Sechs-Punkte-Prioritäts-Site-Audit für große Websites bei einem Post-Panda-Update
Veröffentlicht: 2011-12-13Ich glaube, dass der Google Panda, die Große Säuberung, das Internet tatsächlich zu einer besseren Informationsquelle macht, aber für die riesigen Websites, die davon betroffen sind, ist es ein anderes Monster, mit dem sie fertig werden müssen.
In den meisten Fällen befasst sich SEO für große Websites nach einem Panda-Update normalerweise mit der Informationsarchitektur und bringt durch die Korrektur der On-Page-Struktur eine enorme Verbesserung des Datenverkehrs, der Absprungrate und der SERPs.
Jedoch; Da sie sich mit riesigen Websites befassen müssen, sind Webstrategen oder SEOs immer mit Zeit und Einschränkungen konfrontiert, welche Prioritäten zuerst angegangen werden müssen, um Verbesserungen in kürzerer Zeit zu sehen. Natürlich werden die Chefs immer sofortige Ergebnisse wollen, als ob es wie „gestern“ verfügbar sein sollte.
Also habe ich ein Sechs-Punkte-Prioritäts-Site-Audit für Unternehmens-Websites wie folgt vorbereitet, um die Prioritäten zu identifizieren:
I. Indexierung von Seiten mit Adress-Paginierung und Konsolidierung von Link-Juice-Pass
Paginierung ist bei großen Websites immer eine knifflige Sache, die oft das Ergebnis fehlerhafter Programmiergewohnheiten von Entwicklern ist, die sich nicht mit der Duplizierung von Seiten befassen.

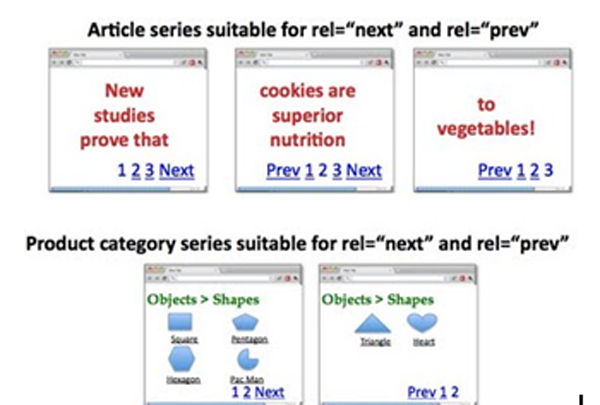
Wie implementiert man: rel=“prev“ und rel=“next“?
Seite 1: http://www.example.com/page1.html
<link rel="canonical" href="http://www.example.com/page1.html" />
<link rel="next" href="http://www.example.com/page2.html" />
Seite 2: http://www.example.com/page2.html
<link rel="canonical" href="http://www.example.com/page2.html" />
<link rel="prev" href="http://www.example.com/page1.html" />
<link rel="next" href="http://www.example.com/page2.html" />
….
Letzte Seite:
<link rel="canonical" href="http://www.example.com/lastpage.html" />
<link rel="prev" href="http://www.example.com/secondtothelastpage.html" />
Möglichkeit:
Die Aufnahme von „Alle anzeigen“-Seiten kann auch eine gute Strategie sein, die Google als die Komponentenseiten indizieren soll. Wir können dies tun, indem wir rel="canonical" verwenden, das auf die View-all-Seite verweist. JEDOCH; Wenn die Latenz der Seiten dann hoch ist, halten Sie sich besser an die rel=“prev“- und rel=“next“-Strategie.
II. Behebung von Duplizierungsproblemen bei Meta-Titeln und Meta-Beschreibungen in GWT
Um die doppelten Probleme mit Meta-Titeln und -Beschreibungen in GWT zu beheben, müssen wir die als solche generierten Titel und Beschreibungen neu codieren.
Wie implementiert man gute Titel auf paginierten Seiten?
Seite 1: Titel hier mit Stichworten
Seite 2: Seite 2 von 4, Titel hier mit Stichworten
Seite 3: Seite 3 von 4, Titel hier mit Stichworten
In der Tat haben wir:
<Kopf>
<link rel="canonical" href="http://www.example.com/page2.html" />
<link rel="prev" href="http://www.example.com/page1.html" />
<link rel="next" href="http://www.example.com/page2.html" />
<title> Seite 2 von 4, Titel hier mit Stichworten</title>
</head>
Wie kann man bessere und einzigartige Meta-Beschreibungen implementieren?
Seite 2:
<title>Seite 2 von 4, Titel hier mit Stichworten</title>
<meta name=”description” content=”>Auflistung von 11-20 (von 30) Titel hier mit Schlüsselwörtern” />
*Marken-Keywords im Titel können entfernt werden, um andere lokale oder Long-Tail-Keywords aufzunehmen
Oder
Sie können die Meta-Beschreibungen der Komponentenseiten einfach leer lassen, damit die Roboter den Verkehr und das Gewicht auf die Top-Seiten lenken, was wir schon immer wollten.
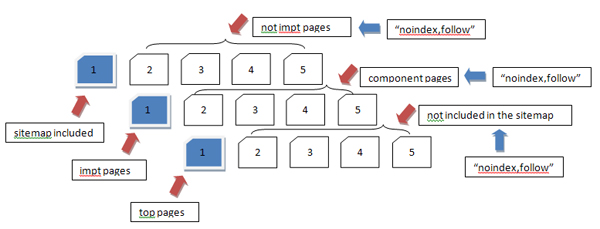
III. Sitemap-Neueinreichung wichtiger Seiten zur Stärkung der Priorisierung des Informationsabrufs und der Verwendung von „noindex,follow“
Wir sind uns alle bewusst, dass die erneute Übermittlung der Sitemaps der Priorisierung der wichtigsten Seiten der Website dient, die von den Suchmaschinen indexiert und richtig gewichtet werden sollen.
Wie implementiert man „noindex,follow“ auf den weniger wichtigen Seiten?

Einfügen des <meta name=“robots“ content='noindex, follow' /> oder genauer gesagt für die Google Bots, verwenden Sie <meta name=“googlebot“ content='noindex, follow' />
- Wichtig ist, dass die Verwendung von „noindex,follow“ für Komponentenseiten (Seiten 2, 3 usw.) implementiert werden muss, um nahezu doppelte Inhalte zu vermeiden, die von Google oft als dünne Inhalte interpretiert werden.
- Wenn die Komponentenseiten für einen Satz von Seiten als erforderlich erachtet werden, kann „noindex,follow“ entfernt werden

Beachten Sie, dass es keine gute Praxis ist, Ihre Bemühungen auf die Indizierung ALLER Seiten einer Unternehmenswebsite zu konzentrieren, sondern sich stattdessen einfach auf die wichtigen Seiten zu konzentrieren, auf die Sie Ihr Publikum zum Besuch bringen möchten.
Geschichte:
Die Praxis, damals Hunderttausende Seiten oder sogar Millionen Seiten zu erstellen, nur um Google glauben zu machen, dass die Website eine Autoritätswebsite ist, ist heutzutage nicht mehr anwendbar. PANDA lässt Sie sogar zusammenzucken, wenn Sie diese „dünnen Inhalte“ auf Ihrer Website erstellen.
IV. Senken Sie die Absprungrate
BOUNCE RATE ist ein Indikator für die Relevanz von Google-Websites für Benutzer in ihren Suchergebnissen. Search Opt Media Inc. glaubt, dass dies heutzutage einen großen Einfluss auf das Ranking hat. Es war nicht mehr zu übersehen.
Wie kann man es ansprechen?
Streben Sie Seitentitel an, die sich auf den Inhalt der Seite beziehen. Wenn jemand auf ein Suchergebnis klickt, hat er zumindest den Titel gelesen. Wenn sich Ihr H1 stark davon unterscheidet, werden die Leute Ihre Website wahrscheinlich sofort verlassen, in der Annahme, dass sie nicht das bietet, wonach sie suchen.
Mehr noch: Das Angebot an guten, suchergebnisrelevanten Inhalten ist sehr gefragt.
Wie umsetzen?
Titel, H1, Meta-Beschreibungen und Dokumentkopie sollten relevante Inhalte aus den Suchergebnissen zeigen.
WICHTIG: Autoren von Inhalten sollten dies ernst nehmen.
V. Erhöhen Sie die SITE-GESCHWINDIGKEIT
Bei Mayday, Caffeine und den PANDA-Updates geht es um die Benutzererfahrung, insbesondere um die Geschwindigkeit der Website. Auch dies basiert auf der Prämisse, eine hervorragende Benutzererfahrung auf der Website zu bieten. Je schneller die Website wird, desto länger bleiben die Benutzer auf Ihrer Website, desto höher sind die wiederkehrenden Besuche und alles wird folgen, um in den Charts aufzusteigen. Das will Google.

Die Geschwindigkeit der Website kann ein serverseitiges Problem oder ein anwendungsseitiges Problem sein. Ich habe unten die Dinge aufgezählt, die Sie tun müssen, um Ihre Website zu beschleunigen.
Wie kann man bestimmte „Teile“ der Website testen und identifizieren, die die Geschwindigkeit der Website stark beeinflussen?
Zu verwendende Werkzeuge:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://tools.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
Search Opt Media Inc. identifizierte die oben genannten Tools zum Testen und Kalibrieren der Website-Geschwindigkeit. #s 1-6 sind gute Werkzeuge!
In Bezug auf das serverseitige Problem würde ich Folgendes empfehlen:
1. Verwenden Sie CDN – Ich denke, Sie verwenden dies bereits.
2. Verwenden Sie das Caching-System
VI. Bereinigen Sie alle 404-Seiten, die in Google Webmaster Tools (GWT) gefunden wurden
Antrag auf Entfernung von 404-Seiten auf GWT sowie der Seiten, die auf die 404-Seiten verlinken. Sie können Link Sleuth von Xenu verwenden, um defekte Links und 404-Seiten zu identifizieren. Reparieren Sie sie danach.
Nach all den vorrangigen Problemen bei der Prüfung großer Websites vor Ort ist das Ergebnis enorm!