Magento 404 页面:如何在 Magento 2 中有效地创建和自定义它?
已发表: 2022-02-27在 Magento 2 电子商务网站中,当您尝试访问特定网页但找不到(被移动或消除)时,会出现“404 Page Not Found”页面(或简称“404 Page”)。
根据我们的经验,几乎所有 Magento 2 电子商务网站都将不得不面对 404 错误。 但是,他们准备处理此错误的方式却大不相同。 虽然有些人只是显示 404 页面来告知他们的客户不存在的页面,但其他人则借此机会给他们的访问者留下深刻印象,介绍新的/优秀的产品。 或者他们甚至创造一些有趣的东西来娱乐观众。 在这篇博文中,我们将向您展示为您的 Magento 商店创建和自定义新的Magento 2 404 页面的基本知识。
如何在 Magento 2 电子商务网站中添加 404 页面?
- 第 1 步:转到管理面板,导航到内容并选择页面(在元素下)。 然后,单击添加新页面。
然后,单击添加新页面。
- 第 2 步:为您的 Magento 2 404 页面添加内容
- 您必须通过在Enable Page中选择Yes来启用该页面。
- 设置页面标题(例如 404 Page Not Found)。
- 向页面添加内容(包括内容标题和描述)。
- 展开搜索引擎优化部分,设置将在搜索引擎结果页面 (SERP) 中显示的URL Key、Meta Title/Keywords/Description 。
- 选择此 404 页面所在的商店视图。
- 如果需要,选择页面的布局并添加布局更新 XML 。 对于 404 页面,其布局很重要,并且基于商店可以选择合适的布局(1、2 或 3 列,左侧或右侧边栏)。
- 最后,设置定制设计更新的具体时间。
改进 Magento 404 页面的有用提示
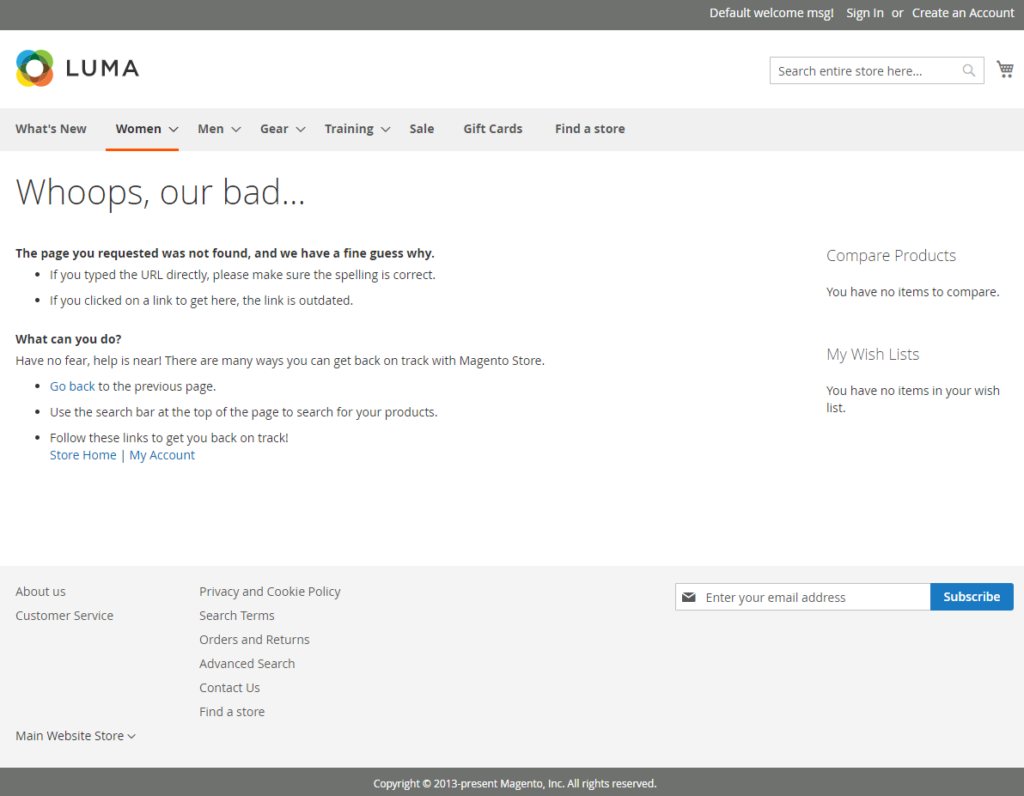
首先,让我们看一下默认的 Magento 2 404 页面:

如您所见,Magento 2 为我们提供了一个非常基本的 404 页面,解释了返回此页面的可能原因,并为客户提供了返回上一页或转到主页或我的帐户页面的快速链接。 由于这个默认页面看起来很无聊,因此大多数店主都会对其进行自定义以匹配他们的品牌形象。 以下是为 Magento 2 电子商务网站创建独特且有价值的 404 页面的一些建议:
推广优秀产品的绝佳机会
当客户不幸进入404页面时,如果您不做任何事情就让他们离开,那就太可惜了。 您何不抓住这个机会,让他们放心地关注您的特色产品/畅销商品/热销商品? 结果,买家可能会忘记他们在您网站上的糟糕体验,同时,您可以从中获得一些销售转化。
通过向页面内容添加小部件,可以轻松地将新产品添加到 404 页面:
在这里,您可以选择显示的产品类型和项目数量以及这些在前端的显示方式。

请记住帮助尚未在您的网站上找到所需内容的客户
大多数店主只关心 404 错误的原因以及如何解决它,却忘记了将客户带到他们的网站的原因。 这是一个很大的错误!
当访问者尝试访问您网站上的某个页面但它返回 404 页面时,这意味着他们想要您网站上的某些内容但无法获得。 想象一下,一位买家想要购买您收藏中的一件奢侈品,但他点击了搜索引擎中已更改的旧产品页面链接,而没有重定向到新页面,因此他放弃了购买该产品的意图。
如果你不采取任何措施来改善这种情况,不仅他,而且很多顾客都会这样离开你的商店,你的销售会受到怎样的影响? 此外,如果所有访问者在获取 404 错误后都会立即离开您的网站,那么 Google 和其他搜索引擎会认为您的跳出率很高,从而使您的网站排名较低。
因此,我们强烈建议您在 Magento 2 404 页面上添加搜索栏。 因此,客户可以直接在您的网站上继续搜索以获得更准确的结果。
在 Magento 2 中自定义 404 页面
我们要将内容更改为熟悉的形式。 当然,这取决于您的主题,但我们通过以下五个步骤以默认方式处理此问题:
1.更改内容标题
内容标题可能是所有用户都将使用的最引人注目的信息。 这可能是一个吸引人的短语或有趣的,所以它可以缓解不愉快的经历。 最好我会选择一个与网站本身的风格和内容相匹配的流行语。
2.替换默认内容
关于页面的内容,我们可以使用一个不错的清理。 内容是你来操纵的。 我选择添加代表未找到路线的图像。 在此下方,我将插入一个小部件,该小部件将被配置为显示最新产品(标记为新产品)。 我还包括一些无法直接从标题访问的快速链接。 我们正在努力使 404 页面与网站的其余部分融为一体。
3.添加404页面图片A
添加图像和小部件非常简单。 单击内容选项卡上的插入图像按钮,从您的计算机中选择文件。 建议的图像尺寸为 1240×420 像素。 要添加将显示最新产品的小部件,请单击“插入小部件”选项。我配置它的方式是这样的。
4.添加小部件
小部件类型是一个包含选项列表的下拉菜单。 您可以选择显示静态块或不同类型的产品集合。 显示页面控件是产品列表顶部和底部的工具栏。 对于此示例,我已禁用该功能,因为我们仅显示 5 个产品。 我选择了默认的新产品列表模板,但还有其他可用选项,例如仅显示集合的名称或图像,或者在网格视图和列表视图之间切换。 单击插入小部件,现在内容转换为类似这样的内容
5.更改404页面内容布局
版面很关键,每个店长都应该根据自己的需要,根据内容来使用。 可能性是全宽 1 列布局,其他是 2 列与左侧或右侧边栏或 3 列的组合。 当内容正确放置到其容器中时,每个都可以播放相同的部分。 可以在设计选项卡中更改布局。
只需很少的努力,我们就将基本的 404 页面转换为有用的页面,可以帮助您的客户,也可以帮助您的商店。 可能性是无穷无尽的,您团队的内容创建者确实需要制作一个很棒的 404 Not Found 页面。 它可以从简单、直观和有趣到复杂的、动态创建的内容,并进一步发展。 无论哪种方式都有效,只要我们坚持使用我们商店必须提供的每个可能页面的原则。
使用 ArrowHiTech 升级您的网站 - Magento 的官方合作伙伴
寻找自定义 Magento 开发? 正在寻找定制设计或重新设计您的在线商店? 无论您的 Magento 电子商务项目需要什么定制解决方案来创造更大的收入,我们都在这里迎接这一挑战。 在 Magesolution,我们为您的在线网站提供端到端服务,包括咨询、定制设计和开发,以及支持和维护服务。 联系我们进行免费咨询
