Zrozumienie podstawowych wskaźników internetowych: optymalizacja witryny internetowej pod kątem lepszego doświadczenia użytkownika
Opublikowany: 2023-10-27Poznaj znaczenie podstawowych wskaźników internetowych w optymalizacji wydajności sieci. W tym artykule opisano i udoskonalono metryki, takie jak największa zawartość treściowa (LCP), opóźnienie pierwszego wejścia (FID) i skumulowane przesunięcie układu (CLS). Zwiększ wydajność swojej witryny i wygodę użytkowników dzięki tym skutecznym technikom optymalizacji.
W dzisiejszym dynamicznym świecie cyfrowym, w którym czas skupienia uwagi maleje, a konkurencja o widoczność w Internecie jest zacięta, wydajność witryny internetowej odgrywa kluczową rolę w przyciąganiu i zatrzymywaniu odwiedzających. Wprowadź Core Web Vitals – kluczowe wskaźniki mierzące doświadczenie użytkownika w sieci.
W tym obszernym przewodniku zagłębimy się w świat Core Web Vitals, zrozumiemy, czym są, dlaczego są ważne i w jaki sposób możesz zoptymalizować swoją witrynę, aby zapewnić użytkownikom bezproblemowe przeglądanie.
Czym są podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe to zestaw określonych czynników używanych przez Google do oceny i ilościowego określenia doświadczenia użytkownika w witrynach internetowych. Wskaźniki te, wprowadzone w ramach większej inicjatywy Google o nazwie Web Vitals, mają na celu zapewnienie właścicielom i programistom witryn wglądu w wydajność ich witryn z perspektywy użytkownika.
Trzy główne składniki Core Web Vitals to:
Na tym blogu korzystam z Cloudways od stycznia 2016 r. Z radością polecam Cloudways moim czytelnikom, ponieważ jestem dumnym klientem .
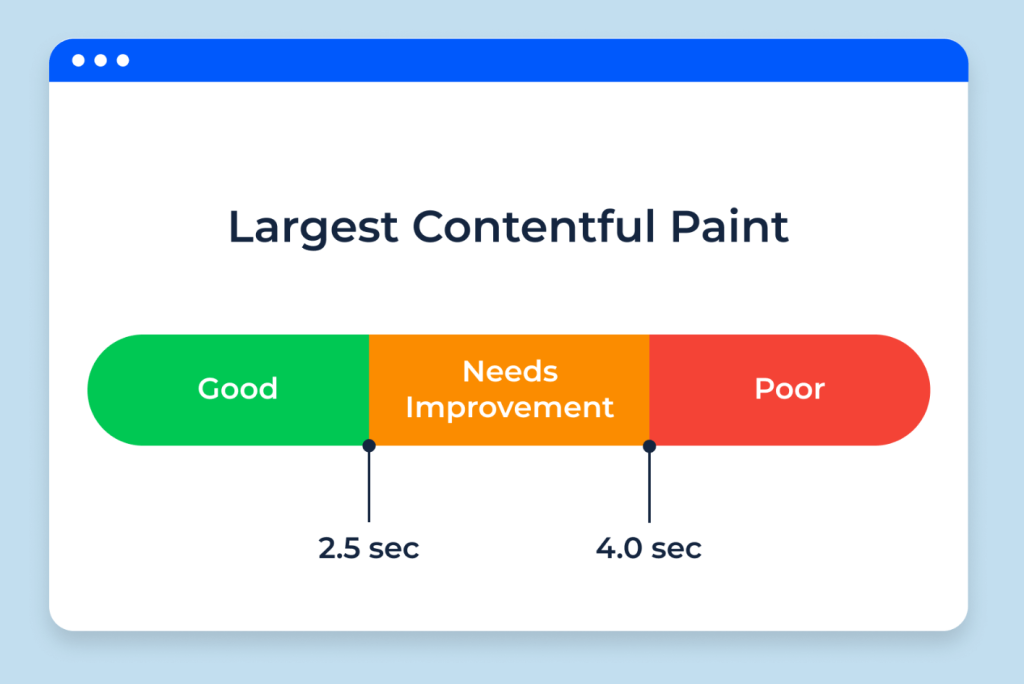
- Największy element zawartości (LCP): ten wskaźnik mierzy, jak szybko największy element treści w widocznym obszarze staje się widoczny dla użytkowników. Koncentruje się na szybkości ładowania i pomaga określić, czy Twoja witryna zapewnia szybkie działanie.
- Opóźnienie pierwszego wejścia (FID): FID mierzy czas potrzebny, aby strona internetowa stała się interaktywna, określając ilościowo opóźnienie pomiędzy interakcją użytkownika z elementem (np. kliknięciem przycisku) a reakcją przeglądarki na tę interakcję. Mierzy interaktywność i responsywność.
- Skumulowana zmiana układu (CLS): CLS określa ilościowo stabilność wizualną, mierząc, jak wiele elementów na stronie zmienia się w trakcie jej życia. Uwzględnia nieoczekiwane zmiany układu, które mogą zakłócać interakcje użytkowników lub prowadzić do przypadkowych kliknięć.
Dlaczego podstawowe wskaźniki internetowe są ważne?
Zrozumienie, dlaczego podstawowe wskaźniki internetowe mają znaczenie, jest niezbędne dla każdego, kto jest obecny w Internecie, niezależnie od tego, czy jest to sklep e-commerce, blog czy witryna firmowa. Te wskaźniki bezpośrednio wpływają na wygodę użytkownika, a co za tym idzie, na wydajność Twojej witryny w rankingach wyszukiwarek.
Oto dlaczego powinieneś zwrócić uwagę na Core Web Vitals:
Doświadczenie zorientowane na użytkownika
Podstawowe wskaźniki internetowe mają na celu nadanie priorytetu wygodzie użytkownika, zapewniając szybkie ładowanie witryn, szybkie reagowanie i zachowanie stabilności wizualnej podczas interakcji. Koncentrując się na tych wskaźnikach, zapewniasz odwiedzającym płynne i przyjemne przeglądanie.
Sygnały rankingowe SEO
Firma Google wyraźnie stwierdziła, że od maja 2021 r. Core Web Vitals staną się sygnałami rankingowymi. Oznacza to, że witryny zapewniające lepsze doświadczenia użytkowników dzięki ulepszonym Core Web Vitals z większym prawdopodobieństwem zajmą wyższe pozycje w wynikach wyszukiwania, zwiększając swoją widoczność w Internecie i ruch organiczny.

Niższy współczynnik odrzuceń
Wolno ładująca się lub niereagująca witryna internetowa prowadzi do frustracji i zwiększonego prawdopodobieństwa, że odwiedzający opuszczą ją, zanim w pełni zaangażują się w Twoje treści. Optymalizując podstawowe wskaźniki internetowe, zmniejszasz współczynnik odrzuceń i zwiększasz szanse, że użytkownicy pozostaną w Twojej witrynie dłużej.

Teraz, gdy rozumiemy, czym są podstawowe wskaźniki internetowe i jakie mają znaczenie, przyjrzyjmy się, jak zoptymalizować witrynę, aby poprawić te kluczowe wskaźniki.
Optymalizacja największej zawartości farby (LCP)

Largest Contentful Paint (LCP) mierzy czas potrzebny na załadowanie największego fragmentu treści na stronie internetowej. Aby zoptymalizować LCP i zapewnić szybkie czasy ładowania:
- Optymalizuj obrazy: Kompresuj obrazy bez utraty jakości za pomocą narzędzi takich jak Squoosh lub ImageOptim. Wybierz odpowiedni format pliku (JPEG, PNG lub SVG) w zależności od typu obrazu.
- Leniwe ładowanie obrazów: Zastosuj techniki leniwego ładowania, aby ładować obrazy tylko wtedy, gdy wchodzą do rzutni. To znacznie skraca początkowy czas ładowania strony.
- Minimalizuj zasoby blokujące renderowanie: Zidentyfikuj zasoby, takie jak pliki JavaScript i CSS, które blokują renderowanie i opóźniają ich ładowanie, dopóki nie będzie to konieczne.
- Wykorzystaj buforowanie przeglądarki: Wykorzystaj buforowanie przeglądarki, ustawiając odpowiednie nagłówki pamięci podręcznej dla zasobów statycznych. Dzięki temu powracający odwiedzający mogą szybciej ładować Twoją witrynę, ponieważ niektóre zasoby są przechowywane lokalnie.
Zwiększanie opóźnienia pierwszego wejścia (FID)
Opóźnienie pierwszego wejścia (FID) mierzy czas potrzebny stronie internetowej na reakcję po interakcji użytkownika z nią. Ulepszanie FID polega na optymalizacji różnych aspektów interaktywności Twojej witryny:
Skróć czas wykonywania JavaScript
Wykonanie JavaScript może zablokować główny wątek i opóźnić reakcję. Rozważ następujące kroki, aby skrócić czas wykonywania JS:
- Minimalizuj i kompresuj pliki JavaScript.
- Usuń nieużywane lub niepotrzebne skrypty innych firm.
- Jeśli to możliwe, korzystaj z pamięci podręcznej przeglądarki dla skryptów zewnętrznych.
Podziel długie zadania
Podziel długie zadania na mniejsze, aby mieć pewność, że przeglądarka będzie reagować podczas procesów wymagających dużych zasobów, takich jak renderowanie, analizowanie lub pobieranie danych.
Zoptymalizuj dostarczanie CSS
Upewnij się, że krytyczny CSS jest dostarczany bezpośrednio lub asynchronicznie, aby uniknąć blokowania renderowania. Rozważ zastosowanie technik takich jak dzielenie kodu i potrząsanie drzewem, aby wyeliminować nieużywane reguły CSS.
Ulepszanie skumulowanego przesunięcia układu (CLS)
Cumulative Layout Shift (CLS) mierzy stopień zmiany układu strony podczas jej ładowania. Może to być frustrujące dla użytkowników, zwłaszcza gdy próbują wejść w interakcję z konkretnym elementem na stronie. Aby ulepszyć CLS, rozważ następujące wskazówki:
Użyj siatki CSS lub Flexbox
Te nowoczesne układy CSS zapewniają większą kontrolę nad rozmieszczeniem elementów na stronie, zmniejszając prawdopodobieństwo nieoczekiwanych przesunięć.
Ustaw wymiary elementów multimedialnych
Jeśli obrazy, filmy lub inne multimedia nie mają określonych wymiarów w formacie HTML, może być konieczne ponowne obliczenie układu przeglądarki podczas ich ładowania. Ustawienie wymiarów w kodzie HTML lub CSS może temu zapobiec.
Wstępnie załaduj ważne elementy
Wstępne ładowanie ważnych elementów, takich jak czcionki i obrazy, może ograniczyć zmiany układu, zapewniając ich załadowanie i gotowość do użycia, gdy będą potrzebne na stronie.
Wniosek
Podstawowe wskaźniki internetowe stały się integralną częścią optymalizacji wydajności sieci, dopasowując cele właścicieli witryn do celów wyszukiwarek – zapewniając użytkownikom szybkie, responsywne i wizualnie stabilne doświadczenia.
Rozumiejąc znaczenie podstawowych wskaźników internetowych i wdrażając techniki optymalizacji wskaźników LCP, FID i CLS, możesz podnieść ogólną wydajność swojej witryny i zwiększyć zadowolenie użytkowników. Bądź o krok dalej w świecie online, traktując priorytetowo doświadczenie użytkownika poprzez optymalizację Core Web Vitals!
