فهم مؤشرات الويب الأساسية: تحسين موقع الويب الخاص بك للحصول على تجربة مستخدم أفضل
نشرت: 2023-10-27اكتشف أهمية مؤشرات أداء الويب الأساسية في تحسين أداء الويب. ترشدك هذه المقالة خلال فهم المقاييس وتحسينها مثل أكبر رسم محتوى (LCP)، وتأخير الإدخال الأول (FID)، وإزاحة التخطيط التراكمي (CLS). قم بتحسين أداء موقع الويب الخاص بك وتجربة المستخدم باستخدام تقنيات التحسين الفعالة هذه.
في عالم اليوم الرقمي سريع الخطى، حيث تتضاءل فترات الاهتمام وتشتد المنافسة على الظهور عبر الإنترنت، يلعب أداء موقع الويب دورًا حاسمًا في جذب الزوار والاحتفاظ بهم. أدخل Core Web Vitals – المقاييس الرئيسية التي تقيس تجربة المستخدم على الويب.
في هذا الدليل الشامل، سوف نتعمق في عالم مؤشرات الويب الأساسية، ونفهم ماهيتها، وسبب أهميتها، وكيف يمكنك تحسين موقع الويب الخاص بك لضمان تجربة تصفح سلسة للمستخدمين.
ما هي مؤشرات أداء الويب الأساسية؟
تعد مؤشرات أداء الويب الأساسية مجموعة من العوامل المحددة التي تستخدمها Google لتقييم تجربة المستخدم على مواقع الويب وتحديد كميتها. تم تقديم هذه المقاييس كجزء من مبادرة أكبر من Google تسمى Web Vitals، وتهدف إلى تزويد مالكي مواقع الويب ومطوريها بمعلومات ثاقبة حول أداء مواقعهم من وجهة نظر المستخدم.
المكونات الثلاثة الرئيسية لـ Core Web Vitals هي:
أستخدم Cloudways منذ يناير 2016 لهذه المدونة. يسعدني أن أوصي بـ Cloudways لقرائي لأنني عميل فخور .
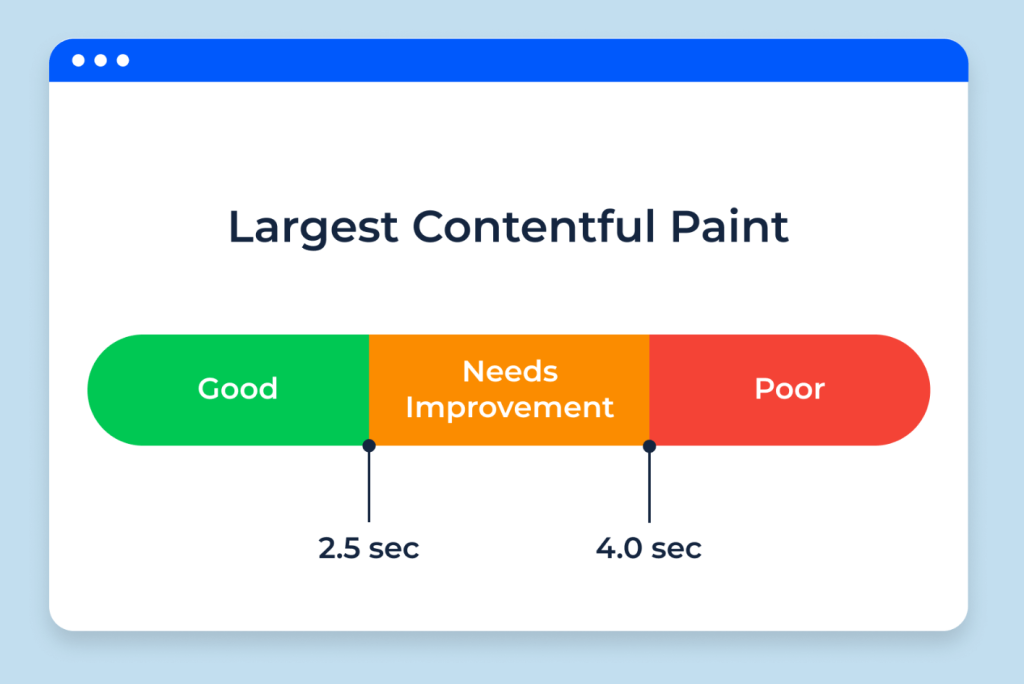
- أكبر رسم محتوى (LCP): يقيس هذا المقياس مدى سرعة ظهور أكبر عنصر محتوى داخل إطار العرض للمستخدمين. إنه يركز على سرعة التحميل ويساعد في تحديد ما إذا كان موقع الويب الخاص بك يوفر تجربة سريعة أم لا.
- تأخير الإدخال الأول (FID): يقيس FID الوقت الذي تستغرقه صفحة الويب لتصبح تفاعلية عن طريق قياس التأخير بين وقت تفاعل المستخدم مع عنصر (على سبيل المثال، النقر فوق زر) ووقت استجابة المتصفح لهذا التفاعل. ويقيس التفاعل والاستجابة.
- التحول التراكمي للتخطيط (CLS): يقيس CLS الاستقرار البصري عن طريق قياس مقدار العناصر الموجودة في الصفحة التي تتغير خلال عمرها الافتراضي. يأخذ في الاعتبار تغييرات التخطيط غير المتوقعة التي يمكن أن تعطل تفاعلات المستخدمين أو تؤدي إلى نقرات غير مقصودة.
ما أهمية مؤشرات أداء الويب الأساسية؟
يعد فهم سبب أهمية مؤشرات الويب الأساسية أمرًا ضروريًا لأي شخص لديه تواجد عبر الإنترنت، سواء كان متجرًا للتجارة الإلكترونية أو مدونة أو موقع ويب لشركة. تؤثر هذه المقاييس بشكل مباشر على تجربة المستخدم، وبالتالي، على أداء موقع الويب الخاص بك في تصنيفات محرك البحث.
إليك الأسباب التي تدفعك إلى الاهتمام بمؤشرات أداء الويب الأساسية:
تجربة تتمحور حول المستخدم
تم تصميم مؤشرات أداء الويب الأساسية لإعطاء الأولوية لتجربة المستخدم من خلال ضمان تحميل مواقع الويب بسرعة، والاستجابة السريعة، والبقاء مستقرًا بصريًا أثناء التفاعلات. ومن خلال التركيز على هذه المقاييس، يمكنك إنشاء تجربة تصفح سلسة وممتعة للزائرين.
إشارات تصنيف SEO
صرحت Google صراحةً أن مؤشرات أداء الويب الأساسية ستصبح إشارات تصنيف بدءًا من مايو 2021. وهذا يعني أن مواقع الويب التي توفر تجارب أفضل للمستخدم من خلال مؤشرات أداء الويب الأساسية المحسنة من المرجح أن تحصل على تصنيف أعلى في نتائج البحث، مما يزيد من ظهورها عبر الإنترنت وحركة المرور العضوية.

انخفاض معدلات الارتداد
يؤدي موقع الويب البطيء التحميل أو غير المستجيب إلى الإحباط وزيادة احتمال مغادرة الزائرين قبل التفاعل الكامل مع المحتوى الخاص بك. من خلال تحسين مؤشرات أداء الويب الأساسية، يمكنك تقليل معدلات الارتداد وزيادة فرص بقاء المستخدمين على موقعك لفترة أطول.

الآن بعد أن فهمنا ماهية مؤشرات أداء الويب الأساسية وسبب أهميتها، دعنا نستكشف كيف يمكنك تحسين موقع الويب الخاص بك لتحسين هذه المقاييس الأساسية.
تحسين أكبر طلاء محتوى (LCP)

يقيس أكبر رسم محتوى (LCP) الوقت الذي يستغرقه تحميل أكبر جزء من المحتوى على صفحة الويب. لتحسين LCP وضمان أوقات التحميل السريعة:
- تحسين الصور: قم بضغط الصور دون التضحية بالجودة باستخدام أدوات مثل Squoosh أو ImageOptim. اختر تنسيق الملف المناسب (JPEG، PNG، أو SVG) بناءً على نوع الصورة.
- صور التحميل البطيء: قم بتنفيذ تقنيات التحميل البطيء لتحميل الصور فقط عند دخولها إلى إطار العرض. وهذا يقلل من أوقات تحميل الصفحة الأولية بشكل ملحوظ.
- تقليل موارد حظر العرض: حدد الموارد مثل ملفات JavaScript وCSS التي تمنع العرض وتأجيل تحميلها لحين الضرورة.
- استخدام التخزين المؤقت للمتصفح: استفد من التخزين المؤقت للمتصفح عن طريق تعيين رؤوس ذاكرة التخزين المؤقت المناسبة للموارد الثابتة. يتيح ذلك للزائرين العائدين تحميل موقع الويب الخاص بك بشكل أسرع حيث يتم تخزين أصول معينة محليًا.
تحسين تأخير الإدخال الأول (FID)
يقيس تأخير الإدخال الأول (FID) الوقت الذي تستغرقه صفحة الويب للاستجابة بعد تفاعل المستخدم معها. يتضمن تحسين FID تحسين الجوانب المختلفة لتفاعل موقع الويب الخاص بك:
تقليل وقت تنفيذ جافا سكريبت
يمكن أن يؤدي تنفيذ JavaScript إلى حظر سلسلة المحادثات الرئيسية وتأخير الاستجابة. خذ بعين الاعتبار هذه الخطوات لتقليل وقت تنفيذ JS:
- تصغير وضغط ملفات جافا سكريبت.
- قم بإزالة البرامج النصية غير المستخدمة أو غير الضرورية للجهات الخارجية.
- استخدم التخزين المؤقت للمتصفح للبرامج النصية الخارجية حيثما أمكن ذلك.
تقسيم المهام الطويلة
قم بتقسيم المهام الطويلة إلى مهام أصغر لضمان بقاء المتصفح مستجيبًا أثناء العمليات كثيفة الاستخدام للموارد مثل عرض البيانات أو تحليلها أو جلبها.
تحسين تسليم CSS
تأكد من تسليم CSS المهم بشكل مضمّن أو بشكل غير متزامن لتجنب حظر العرض. فكر في استخدام تقنيات مثل تقسيم التعليمات البرمجية واهتزاز الشجرة للتخلص من قواعد CSS غير المستخدمة.
تحسين التحول التراكمي للتخطيط (CLS)
يقيس إزاحة التخطيط التراكمي (CLS) مدى تغير تخطيط الصفحة أثناء التحميل. قد يكون هذا الأمر محبطًا للمستخدمين، خاصة عندما يحاولون التفاعل مع عنصر معين في الصفحة. لتحسين CLS، ضع في اعتبارك هذه النصائح:
استخدم شبكات CSS أو Flexbox
توفر تخطيطات CSS الحديثة مزيدًا من التحكم في كيفية وضع العناصر على الصفحة، مما يقلل من احتمالية حدوث تغييرات غير متوقعة.
ضبط الأبعاد لعناصر الوسائط
عندما لا تحتوي الصور أو مقاطع الفيديو أو الوسائط الأخرى على أبعاد محددة في HTML، فقد يحتاج المتصفح إلى إعادة حساب التخطيط أثناء التحميل. يمكن أن يؤدي تحديد الأبعاد في HTML أو CSS إلى منع ذلك.
تحميل العناصر المهمة مسبقًا
يمكن أن يؤدي التحميل المسبق للعناصر المهمة مثل الخطوط والصور إلى تقليل تغييرات التخطيط من خلال التأكد من تحميلها وجاهزيتها للاستخدام عند الحاجة إليها على الصفحة.
خاتمة
أصبحت مؤشرات أداء الويب الأساسية جزءًا لا يتجزأ من تحسين أداء الويب، حيث تعمل على مواءمة أهداف مالكي مواقع الويب مع أهداف محركات البحث - مما يوفر تجارب سريعة وسريعة الاستجابة ومستقرة بصريًا للمستخدمين.
من خلال فهم أهمية مؤشرات أداء الويب الأساسية وتنفيذ تقنيات التحسين عبر مقاييس LCP وFID وCLS، يمكنك رفع الأداء العام لموقع الويب الخاص بك وتعزيز رضا المستخدم. ابق متقدمًا في مجال الإنترنت من خلال إعطاء الأولوية لتجربة المستخدم من خلال تحسين Core Web Vitals!
