eコマースの送料無料バー:それで売上を伸ばす方法
公開: 2022-11-02オンラインの買い物客は送料無料が大好きです。 実際、彼らはそれを愛しているだけではありません。 彼らはあなたの店からの送料無料を期待しています。
私たちを信じていませんか? 少なくとも、これらの統計を信じるでしょう:
- オンライン消費者の 66% は、すべての注文で送料無料を期待しています
- 80% は同じ期待を持っていますが、それを得るために大量の製品を購入する意思があります
e コマース ストアで送料無料を提供しないとどうなると思いますか? 潜在的な顧客は喜んで去っていきます。
あなたは間違いなくそれを望んでいません。 したがって、顧客に無料配送を提供することはオプションではありませんが、特に e コマース スペースで競争力を維持したい場合は必須です。
そうは言っても、顧客に送料無料を提供するだけではあまり効果がありません。 送料無料ポリシーについて知らせる必要があります。 また、ビジネスの売上を最大化するには、送料無料のオファーを最適化する必要があります。
これが、送料無料バーの出番です。 簡単に言えば、送料無料バーはフローティング/スティッキー バーで、ウェブサイトに送料無料のお知らせを表示できます。
WooCommerce 送料無料バー、Magento 2 送料無料バー、Shopify 送料無料バーなど、さまざまなバリエーションがあります。
この投稿では、それを作成し、最適な販売のために最適化する方法を紹介します. だから、固執してください。
送料無料バーとは?
先に述べたように、送料無料バーは、ウェブサイトの上部または下部に表示されるフローティング/スティッキー バーで、送料無料のオファーを知らせます。
次のようになります。

フローティング バーを正しく実装すると、コンバージョン率が向上し、売上が増加します。 送料無料バーのその他の利点は次のとおりです。
e コマースの送料無料バーのメリット
カートの放棄を減らす
カート放棄は、e コマースにおいて非常に深刻な問題です。 調査によると、すべてのカートの 70% がオンライン ショッパーによって放棄されています。
カートの放棄には多くの要因がありますが、送料の高さが最も一般的な要因の 1 つです。 そのため、顧客に送料無料を提供し、顧客に送料無料であることを知らせることは、Web サイトのカート放棄率を下げるのに大いに役立ちます。
これは、送料無料バーが重宝する場所でもあります.
効果的に実装すれば、送料無料バーはカートの放棄率を減らし、ストアの平均注文額 (AOV) を改善するのに役立ちます。
顧客ロイヤルティの向上
忠実な顧客は、あらゆるビジネスの生命線です。 eコマースビジネスを継続するには、多くのそれらが必要です.
そして、買い物客を生涯にわたる忠実な顧客に変えるには、送料無料を提供するよりも良い方法はありますか? いつでも送料が無料であることを知っていれば、顧客は常にあなたのストアから買い物に戻ってきます。
彼らは、友人や家族にあなたの店からの購入を勧めることさえあるかもしれません。
より多くの販売
あなたは確かにあなたの電子商取引ビジネスのためにもっと売上を上げたいと思っていますよね? それを行う最も簡単な方法の 1 つは、送料無料のオファーで顧客を引き付けることです。
最良の結果を得るには、注文が一定額を超えた場合にのみオファーを利用できるようにします。 たとえば、顧客の購入額が $100 以上に達した場合にのみ送料無料を提供できます。
ご想像のとおり、送料無料バーもこれに役立ちます.
競争上の優位性
Eコマースは競争の激しい分野です。 ビジネスで成功したいのであれば、他の人がやっていないこと、または十分にうまくやっていないことを進んで行う必要があります。
これが、送料無料のマーケティングが非常に理にかなっているもう 1 つの理由です。 顧客に送料無料を提供することで、他の e コマース ストアよりも競争上の優位性を得ることができます。
ウェブサイトに送料無料バーを追加する方法
送料無料バーとは何か、そしてそれを使用することがなぜ理にかなっているのかを理解したところで、Shopify、WooCommerce、または Magento のウェブサイトに追加する方法を見てみましょう.
Shopifyに送料無料バーを追加する方法
Adoric のおかげで、Shopify に送料無料バーを追加するのが最も簡単な方法の 1 つです。 Adoric を使用すると、コードを書くことなく、簡単かつ迅速に送料無料バーを Web サイトに展開できます。
これについての手順は次のとおりです。
ステップ 1: Web サイトに Adoric をインストールする
Adoric の使用を開始するには、まず、Web サイトにインストールする必要があります。 これを行う最も簡単な方法は、Shopify アプリ ストアにアクセスして Adoric を検索することです。 見つかったら、[アプリを追加] ボタンをクリックしてストアに追加します。

ウェブサイトに追加してアカウントを作成したら、次のステップに進みます。
ステップ 2: Shopify から Adoric を起動する
Shopify ウェブサイトに Adoric を追加してアクティブ化した後、次に行うことは、最初のキャンペーンを作成することです。 ただし、そのためには、Shopify 管理ダッシュボードから Adoric を起動する必要があります。
これを行うには、Shopify 管理ダッシュボードにログインし、 [アプリ] >> [Adoric]に移動します。
次に表示される画面は次のページです。

ステップ 3: キャンペーンを作成する
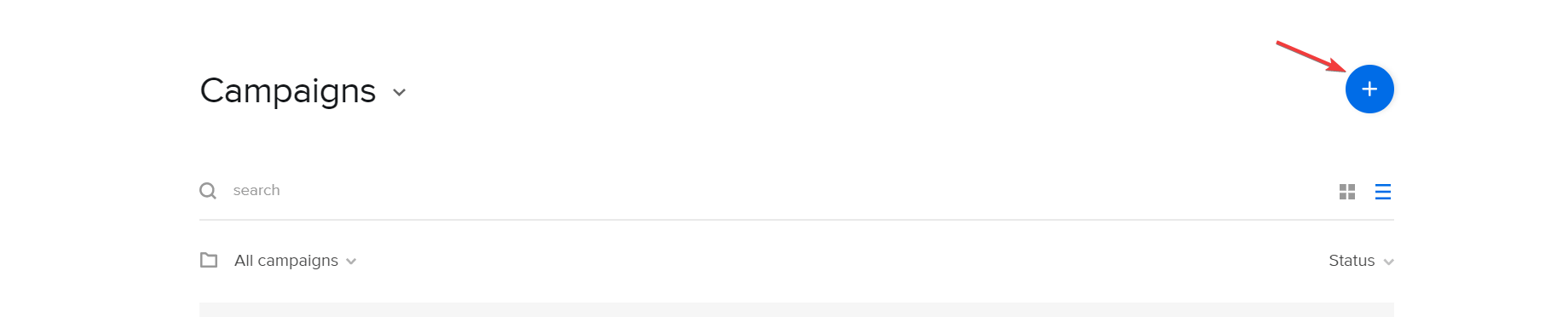
キャンペーンを作成するには、上のスクリーンショットに示すように、[キャンペーン] タブをクリックします。 [キャンペーン] ページで、大きなプラス ボタンをクリックして、最初のキャンペーンの作成を開始します。

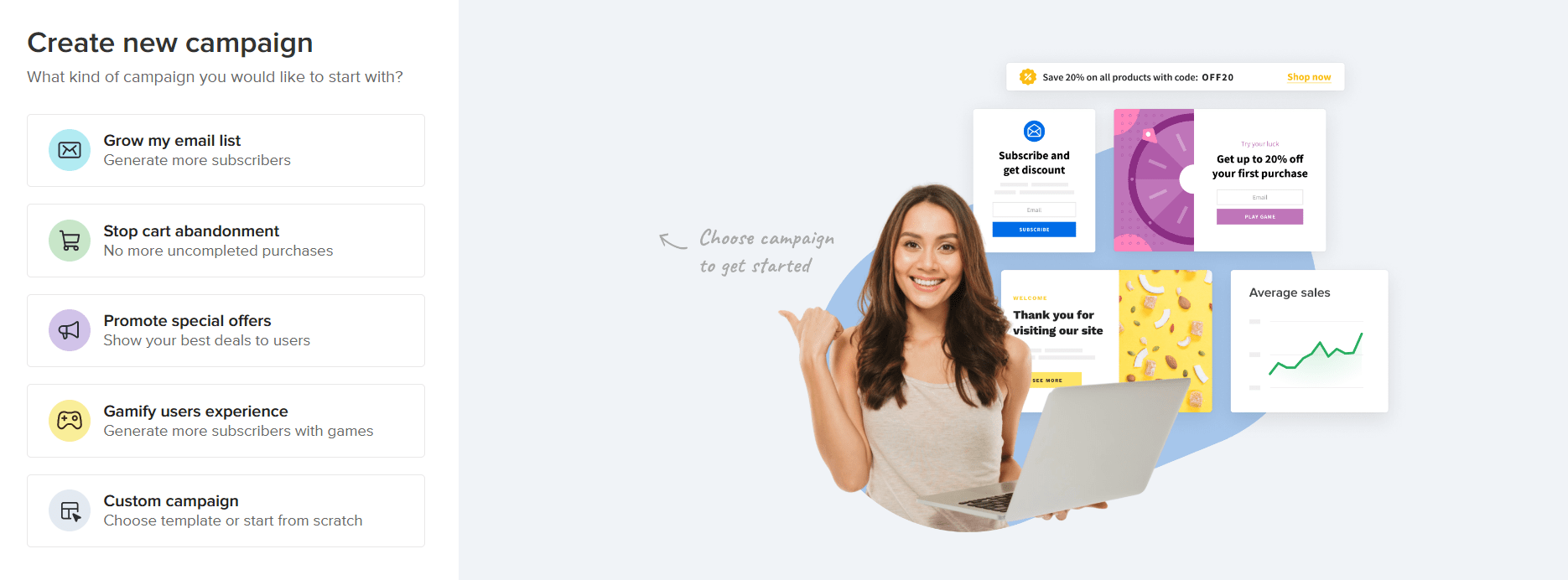
クリックすると、このキャンペーン ウィザード インターフェイスが表示されます。

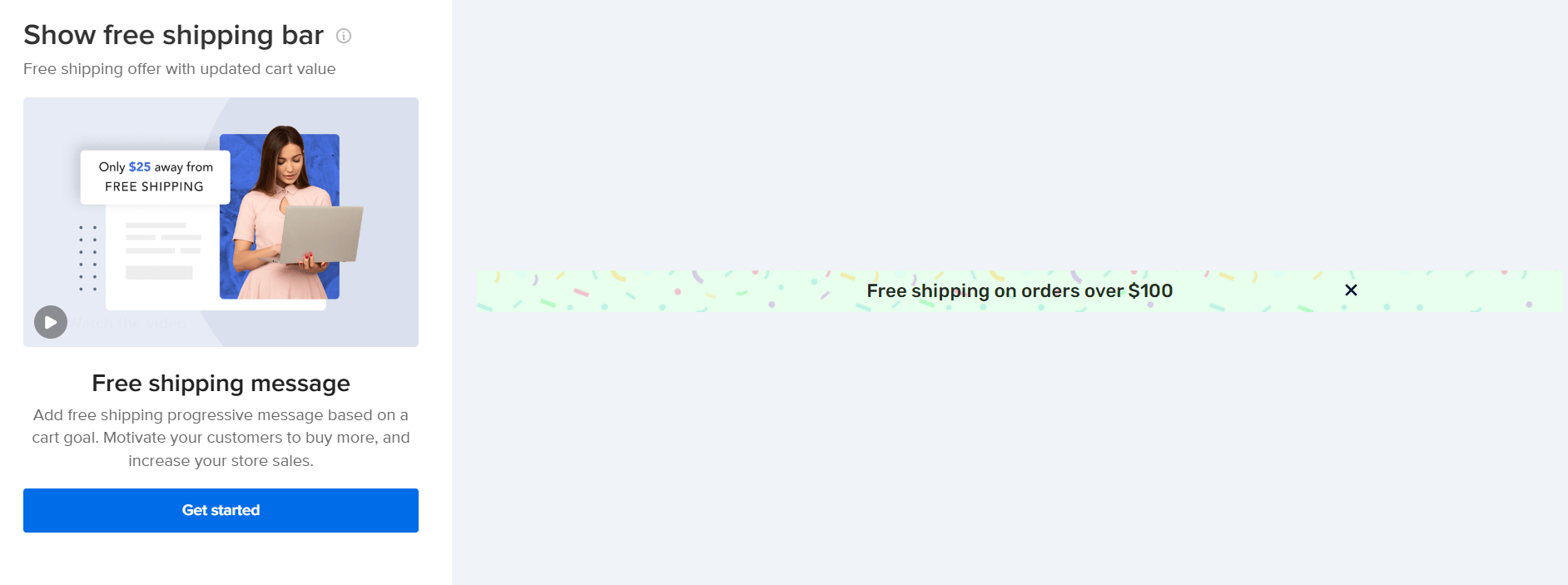
次に、上に示すように、[プロモーション スペシャル オファー] タブをクリックします。 ポップアップする次の画面で、[送料無料バーを表示] を選択し、右上隅にある [次に表示されるインターフェイスは次のとおりです。

その後、[開始する] ボタンをクリックします。
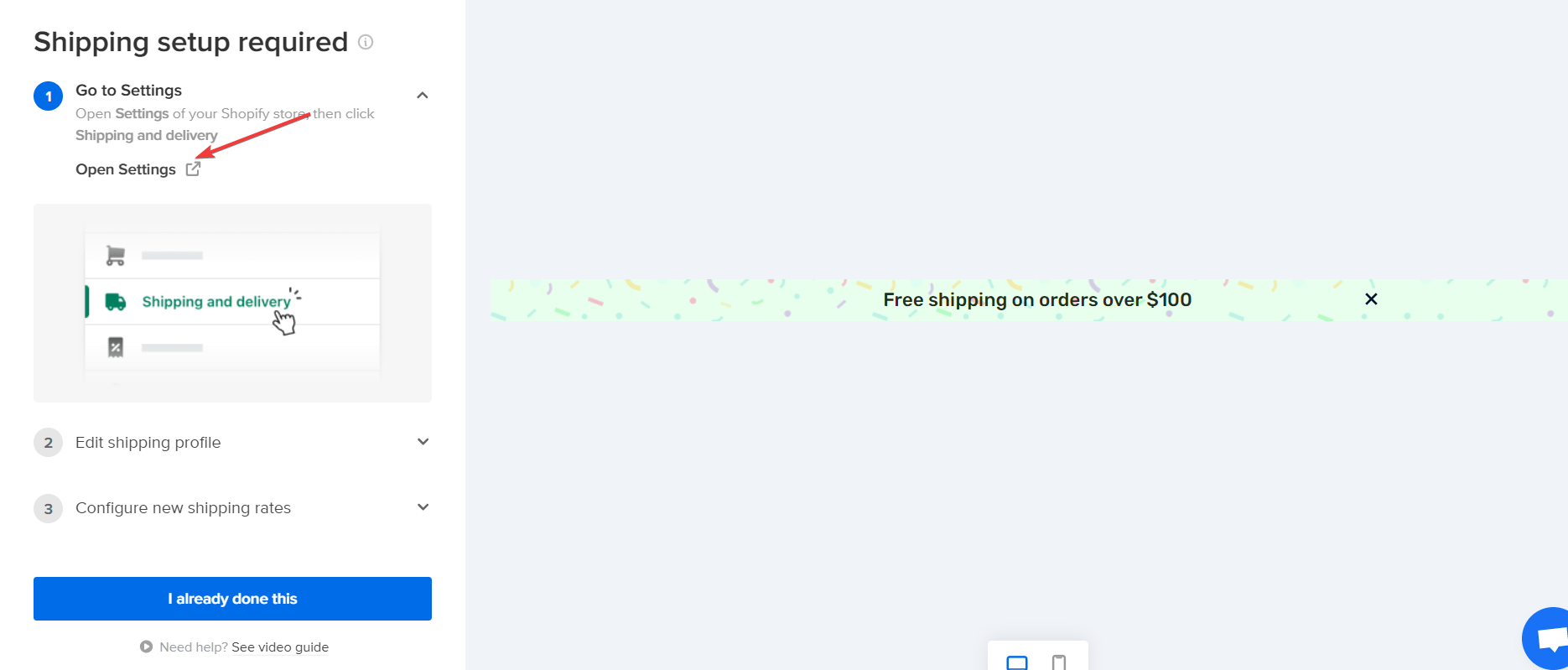
送料無料バーがウェブサイトでうまく機能するには、Shopify アカウントから送料無料の配送設定を変更する必要があります。
これを行うには、次のように [設定を開く]リンクをクリックします。


すでに完了している場合は、[ I already done this ] ボタンをクリックします。 このボタンをクリックすると、送料無料のデザイン エディターが開きます。

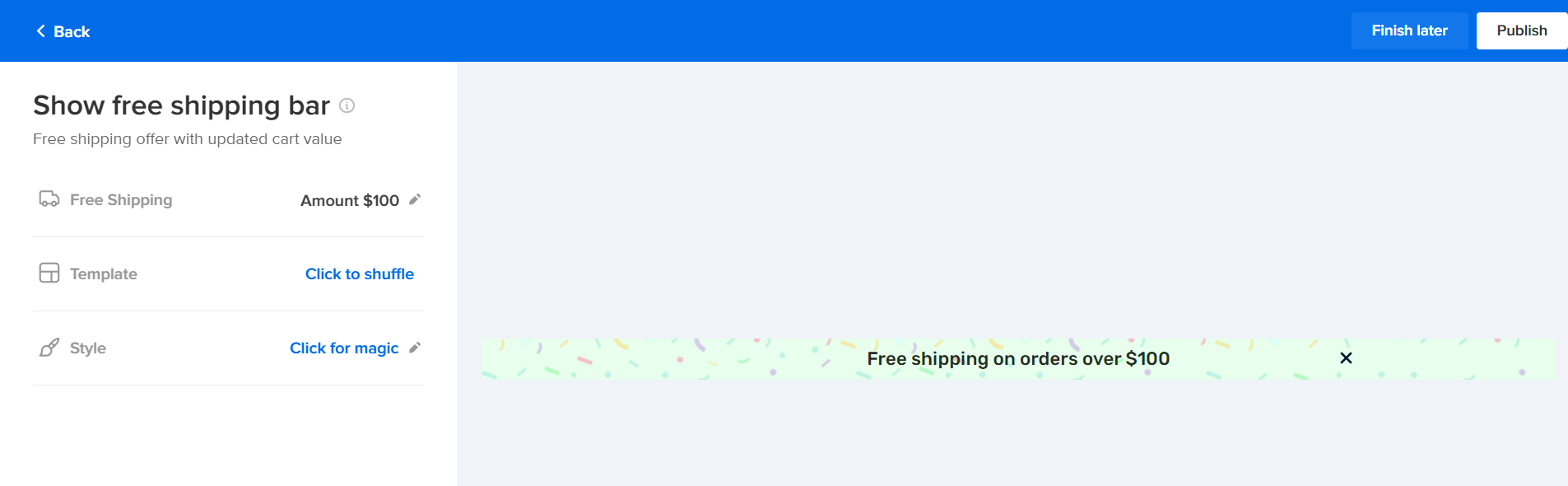
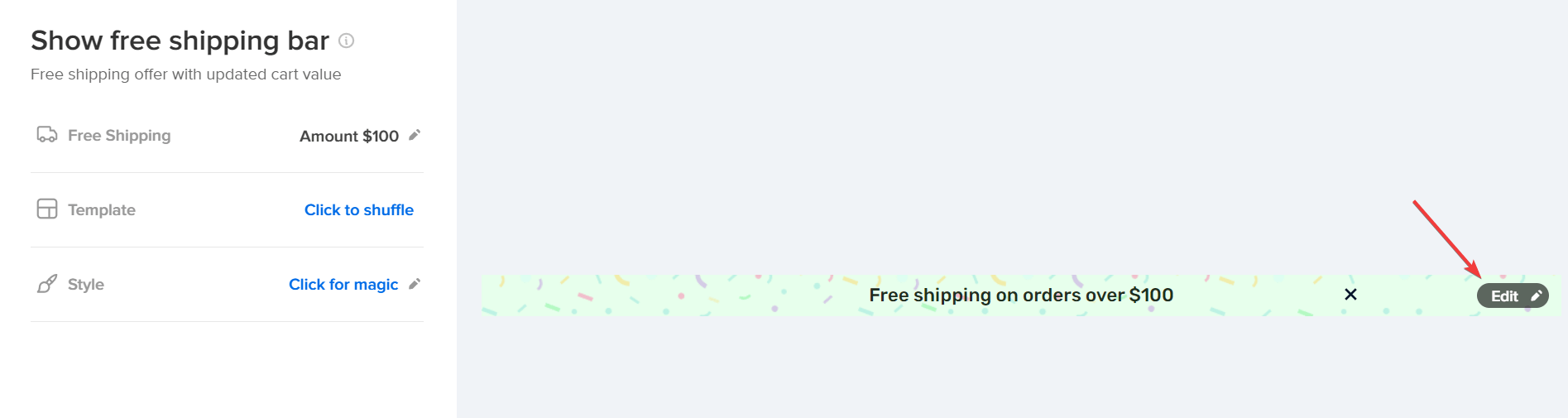
このページでは、送料無料の金額を編集したり、お好みの送料無料バー テンプレートを選択したり、スタイルを変更したりできます。
テキストを編集して、カスタム メッセージを追加することもできます。 これを行うには、キャンペーン テキストにマウスを合わせると、次の編集アイコンがポップアップ表示されます。

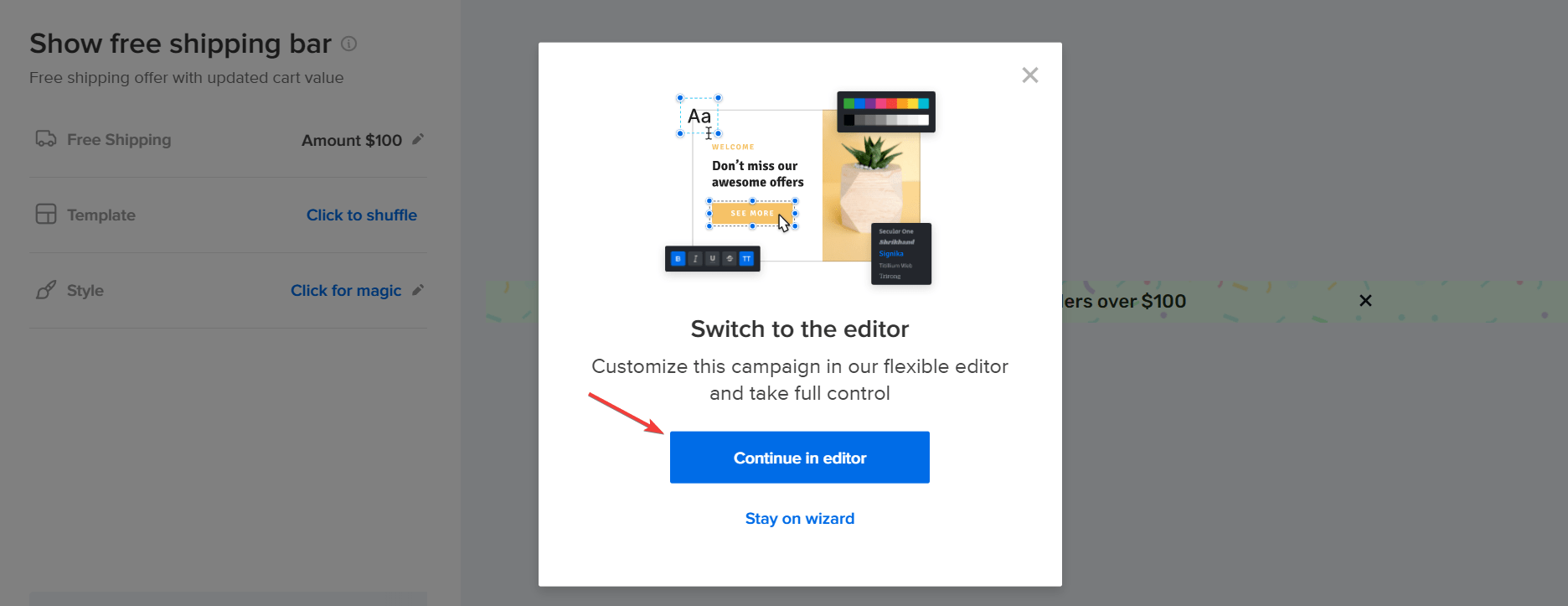
アイコンをクリックしてから、[エディターで続行] ボタンをクリックします。

クリックすると、自動的に Adoric のデザイン エディターにリダイレクトされます。
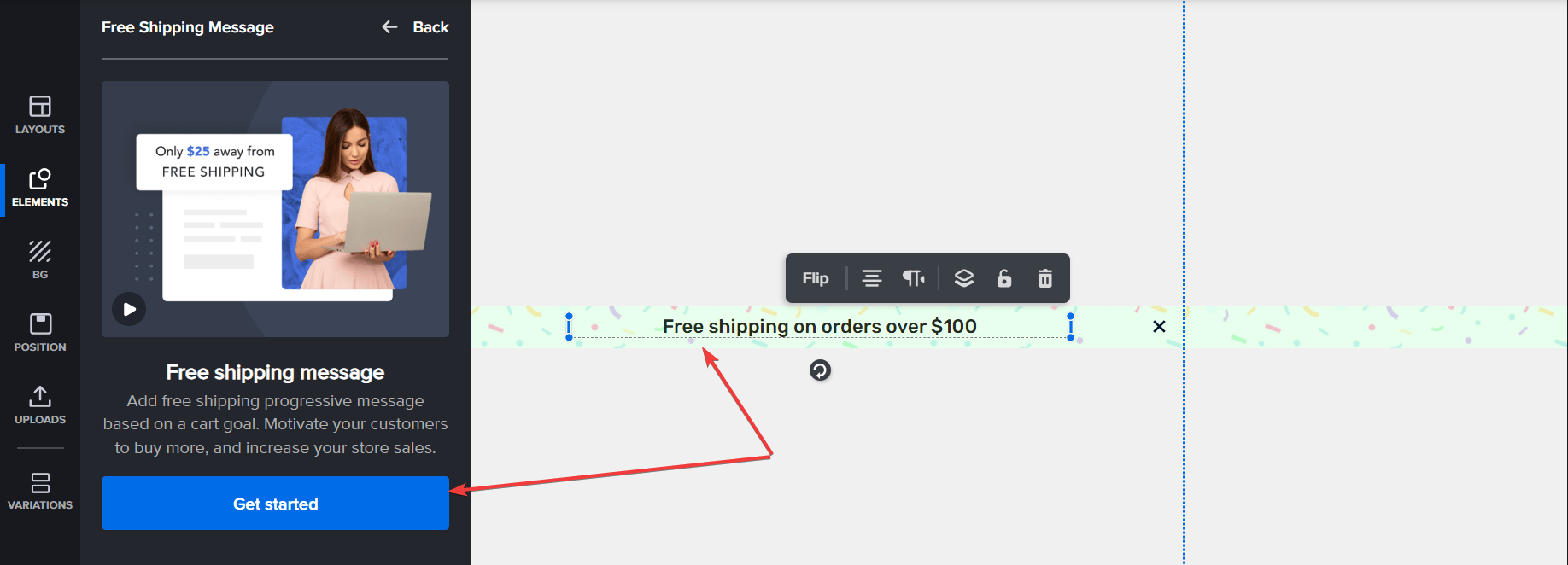
エディター内で、送料無料バーのテキストをクリックし、続いて [開始する] ボタンをクリックします。

Shopifyで送料無料設定を構成するよう求められます。 これは以前に行ったことがあるので、[ I already done this ] ボタンをクリックします。
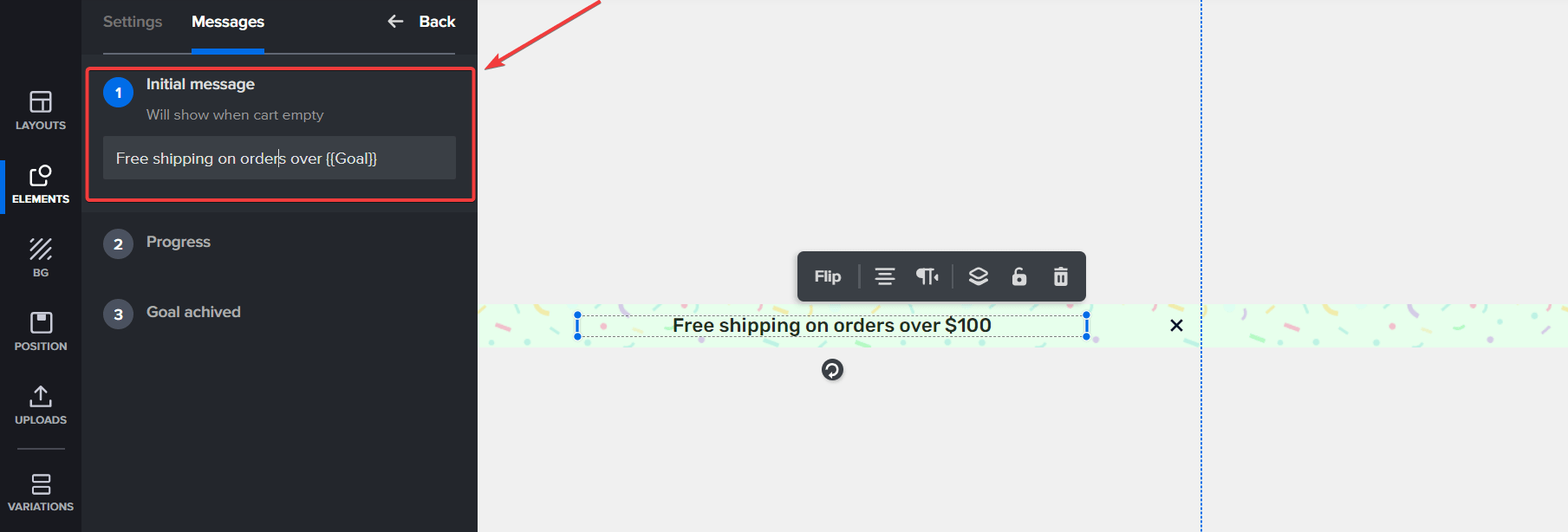
次に、[メッセージ] タブをクリックして、独自のカスタム メッセージを送料無料キャンペーンに追加します。

ここで、メッセージを構成し、キャンペーンの進行状況と成功メッセージを設定できます。
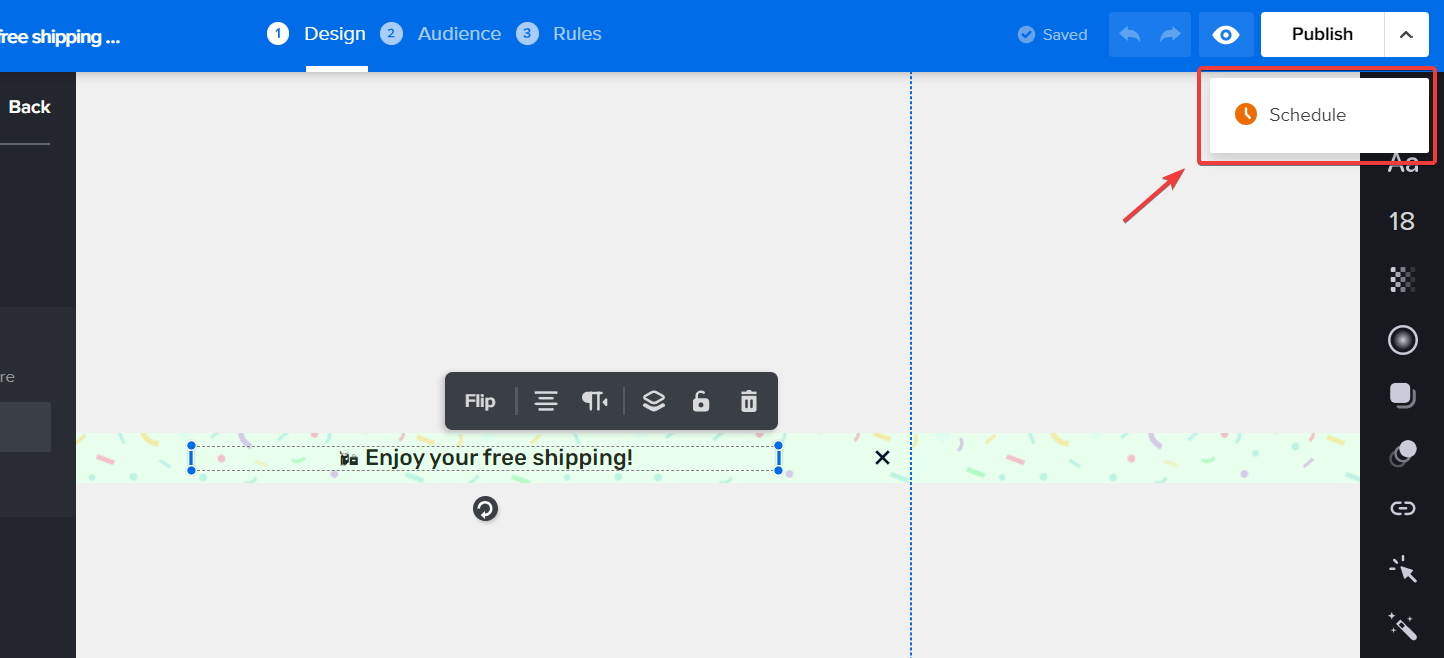
送料無料キャンペーンのカスタマイズが完了したら、画面の右上隅にある [公開] ボタンをクリックします。 まだ公開したくない場合は、公開ボタンのすぐ下にある [スケジュール] を選択します。

キャンペーンをスケジュールすると、後で自動的に公開できます。
送料無料バーを公開すると、Shopify ウェブサイトに自動的に表示されます。 以上で、完了です。
もちろん、キャンペーンを公開した後でも、いつでもキャンペーンを編集およびカスタマイズできます。
WooCommerce の送料無料バーを作成する方法
Shopify の他に、Adoric を使用すると、WooCommerce ウェブサイトに送料無料バーを追加することもできます。
手順は基本的に Shopify と同じです。
ただし、最初に、WooCommerce Web サイトに Adoric をインストールする必要があります。
そのためには、Adoric でアカウントを作成する必要があります。 アカウントを作成したら、Adoric ダッシュボードにログインし、アカウント ID をコピーします。
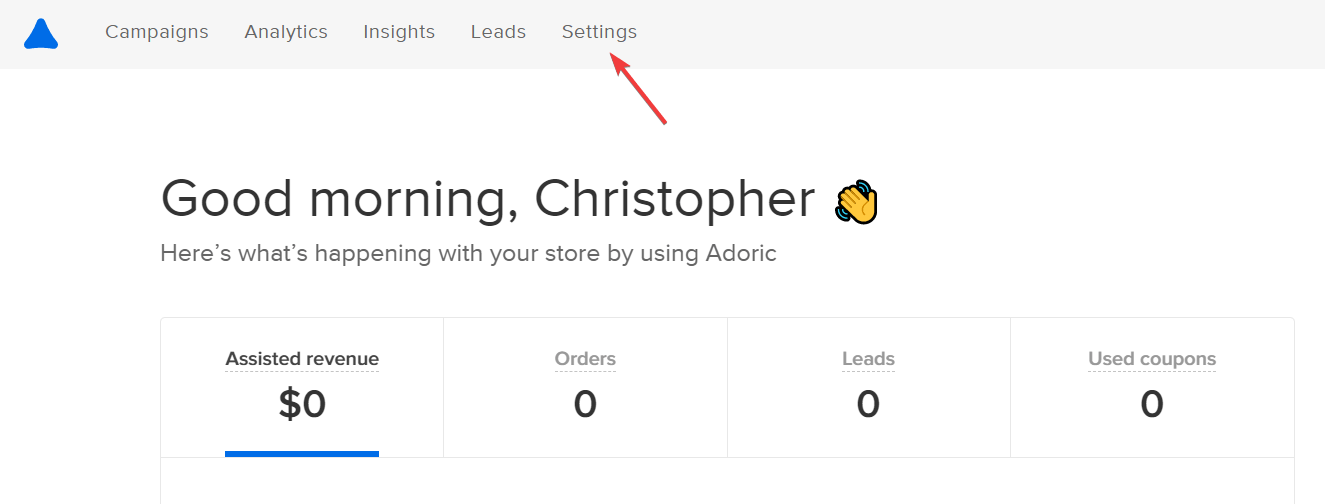
これを行うには、[設定] タブをクリックします。

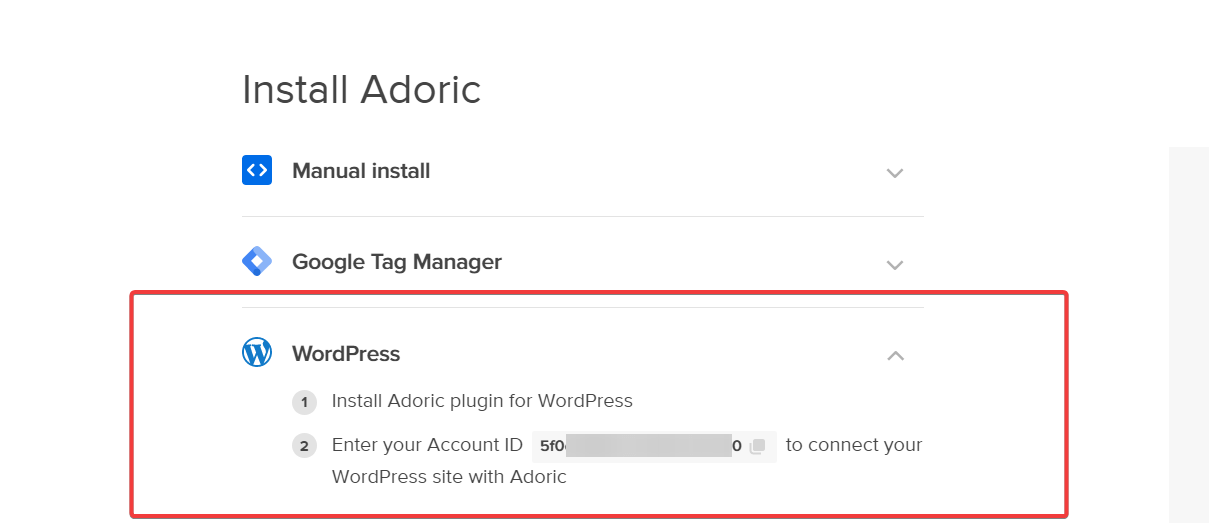
設定ページで、WordPress ドロップダウン メニューを見つけてクリックし、アカウント ID をコピーします。

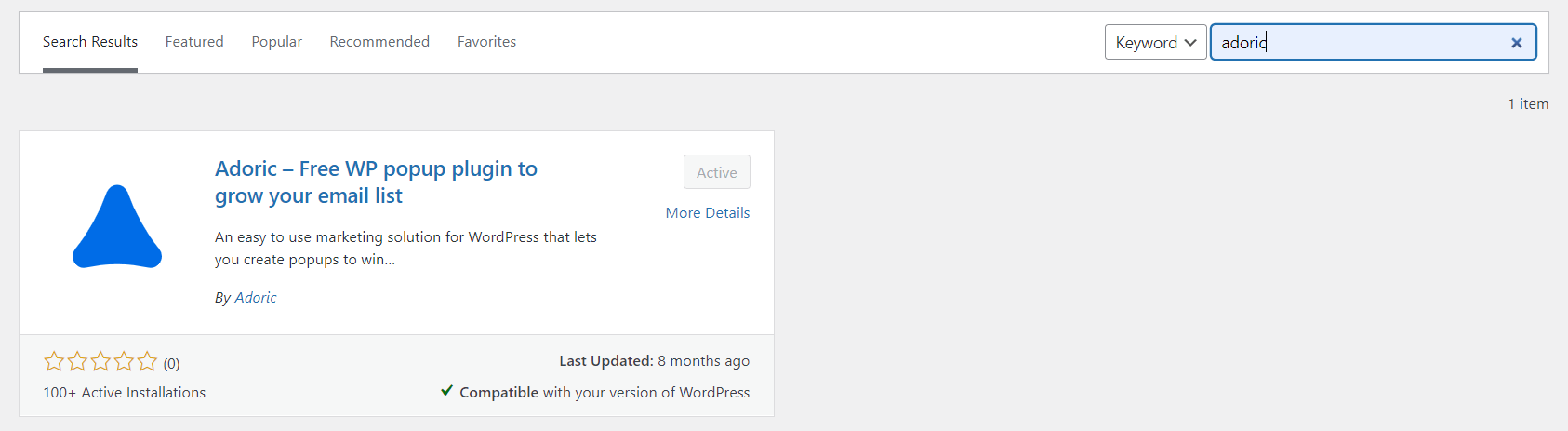
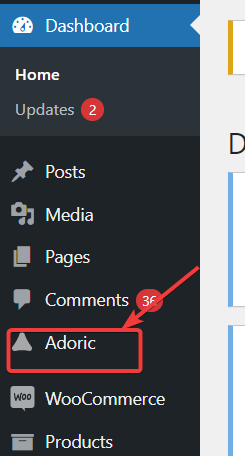
次に、WooCommerce 管理ダッシュボードにログインし、プラグイン インターフェイスを起動します。 そこで、アドリックを探してください。

他のすべてのプラグインと同じようにインストールして有効にします。
WooCommerce Web サイトに Adoric プラグインをインストールしてアクティブ化したら、次に行うことは、それをアカウントに接続することです。
これを行うには、管理ダッシュボードから Adoric を起動します。

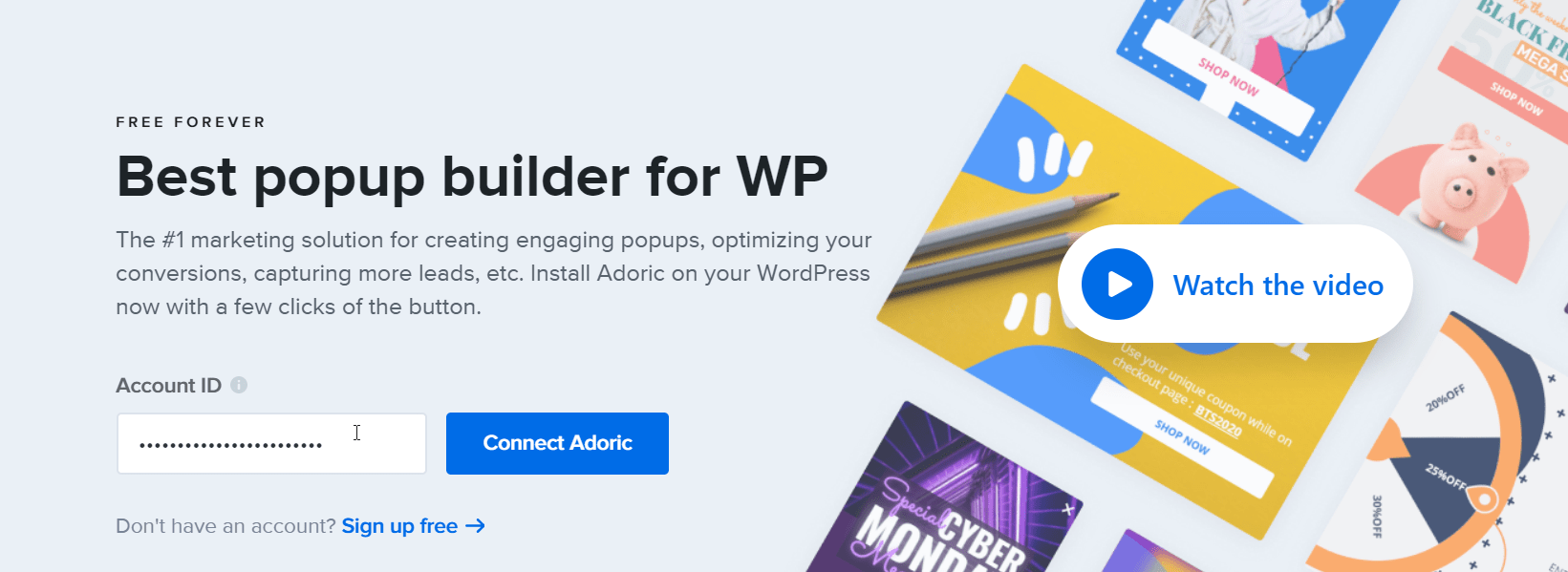
次に、先ほどコピーしたアカウント ID を次のように入力フィールドに貼り付けます。

次にConnect Adoricボタンをクリックします。
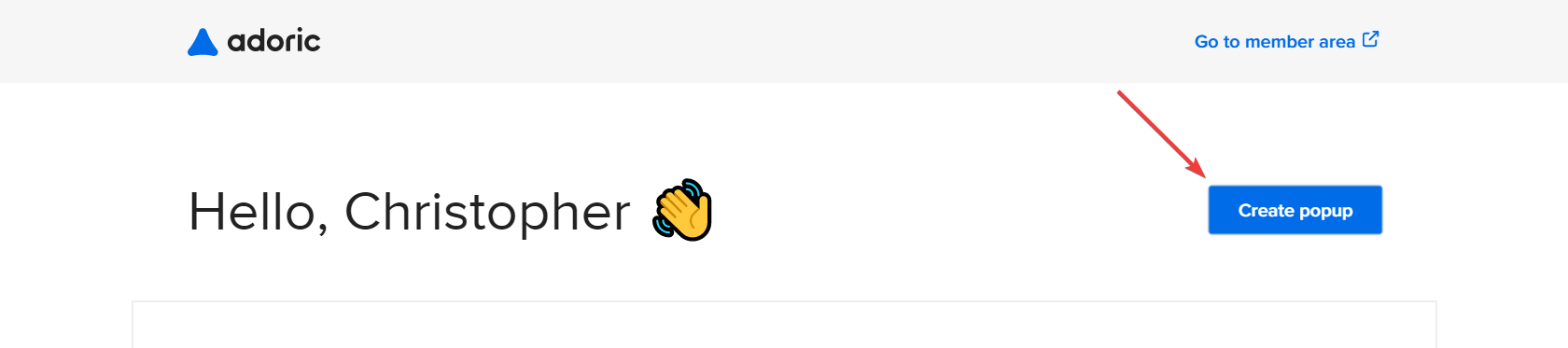
送料無料キャンペーンの作成を開始するには、次のように [ポップアップの作成] ボタンをクリックします。

前述の Shopify の手順に従って、送料無料キャンペーンを公開します。
Magento 2 送料無料バーの作成方法
Magento Web サイトに送料無料バーを追加するには、カスタム サポートについてお問い合わせください。 迅速に対応いたします。
結論
この投稿で見たように、Shopify、WooCommerce、または Magento の e コマース Web サイトに送料無料バーを追加すると、多くのメリットがあります。
ありがたいことに、Adoric を使用すると、Web サイトに非常に簡単に追加できます。
Adoric を試してみる準備はできましたか?
今すぐShopifyのウェブサイトにAdoricを追加してください。
Adoric Shopify アプリをインストールする
