Dönüşümleri Artırmak için Dikkate Alınacak En İyi E-ticaret Ödeme Uygulamaları
Yayınlanan: 2020-03-05
E-ticaret ödeme deneyiminize ulaşan toplam kişi sayısı ile satın alma işlemini gerçekten tamamlayanların sayısı çok önemli bir ölçüdür. Muhtemelen artık ziyaretçileri istedikleri bir şeye sahip olduğunuza ikna etmiyorsunuz. Onları yalnızca satın alma işlemine devam etmeye ikna ediyorsunuz.
Şimdi, alışveriş sepetine giden önemli sayıda kişinin satın almaya hazır olmadığını belirtmek önemlidir:
- Bazıları, toplam maliyetleri diğer sitelerin fiyat noktalarıyla karşılaştırmak için nakliye dahil gibi şeylerle fiyat noktalarınızı kontrol etmek için sepete gider.
- Bazı ziyaretçiler sadece ürünün sepete kaydedilmesini istiyor ve bu ziyaretçilerin bir kısmı ücretsiz kargo için yeterli sayıda ürün almayı bekliyor.
- Bazıları tahmini nakliye süresini bilmek istiyor ve satın almayı taahhüt edip etmeyeceklerini kontrol ediyor.
E-ticaret ödeme deneyiminizi her iki tür ziyaretçi için de optimize etmeniz gerekir: tetiği hemen çekmeye istekli olanlar ve daha sonraki bir tarihte kontrol etmeye ikna edilebilecek olanlar.
Bunu yapmak için güven oluşturmanız ve kullanıcının rahat hissetmesini sağlamanız, ödeme sürecini olabildiğince verimli ve sorunsuz hale getirmeniz ve gerektiğinde yeniden pazarlama taktiklerini nasıl kullanacağınızı öğrenmeniz gerekir.
Hadi dalalım.
1. Konuk ödemesine izin ver
Satışları kaybetmenin kesin bir yolu, kaydı zorunlu kılmaktır.
Birinin sizden satın alma niyetinde olması, mutlaka sitenize kaydolmaya istekli olacakları anlamına gelmez.
- Geri dönme niyeti olmayan tek seferlik alıcılar olabilirler.
- Kullanıcı adlarını ve şifreleri ayarlamaktan hoşlanmayabilirler.
- Kaydolmanın sizden e-posta almak anlamına geldiğini varsayabilirler ve bunu istemeyebilirler.
Kullanıcıları sizden satın almak ve yüksek dönüşüm oranları beklemek için ek çemberlere atlayamazsınız. Kullanıcıları kaydolmaya zorlamak, gereksiz adımlar eklediğiniz ve nihayetinde, kullanıcı satın alma işlemini tamamlamadan önce bir şeylerin yanlış gitme olasılığını artırdığınız anlamına gelir.
Konuk ödemesine izin vererek sürtünmeyi azaltabilirsiniz.
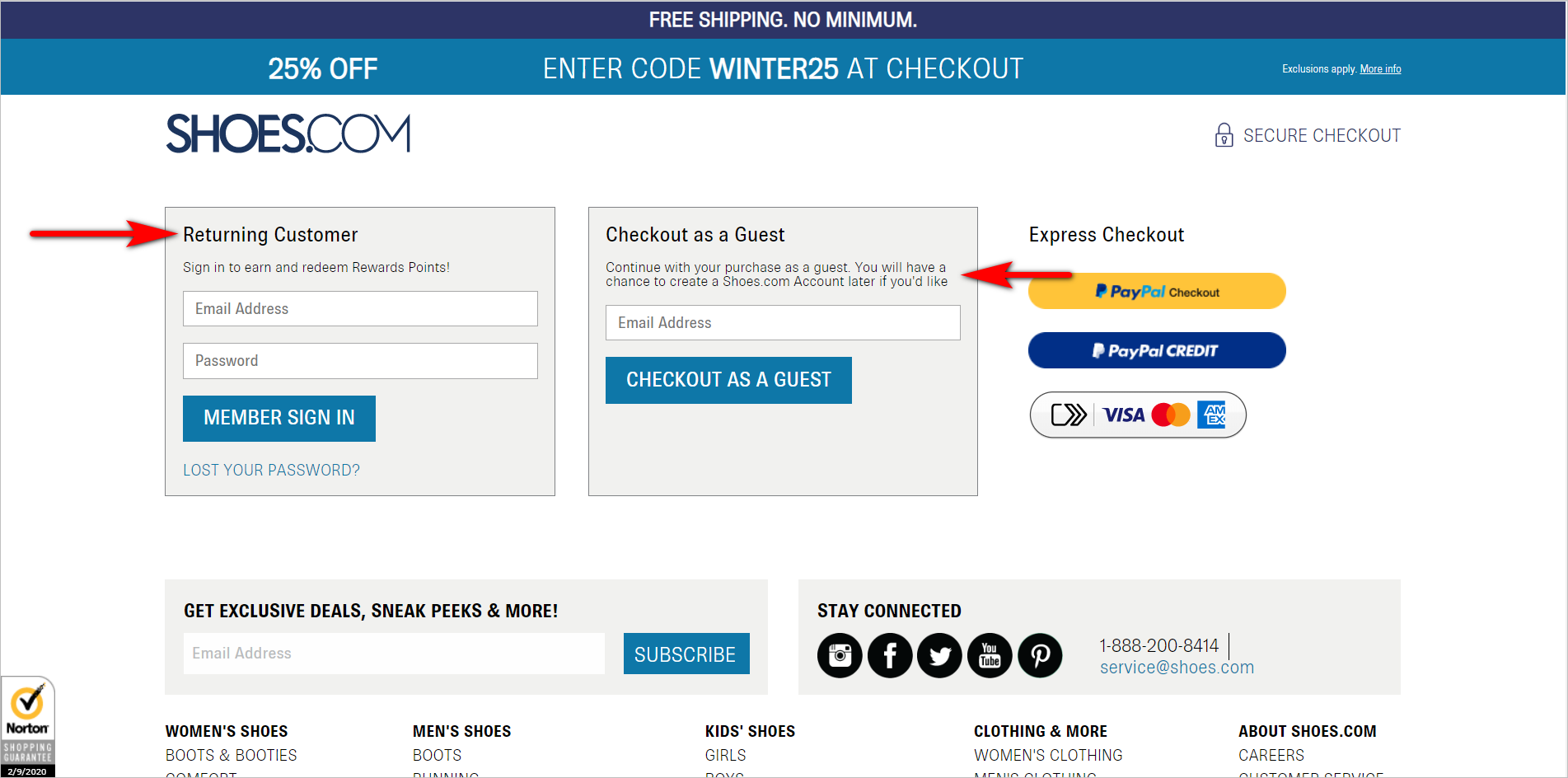
Bunun iyi bir örneği Shoes.com'dur. Site, kullanıcıların kayıt olmadan ödeme yapmalarına izin verirken, kullanıcı daha sonra bir hesap oluşturmak isterse bunu da yapabileceğini bildirir. Site ayrıca, potansiyel müşterilere diğer kişilerin bu siteden tekrar tekrar satın aldığını söyleyen oturum açma bölümünü “Geri Dönen Müşteri” olarak etiketleyerek güven ve güvenilirlik sağlar:

Konuk ödemesine izin vermek, insanların bir hesaba kaydolmasını sağlamaktan vazgeçeceğiniz anlamına gelmez. Bu sadece işlemi rehin tutmayacağınız anlamına gelir.
Yine de, bir hesaba sahip olmanın avantajlarını vurgulayarak ziyaretçilerden bir hesap oluşturmalarını isteyebilirsiniz. “ Benim İçin Ne Var? (WIIFM) ”müşterinin bakış açısından. Daha hızlı ödeme ve sipariş takibi kolaylığı hakkında konuşarak kullanıcıların kaydolmasını sağlayın. Bunlar, bülteninize ve ilgili promosyon malzemelerine erişmek yerine, kullanıcıların pek umursamayabileceği, odaklanmanız gereken türlerdir.
2. Dikkat dağıtıcı unsurları sınırlayın
Ödemeyi optimize etmek için yapabileceğiniz en önemli şeylerden biri, kullanıcının yolundan çekilmektir . Bu, yeni tanıtımlar sunmadığınız ve yalnızca ziyaretçinin kesinlikle ihtiyaç duyduğu etkileşim noktalarına sahip olduğunuz anlamına gelir.
Sınırlı bir üstbilgi ve altbilgi içermeyen bir ödeme akışına sahip olmayı veya en azından çok az menü seçeneğiyle bir düzen sunmayı test edin. Dikkat dağıtıcı unsurları en aza indirmek, alışveriş sepetini terk etmeyi azaltabilir ve dönüşümleri artırabilir - bu, sızdıran bir kovanız olmaması için test etmek ve ince ayar yapmak için önemli bir akıştır.
Bununla birlikte, ödeme görünümü ve hissi genellikle ana web sitesiyle aynı olmalıdır . Genel tasarımı değiştirmeden mevcut öğelerin sayısını azaltabilirsiniz. Temel web sitesinin görünümünden çok uzaklaşırsanız, ziyaretçiyi başka bir yere götürülmüş gibi hissetme riskini alırsınız. Bu, ziyaretçinin güvenini sarsabilir.
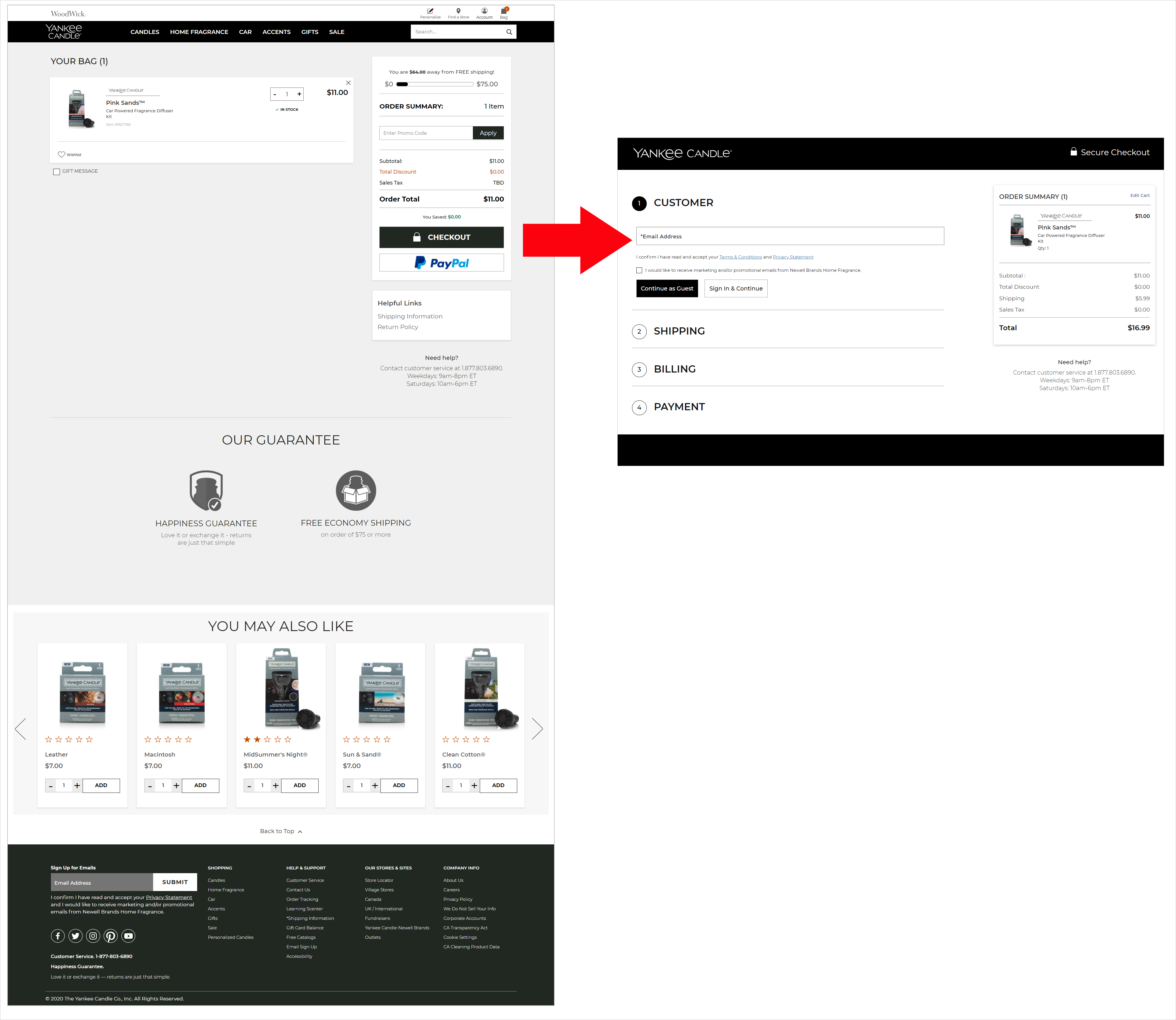
Örneğin YankeeCandle.com, olası dikkat dağıtıcı unsurları en aza indirir. Site, web sitesinin görünümünü ve hissini korurken, ödeme sırasında üstbilgi ve altbilgi öğelerini kaldırır:

Görsel dağınıklık ve dikkat dağıtıcı şeyler bir web sitesinde hiçbir zaman iyi değildir. Ancak, kullanıcı satın almaya yakın olduğunda özellikle zararlıdırlar. Bu nedenle, ödeme ekranlarında nelerin görüntülendiğine daha fazla dikkat edin.
3. Kullanıcı beklentilerini belirleyin
Bir ödeme arayüzünün çalışması için kullanıcıların birkaç şeyi anlamasını gerektirir:
- kaç adım var
- her adım nedir
- bir düğmeye tıklamak ne yapacak
Kullanıcı beklentilerini belirleme konusunda çok dikkatli olmalısınız.
Bir ilerleme göstergesi göster
Ziyaretçilere tüm adımları, ne kadar uzakta olduklarını ve satın alma işlemi tamamlanmadan önce kaç ekran kaldığını göstermek, numaralandırılmış adımlarla üstte bir çubuk olması kadar basit olabilir. Adım sayısı makul olduğu sürece, kullanıcılara satın alma işlemine ulaşmak için "plan"ın ne olduğunu bildirmek, onları sonuna kadar götürmeye yardımcı olabilir.
Etiketleri açık hale getirin
Düğme etiketleriniz sevimli ve muğlak olmaktan ziyade açık ve anlaşılırsa, belirsizliğe neden olmaktan kaçınır ve kullanıcıların güvenle tıklamalarına izin verirsiniz.
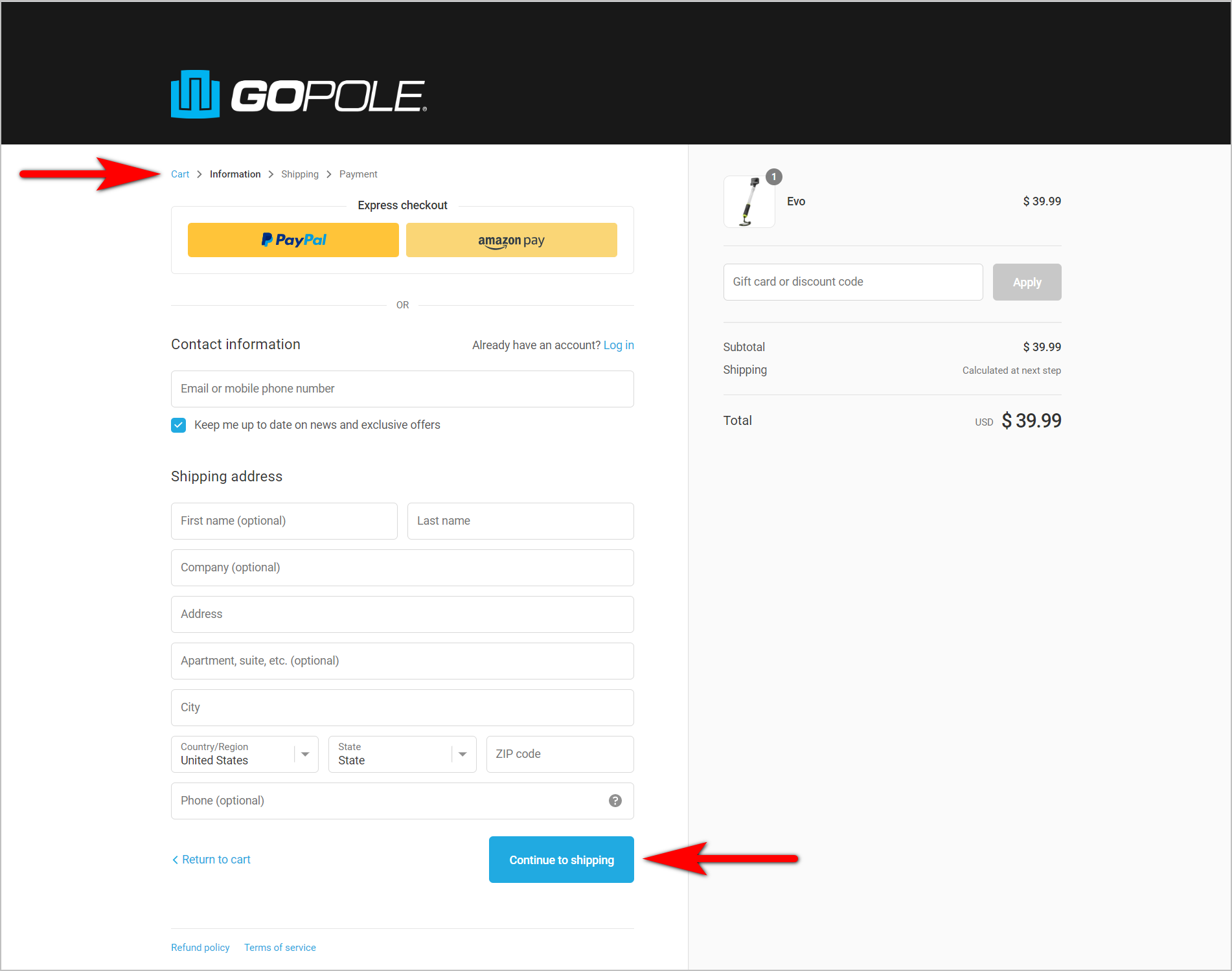
Örneğin GoPole.com, en üstte ödeme adımlarını belirterek müşterileri yönlendirmeye çalışır. Yine de, adımlar daha fazla görsel vurguya sahip olsaydı ve metin daha açıklayıcı olsaydı, bu daha iyi olurdu. Şu anda, kullanıcı "Bilgi"nin "Nakliye"den ne kadar farklı olduğunu merak ediyor.
Ancak site, düğme etiketlerini açık hale getirme konusunda doğru yoldadır (yani, yalnızca “Devam” yerine “Gönderime devam et” demek):

Genel olarak, insanlar içinde bulundukları durumlar hakkında yönlendirilmekten hoşlanırlar. Sürecin neresinde olduklarını ve bundan sonra ne bekleyebileceklerini bilmek isterler. Ödeme sırasında bu şeyleri kullanıcılara ilettiğinizden emin olun. Bu şekilde, sürecin ne kadar süreceğini ve şu anda bunun için zamanları olup olmadığını tahmin edebilirler.
4. Ödeme sırasında ikna edici olmaya devam edin
Bazı siteler, ziyaretçileri alışveriş sepetine almayı yalnızca işlem dilini kullanmak için bir lisans olarak görür. Bu hatayı yapmayın – ikna edici olmaya devam ederken net olabilirsiniz.
Ödeme deneyiminin, kullanıcıların çevrimiçi işlemlerle ilgili endişelerini hafifletmesine yardımcı olduğundan emin olarak başlayın. Örneğin, yalnızca "Ödeme" yerine "Güvenli Ödeme" olarak adlandırmak, insanların sitenize bilgilerini koyma konusunda kendilerini iyi hissetmelerini sağlamada uzun bir yol kat edebilir. Buradan, sayfalarınızın mümkün olduğunca inandırıcı olmasını sağlayabilirsiniz:
Güven sembolleri ekle
URL çubuğunda https olması sitenin güvenli olduğunu gösterir. Ancak, teknoloji konusunda daha az bilgili kullanıcılar bunu arayacaklarını bilemezler. Bu nedenle, Norton ve Better Business Bureau (BBB) gibi çoğu insanın tanıyacağı güven mühürlerini kullanmanız gerekir.
Yararlı hata veya cevapsız alan mesajlarını kullanın
Kullanıcı ödeme sırasında bir alanı doldurmayı kaçırırsa, hata mesajlarının kulağa hoş geldiğinden emin olun. Kaçırılan alanı kırmızı yapmak veya bazı işlem mesajlarına yıldız işareti eklemek sizi küçümseyen biri olarak görmenize neden olabilir.
Bir kullanıcının yoluna devam etmesine yardımcı olmak istiyorsanız, kuru ve robotik olmaktansa net ve yardımcı olabilirsiniz.
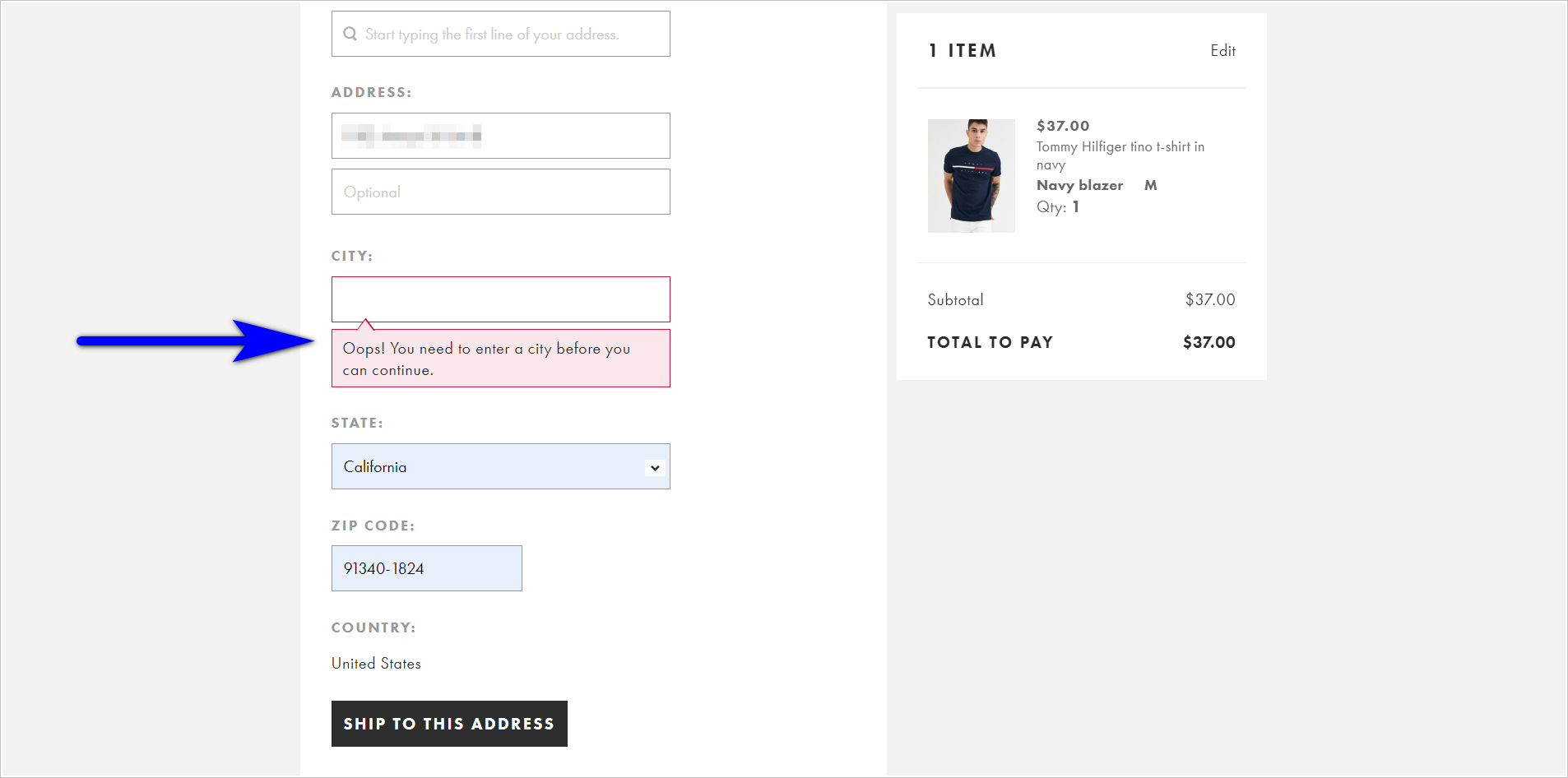
Örneğin, ASOS.com, kaçırılan alan mesajlarına daha dostça bir yaklaşım benimser. “Oop! Devam edebilmek için önce bir şehre girmeniz gerekiyor” ifadesi, genellikle e-ticaret sitelerinde görülen “Şehir gerekli/zorunlu” ifadesinden daha çekici geliyor:

Kullanıcıya sepette ne olduğunu hatırlatın
Bazı siteler, oradaki öğeleri seçen kullanıcı olduğundan, sepetteki öğelerin sayısını belirtir. Ancak, ziyaretçilerin neler eklediğini belirtmek iyi bir uygulamadır. Bu şekilde, ne satın almak üzere oldukları sürekli olarak hatırlatılır ve ilerlemek için motive olurlar.
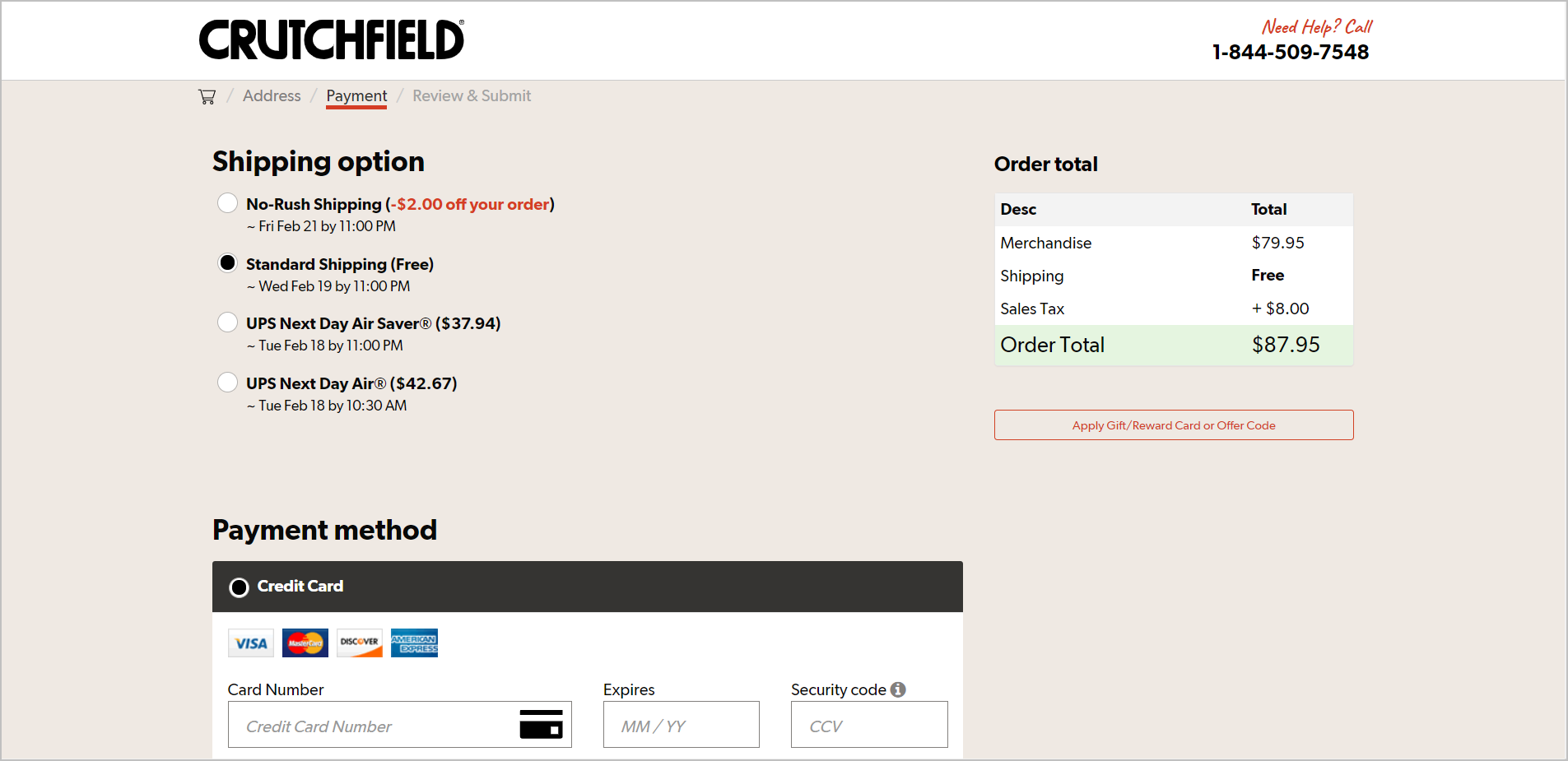
Örneğin, Crutchfield.com'un ödeme akışı, kullanıcının bir şey satın alma heyecanından yararlanamıyor. Fiyatı gösterir, ancak ürünün adı ve resmi görüntülenmez:

Ödeme sırasında kullanılan dil ve ikna unsurlarını gözden geçirmek için zaman ayırın. İlerlemeye devam etmek için kullanıcıları artık her zamankinden daha fazla dürtmeniz gerekiyor.
5. Ek ücretleri mümkün olduğunca erken gösterin
Çevrimiçi alışveriş yapanlar, ödeme sırasında ek maliyetler beklemek üzere eğitilmiştir. Gönderim adresine dayalı vergiler ve teslimat ücretleri, ziyaretçilerin uğraşmayı beklediği şeylerdir. Ancak, ek maliyetler olduğu konusunda önceden olmalısınız. Bunları sürecin başında göstermek en iyisidir. Bu şekilde, kullanıcıların beklentilerine uygun hale getirilirler ve ödeme sürecine katılmaya istekli olup olmadıklarına başlangıçta karar verebilirler.
Teslimat ücretleriniz standarttan fazlaysa (genellikle 10 ABD dolarının altında) veya vergiler ve nakliye dışında ücretleriniz varsa, bunlara görsel olarak daha fazla dikkat edin . Aksi takdirde, geç göstererek ve ziyaretçileri rahatsız ederek markanızı lekeleme riskini alırsınız.
Ek Maliyetlerin Erken Gösterilememesi Örnek
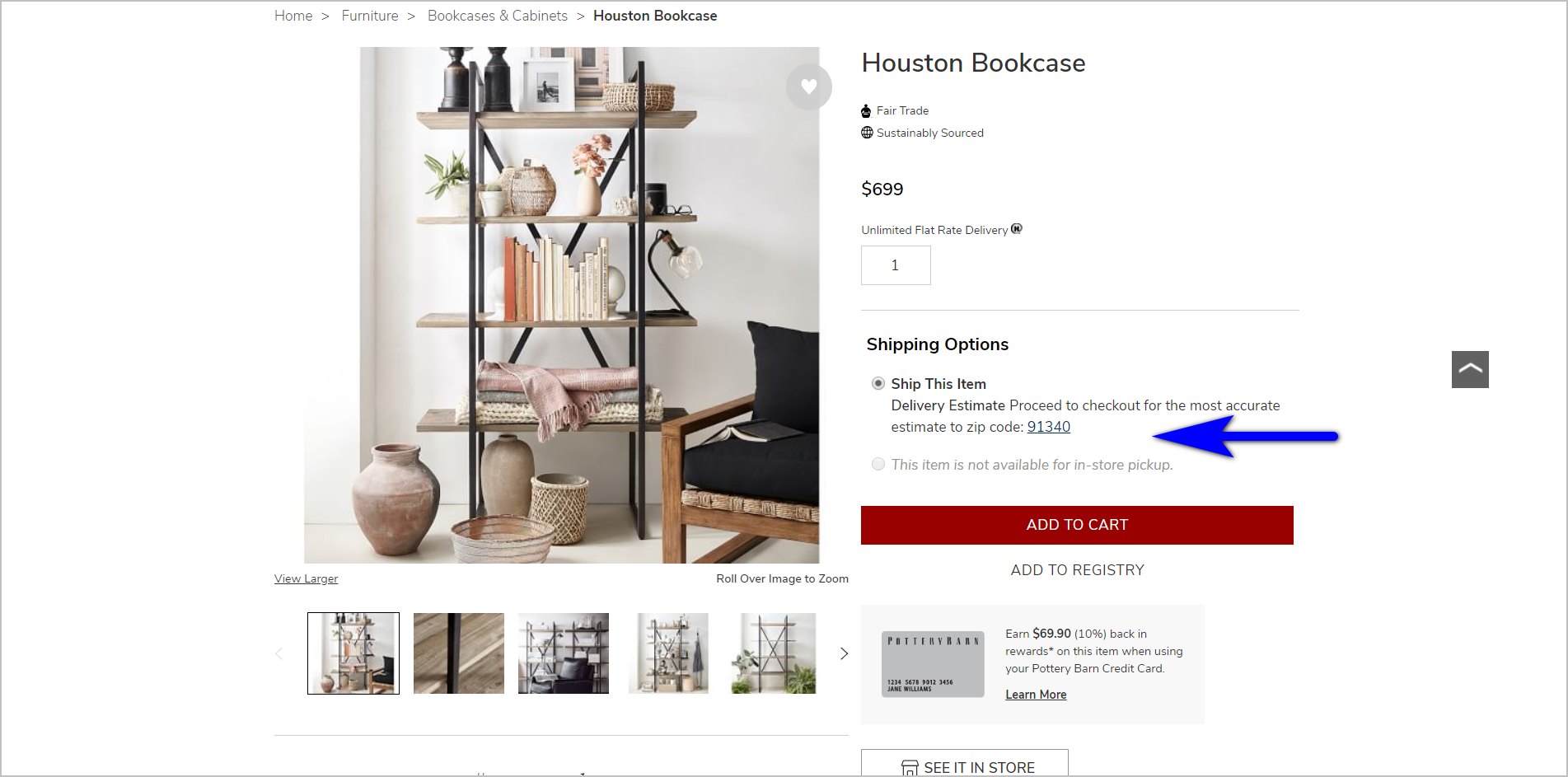
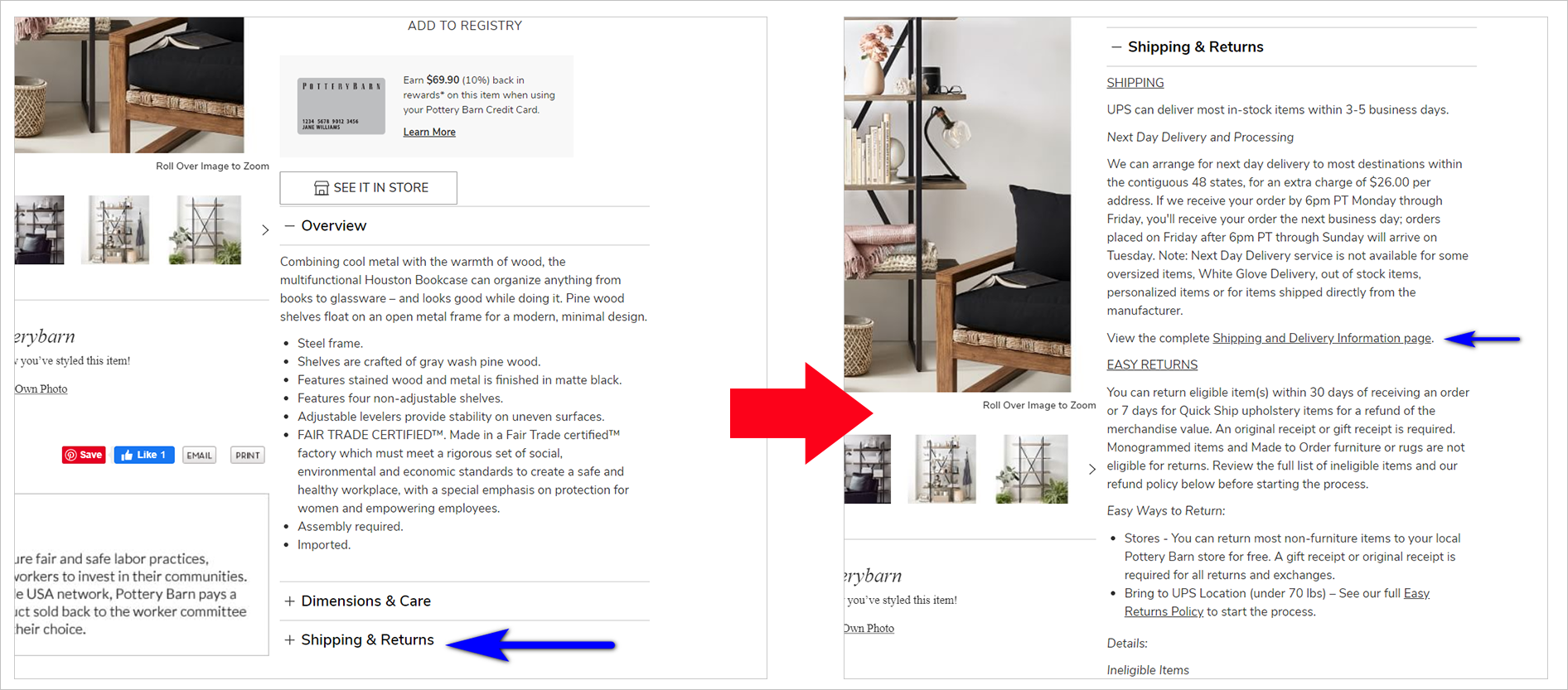
PotteryBarn.com, bazı ürünleri için müşterinin posta koduna göre değişen ücretle “Sınırsız Sabit Fiyatlı Teslimat” sunmaktadır. Ancak ücret, müşterinin posta kodunu istemesine rağmen ürün detay sayfasında (PDP) görüntülenmiyor:

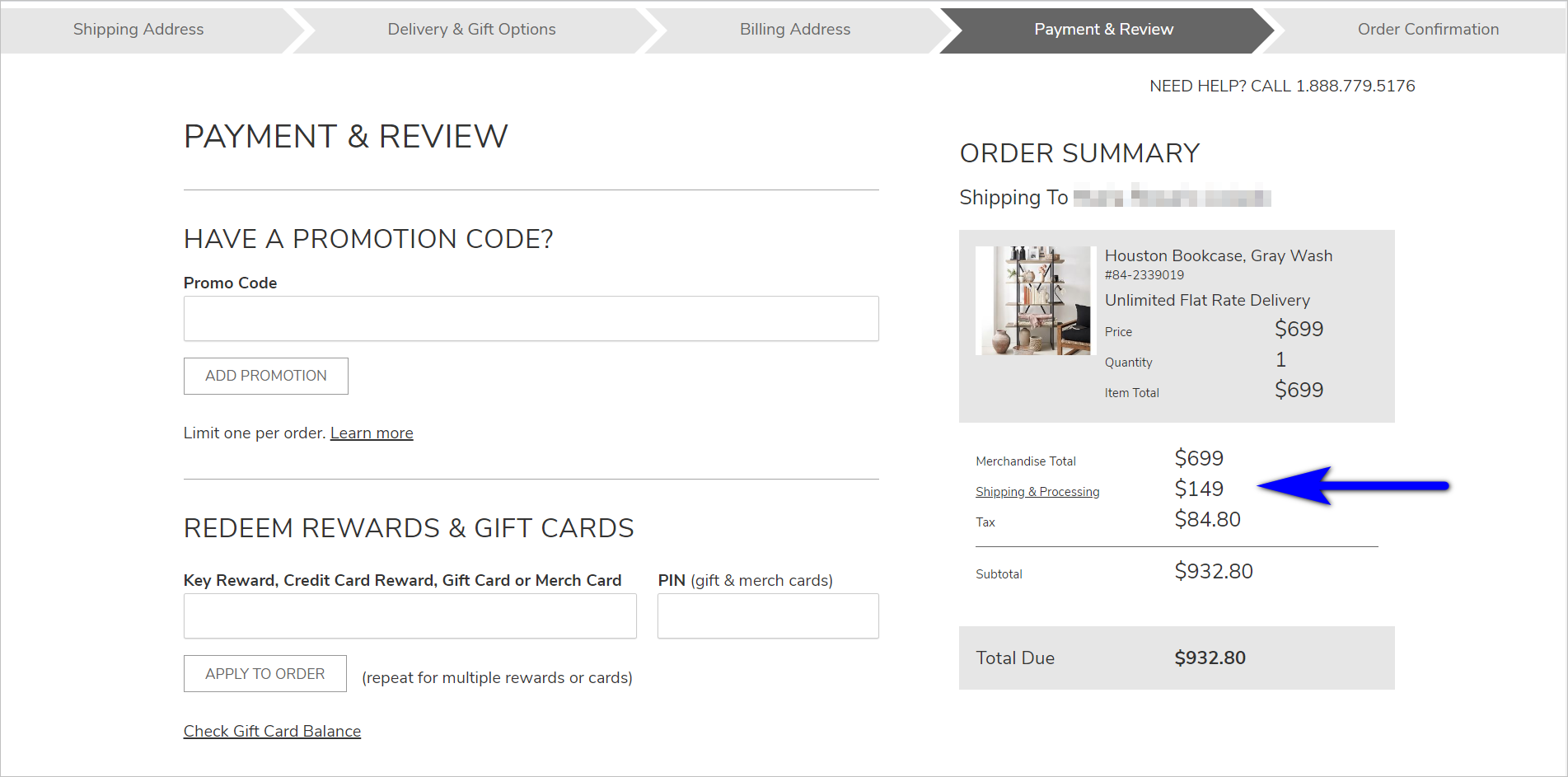
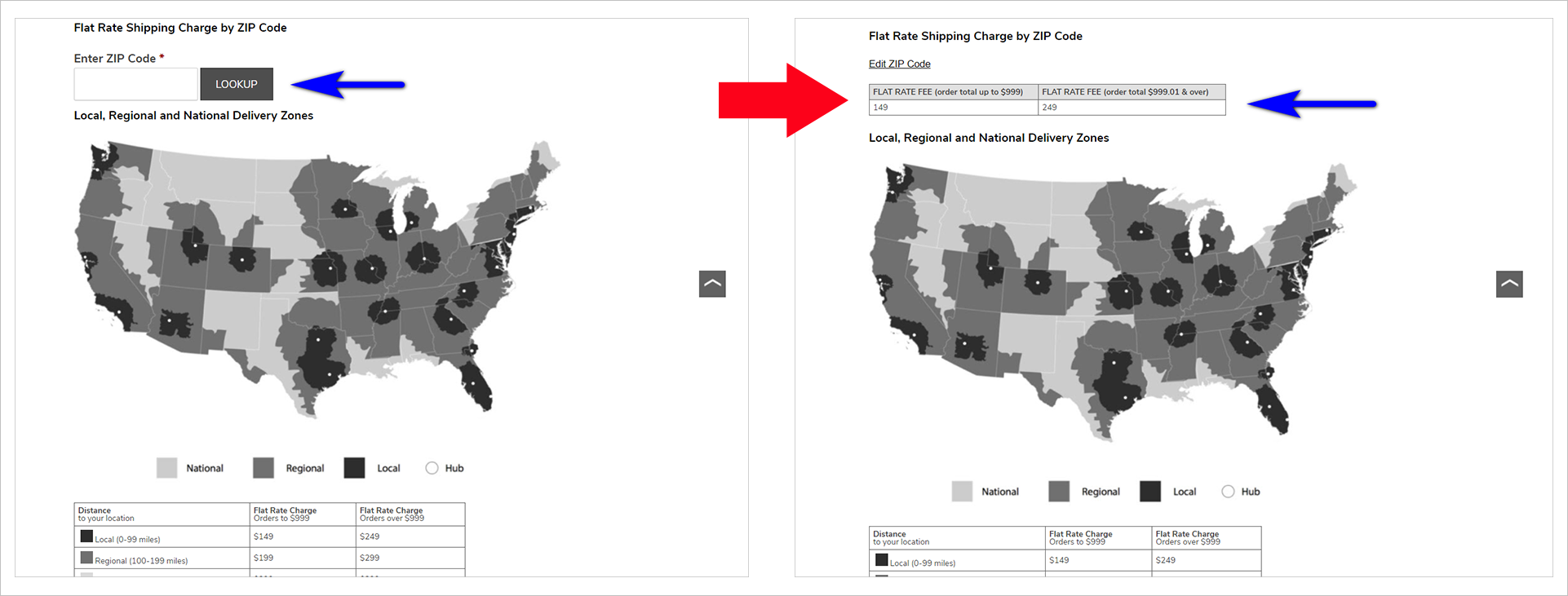
Müşteri, gerçek tutarı yalnızca ödeme sürecindeki beş adımın dördüncüsü olan "Ödeme ve İnceleme" sayfasına ulaştığında öğrenir:

Pottery Barn kullanıcıları, "Nakliye ve Teslimat Bilgileri" sayfasına giderek posta kodları için sabit oranlı nakliye ücretinin ne olduğunu da belirleyebilirler. Ancak, PDP'deki bağlantı bir akordeondaki daraltılmış seçeneğin altında gizlendiğinden, bu mutlaka gözden kaçırılır:


Kullanıcı bağlantıyı bulursa, "Kargo ve Teslimat Bilgileri" sayfasında posta kodunu girmesi istenir. Pottery Barn bu işlevi PDP'ye koyarsa daha iyi olur. Bu şekilde, kullanıcıların yalnızca bölgelerinin nakliye ücretini öğrenmek için ödeme akışının derinliklerine inmeleri veya "Gönderim ve Teslimat Bilgileri" sayfasını aramaları gerekmez:

Ziyaretçileri ek ücretlerle şaşırtmak, insanları dönüştürmeye çalışırken yapabileceğiniz en kötü şeylerden biridir. En iyi ihtimalle, beklenmedik maliyet artışları kullanıcıları hayal kırıklığına uğratabilir. En kötüsü, sitenizden ayrılmalarını, başka bir şirketle işlem yapmalarını ve sitenize bir daha asla güvenmemelerini sağlamak yeterlidir.
6. E-posta adresini erkenden yakalayın
Ödemeye ulaşan tüm ziyaretçiler sizden hemen satın almaya istekli değildir. Geri gelip işlemi tamamlamaları için onları dürtmek için bir yola ihtiyacınız var.
Bu nedenle e-postaları erken yakalamak çok önemlidir. Ziyaretçiniz henüz işlem yapmak istemiyorsa, onlarla iletişim kurmanız ve bir süre sonra sepete geri dönmelerini istemeniz için size bir yol sunar. Bu, arabadan ayrılan insanların bir kısmını çizgiyi aşağı dönüştürmek için ayarlayabileceğiniz bir kaldıraç olacak.
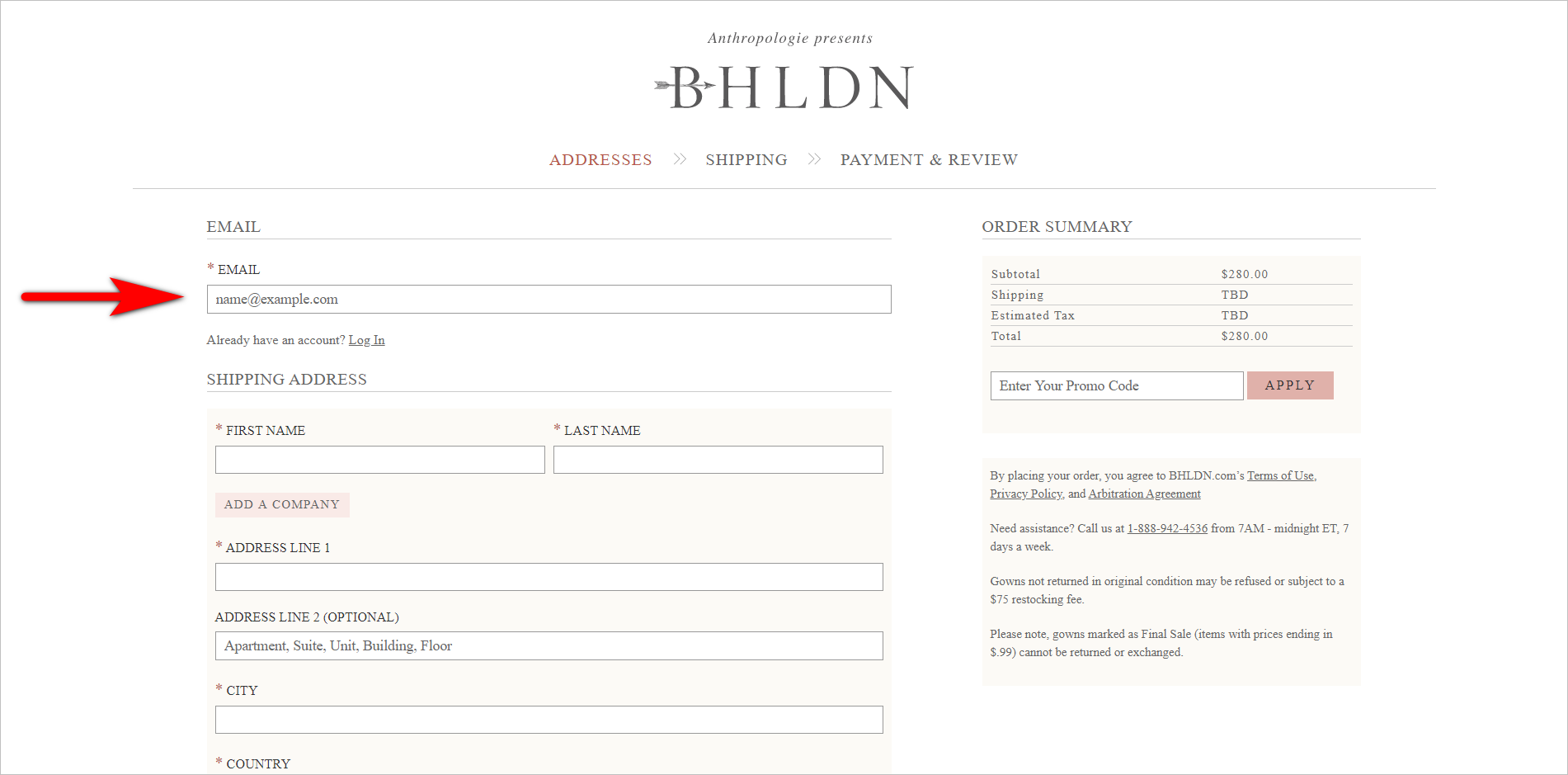
Örneğin, BHLDN.com, müşterinin ödeme yapmaya başladığında doldurması gereken ilk alan olarak bir e-posta adresine sahiptir:

Sepetiniz ve ödeme işleminiz, o anda ve orada işlem yapmak isteyenlerden, bir dizi sitede toplam maliyetleri karşılaştırmak isteyenlere kadar her türlü ziyaretçi tarafından kullanılacaktır. Sitenizin hem tetiği hemen çekmeye istekli olanlar hem de dönüşümden önce daha fazla zamana ihtiyacı olanlar için hazır olması gerekir.
7. Kullanıcı yükünü mümkün olduğunca azaltın
Web kullanılabilirliğinde görsel yük , motor yükü ve bilişsel yük olarak adlandırılan kavramlar vardır. Bunlar esasen bir arayüzü kullanmak için gereken iş miktarına dönüşür. Yük ne kadar yüksek olursa, bir kullanıcının arayüzünüzle çalışması o kadar az olasıdır.
Artık ziyaretçilerin yükünü biraz zorlamadan bir ödeme deneyimi işlevi yapamazsınız. Tercihlerine ve kendilerine sunulan ödeme seçeneklerine göre bazı seçimler yapmaları ve sizinle işlem yapmak için bazı şeyleri hatırlamaları gerekir.
Kaçınmak istediğiniz şey gereksiz ziyaretçi yüküdür. Kullanıcı arayüzünüzü (UI) ziyaretçiyi fazla zorlamadan çalıştırabiliyorsanız, teknoloji tarafında ince ayarlar yapmak anlamına gelse bile bunun nasıl yapılacağını öğrenin.
Yalnızca kesinlikle gerekli olan bilgileri isteyin
Alanları işlem için kesinlikle gerekli olanlarla sınırlayarak ödeme formlarını basitleştirin.
Bilgi gerekliyse, kullanıcılara bunu neden istediğinizi söyleyin. Bu şekilde, müşteriye yaptırdığınız ekstra iş nedeniyle müşteriyi rahatsız etmekten kaçınırsınız. Ayrıca, örneğin sipariş makbuzunu ve takip bilgilerini onlara nasıl göndereceğinizi bilirlerse size gerçek e-posta adreslerini vermek zorundadırlar.
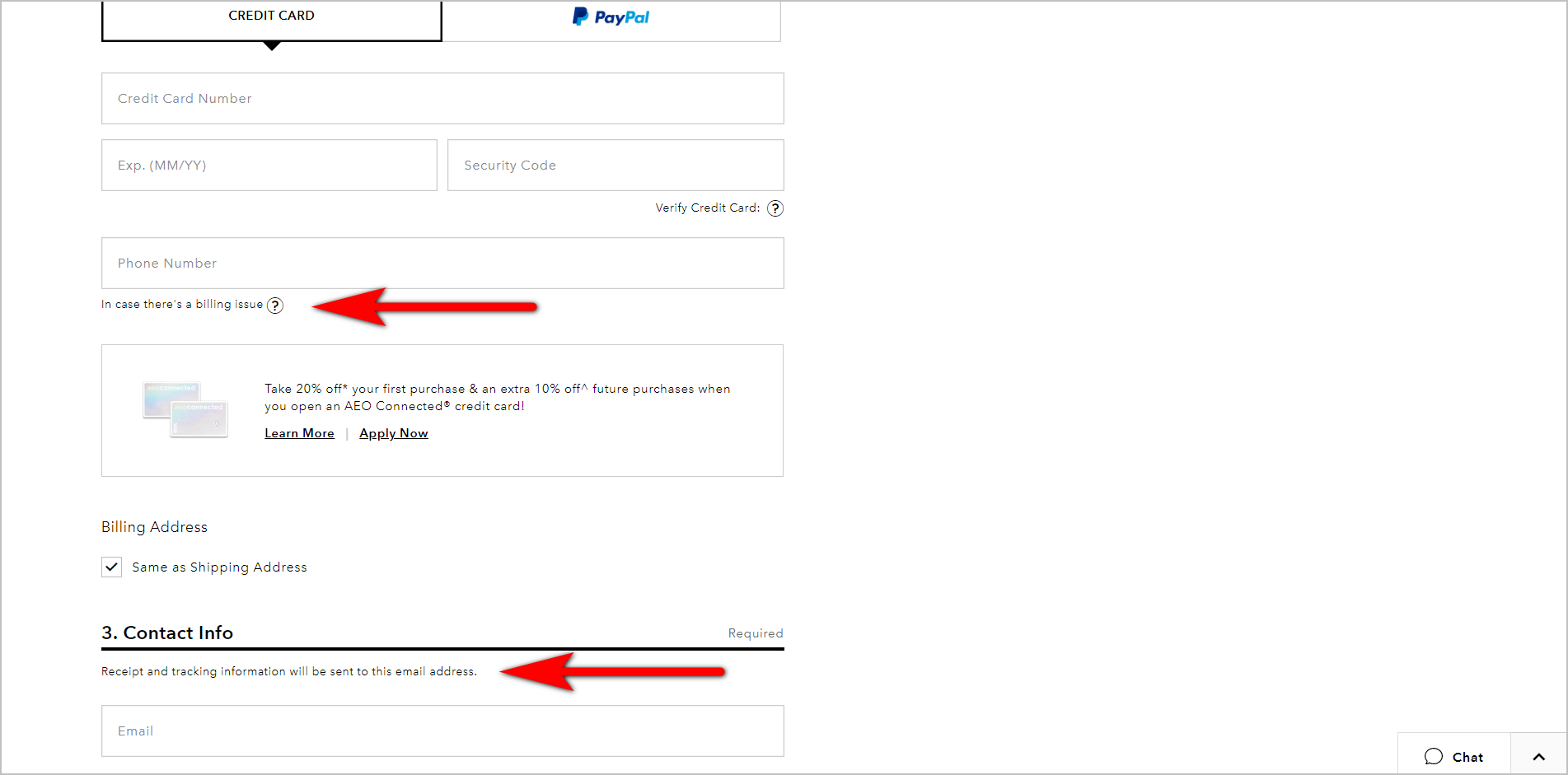
Örneğin, AE.com'un ödeme formu, kullanıcıların kendilerinden neden belirli bilgilerin istendiğini bilmelerini sağlar:

Seçenekleri nasıl listeleyeceğinizi belirlemek için verileri kullanın
Müşteriler tarafından en çok hangi seçeneklerin tercih edildiğini belirleyin. Bu görsel vurguyu verin, böylece kullanıcılar onları hemen görebilir.
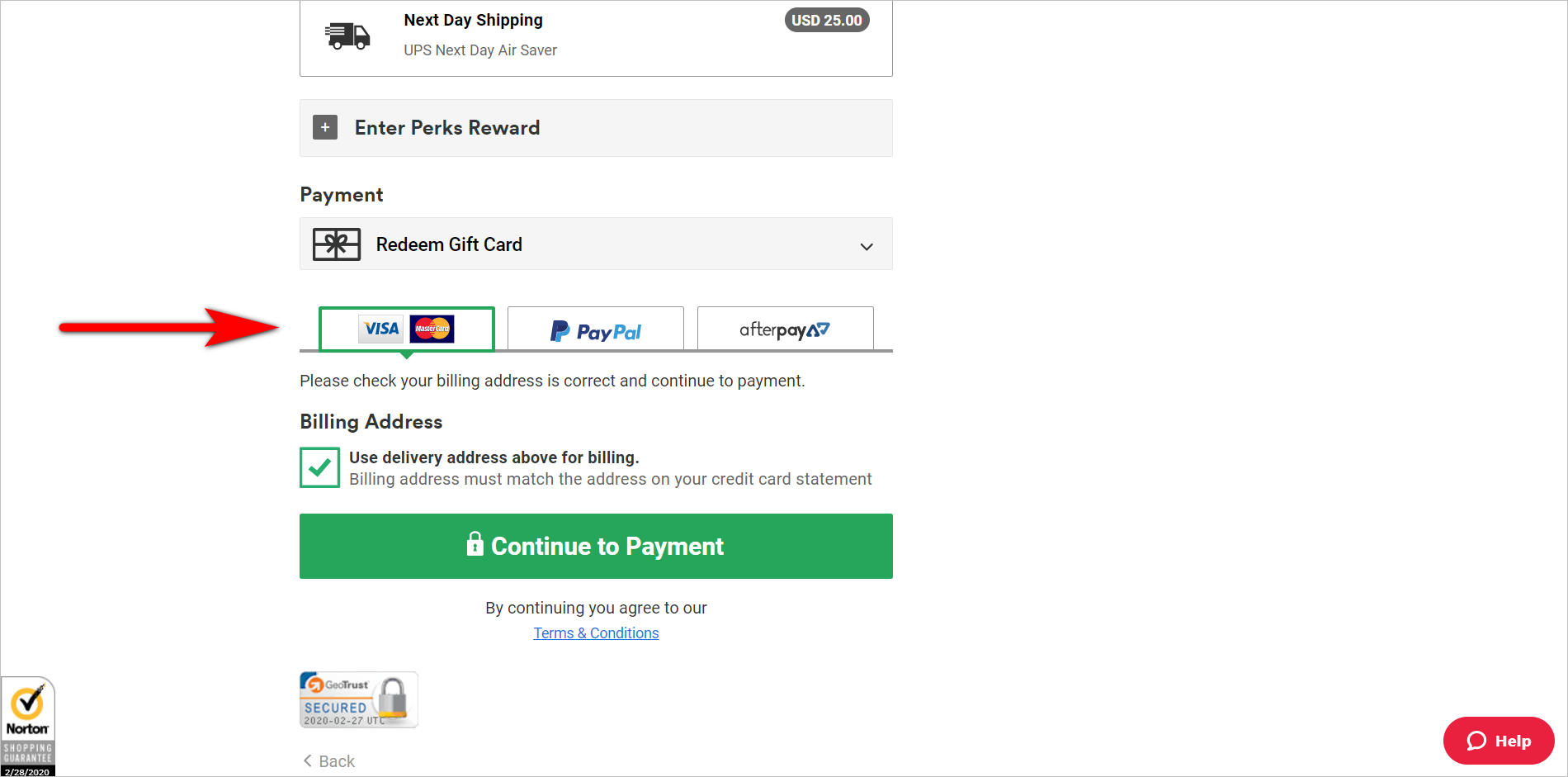
Örneğin, ödeme seçeneklerini önem sırasına göre listeleyin, en çok kullanılanlar en başta listelenir. CottonOn.com'un durumunda, ilk sırada yer aldığı ve varsayılan ödeme seçeneği olduğu göz önüne alındığında, müşteriler tarafından en çok kullanılan kredi kartının olduğu görülüyor:

Alanları mümkün olduğunca önceden doldurun
Bu, teknoloji tarafında biraz çalışma gerektiriyor. Ancak bununla başa çıkabilirseniz, ziyaretçinin hayatını çok daha kolaylaştıracak ve sizinle işlem yapma olasılığını artıracaksınız.
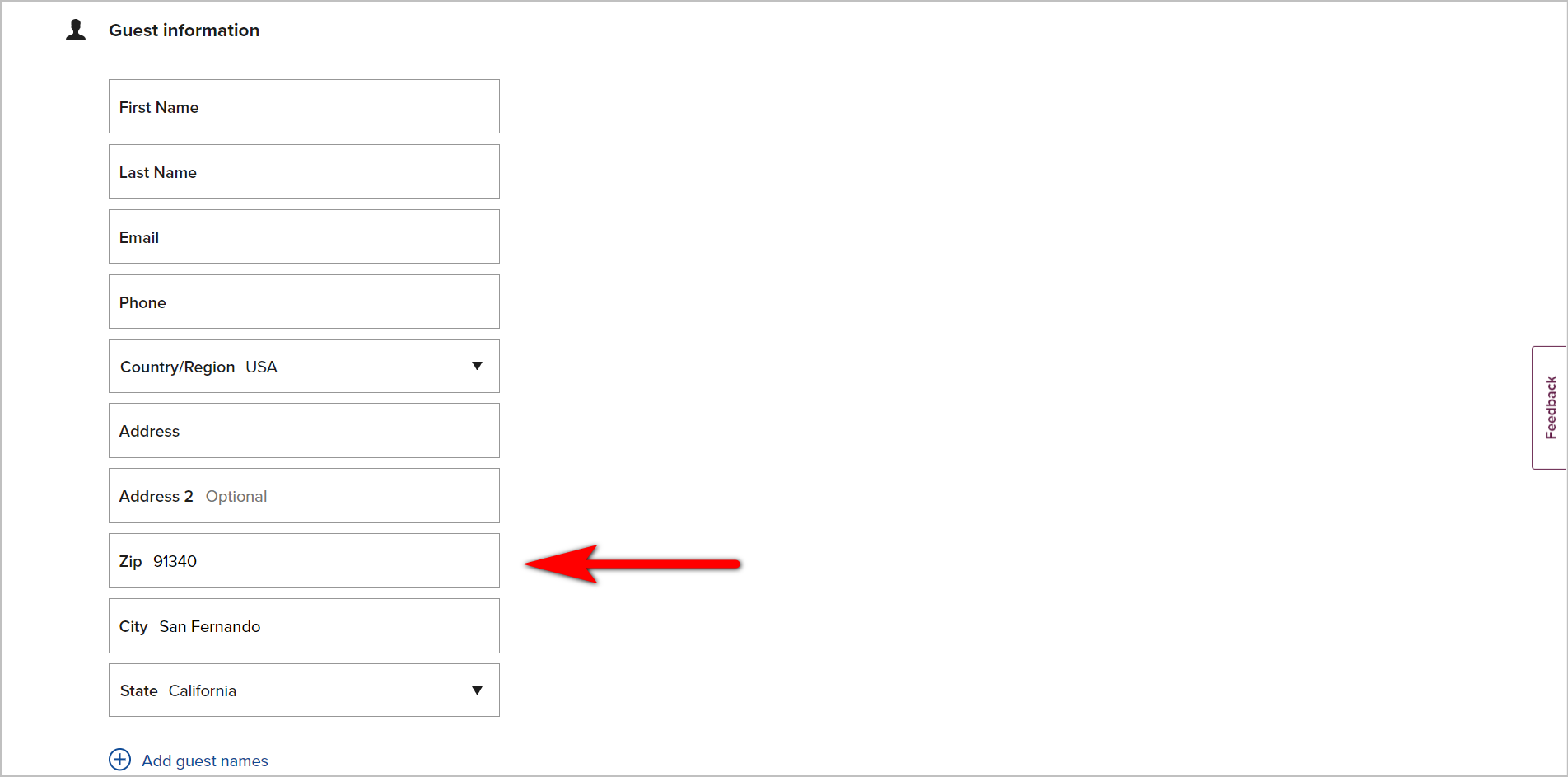
Örneğin misafirin adresi sorulduğunda Hilton.com önce posta kodunu ister. Ardından form, kullanıcının şunları yazmasını sağlamak yerine şehri ve eyaleti otomatik olarak doldurur:

Bir ödeme işleminde bir miktar kullanıcı zorlaması eklemek kaçınılmazdır. Anahtar, mümkün olduğu kadar çok engeli kaldırarak kullanıcının taşıması gereken yükü en aza indirmektir.
Web sitenizin kullanıcılarını çalıştırmaktan kaçının. Görsel, motor ve bilişsel yükü en aza indirin. “Ziyaretçi Yükünü Azaltmak ve Dönüşümleri Artırmak için Pratik İpuçları”nı okuyun |
8. Form doğrulamasını kullanın
Bazı siteler, bir kullanıcının bir şeyin eksik veya geçersiz olduğunu bildirmeden önce, ödeme sürecinde tam bir adımı tamamlaması gibi bir şeylerin ters gitmesini bekler.
Kullanıcıya bir giriş alanından ayrıldığında bir şeylerin yanlış olduğunu söyleyerek bundan daha iyisini yapabilirsiniz. Bu şekilde, ödemeyi tamamlamak için adımlar atarken onlara yardımcı olabilirsiniz. Örneğin, e-posta adresi alanı, e-postanın doğru formatta olmaması durumunda kullanıcıyı bilgilendirebilir. Posta kodu alanı da "Hata! Posta kodunuzu alabilir miyiz lütfen?” kullanıcı posta kodu alanını kaçırırsa.
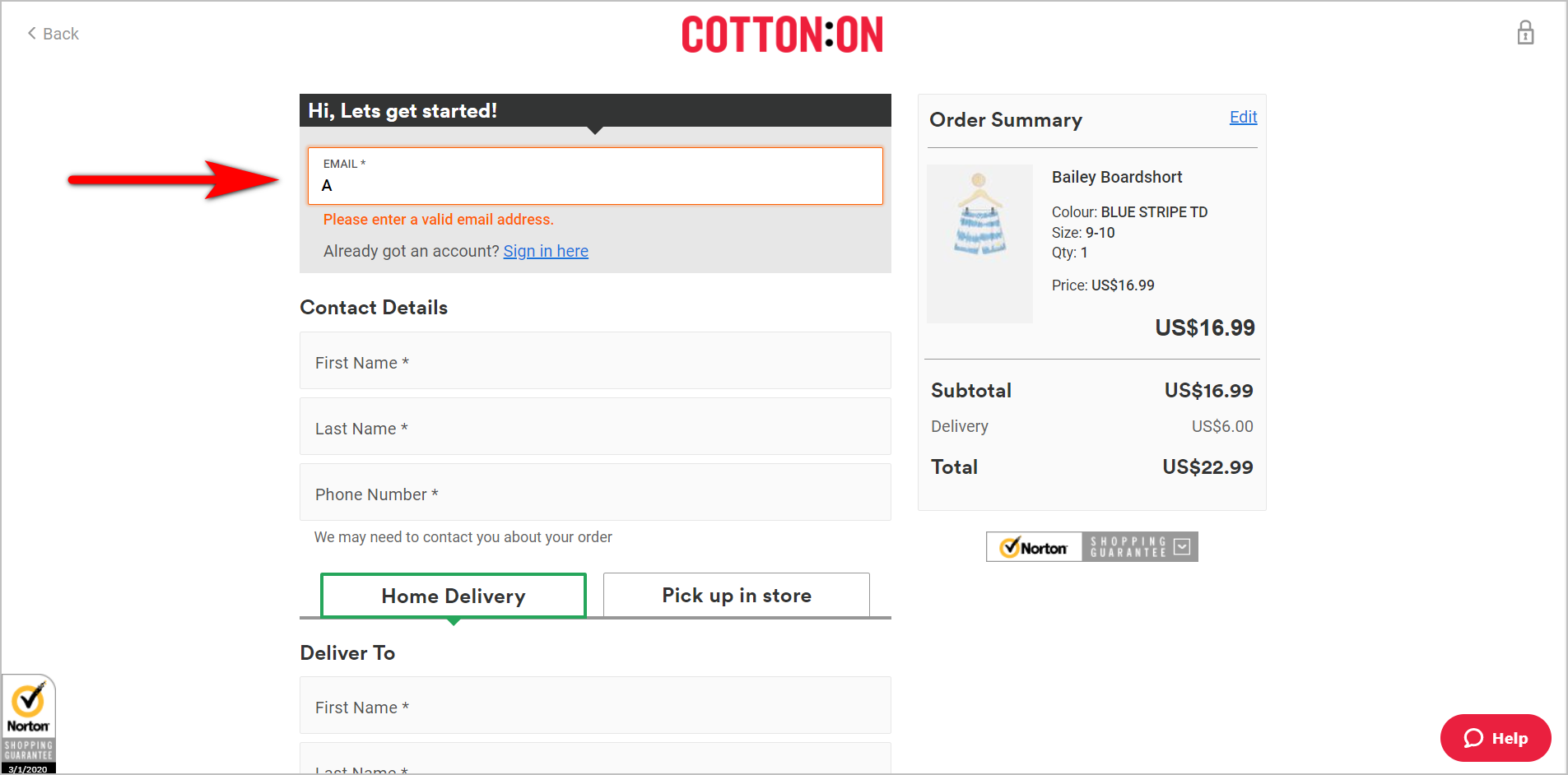
Örneğin CottonOn.com, bir giriş alanının düzeltilmesi gerekip gerekmediğini kullanıcıya, bir sonraki alana geçmeye çalıştıkları anda bildirir:

Kullanıcılar ilerlemeye çalışırken bir dizi hata aldıklarında, ödeme sürecinde hayal kırıklığına uğrayabilirler. Bu, özellikle düzeltilmesi gereken alanlar görsel olarak vurgulanmıyorsa geçerlidir. Hata yapılırken kullanıcının dikkat etmesi gereken alanları vurgulayarak bu sorunu çözebilirsiniz.
9. Bir çıkış amacı açılır penceresi sunun
İnsanların sepetlerini çok fazla terk etmesi, bu ziyaretçilerin bir kısmının dönüşüm sağlamasını denemek için adımlar atmamanız gerektiği anlamına gelmez.
Zaten gidiyorlarsa ve onları daha sonra geri alıp alamayacağınızı bilmiyorsanız, ödemeye devam etmelerini sağlamak için son bir çaba olarak bir açılır pencere sunabilirsiniz.
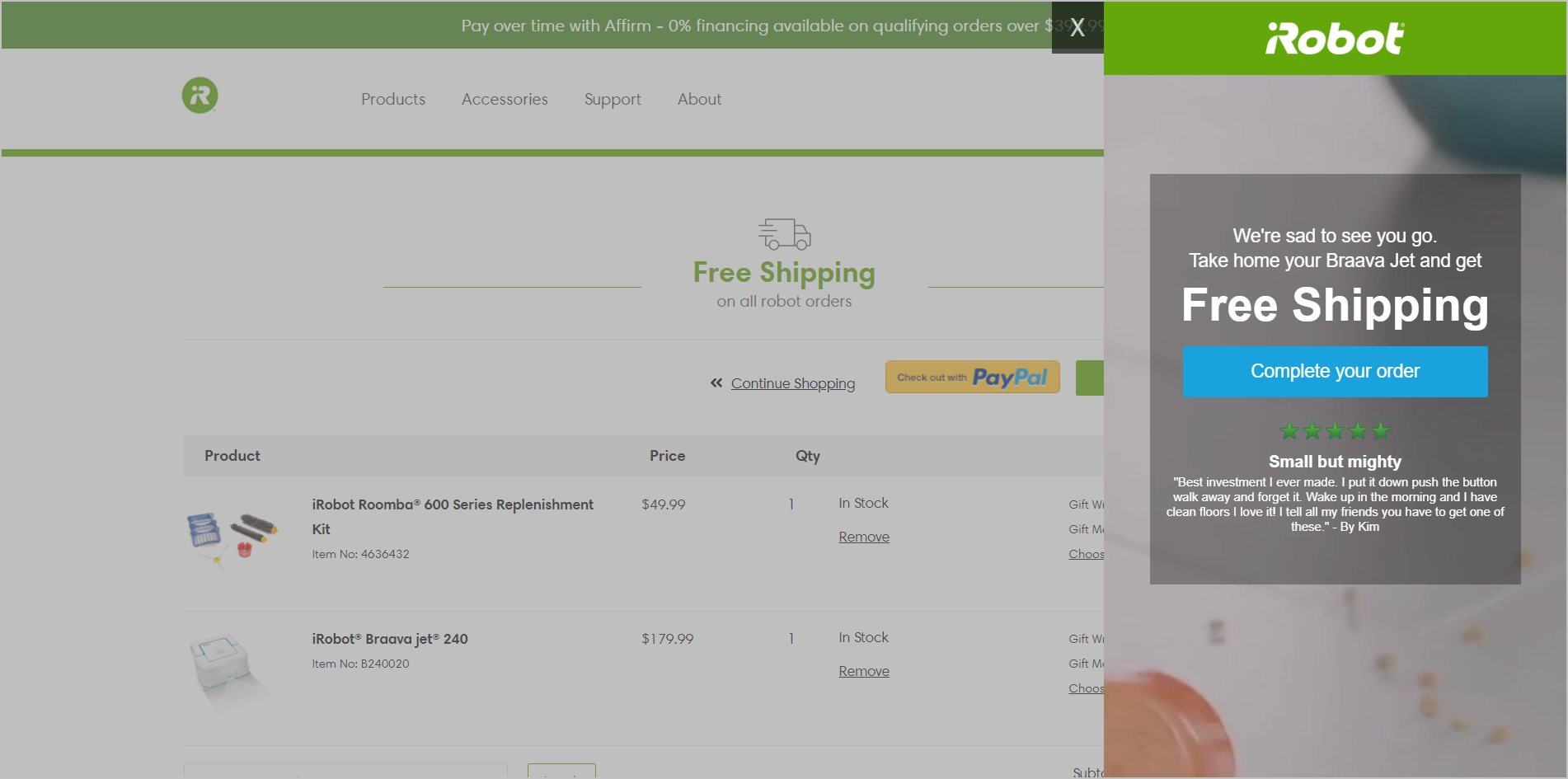
Örneğin, iRobot.com, bir çıkış açılır penceresiyle potansiyel müşterileri ödemeye devam etmeye yönlendirir:

Bir Hail Mary geçişi her zaman işe yaramaz. Ancak, ödeme işlemine devam etmek için ziyaretçilerinizin bir yüzdesini alacaktır.
10. Sepet durumunu kaydedin
Sepetinizden ayrıldıktan sonra sepetinize geri dönmek için sağlıklı bir ziyaretçi grubu elde etmek, genellikle sizin için doğru giden birkaç şeyin sonucudur:
- Fiyat noktalarınız veya nakliye teslimat süreleriniz rakiplerinizinkinden daha iyidir. Ve karşılaştırma yapmak isteyen ziyaretçiler, işlem yapacakları site olarak sizi seçerler.
- Fırsatlarınız ve teklifleriniz iyi hazırlanmış.
- E-postanız ve potansiyel müşteri yetiştirme oyununuz harika. Ve e-postaları ödeme sürecinin sonunda değil, başında topladınız.
Ziyaretçiyi geri almak sıkı çalışmanın, iyi iş modellerinin, derin uzmanlığın veya tüm bu faktörlerin bir kombinasyonunun sonucu olduğundan, geri gelen ziyaretçilerin tekrar sepetinizi terk etmelerini istemezsiniz.
Dönüşüm fırsatını boşa harcamamanızı sağlamanın en iyi yollarından biri, ziyaretçileri sepetlerinin "kaydedilmiş" durumuna geri döndürmektir. Ziyaretçinizin geri gelmesini sağlarsanız ancak baştan başlamaları gerekiyorsa, dönüşüm elde etmeden ziyaretçiyi kaybetme olasılığınız daha yüksektir.
En son gördüklerinde sepetlerinde bulunan her şeyi onlara vererek insanlar için sürtüşmeyi azaltın.
11. Bazı ziyaretçileri geri almak için para harcayın
Bu, bazı kuruluşlar için diğerlerinden daha fazla geçerli olacaktır, ancak ziyaretçilerinizin bir kısmı için, onları alışveriş sepetine geri almak için pazarlama paranızın bir kısmını kullanmak iyi bir fikir olabilir.
Bunun için birkaç ön koşul vardır:
- Alışveriş sepetine giden ve hedeflenecek başlıca adaylar olan bir dizi kullanıcıyı segmentlere ayırmak için yeniden pazarlama teknolojisi hakkında yeterince bilginiz var.
- Sepet durumunu nasıl kaydedeceğinizi biliyorsunuz. Böylece, yeniden pazarlama yoluyla ziyaretçileri geri getirdiğinizde, kullanıcının baştan başlaması gerekmeyecek.
- Yeniden pazarlama reklam harcamaları için savaşacak dahili güce sahipsiniz.
Üç koşulu da karşılıyorsanız, insanları sepete geri çekmek için reklamları kullanarak (umarım) daha fazla para kazanmak için biraz para harcamayı deneyebilirsiniz.
Dönüşümleri Artırmak için E-ticaret Ödeme En İyi Uygulamalarını Kullanın
Ödeme sayfalarınız, istediklerini elde ettiğinizin sinyalini vermiş olan insanlarla dolu.
Artık dikkat çekmek için savaşmıyorsunuz. Artık onlara ihtiyaç duydukları ürüne bilgi kokusunu nasıl vereceğinizi bilmiyorsunuz. Ve artık kullanıcı amacını bulmak konusunda endişelenmiyorsunuz.
Anlaşmayı kapatmanın zamanı geldi.
Bu, en iyi uygulamaları takip etmeyen siteler için şaşırtıcı derecede zor olabilir. Bu kısmı doğru yaptığınızdan emin olmalısınız. Eğer sen …
- kullanıcıların hesap oluşturmadan ödeme yapmasına izin vermek,
- dikkat dağıtıcıları sınırlamak,
- Kullanıcı beklentilerini belirlemek,
- ödeme sayfalarına bile ikna edici içerikler yazın,
- ek ücretleri erken göster,
- kullanıcının e-posta adresini erkenden yakalayın,
- kullanıcı yükünü azaltmak,
- form doğrulamasını kullanın,
- gerektiğinde çıkış amacı açılır pencerelerini kullanın,
- kullanıcının sepet durumunu nasıl kaydedeceğinizi öğrenin ve
- yeniden pazarlamayı kullan
… sepete giren kullanıcıları dönüştürmek için daha iyi bir şansınız olacak.