深入了解 Shopify Hydrogen 和 Shopify Oxygen
已发表: 2022-04-22Shopify 在商业中越来越受欢迎。 因为它很容易定制并且有很多好处,公司希望进入这个市场以扩大他们的机会和客户体验。 因此,在线市场变得非常有竞争力。 然后,企业必须考虑如何使他们在 Shopify 上的商店更具吸引力和便利性,以赢得竞争对手的青睐。 幸运的是,Shopify 推出了 Shopify Hydrogen 和 Shopify Oxygen,让流程变得更加简单。 因此,在本文中,我们将为您详细介绍Shopify Hydrogen 和 Shopify Oxygen 。
您应该了解的有关 Shopify Hydrogen 和 Shopify Oxygen 的一些亮点功能

Shopify Hydrogen 概述
在 Unite 2021 上宣布的 Shopify Hydrogen 是一种新的 React 框架,可让开发人员创建真正独一无二的 Shopify 商店。 Hydrogen 是一个基于 React 和 JavaScript 的平台,为商家提供强大的工具和组件。 这种额外的容量使您可以从头开始创建个性化和独特的商店。
Shopify Hydrogen 的工作原理
您将使用氢气来创建一个定制的店面。 它包括一个框架以及用户界面组件。
氢框架: Shopify Hydrogen 提供了一个 Vite 插件,其中包括服务器端渲染 (SSR)、水化中间件和客户端组件的代码转换。
Hydrogen 用户界面的组件: Hydrogen 是一组支持 Shopify 功能和概念的组件、挂钩和实用程序。
信息来源: Hydrogen 旨在处理来自 Shopify 的 Storefront API 的数据。 提供给组件、挂钩和实用程序的数据具有匹配并遵循 Storefront API 的 GraphQL 类型的形状。
Shopify Hydrogen 可以协助处理第三方来源的数据。 如果您想通过第三方数据源使用 Hydrogen 组件,您必须首先将来自第三方源的数据更改为 Hydrogen 组件、挂钩和实用程序所期望的类型,然后将其传递给组件,钩子和实用程序。
设置 Hydrogen 时应遵循的一些最佳实践
为了让您的商家的商店保持快速、可访问和可发现,您需要考虑以下因素:
- 表现
- 可访问性
- 测试
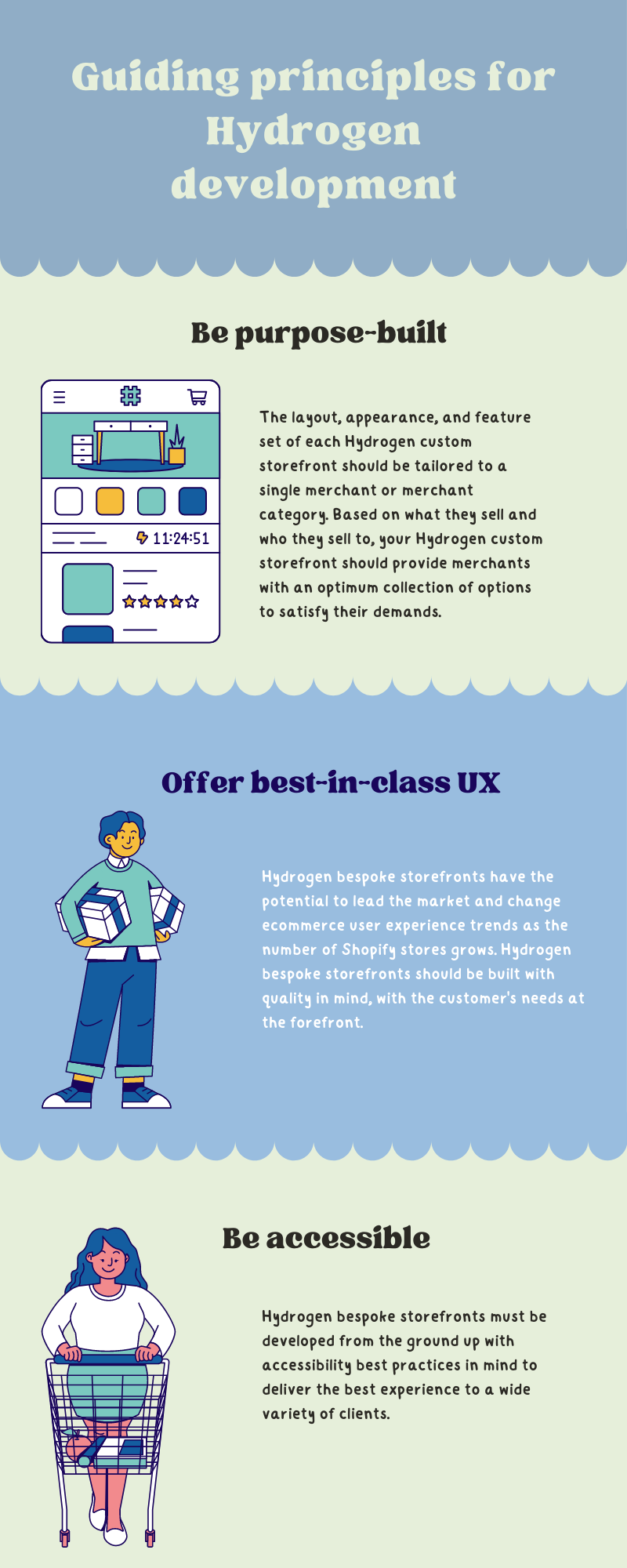
Shopify Hydrogen 开发有指导原则

那么,什么是 Shopify 氧气?
简单地说,Oxygen 是 Shopify 提供的托管服务,使您能够托管使用 Hydrogen 创建的商店。
Oxygen 有助于帮助您的商店处理大量流量,以进行有效的限时抢购或社交促销。 即使是大公司的网站在获得大量流量时也会崩溃。 因此,Oxygen 努力帮助您保持您的网站顺利运行。
使用 Shopify Hydrogen 时您一定会获得的好处
如果您正在考虑建立自定义店面,Shopify Hydrogen 具有以下优势。
演示商店模板
Hydrogen 提供了一个演示商店模板,可让您轻松创建 Shopify 自定义店面。 它带有样板代码,并与 Shopify 网站无缝集成。 此外,它还提供了开箱即用的完整购买体验。
借助 Tailwind CSS 实用程序包和 Shopify Hydrogen 框架,您可以设置演示商店模板的样式。 您可以使用 Tailwind 的库或创建自己的样式。
性能优化
为了获得最佳速度,Shopify Hydrogen 的架构允许在客户端和服务器端混合获取静态和动态数据。 由于尖端的 Web 技术和 Web 开发方法,它提供了以下功能:
- 为了速度和性能,有内置的缓存控件来处理动态信息并最小化 API 调用。
- 服务器端有责任减轻初始负担。
- React Server Components 是一个自以为是的 React 项目的数据获取和渲染流程。 使用 React Server Components 的开发体验要好得多。 组件快速渲染,让您在构建时查看您的工作。
快速发展
Hydrogen 使用 Shopify 的基本技术堆栈和商业技能来加快开发过程。 它与 Storefront API 协同工作,以提供快速的数据检索。

Hydrogen 包含 Shopify 特定的组件、挂钩和商务工具。 它们易于访问、快速且随时可用。 它们还有助于降低创建自定义店面所需的初始复杂性和样板文件。
反应.js
Shopify 已将 React.js 视为动态、快速和个性化商务的未来。 你可以打赌,Shopify 投资 React 的决定对行业来说是一个重要的声明。 它让 React.js 更有信心成为商业的未来或事物的发展方向。
您将收到一个入门套件,其中包括以下物品
Hydrogen 的早期采用者将收到一个基本模板,以启动和运行他们的网站。 这是初始包中包含的内容的列表(想想:按钮、切换、导航)。 作为早期采用者,您几乎肯定需要自己构建部件,但您可以使用一些预构建的组件来开始。
您的团队可以帮助构建 Hydrogen
Shopify 正在寻求电子商务开发社区的帮助。 在 Shopify 的帮助下,如果您拥有强大的内部开发团队,您可以从一开始就设计产品愿景。
您创建的组件可以重复使用
一旦您开始使用入门套件,您将能够设计早期部件,您可以根据需要在整个最终站点中重复使用这些部件。
但是,您必须面对 Shopify Hydrogen 的一些潜在缺点

您从头开始创建的开发人员繁重的工作流程
虽然 Shopify 框架确实为您提供了无头模式的好处,但一切都必须由开发人员在 Hydrogen 中创建。 不幸的是,这意味着非技术团队成员将无法对站点的前端层进行更改。 截至 12 月的 Shopify 市政厅活动,2022 年计划中没有短期或长期的拖放工具。 最后,这种策略可能适合已经拥有大量开发资源的电子商务团队。
目前没有可用的商店预览
除非您希望创建自己的预览环境,否则您将无法看到您现在正在创建的氢动力商店的实时预览。 这可能会使电子商务团队的非技术成员难以实施。
使用 React 服务器组件
Hydrogen 的输出不会是静态渐进式 Web 应用程序,因为它使用 React 服务器组件 (PWA)。 您的程序员必须为 Shopify 服务器编写代码。 附带说明一下,React Server 组件非常热门和新。 您可以称其为“测试版”。 这是一个好主意,但大多数开发人员还没有真正接受它。
您需要链接自己的内容管理系统 (CMS)
如今,Shopify 和 Sanity 正在合作为 Hydrogen 商店提供内容管理系统 (CMS) 功能。 Sanity 是面向开发人员的第三方 CMS,允许团队构建内容数据模式(图片、文本、视频)以进行低代码内容管理。
今天的应用程序支持很少
尽管 Shopify 已经为潜在的应用支持定义了一个理想的场景,但其第三方应用生态系统目前仍处于早期阶段。 目前,API 并非对所有事物都可用。 而且您创建的内容不会立即与 Shopify 应用商店兼容。 对于您使用的每个 Shopify 应用,您都需要设计自己的中间件。
氢气距离液体替代品还有很长的路要走
大量商家最近投资了 Shopify 主题。 然后 Shopify 将重点从 Shopify Liquid 主题和这些主题目前服务的非技术受众转移。 如果您希望将 Hydrogen 作为一种可能的无头选项,请记住,此框架可能需要一些时间才能赶上 Liquid。
结论
我们将引导您完成这篇文章,希望:您对 Shopify Hydrogen 和 Shopify Oxygen 有一些基本的了解。 拥有许多令人惊叹的功能,绝对值得一试以提高您的在线商店的效率。 因此,您的业务可以满足客户的需求,并在互联网环境中带来更多的发展机会。 但是,如果您仍然对这项技术感到困惑,Magesolution 愿意成为合作伙伴来协助您的业务。 凭借在该领域的丰富经验,我们有信心提供最好的服务: Shopify 解决方案。 因此,如果您有任何问题,请联系我们以获取更多信息。
