Heatmap 사이트 분석을 사용하고 전환율을 높이는 방법
게시 됨: 2022-08-08따라서 전자 상거래 전환율을 개선하고 싶습니다.
새로운 광고 전략을 시도했습니다...
이미 제품 설명을 더 잘 만드셨습니다...
그러나 그들은 여전히 작동하지 않는 것 같고 이유를 모릅니다.
이것은 물론 실망스러울 수 있습니다. 특히 경쟁업체가 거의 동일한 제품을 판매함에도 불구하고 성공하는 경우에는 더욱 그렇습니다.
그리고 그 이유 중 하나는 웹사이트 UX 또는 랜딩 페이지입니다.
경쟁업체와 동일한 제품을 판매하더라도 동일한 웹사이트가 없습니다.
하지만 내 말을 들어줘...
경쟁자를 따라해야 한다고 말하는 것이 아닙니다.
자신에게 가장 잘 맞는 것을 찾을 수 있는 방법이 있기 때문입니다!
그리고 그것은 히트맵 분석을 통해서입니다.
들어보지 못했다면 놓치고 있는 것입니다.
하지만 걱정하지 마세요. 이 블로그에서 알려줄 것이기 때문에...
- 히트맵 분석이란 무엇입니까?
- 왜 히트맵을 사용해야 합니까?
- 어떻게 작동하며 분석에 도움이 되는 4가지 유형의 히트맵은 무엇입니까?
- 수집한 데이터를 어떻게 활용하여 전환율을 높일 수 있습니까?
요컨대, 히트맵은 전환 친화적인 전자 상거래 상점을 구축하는 데 도움이 됩니다.
히트맵을 더 쉽게 이해할 수 있도록 논의를 시작하겠습니다.
히트맵이란?
히트맵은 웹사이트에서 방문자의 움직임을 분석할 수 있는 데이터 시각화 기술입니다.
방문자가 웹사이트에서 무엇을 클릭하는지 시각적으로 보여줍니다.
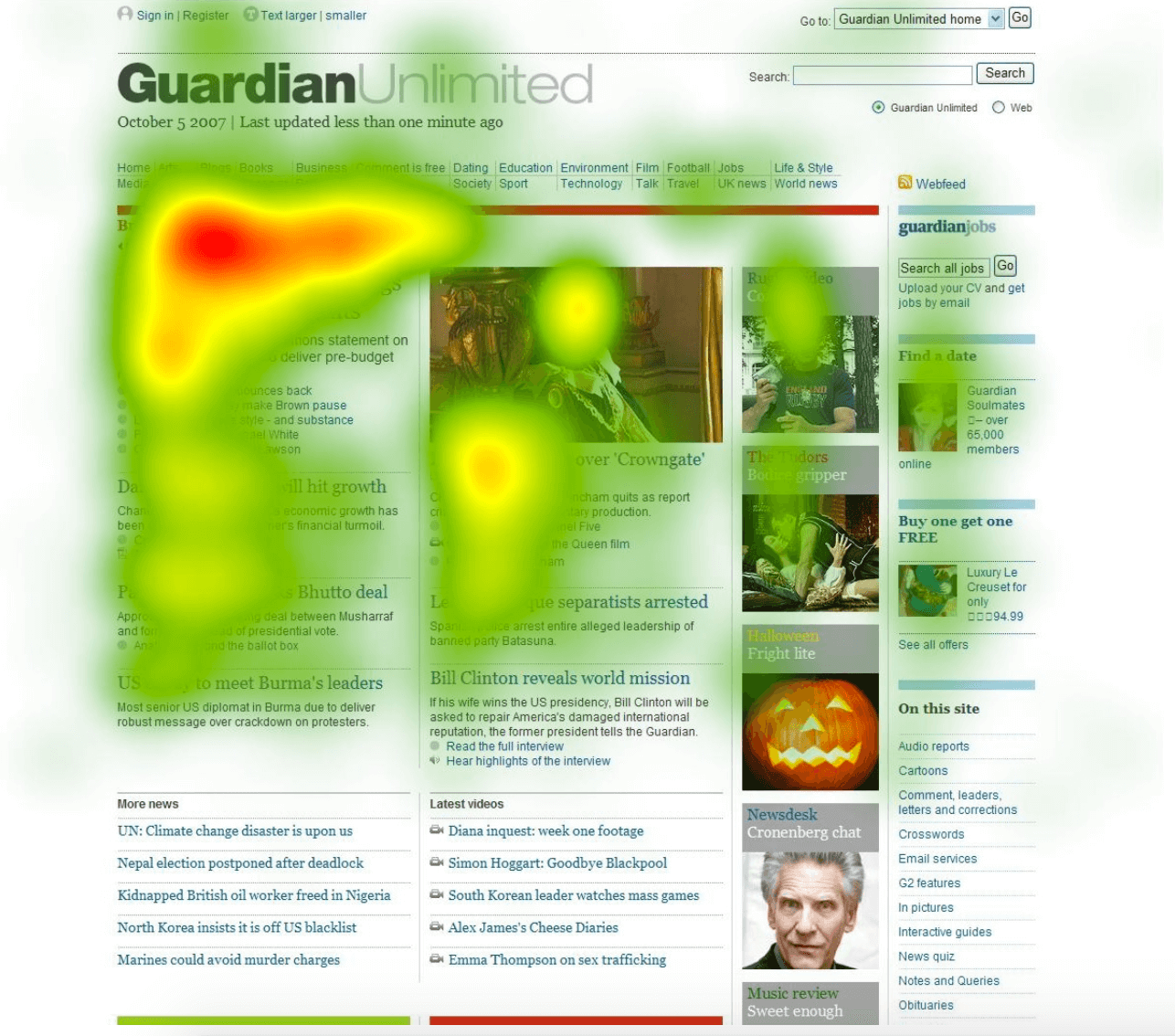
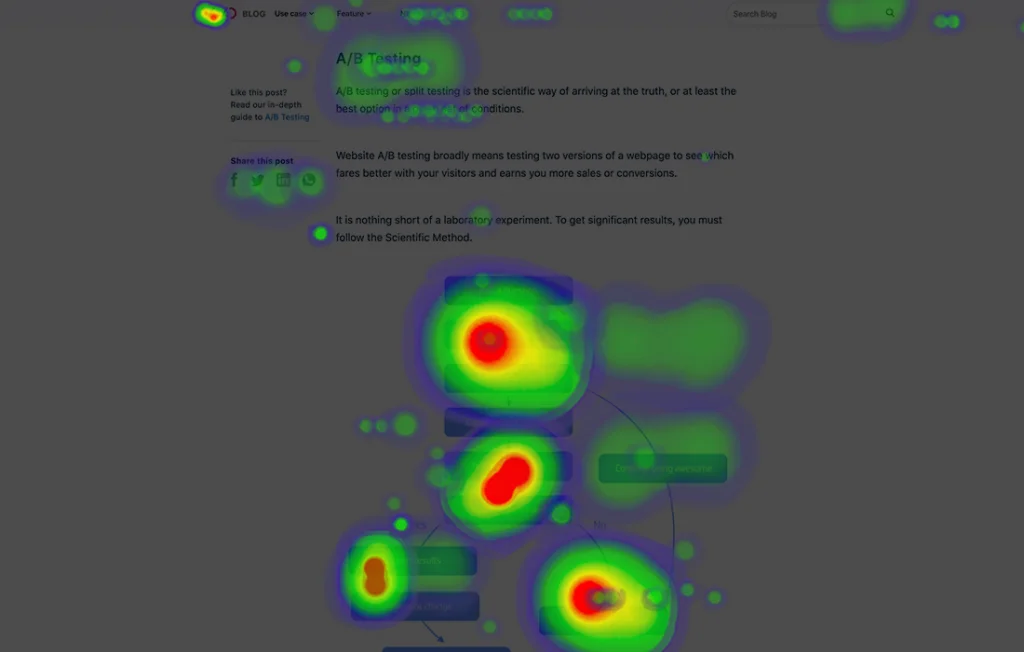
다음과 같이 보입니다.

(원천)
히트맵도 색상을 기반으로 합니다.
클릭하면 각 영역의 색상이 변경됩니다. 색상이 밝을수록 웹사이트에서 더 많은 사람들이 클릭합니다. 사용자가 가장 많이 상호작용하는 곳입니다.
히트맵이 무엇인지 알았으니 이제 알아야 할...
히트맵을 사용하면 어떤 이점이 있습니까?
다른 분석 도구가 있지만 히트맵 사용을 고려해야 하는 이유는 무엇입니까?
여기에 세 가지 이유가 있습니다. 히트맵은...
1. 사용자의 행동을 보여줍니다
시각적이므로 방문자가 웹사이트에 있을 때 무엇을 하는지 쉽게 알 수 있습니다.
방문자가 가장 많이 클릭하는 위치와 클릭수가 많지 않은 버튼을 볼 수 있습니다.
히트맵은 사용자의 행동을 보여줄 수 있습니다.
2. 웹사이트 최적화 허용
주의를 기울이지 않는 부분이 있으면 웹사이트를 최적화할 때입니다.
그리고 이것은 한 번으로 끝낼 수 있는 일이 아닙니다. 더 나은 결과를 위해 웹사이트를 지속적으로 개선해야 합니다.
따라서 웹사이트에서 변경할 항목의 기초로 히트맵을 사용하면...
3. 전환율을 높이세요
물론 수집한 데이터를 적절하게 사용해야 합니다.
필요한 변경을 수행한 후 전환 증가와 같은 비즈니스 목표를 달성할 수 있습니다.
이것이 히트맵 분석 도구를 사용해야 하는 이유입니다.
사용자 행동을 보고 목표를 달성하기 위한 도구로 사용할 수 있습니다.
하지만 기다려...
히트맵은 어떻게 작동합니까?
히트맵 분석이 어떻게 작동하고 사용하는지 이해하려면 그 "기술적 측면"에 대해 약간 알아야 합니다.
히트맵은 웹 페이지에서 데이터를 수집합니다. 색상으로 구분되어 있기 때문에 스케일은 어두운 색상에서 밝은 색상까지 다양합니다.
그리고 내가 말했듯이, 더 밝은 색상이 있으면 해당 영역에서 높은 상호 작용이 있음을 의미합니다.
다양한 유형의 히트맵도 있습니다.
히트맵의 유형은 무엇입니까?
다음은 데이터를 해석하는 데 사용할 수 있는 몇 가지 유형의 히트맵입니다.
1. 지도 클릭
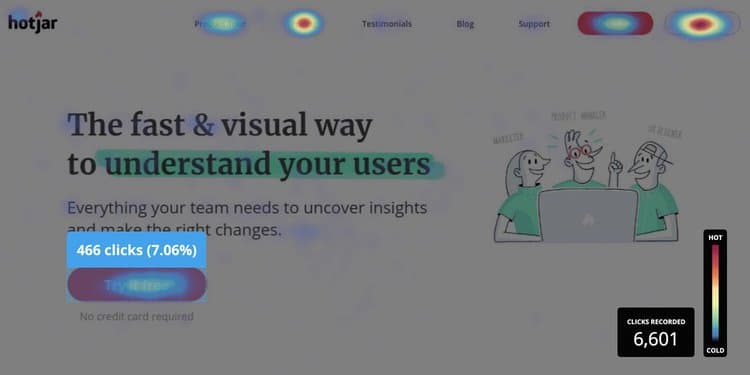
클릭 맵은 가장 일반적인 유형의 히트맵입니다. 이것은 사용자가 전자 상거래 웹사이트를 탐색할 때 클릭하는 위치를 감지합니다.

(원천)
클릭 맵을 사용하면 사용자가 웹사이트에서 클릭하는 위치를 볼 수 있습니다. 이것은 방문자가 가장 많이 상호 작용하는 위치를 찾는 좋은 방법입니다.
그리고 "중요한" 버튼을 거의 클릭하지 않거나 클릭하지 않으면 몇 가지를 변경해야 합니다.
다음은...
2. 스크롤 맵
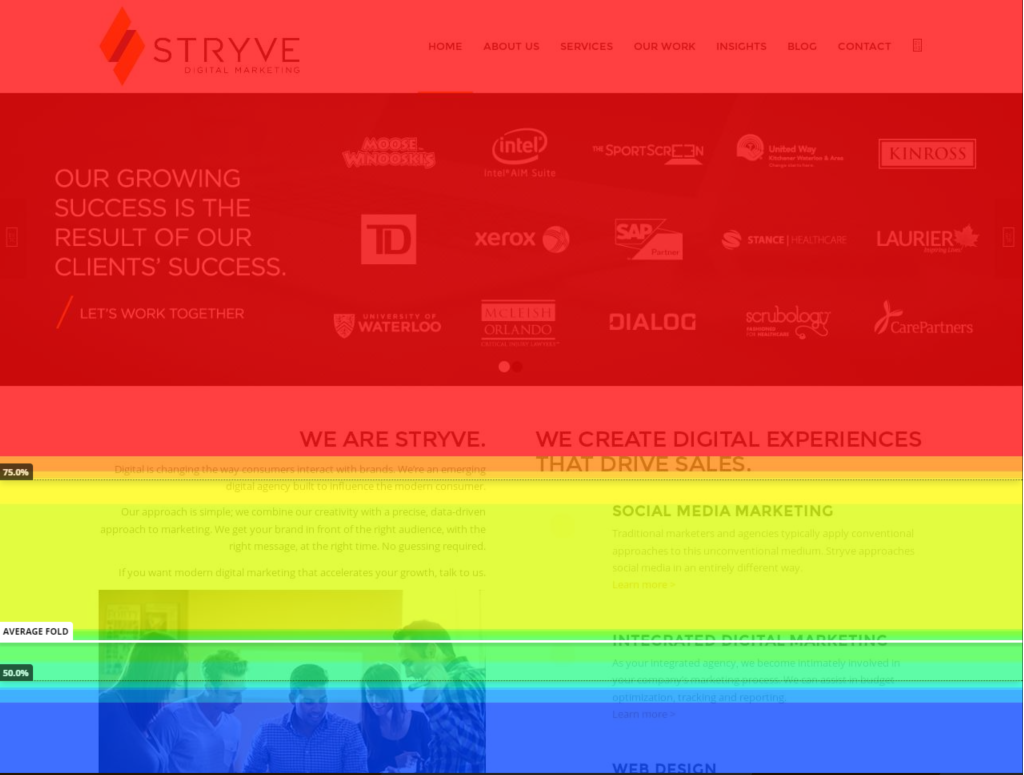
스크롤 맵은 웹사이트 방문자의 스크롤 동작을 나타냅니다.

(원천)
사용자가 스크롤한 위치를 확인하고 해당 데이터를 사용하여 웹 페이지 길이가 타겟 고객에게 이상적인지 확인할 수 있습니다.
예를 들어 방문 페이지의 절반 미만만 더 어두운 색상을 사용한다면 사용자는 페이지의 해당 영역에만 머물게 됩니다.
이것이 스크롤 맵이 사용자 행동을 분석하는 데 도움이 되는 방법입니다.
또 하나는...
3. 시선 추적 히트맵
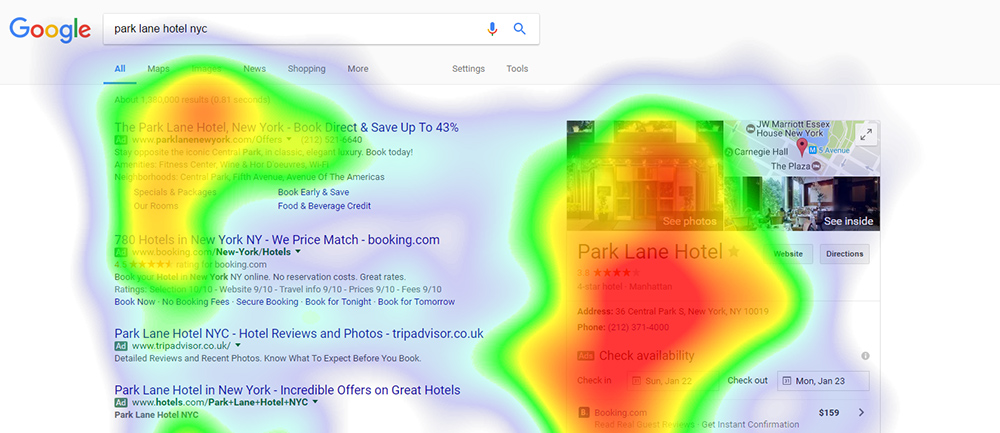
시선 추적 히트맵은 웹사이트에서 각 섹션이나 요소가 포착하는 관심을 나타냅니다.

(원천)
시선 추적 지도에는 다음과 같은 두 가지 유형이 있습니다.
- Fixation volume heat map: 많은 눈의 시선이 고정된 페이지의 단면을 보여줍니다. 사용자가 특정 지점을 50밀리초 이상 바라보면 기록됩니다.
- 고정 지속 시간 히트 맵: 사용자가 웹사이트의 특정 요소를 본 시간을 나타냅니다.
시선 추적 히트맵은 웹사이트의 동적 요소가 올바른지 분석하는 데 도움이 됩니다.
그리고 마지막으로...
4. 마우스 히트맵
마우스 히트맵은 사용자가 특정 웹 페이지에서 클릭, 마우스 오버, 스크롤 및 일시 중지 위치를 나타내는 데 도움이 됩니다.

(원천)
방문자가 마우스를 이동하는 위치를 보여주기 때문에 "지도 이동"이라고도 합니다.
이것은 또한 사용자가 웹 페이지에서 가장 많이 참여하는 방법과 위치를 측정하는 훌륭한 방법입니다.
나는 당신이 지금 수분이 많은 부분으로 가고 싶어한다고 확신합니다 ...
전환을 개선하기 위해 데이터를 어떻게 사용할 수 있습니까?
필요한 모든 양적 데이터와 그래픽 표현이 있으면 올바르게 사용해야 합니다.
따라서 조사 결과를 바탕으로 몇 가지 변경 사항을 적용해야 합니다.
구현할 수 있는 몇 가지 변경 사항은 다음과 같습니다.
버튼 배치 변경

특정 페이지에서 필요한 클릭이 발생하지 않는 경우 구현해야 하는 변경 사항 중 하나일 수 있습니다.

예를 들어, 귀하의 홈페이지. 웹사이트의 왼쪽 상단에 버튼을 배치했지만 사용자 클릭이 많지 않습니다.
즉, 사용자가 주로 클릭 데이터를 기반으로 탐색하는 일부 버튼 배치를 조정해야 할 수 있습니다.
웹사이트의 중앙 부분을 클릭하거나 가리키고 있습니까? 버튼을 거기에 넣어야 할 수도 있습니다.
보유한 데이터와 웹사이트의 핵심 요소에 따라 다릅니다.
방문자가 원하는 작업을 쉽게 수행할 수 있는 한 목표에 도달할 수 있습니다.
다음을 수행해야 할 수도 있습니다.
클릭 유도문안 개선

가장 좋은 버튼 배치가 있을 수 있지만 아직 클릭하지 않습니다.
CTA를 살펴봐야 합니다.
그들은 이 세 가지를 가지고 있습니까?
- 긴급
- 시선을 사로잡는 디자인
- 설득력
그렇지 않다면 그들이 원하는 행동을 취하도록 하는 더 나은 CTA를 작성해야 합니다. 이것이 바로 전환입니다.
설득력 있는 클릭 유도문안은 해당 버튼을 클릭하지 않기 어렵게 만듭니다.
하지만 클릭하게 하려면 먼저...
더 나은 판매 카피 작성

고객이 웹사이트를 스크롤만 하고 있다면 어떻게 될까요? 그들은 아무 것도 클릭하지 않습니까? 또는 같은 페이지를 오랫동안 보지도 않습니다.
이것은 한 가지를 나타낼 수 있습니다 ...
당신은 그들의 관심을 유지하지 않습니다.
판매 카피는 웹사이트 소유자에게 가장 중요한 요소 중 하나입니다.
그렇기 때문에 고객의 관심을 끌고 조치를 취할 수 있는 더 나은 판매 문구를 작성해야 합니다.
아니면 더 나은 아직 ...
UX 디자인 향상

웹사이트의 효율성을 보장하려면 전반적인 UX 디자인을 향상시키는 것이 중요합니다.
웹 개발은 일회성이 아닙니다.
모든 것이 완벽하게 작동하는지 확인하려면 때때로 웹사이트를 개선해야 합니다.
모든 버튼 배치, 웹 카피, CTA, 웹사이트가 모바일 장치에서 작동하는 방식 등을 확인하십시오.
그리고 열 지도를 통해 안내할 데이터가 있으므로 웹 사이트를 개선하는 것이 더 쉬울 것입니다.
그러나 효율성을 테스트하기 위해 다음을 수행할 수 있습니다.
A/B 테스트 수행

A/B 테스트는 웹사이트의 두 가지 변형을 테스트하여 어떤 것이 잘 작동하는지 확인하는 것을 의미합니다.
예를 들어, 한 변형에서는 웹사이트의 버튼이 왼쪽 상단 모서리에 배치됩니다. 다른 한편으로는 중앙에 있습니다.
웹사이트 히트맵에서 결과를 얻으면 가장 많은 클릭이 발생한 히트맵을 확인할 수 있습니다.
그리고 이 정보를 사용하여 웹사이트의 동적 요소를 다시 방문하고 조정할 수 있습니다.
웹사이트 히트맵이 있으면 정말 유용하죠?
그렇다면 히트맵 도구를 어떻게 얻거나 설치할 수 있습니까?
Google Analytics로 웹사이트 히트맵을 설치하는 방법은 무엇입니까?
아시다시피 Google Analytics는 귀하의 비즈니스를 위한 최고의 분석 도구 중 하나입니다.
전환, 세션 기록, 페이지 조회수, 이탈률 등과 같은 다양한 전자 상거래 지표를 볼 수 있습니다.
그러나 GA를 히트맵 도구로 사용할 수도 있습니다.
방법은 다음과 같습니다.
1. Google의 Page Analytics 확장 프로그램 설치

머리!
완벽하게 작동하지 않는다는 보고가 있습니다. 따라서 이것이 효과가 없다면 이 블로그의 끝에서 대체 히트맵 도구를 제공하겠습니다.
2. Google 애널리틱스에서 계정 설정
웹사이트에 추적 코드를 붙여넣고 웹사이트 히트맵을 넣을 URL을 입력합니다. 페이지 분석 도구가 이미 있는 경우 Google 웹로그 분석에서 필요한 모든 데이터를 제공합니다.
3. 웹사이트 방문자 분류
자연 트래픽, 추천 트래픽, 재방문 사용자, 유료 트래픽 등 최대 4개의 세그먼트를 추가하세요.
4. 구성 조정
이것을 조정하면 보고 싶은 데이터가 반영됩니다. 날짜를 조정하고 전체 또는 실시간 방문자를 확인하는 등의 작업을 수행할 수 있습니다.
5. 데이터 분석
구성을 설정하면 Page Analytics가 웹사이트 히트맵 분석을 실시간으로 생성합니다.
색상을 선택할 수 있으며 색상을 통해 사용자의 행동을 보여줍니다.

또는 사용자 작업의 백분율을 표시하는 거품입니다.

보다? 웹사이트 히트맵을 설정하는 것은 쉽습니다!
하지만 여전히 사용할 수 있는 다른 히트맵 도구가 있습니다...
히트맵
히트맵은 데이터를 추적하는 히트맵 소프트웨어입니다.
설정하기 쉽습니다! 가입하고 웹사이트의 URL을 입력하고 플랜을 선택하기만 하면 됩니다. 그들은 당신이 시작할 수있는 무료 계획을 가지고 있습니다.

추적 코드를 설치하기만 하면 됩니다.
또 다른 히트맵 소프트웨어는...
검사
이것은 시선 추적, 마우스 및 스크롤 히트맵이 있기 때문에 최고의 히트맵 도구 중 하나입니다.

이러한 종류의 기능을 통해 이것이 사용할 수 있는 비용 효율적인 히트맵 분석 도구라는 것은 놀라운 일이 아닙니다.
무엇을 기다리고 있습니까?
히트맵을 사용하여 전자 상거래 상점을 향상시키십시오!
처음에는 히트맵이 보기에 압도적일 수 있습니다.
그러나 올바른 해석으로 데이터를 적절하게 사용하여 전자 상거래 상점을 향상시킬 수 있습니다!
그리고 삶을 더 쉽게 만들려면 이미 사용자 친화적 인 전자 상거래 테마를 설치해야합니다.
Debutify가 답이 될 수 있습니다.
방문자가 좋아할 사용자 친화적인 전자 상거래 테마입니다.
또한 수익, AOV 및...
무료로 Debutify로 전환율을 높이세요!
14일 무료 평가판. 1 설치를 클릭합니다. 신용 카드가 필요하지 않습니다.
