Cómo agregar una ventana emergente a Shopify
Publicado: 2022-04-19Popup de Shopify: por qué necesitas uno
¿Tiene dificultades para convertir a los visitantes de su sitio web de Shopify en compradores? ¿Quizás ha intentado todos los trucos del libro para recibir los correos electrónicos de sus visitantes, pero nada funciona?
¡Necesitas una ventana emergente!
Las ventanas emergentes son cuadros de visualización modales que aparecen en las pantallas de los usuarios poco después de ingresar a un sitio web.
Seguro que los has visto muchas veces.

Pueden parecer molestos al principio, pero las ventanas emergentes son una gran herramienta de marketing. Si se usan correctamente, pueden ayudarlo a obtener más suscriptores y aumentar sus ventas.
En esta publicación, le mostraré cómo agregar una ventana emergente a su tienda Shopify usando Adoric.
Pero antes de eso, compartiré razones convincentes por las que necesita una ventana emergente en su sitio web de Shopify.
¡Vamos a sumergirnos!
Razones por las que necesita una ventana emergente
Las ventanas emergentes pueden ser molestas, groseras e intrusivas y pueden ahuyentar a los visitantes.
Si se usan incorrectamente, pueden arruinar la experiencia de navegación de sus visitantes.
Pero tienen grandes beneficios.
Para empezar, las ventanas emergentes son excelentes para captar la atención. El promedio de atención de los usuarios de la web es de unos 8 segundos. Esto significa que solo tiene 8 segundos para captar la atención de sus visitantes, o los perderá para siempre.
El uso de ventanas emergentes hace posible captar su atención en ese corto período de tiempo.
Otras razones para usar ventanas emergentes son las siguientes:
- Le permite promocionar sus ofertas de venta de manera eficiente
- Le da la oportunidad de capturar los correos electrónicos de sus visitantes rápidamente antes de que se vayan
- Le permite aumentar el valor promedio de pedido (AOV) de su tienda al sugerir productos relevantes a los visitantes
- Una excelente herramienta de marketing para los comerciantes de Shopify que buscan aumentar sus tasas de conversión.
Cómo agregar una ventana emergente a su tienda
Agregar una ventana emergente a tu tienda es muy fácil, gracias a Adoric.
Estos son los pasos a seguir para agregar uno a su sitio web.
Paso #1: Instale Adoric en su sitio web
Para instalar Adoric en su sitio web, diríjase a la tienda de aplicaciones de Shopify.
Una vez allí, haga clic en el botón Agregar aplicación así:

El proceso de instalación es sencillo e intuitivo. Debe iniciar sesión en su cuenta de Shopify para que el proceso de instalación funcione correctamente. .
Paso #2: Inicie el panel de administración de Adoric
El panel de administración de Adoric se iniciará automáticamente después de instalar la aplicación en su sitio web.
Sin embargo, si por alguna razón eso no sucedió, esto es lo que debe hacer:
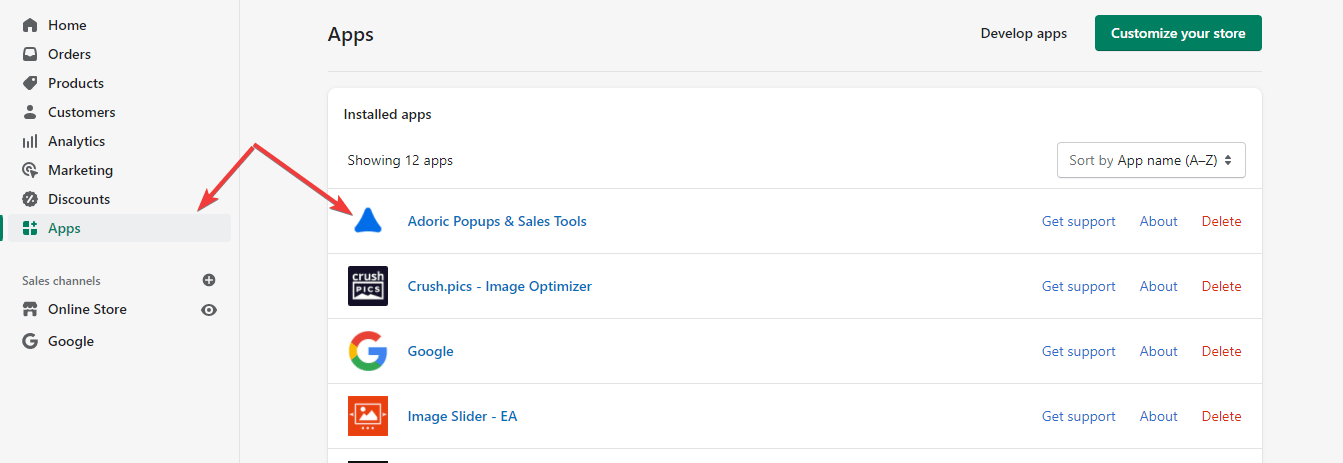
Desde tu panel de administración de Shopify, haz clic en la pestaña Aplicaciones en el panel izquierdo. Esto abrirá la lista de aplicaciones instaladas en su sitio web. Después de eso, inicie Adoric haciendo clic en él.

Al hacer clic, se abrirá su panel de administración de Adoric.
Paso #3: Crea tu primera campaña
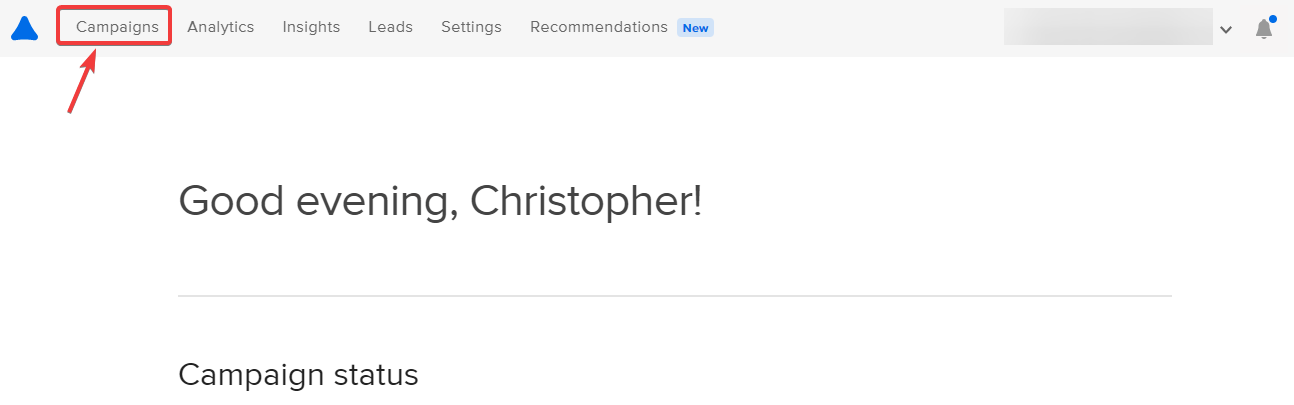
Una vez que aparezca su tablero de administración de Adoric, lo siguiente que querrá hacer es crear una campaña emergente. Para ello, haga clic en el enlace Campañas en la parte superior del panel.

En la página Campañas, haga clic en el ícono + para crear una ventana emergente.

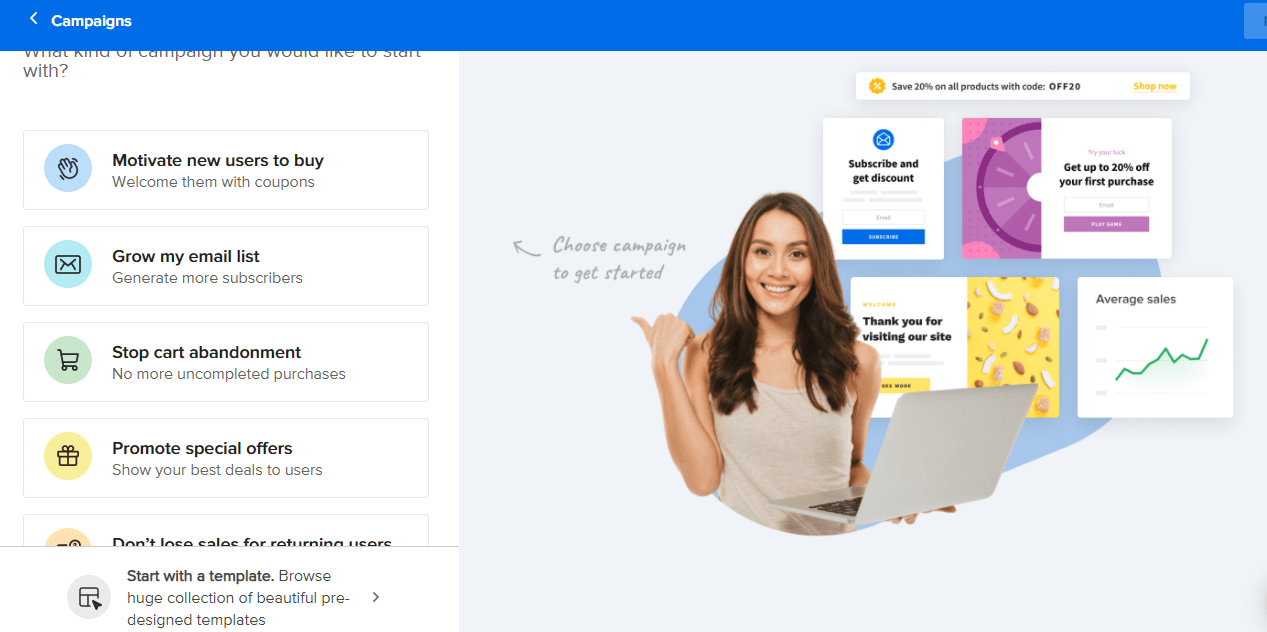
Se le pedirá que elija el objetivo de su campaña en la interfaz que se muestra a continuación.
Su objetivo puede ser motivar a los nuevos usuarios a comprar, hacer crecer su lista de correo electrónico, detener el abandono del carrito, promover ventas especiales y hacer que los visitantes que regresan le compren.
Si esas opciones no son las que desea, haga clic en el vínculo Comenzar con una plantilla .


Después de hacer clic en el enlace de inicio con una plantilla, lo siguiente que querrá hacer es seleccionar una plantilla emergente con la que le gustaría trabajar.
Trabajemos con este para este tutorial:

Al hacer clic en esa plantilla, se iniciará automáticamente el editor de diseño. Aquí es donde editará la plantilla emergente.
Editar una plantilla con nuestro editor de diseño de arrastrar y soltar es simple. Solo tienes que hacer clic en la parte que quieras editar y hacer los cambios necesarios.
Por ejemplo, para editar el texto del encabezado y el color del botón, haga clic en ellos y realice cambios como este:

También puede eliminar y agregar elementos a su diseño. Por ejemplo, si desea eliminar el texto y el botón y agregar un formulario en su lugar, así es como lo haría.

Paso #4: Publique su ventana emergente
Publique la ventana emergente después de editar y ajustar la plantilla de ventana emergente al contenido de su corazón. Esa es la parte más simple y fácil del proceso de creación de ventanas emergentes.
Para publicar, simplemente haga clic en el botón Publicar en la esquina superior derecha. Y así, ha agregado con éxito una ventana emergente a su sitio web de Shopify.
Cómo hacer que sus ventanas emergentes sean más efectivas
Nunca es suficiente agregar una ventana emergente a su tienda Shopify; tienes que optimizarlos para la conversión.
Dicho esto, aquí hay cosas que puede hacer para obtener más conversiones, ventas y clientes potenciales de sus ventanas emergentes.
1. Muestre sus ventanas emergentes en el momento adecuado
Las ventanas emergentes pueden ser molestas, sin duda. Pero, no tienen que serlo.
Mostrar sus ventanas emergentes a los visitantes en el momento adecuado puede hacer que sean menos molestos, lo que mejora sus posibilidades de convertir a esos visitantes en clientes.
¿Qué hacer?
No muestre su ventana emergente inmediatamente después de que los visitantes lleguen a su sitio web. Espera hasta que estén comprometidos antes de mostrarlo.
Una manera fácil de saber si los visitantes están comprometidos es cuando comienzan a desplazarse hacia abajo en su página web. O cuando han pasado más de un minuto en tu página.
Por suerte para ti, Adoric te permite mostrar tus ventanas emergentes cuando los visitantes se han desplazado una cierta distancia hacia abajo en tu página. Aún mejor, Adoric le brinda la opción de mostrar su ventana emergente después de 5 segundos, 10 segundos o cualquier otro retraso que desee.
Para hacer eso, desde el editor de diseño, haga clic en la pestaña Reglas así:

A continuación, seleccione un disparador para su pantalla emergente: Período de tiempo, Desplazamiento de página, Intención de salida, Ratón o Evento.
Lea más sobre los disparadores Adoric aquí.
2. Muestre sus ventanas emergentes a las personas adecuadas
No todos te comprarán. Conoce esto y conoce la paz.
Esto no significa que sus esperanzas de convertir visitantes en suscriptores y compradores sean sombrías; solo significa que debe dirigirse a las personas adecuadas.
Afortunadamente, Adoric te permite segmentar tu audiencia y mostrar diferentes campañas para cada segmento.
Obtenga más información sobre nuestra función de segmentación aquí.
3. Prueba A/B de tu campaña
Si tiene dificultades para obtener suscriptores o ventas con su ventana emergente, es posible que tenga la tentación de desecharla. ¡No!
En su lugar, ajústalo un poco.
Por ejemplo, puede cambiar el texto del encabezado, el color del botón, el texto del cuerpo, la imagen, etc., para ver si las cosas mejoran.
Esto es lo que los especialistas en marketing llaman pruebas A/B.
Implica probar diferentes variaciones de un material de marketing, como una ventana emergente, para ver qué versión obtiene los mejores resultados.
Adoric hace que las pruebas A/B de tu campaña emergente sean fáciles de hacer.
Conclusión
Las ventanas emergentes son imprescindibles para cualquier comerciante de Shopify que busque obtener más suscriptores y ventas.
Son fáciles de crear y agregar a cualquier sitio web de Shopify, gracias a Adoric?
¿Sabes la mejor parte? Puede comenzar con Adoric de forma gratuita y escalar a medida que crece su negocio.
¿Listo para llevar a Adoric a dar una vuelta?
Instalar la aplicación Adoric Shopify
