Magento 404 頁面:如何在 Magento 2 中有效地創建和自定義它?
已發表: 2022-02-27在 Magento 2 電子商務網站中,當您嘗試訪問特定網頁但找不到(被移動或消除)時,會出現“404 Page Not Found”頁面(或簡稱“404 Page”)。
根據我們的經驗,幾乎所有 Magento 2 電子商務網站都將不得不面對 404 錯誤。 但是,他們準備處理此錯誤的方式卻大不相同。 雖然有些人只是顯示 404 頁面來告知他們的客戶不存在的頁面,但其他人則藉此機會給他們的訪問者留下深刻印象,介紹新的/優秀的產品。 或者他們甚至創造一些有趣的東西來娛樂觀眾。 在這篇博文中,我們將向您展示為您的 Magento 商店創建和自定義新的Magento 2 404 頁面的基本知識。
如何在 Magento 2 電子商務網站中添加 404 頁面?
- 第 1 步:轉到管理面板,導航到內容並選擇頁面(在元素下)。 然後,單擊添加新頁面。
然後,單擊添加新頁面。
- 第 2 步:為您的 Magento 2 404 頁面添加內容
- 您必須通過在Enable Page中選擇Yes來啟用該頁面。
- 設置頁面標題(例如 404 Page Not Found)。
- 向頁面添加內容(包括內容標題和描述)。
- 展開搜索引擎優化部分,設置將在搜索引擎結果頁面 (SERP) 中顯示的URL Key、Meta Title/Keywords/Description 。
- 選擇此 404 頁面所在的商店視圖。
- 如果需要,選擇頁面的佈局並添加佈局更新 XML 。 對於 404 頁面,其佈局很重要,並且基於商店可以選擇合適的佈局(1、2 或 3 列,左側或右側邊欄)。
- 最後,設置定制設計更新的具體時間。
改進 Magento 404 頁面的有用提示
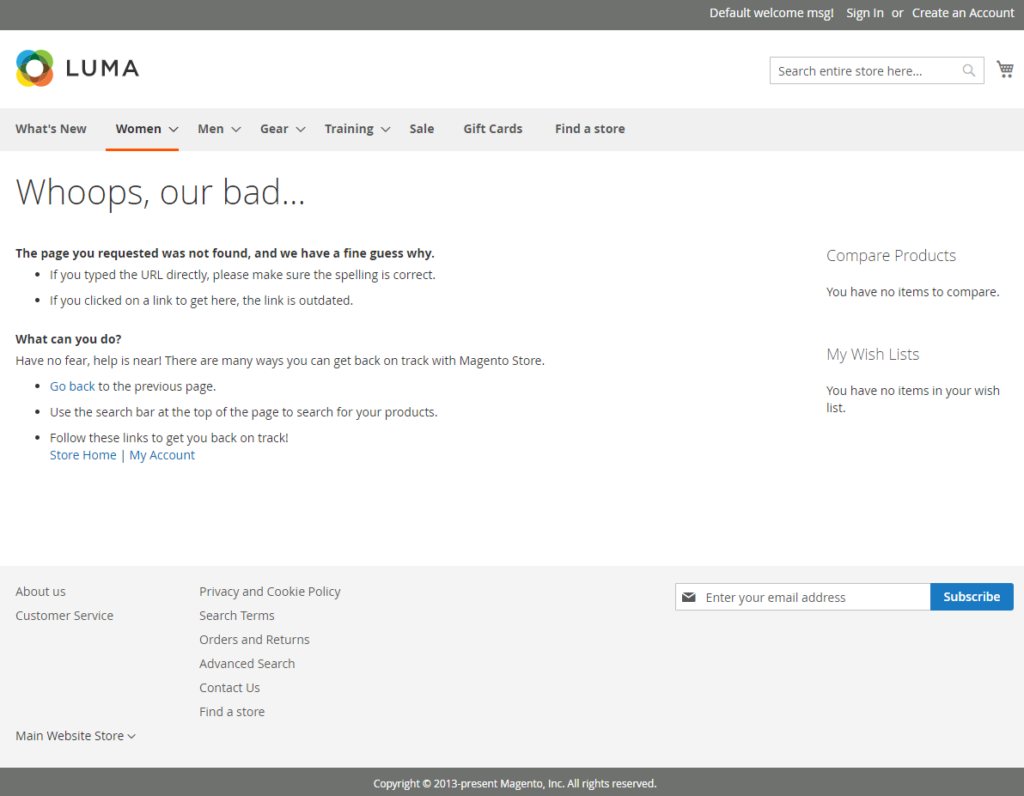
首先,讓我們看一下默認的 Magento 2 404 頁面:

如您所見,Magento 2 為我們提供了一個非常基本的 404 頁面,解釋了返回此頁面的可能原因,並為客戶提供了返回上一頁或轉到主頁或我的帳戶頁面的快速鏈接。 由於這個默認頁面看起來很無聊,因此大多數店主都會對其進行自定義以匹配他們的品牌形象。 以下是為 Magento 2 電子商務網站創建獨特且有價值的 404 頁面的一些建議:
推廣優秀產品的絕佳機會
當客戶不幸進入404頁面時,如果您不做任何事情就讓他們離開,那就太可惜了。 您何不抓住這個機會,讓他們放心地關注您的特色產品/暢銷商品/熱銷商品? 結果,買家可能會忘記他們在您網站上的糟糕體驗,同時,您可以從中獲得一些銷售轉化。
通過向頁面內容添加小部件,可以輕鬆地將新產品添加到 404 頁面:
在這裡,您可以選擇顯示的產品類型和項目數量以及這些在前端的顯示方式。

請記住幫助尚未在您的網站上找到所需內容的客戶
大多數店主只關心 404 錯誤的原因以及如何解決它,卻忘記了將客戶帶到他們的網站的原因。 這是一個很大的錯誤!
當訪問者嘗試訪問您網站上的某個頁面但它返回 404 頁面時,這意味著他們想要您網站上的某些內容但無法獲得。 想像一下,一位買家想要購買您收藏中的一件奢侈品,但他點擊了搜索引擎中已更改的舊產品頁面鏈接,而沒有重定向到新頁面,因此他放棄了購買該產品的意圖。
如果你不採取任何措施來改善這種情況,不僅他,而且很多顧客都會這樣離開你的商店,你的銷售會受到怎樣的影響? 此外,如果所有訪問者在獲取 404 錯誤後都會立即離開您的網站,那麼 Google 和其他搜索引擎會認為您的跳出率很高,從而使您的網站排名較低。
因此,我們強烈建議您在 Magento 2 404 頁面上添加搜索欄。 因此,客戶可以直接在您的網站上繼續搜索以獲得更準確的結果。
在 Magento 2 中自定義 404 頁面
我們要將內容更改為熟悉的形式。 當然,這取決於您的主題,但我們通過以下五個步驟以默認方式處理此問題:
1.更改內容標題
內容標題可能是所有用戶都將使用的最引人注目的信息。 這可能是一個吸引人的短語或有趣的,所以它可以緩解不愉快的經歷。 最好我會選擇一個與網站本身的風格和內容相匹配的流行語。
2.替換默認內容
關於頁面的內容,我們可以使用一個不錯的清理。 內容是你來操縱的。 我選擇添加代表未找到路線的圖像。 在此下方,我將插入一個小部件,該小部件將被配置為顯示最新產品(標記為新產品)。 我還包括一些無法直接從標題訪問的快速鏈接。 我們正在努力使 404 頁面與網站的其餘部分融為一體。
3.添加404頁面圖片A
添加圖像和小部件非常簡單。 單擊內容選項卡上的插入圖像按鈕,從您的計算機中選擇文件。 建議的圖像尺寸為 1240×420 像素。 要添加將顯示最新產品的小部件,請單擊“插入小部件”選項。我配置它的方式是這樣的。
4.添加小部件
小部件類型是一個包含選項列表的下拉菜單。 您可以選擇顯示靜態塊或不同類型的產品集合。 顯示頁面控件是產品列表頂部和底部的工具欄。 對於此示例,我已禁用該功能,因為我們僅顯示 5 個產品。 我選擇了默認的新產品列表模板,但還有其他可用選項,例如僅顯示集合的名稱或圖像,或者在網格視圖和列表視圖之間切換。 單擊插入小部件,現在內容轉換為類似這樣的內容
5.更改404頁面內容佈局
版面很關鍵,每個店長都應該根據自己的需要,根據內容來使用。 可能性是全寬 1 列佈局,其他是 2 列與左側或右側邊欄或 3 列的組合。 當內容正確放置到其容器中時,每個都可以播放相同的部分。 可以在設計選項卡中更改佈局。
只需很少的努力,我們就將基本的 404 頁面轉換為有用的頁面,可以幫助您的客戶,也可以幫助您的商店。 可能性是無窮無盡的,您團隊的內容創建者確實需要製作一個很棒的 404 Not Found 頁面。 它可以從簡單、直觀和有趣到復雜的、動態創建的內容,並進一步發展。 無論哪種方式都有效,只要我們堅持使用我們商店必須提供的每個可能頁面的原則。
使用 ArrowHiTech 升級您的網站 - Magento 的官方合作夥伴
尋找自定義 Magento 開發? 正在尋找定制設計或重新設計您的在線商店? 無論您的 Magento 電子商務項目需要什麼定制解決方案來創造更大的收入,我們都在這裡迎接這一挑戰。 在 Magesolution,我們為您的在線網站提供端到端服務,包括諮詢、定制設計和開發,以及支持和維護服務。 聯繫我們進行免費諮詢
