Ein detaillierter Blick auf Shopify Hydrogen und Shopify Oxygen
Veröffentlicht: 2022-04-22Shopify gewinnt in der Wirtschaft immer mehr an Popularität. Da es recht einfach anzupassen ist und viele Vorteile bietet, möchten Unternehmen in diesen Markt einsteigen, um ihre Möglichkeiten und Kundenerfahrungen zu erweitern. Daher wird der Online-Markt ziemlich wettbewerbsfähig. Dann müssen Unternehmen darüber nachdenken, wie sie ihren Shop auf Shopify attraktiver und bequemer gestalten können, um die Konkurrenz zu überzeugen. Glücklicherweise hat Shopify Shopify Hydrogen und Shopify Oxygen eingeführt, um den Prozess zu vereinfachen. Daher geben wir dir in diesem Artikel eine ausführliche Einführung in Shopify Hydrogen und Shopify Oxygen für dich.
Einige Highlight-Funktionen, die Sie über Shopify Hydrogen und Shopify Oxygen kennen sollten

Eine Übersicht über Shopify Hydrogen
Shopify Hydrogen, das auf der Unite 2021 angekündigt wurde, ist ein neues React-Framework, mit dem Entwickler wirklich einzigartige Shopify-Shops erstellen können. Hydrogen ist eine auf React und JavaScript basierende Plattform, die Händlern leistungsstarke Tools und Komponenten zur Verfügung stellt. Diese zusätzliche Kapazität ermöglicht es Ihnen, von Grund auf zu beginnen und ein personalisiertes und einzigartiges Geschäft zu erstellen.
So funktioniert Shopify Hydrogen
Sie werden Wasserstoff verwenden, um eine maßgeschneiderte Ladenfront zu erstellen. Es enthält ein Framework sowie Komponenten der Benutzeroberfläche.
Framework für Wasserstoff: Shopify Hydrogen bietet ein Vite-Plugin, das serverseitiges Rendering (SSR), Hydrations-Middleware und Code-Transformationen für Client-Komponenten umfasst.
Komponenten der Hydrogen-Benutzeroberfläche: Hydrogen ist eine Reihe von Komponenten, Hooks und Dienstprogrammen, die die Funktionen und Konzepte von Shopify unterstützen.
Informationsquellen: Hydrogen wurde entwickelt, um mit Daten aus der Storefront-API von Shopify zu arbeiten. Die an Komponenten, Hooks und Dienstprogramme übergebenen Daten haben eine Form, die mit den GraphQL-Typen der Storefront-API übereinstimmt und sich daran hält.
Shopify Hydrogen kann mit Daten für Drittanbieterquellen behilflich sein. Wenn Sie Hydrogen-Komponenten mit einer Datenquelle eines Drittanbieters verwenden möchten, müssen Sie zuerst die Daten aus der Drittanbieterquelle in die Typen ändern, die von den Hydrogen-Komponenten, Hooks und Dienstprogrammen erwartet werden, und sie dann an die Komponenten weitergeben. Haken und Hilfsmittel.
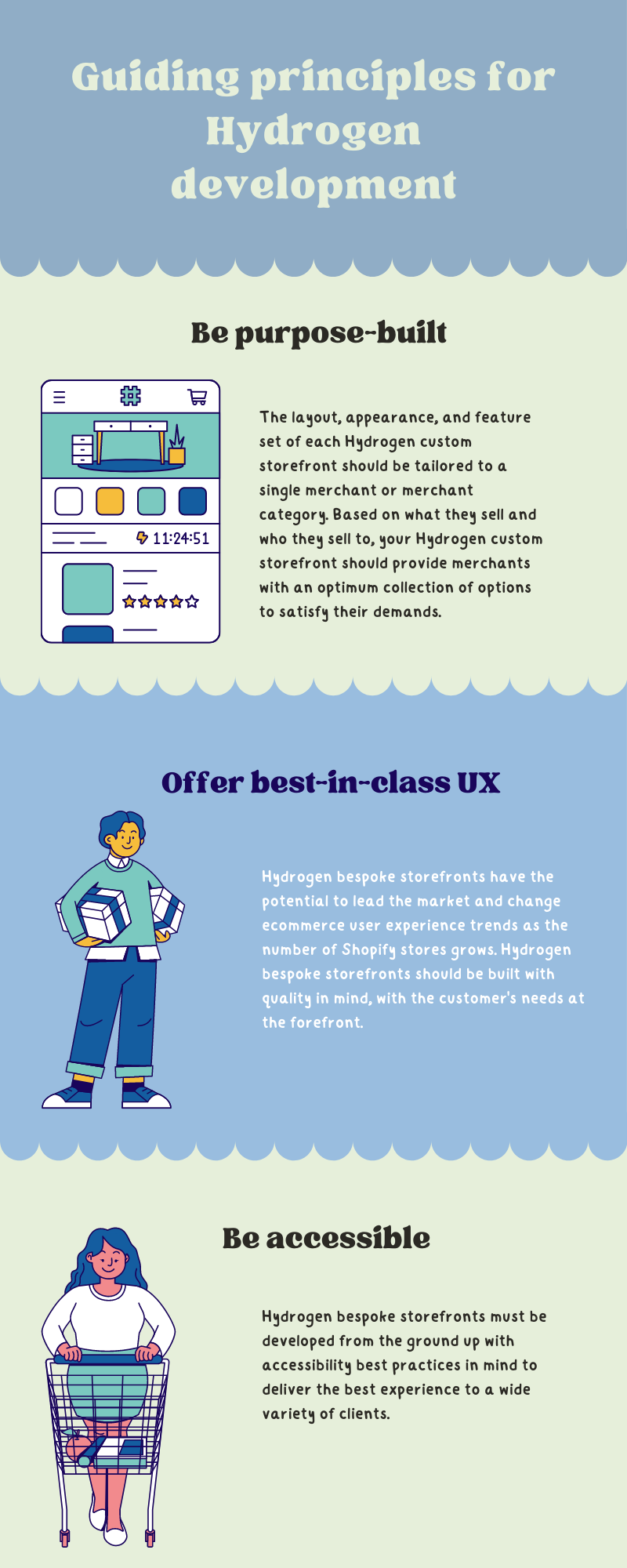
Einige Best Practices, die Sie befolgen sollten, um Hydrogen einzurichten
Um die Shops Ihrer Händler schnell, zugänglich und auffindbar zu halten, müssen Sie die folgenden Faktoren berücksichtigen:
- Leistung
- Barrierefreiheit
- Testen
Es gibt Leitprinzipien für die Entwicklung von Shopify Hydrogen

Was ist dann Shopify Oxygen?
Oxygen ist einfach der Hosting-Service, den Shopify anbietet, damit Sie die Shops hosten können, die Sie mit Hydrogen erstellen.
Oxygen hilft Ihrem Geschäft dabei, große Mengen an Verkehr zu bewältigen, um effektive Flash-Verkäufe oder soziale Werbeaktionen durchzuführen. Sogar die Websites großer Unternehmen können abstürzen, wenn sie viel Verkehr haben. Daher ist Oxygen bestrebt, Sie dabei zu unterstützen, dass Ihre Website reibungslos funktioniert.
Die Vorteile, die Sie definitiv erhalten, wenn Sie Shopify Hydrogen verwenden
Shopify Hydrogen bietet die folgenden Vorteile, wenn Sie über die Einrichtung einer benutzerdefinierten Storefront nachdenken.
Demo Store-Vorlage
Hydrogen bietet eine Demo-Shop-Vorlage, die das Erstellen benutzerdefinierter Shopify-Shopfronts vereinfacht. Es wird mit Boilerplate-Code geliefert und lässt sich nahtlos in Shopify-Sites integrieren. Außerdem bietet es ein komplettes Kauferlebnis direkt nach dem Auspacken.
Sie können die Demo Store-Vorlage dank des Tailwind CSS-Dienstprogrammpakets und des Shopify Hydrogen-Frameworks gestalten. Sie können entweder die Bibliothek von Tailwind verwenden oder Ihren eigenen Stil erstellen.
Leistungsoptimierungen
Für optimale Geschwindigkeit ermöglicht die Architektur von Shopify Hydrogen eine Mischung aus statischem und dynamischem Datenabruf sowohl auf der Client- als auch auf der Serverseite. Aufgrund der hochmodernen Webtechnologie und des Ansatzes zur Webentwicklung bietet es die folgenden Funktionen:
- Für Geschwindigkeit und Leistung gibt es integrierte Caching-Steuerelemente, um dynamische Informationen zu verarbeiten und API-Aufrufe zu minimieren.
- Die Serverseite ist dafür verantwortlich, die anfängliche Belastung zu reduzieren.
- React Server Components ist ein eigenwilliger Datenabruf- und Rendering-Flow für React-Projekte. Die Entwicklungserfahrung mit React Server Components ist viel besser. Komponenten werden schnell gerendert, sodass Sie Ihre Arbeit sehen können, während Sie sie erstellen.
Schnelle Entwicklung
Hydrogen nutzt die grundlegenden Tech-Stack- und Handelsfähigkeiten von Shopify, um den Entwicklungsprozess zu beschleunigen. Es arbeitet Hand in Hand mit der Storefront-API, um einen schnellen Datenabruf zu ermöglichen.

Hydrogen enthält Shopify-spezifische Komponenten, Hooks und Commerce-Tools. Sie sind leicht zugänglich, schnell und einsatzbereit. Sie helfen auch bei der Reduzierung der anfänglichen Komplexität und der Boilerplate, die für die Erstellung einer benutzerdefinierten Storefront erforderlich sind.
React.js
Shopify hat React.js als die Zukunft des dynamischen, schnellen und personalisierten Handels empfohlen. Und Sie können darauf wetten, dass die Entscheidung von Shopify, in React zu investieren, ein bedeutendes Statement für die Branche ist. Es verleiht React.js noch mehr Glaubwürdigkeit als die Zukunft des Handels oder wohin die Dinge gehen.
Sie erhalten ein Starter-Kit, das die folgenden Artikel enthält
Early Adopters von Hydrogen erhalten eine grundlegende Vorlage, um ihre Website zum Laufen zu bringen. Hier ist eine Liste dessen, was im Anfangspaket enthalten ist (denken Sie an: Schaltflächen, Umschalter, Navigation). Als Early Adopter müssen Sie mit ziemlicher Sicherheit Teile selbst konstruieren, aber es gibt vorgefertigte Komponenten, die Sie für den Einstieg verwenden können.
Ihr Team kann beim Aufbau von Hydrogen helfen
Shopify sucht nach Hilfe von der eCommerce-Entwicklungsgemeinschaft. Mit der Hilfe von Shopify können Sie die Produktvision von Anfang an entwerfen, wenn Sie ein starkes internes Entwicklungsteam haben.
Die von Ihnen erstellten Komponenten können wiederverwendet werden
Sobald Sie mit einem Starter-Kit beginnen, können Sie erste Teile entwerfen, die Sie nach Bedarf auf Ihrer späteren Site wiederverwenden können.
Sie müssen sich jedoch einigen potenziellen Nachteilen von Shopify Hydrogen stellen

Ein entwicklerlastiger Workflow, den Sie von Grund auf erstellt haben
Das Shopify-Framework bietet Ihnen zwar die Vorteile, kopflos zu werden, aber alles muss von Entwicklern in Hydrogen erstellt werden. Leider bedeutet dies, dass nicht-technische Teammitglieder keine Änderungen an der Frontend-Schicht der Website vornehmen können. Ab dem Shopify-Rathaus-Event im Dezember gibt es keine kurz- oder langfristigen Drag-and-Drop-Tools im Plan für 2022. Letztendlich kann diese Strategie für E-Commerce-Teams geeignet sein, die bereits über eine große Anzahl von Entwicklungsressourcen verfügen.
Derzeit ist keine Store-Vorschau verfügbar
Sofern Sie nicht Ihre eigene Vorschauumgebung erstellen möchten, können Sie keine Echtzeitvorschau des Hydrogen-betriebenen Geschäfts sehen, das Sie gerade erstellen. Dies kann die Implementierung für nicht-technische Mitglieder Ihres E-Commerce-Teams erschweren.
Verwendet React-Serverkomponenten
Die Ausgabe von Hydrogen wird keine statische progressive Web-App sein, da sie React-Serverkomponenten (PWA) verwendet. Ihre Programmierer müssen Code für den Shopify-Server schreiben. React Server-Komponenten sind, nebenbei bemerkt, ziemlich heiß und neu. Sie können es eine „Beta“-Version nennen. Es ist eine großartige Idee, aber die Mehrheit der Entwickler hat sie noch nicht wirklich angenommen.
Sie müssen Ihr eigenes Content-Management-System (CMS) verknüpfen
Heute arbeiten Shopify und Sanity zusammen, um Hydrogen-Shops Content Management System (CMS)-Funktionen bereitzustellen. Sanity ist ein entwicklerorientiertes Drittanbieter-CMS, mit dem Teams Inhaltsdatenschemata (Bilder, Text, Videos) für das Low-Code-Content-Management erstellen können.
Die heutige App-Unterstützung ist minimal
Obwohl Shopify ein ideales Szenario für die potenzielle App-Unterstützung definiert hat, befindet sich sein Drittanbieter-App-Ökosystem derzeit in einem frühen Stadium. Derzeit sind APIs nicht für alles verfügbar. Und was Sie erstellen, ist nicht sofort mit dem Shopify App Store kompatibel. Für jede Shopify-App, die Sie verwenden, müssen Sie Ihre eigene Middleware entwerfen.
Wasserstoff ist noch lange kein flüssiger Ersatz
Eine große Anzahl von Händlern hat kürzlich in Shopify-Themen investiert. Dann ändert Shopify seinen Fokus weg von Shopify Liquid-Themen und dem nicht-technischen Publikum, dem diese Themen derzeit dienen. Wenn Sie Hydrogen als mögliche Headless-Option in Betracht ziehen, denken Sie daran, dass es einige Zeit dauern kann, bis dieses Framework zu Liquid aufschließt.
Fazit
Wir führen Sie durch diesen Artikel in der Hoffnung, dass: Sie ein grundlegendes Verständnis von Shopify Hydrogen und Shopify Oxygen haben. Mit vielen umwerfenden Funktionen lohnt es sich auf jeden Fall, in sie einzusteigen, um die Effektivität Ihres Online-Shops zu steigern. Daher kann Ihr Unternehmen die Nachfrage der Kunden erfüllen und bietet mehr Möglichkeiten, sich im Internetumfeld zu entwickeln. Wenn Sie jedoch immer noch verwirrt über diese Technologie sind, ist Magesolution bereit, ein Partner zu sein, der Ihr Unternehmen unterstützt. Mit vielen Erfahrungen in diesem Bereich sind wir zuversichtlich, den besten Service zu bieten: Shopify Solutions . Wenden Sie sich daher bei Fragen an uns , um weitere Informationen zu erhalten.
