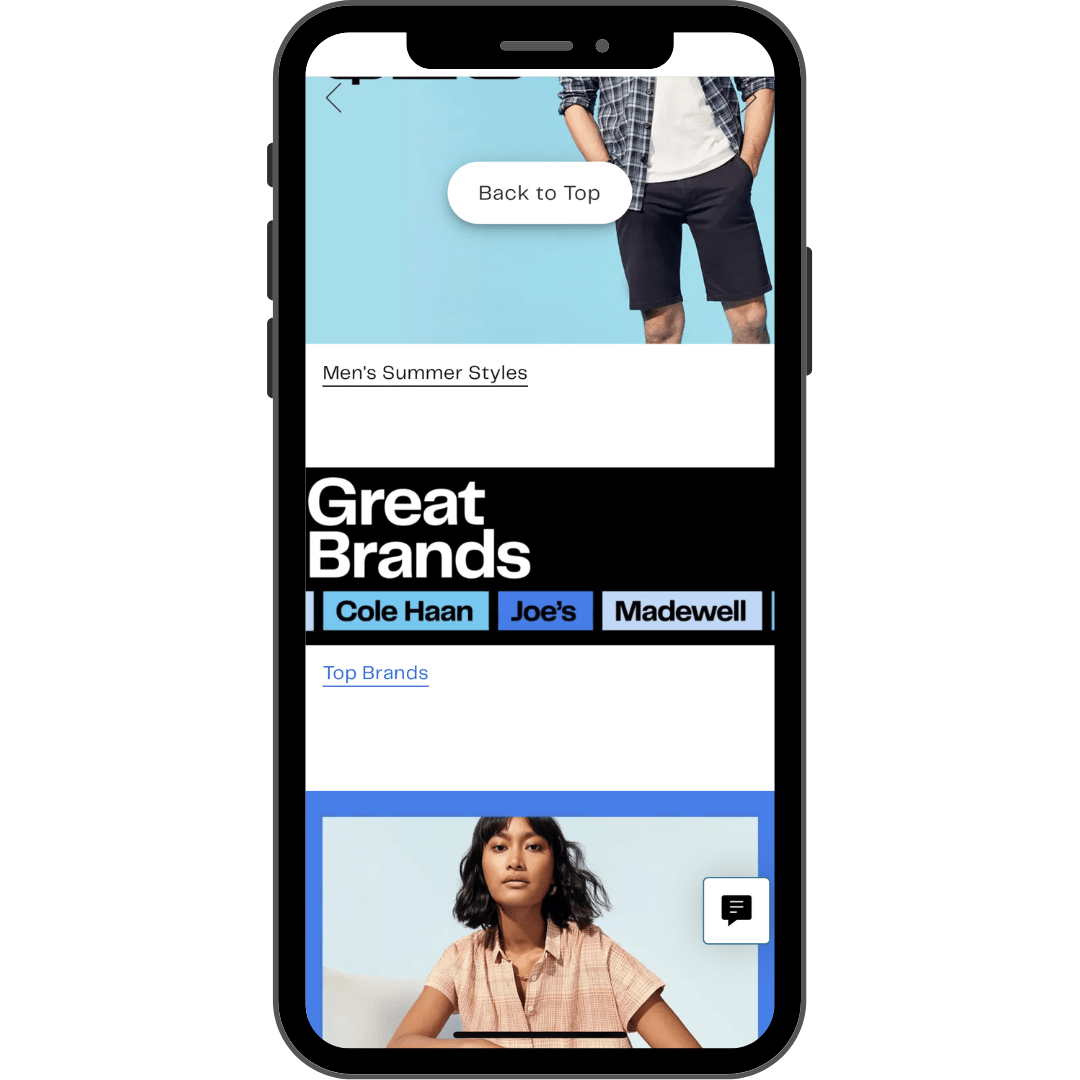
テーマや機会に基づいてコレクションを厳選すると、モバイル ユーザーが現在のニーズに合った製品を見つけやすくなります。 目を引くバナーや画像を利用して、これらの機能コレクションに注目を集めます。
Shopify モバイル製品のレコメンデーションを最適化するための 5 つのヒント
Shopify の組み込み機能を使用するのは良いことです。 ただし、他の外部戦略を組み込んで、モバイル製品の推奨をさらに最適化することができます。
1. モバイルフレンドリーな製品レコメンデーションウィジェット
ウィジェットは、特定の機能、サービス、またはコンテンツに関する関連情報を表示するように設計された小さなアプリケーションです。 特定の機能を実行するためにも使用されます。

モバイルの場合、これらのウィジェットは応答性が高く、機能的で、ユーザーフレンドリーである必要があります。 優れたウィジェットは、画面サイズや解像度に関係なく、あらゆるモバイル デバイスに適応する機能を備えています。
製品推奨ウィジェットがモバイル フレンドリーであることを確認するにはどうすればよいですか?
1. レスポンシブである必要がある
モバイル製品レコメンデーション ウィジェットは、ユーザーのデバイスに合わせてサイズ レイアウトとコンテンツを自動的に調整する必要があります。 これにより、ユーザーは継続的なスクロールやズームを必要とせずに、ウィジェットを簡単に操作できるようになります。
2. アダプティブコンテンツが必要です
モバイルショッピングをする人は、自分が何を買いたいのかを知っており、遅延をまったく許容しません。 ウィジェットには、製品やサービスに関する最も重要な詳細、つまり顧客が見たいものだけを表示する必要があります。
3. タッチフレンドリー
モバイル デバイスはタッチベースの操作に依存しているため、モバイル対応ウィジェットはタッチ領域が大きく設計されており、ユーザーが指を使って操作しやすくなっています。
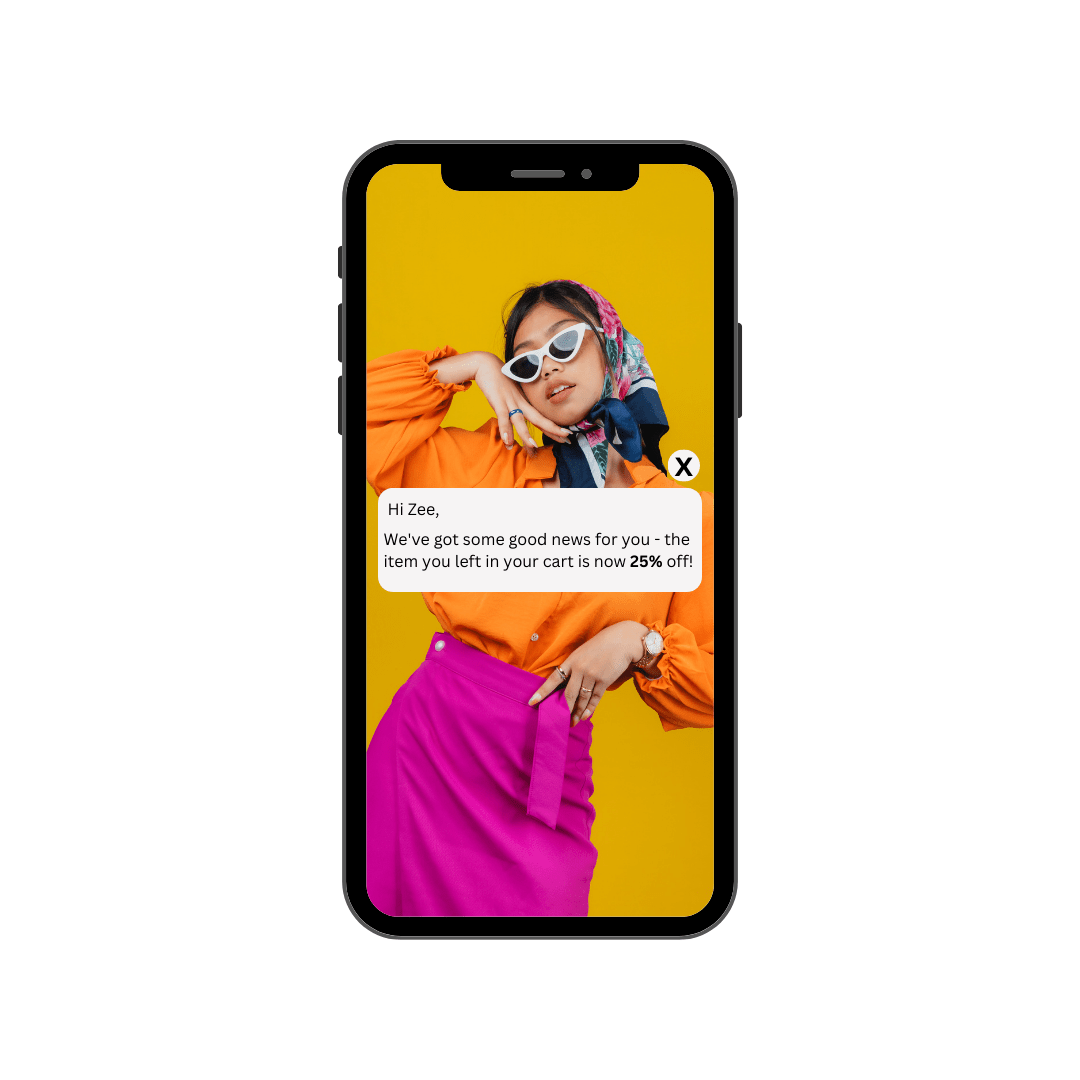
2. プッシュ通知を有効にする
プッシュ通知は、ユーザーのモバイル デバイスに直接送信される、注意を引く短いメッセージです。 うまく機能すると、視聴者のエンゲージメントが高まり、ユーザー維持率が向上します。 

プッシュ通知を使用して、モバイル デバイスを通じて顧客に製品を推奨します。
プッシュ通知を有効にすることがなぜ重要ですか?
1. リアルタイム更新
プッシュ通知によりリアルタイムのコミュニケーションが可能になり、アプリから最新の製品レコメンデーションを配信できるようになります。 ユーザーのアプリへの関心を維持し、緊迫感を育み、全体的なコンバージョン率を高めます。
たとえば、ユーザーがショッピング カートを放棄した場合、アプリは放棄された商品の割引オファーを含む通知をすぐに送信し、ユーザーに購入を完了するよう促すことができます。
2. パーソナライゼーションとコンテキスト化
プッシュ通知は、ユーザーの行動、好み、履歴データに基づいて高度にパーソナライズできます。
ユーザーのインサイトを活用することで、アプリは個人の好みや興味に合ったカスタマイズされた製品の推奨事項を送信できます。 このレベルのパーソナライゼーションにより、ユーザーが関連性のある通知を見つける可能性が高まり、クリックスルー率とコンバージョン率が向上します。
3. 場所に基づいた推奨事項
位置ベースのターゲティングは、プッシュ通知を活用して製品の推奨を強化できる強力な機能です。 アプリは、場所固有のオファーを含む通知を配信したり、実店舗や特定のイベントへのユーザーの近さに基づいて通知を配信したりできます。 このレベルの関連性により、ユーザーは推奨事項に従って行動する可能性が高くなり、企業のトラフィックとコンバージョンが促進されます。
3. A/B テストを実行してパフォーマンスを合理化する
A/B テストを実施して、どのようなタイプの製品推奨がユーザーの共感を呼ぶかを理解することで、パフォーマンスを合理化します。 さまざまなメッセージ、タイミング、コンテンツを試してみることで、パフォーマンスを最適化し、顧客に何を推奨する方法やノウハウを最適化できます。 これにより、ユーザーが推奨された製品を利用する可能性が高まります。
4. モバイルデバイスでのユーザーの行動に合わせたデザインを作成する
製品推奨バナーやセクションをデザインする場合、レイアウトと構成が重要です。 デザインを魅力的で人目を引くものにして、モバイル デバイス上の顧客の注目を集めます。 Shopify ストアのテストやコンテンツに影を落とす大きな製品推奨ボックスは避けてください。 また、ボックスは小さすぎて重要ではないものであってはなりません。
モバイル ユーザーがどのように行動し、ストア内の商品をどのように操作するかを分析して理解することが最善です。 これは、ユーザーが何に興味を持っているかを評価し、それに基づいてデザインを作成してパフォーマンスを向上させるのに役立ちます。
5. ビジュアルとCTAをモバイルフレンドリーに最適化する
ビジュアルはモバイル製品の推奨事項の重要な部分です。 モバイルをスクロールしているときに顧客の注意を引く何かが必要です。
適切に配置され、視覚的に魅力的なレコメンデーションは、デザインが不十分なレコメンデーションよりも多くのコンバージョンを獲得できる可能性があります。 また、顧客に何を購入するのかを知らせるために、商品説明は見やすくて読みやすいものである必要があります。
もう 1 つ考慮すべき点は、CTA (Call-to-Action) です。 製品の推奨をモバイル向けに最適化しているため、CTA は大胆で目立つ必要があります。
優れた CTA はコンバージョンに一歩近づきます。 チェックアウト ページやランディング ページなど、顧客を次のアクションに導くボタンである必要があります。 CTA には、次のステップへの明確な道筋を含める必要があります。
モバイルの場合、CTA がスマートフォンまたは小型デバイスの全幅を占め、サイトの背景と対照的な色を持つことが望ましいです。 安っぽく貧弱な製品レコメンデーションデザインやCTAは、売上やビジネス全体の収益に影響を与えます。
モバイルデザインを最適化するその他の方法
1. モバイルファーストのデザイン
モバイルファーストのアプローチで製品の推奨セクションを設計します。 レイアウト、画像、テキストが小さい画面と短い読み込み時間向けに最適化されていることを確認します。
2. 戦略的な配置
ホームページ、製品ページ、ショッピング カートなど、モバイル ストアフロントの目立つ領域に製品の推奨事項を配置します。 スクロール バナーやカルーセルを利用して、ユーザーを圧倒することなくさまざまな製品を紹介します。
3. シンプルなナビゲーション
明確で直観的なナビゲーション システムを使用して、モバイル ユーザーが推奨製品を簡単に検索できるようにします。 フィルターと並べ替えオプションを使用して、ユーザーの好みに基づいて推奨事項を絞り込みます。
4. 限定的な推奨事項
あまりにも多くの製品を推奨してユーザーを圧倒しないようにしてください。 クリーンで整然としたモバイル ショッピング エクスペリエンスを維持するには、提案の数を制限します。
結論
Shopify ストアのモバイル製品レコメンデーションを最適化すると、モバイル ユーザーのショッピング エクスペリエンスが大幅に向上し、コンバージョンと収益の増加につながります。 議論した戦略を活用することで、顧客に合わせた魅力的なショッピング ジャーニーを作成できます。
進化する顧客の好みや行動に対応するために、戦略を継続的にテストして反復することを忘れないでください。
