So optimieren Sie einen Shopify-Shop für Mobilgeräte
Veröffentlicht: 2023-05-19
Mobile hat den Desktop als Hauptplattform für Online-Einkäufe noch nicht überholt – noch nicht. Aber es kommt näher.
Mobile Geräte machen bereits die Hälfte des gesamten E-Commerce-Verkehrs aus und sollen im Jahr 2023 43,4 % aller E-Commerce-Verkäufe ausmachen. Bis zu drei Viertel der Besucher denken zweimal darüber nach, zu einer Website zurückzukehren, die nicht für Mobilgeräte optimiert ist – sofern sie sie finden können es wieder. Standardmäßig indiziert Google jetzt zuerst die mobile Version einer Website, um sie in die Suchergebnisse aufzunehmen.
Das bedeutet, dass Ihr Shopify-Shop nicht so gut rankt, wie er sein könnte, wenn er nicht für Mobilgeräte optimiert ist.
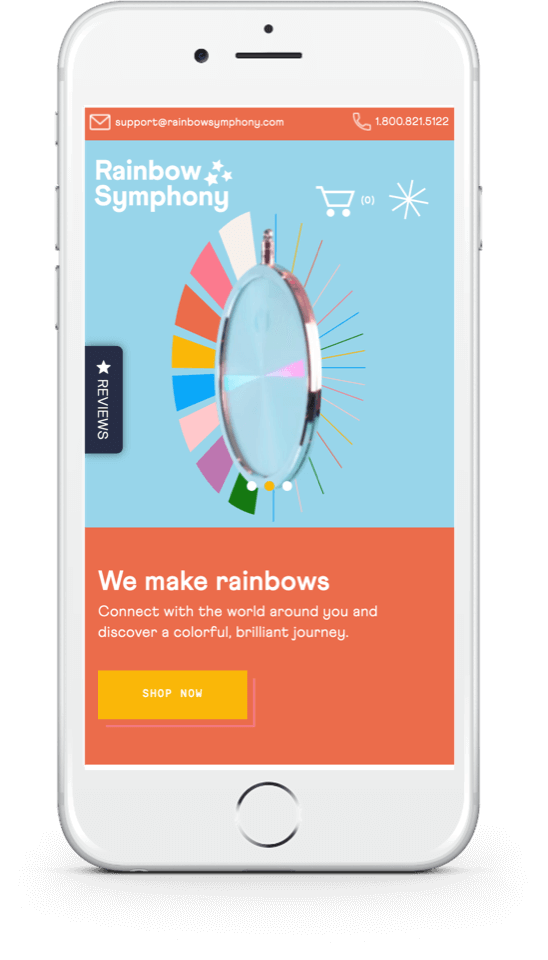
Bei der Optimierung geht es nicht nur darum, Ihre Website responsiv zu gestalten. Es bietet eine intuitive Benutzeroberfläche und ein herausragendes Erlebnis für Ihre potenziellen Kunden, die das Fehlen eines breiteren Bildschirms beim Einkaufen ausgleichen. Ihre Entscheidungen müssen sorgfältig durchdacht werden, um eine nahtlose Customer Journey zu ermöglichen und den Komfort eines Desktops zu reproduzieren.
Hier erfahren Sie, wie Sie Ihre Grundlagen beim Entwerfen einer Website für Mobilgeräte abdecken.
Inhaltsverzeichnis
Tipps zur Optimierung Ihres Shopify-Shops für mobile Geräte
Achten Sie auf die Seitenladezeiten
Was auch immer Sie tun, ignorieren Sie nicht die Geschwindigkeitsoptimierung für Ihren Shopify-Shop. Auf Mobilgeräten haben Benutzer nicht die Möglichkeit, zu einem anderen Tab zu wechseln, während sie darauf warten, dass einer geladen wird. Es ist unwahrscheinlich, dass sie das sowieso tun werden.
Die Wahrscheinlichkeit, dass ein Benutzer Ihre Website verlässt, steigt um 32 %, wenn die Ladegeschwindigkeit Ihrer Seite eine Sekunde überschreitet. Darüber hinaus wirkt es sich auch auf die SEO Ihrer Shopify-Website aus. Die Ladezeiten von Seiten fließen in den Google-Algorithmus für Suchrankings ein. Es gibt mehrere Möglichkeiten, die Ladezeit Ihrer Seite zu optimieren, einschließlich der Auswahl eines hochwertigen Hostings, der Komprimierung von Bildern, der Nutzung eines Content Delivery Network (CDN) und mehr.
Vereinfachen Sie die Navigation
Die große Auswahl und bewusste Einkaufsgewohnheiten haben dafür gesorgt, dass Kunden keine Gelegenheit verpassen, woanders zu stöbern, bevor sie sich für einen Kauf entscheiden. Dies ist auf einem Desktop relativ einfach, da zusätzlicher Platz auf dem Bildschirm für Navigationsoptionen vorhanden ist und die Möglichkeit besteht, mehrere Registerkarten gleichzeitig zu öffnen.
Auf einem Telefon ist dies etwas weniger praktisch, da viel mehr Scrollen und Wischen erforderlich ist, um auf den richtigen Inhalt oder sogar auf die Navigationsleiste zuzugreifen. So etwas wie eine zusammenklappbare, klebrige Navigationsleiste erledigt den gleichen Zweck.
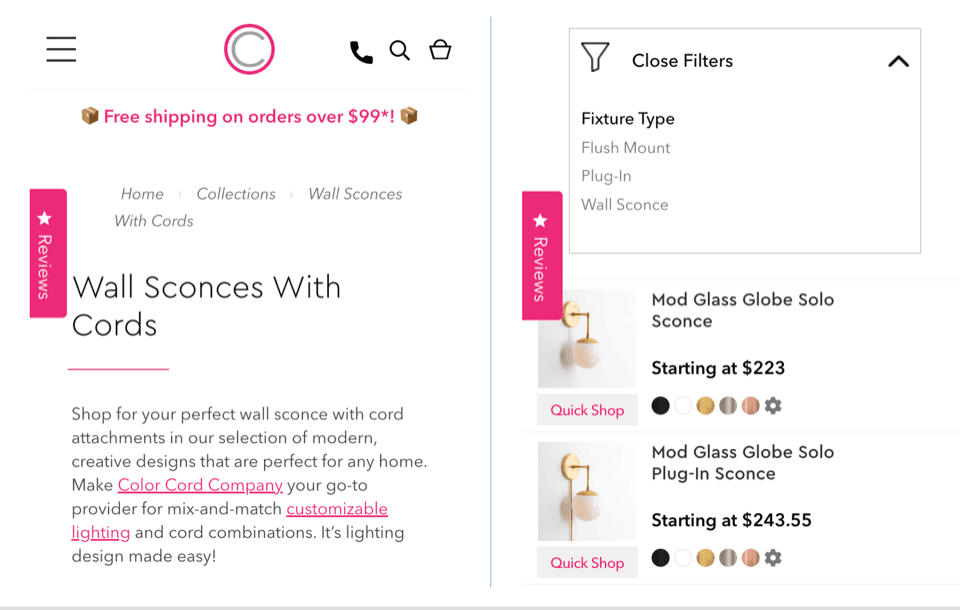
Eine gute Möglichkeit besteht darin, auf jeder Seite ein Hamburger-Menü anzuzeigen. Breadcrumbs, intelligente Suchfunktionen und mobilfreundliche Produktfilter sind ebenfalls hilfreich für Benutzer, um auf Mobilgeräten in Shopify-Shops zu navigieren. Beispielsweise implementiert Color Cord diese Funktionen für ein scrollfreundliches Benutzererlebnis.

Produktfotografie
Menschen neigen dazu, mit ihren Augen einzukaufen. Tatsächlich verlassen sich 75 % der Online-Käufer bei ihrer Kaufentscheidung auf Produktfotos – und das gilt auf Mobilgeräten mehr als anderswo.
Wenn Sie einen mobilen Shopify-Shop für Produkte wie Nahrungsergänzungsmittel, Lebensmittel oder Gewürze betreiben, stellen Sie sicher, dass Sie den praktischen hochauflösenden Zoom aktiviert haben, damit Kunden die Produktetiketten und Zutaten durchsuchen können. Nur weil Ihre Kunden mobil sind, heißt das nicht, dass sie weniger qualitätsbewusst sind.
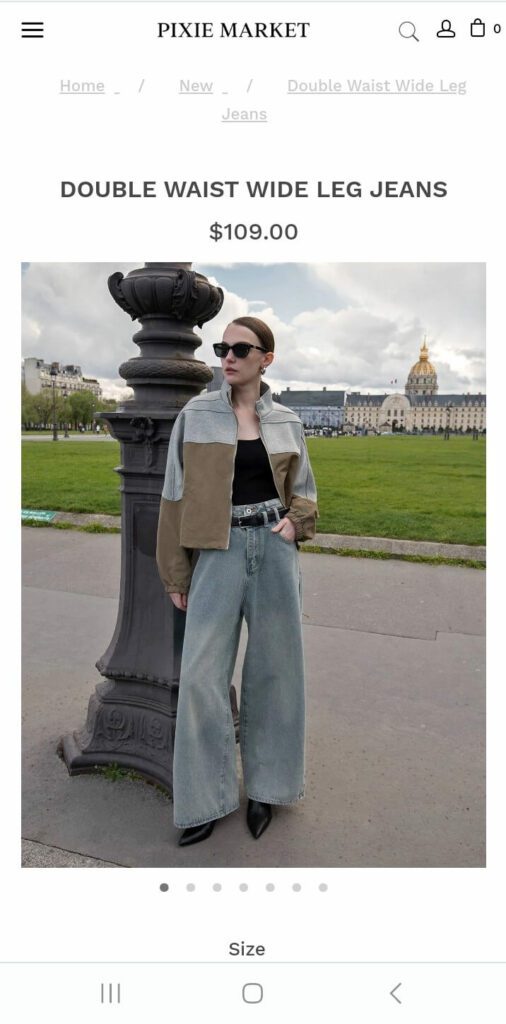
Nachdem Sie nun für menschliche Besucher optimiert haben, vergessen Sie nicht die Suchmaschinen-Bots. Optimieren Sie Ihre Bilder für SEO, indem Sie die Dateigröße reduzieren, Alternativtext einbinden und einen schlüsselwortreichen Dateinamen verwenden. Beispielsweise ist der Dateiname „double-waist-wide-leg-jeans“ für SEO wertvoller als „productphoto1“ .

Passen Sie Videos für kleinere Bildschirme an
Videos sind ein wichtiger Teil des E-Commerce-Einkaufserlebnisses. Für einen Käufer ist es eine Selbstverständlichkeit, auf ein verfügbares Produktvideo zu klicken, bevor er Unmengen von Text durchgeht.
Demo- und Produktpräsentationsvideos helfen Ihren Kunden, ein besseres Gefühl dafür zu bekommen, ob das Produkt zu ihnen passt oder nicht. Auch On-Site-Videos können einen SEO-Wert schaffen. Während ein Videokarussell auf der Suchergebnisseite von Google YouTube-Videos enthält, leitet ein Video-Rich-Snippet den Traffic auf Ihre Website. Es gibt auch den indirekten Vorteil einer verbesserten Verweildauer auf Ihrer Shopify-Website: Kunden bleiben länger auf der Seite, um sich ein Video anzusehen, was das Ranking Ihrer Seite verbessern kann.

Wenn Sie Videos in Ihren Shopify-Shop integriert haben, stellen Sie sicher, dass diese für Mobilgeräte optimiert sind. Videoplayer, auf die man nur schwer zugreifen kann oder die immer wieder ausfallen, verstärken nur die Frustration des Käufers und führen dazu, dass der Einkaufswagen abgebrochen wird.
Überdenken Sie die Positionierung Ihres Textes
Traditionell glauben Ladenbesitzer, dass beim Online-Shopping mehr Details besser sind als weniger. Kopieren hilft auch bei der Suchmaschinenoptimierung. Je mehr Möglichkeiten Sie auf Shopify also nutzen, um Ihren Text mit Schlüsselwörtern zu optimieren, desto wahrscheinlicher ist es, dass Sie ein organisches Ranking aufbauen.
Sie sollten jedoch versuchen, der Versuchung zu widerstehen, bei Mobilgeräten den Platz auf dem Bildschirm zu verstopfen. Wie wir bereits festgestellt haben, ist ein Großteil des Einkaufens und Stöberns ein visuelles Erlebnis. Je mehr Text Sie haben, desto mehr müssen Ihre Interessenten scrollen, um zu den Produktfotos zu gelangen.
Hier sinkt der Return on Copy. Es ist wichtig, eine Produktbeschreibung hinzuzufügen, diese sollte jedoch nicht zu Lasten Ihres Benutzererlebnisses gehen. Ein gutes Ziel für Produktseiten besteht darin, etwa 200–300 Wörter in die Beschreibung aufzunehmen. Denken Sie daran, dass Sie den Text für mehr visuelle Attraktivität durch Aufzählungspunkte aufteilen können.
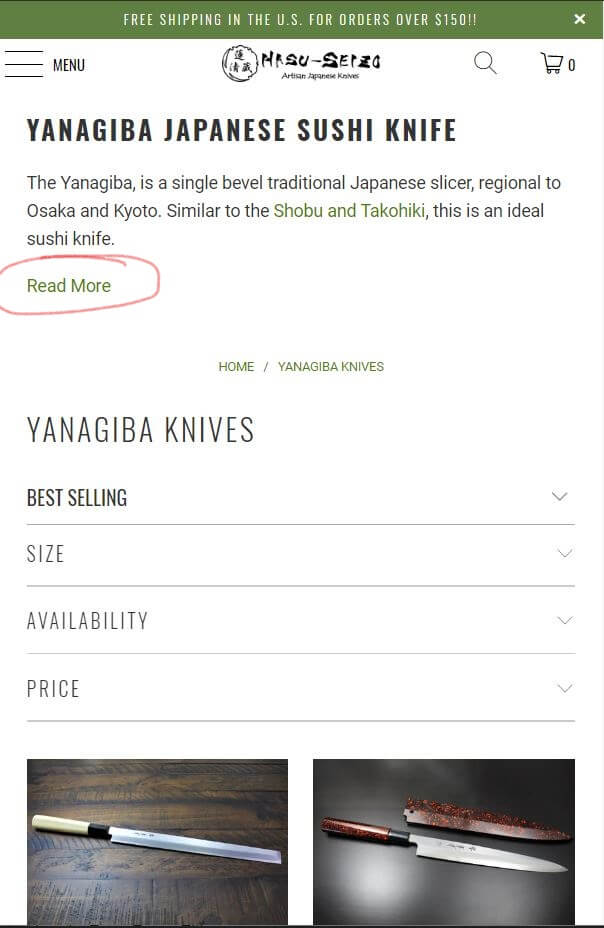
Fügen Sie in Ihrem Shopify-Shop die absolut wesentlichen Informationen für mobile Benutzer ein, z. B. Produktname, Preis, Spezifikationen und Handlungsaufforderungen. Wenn Sie beispielsweise auf Ihren Kategorieseiten mehr Text hinzufügen müssen, ziehen Sie ausklappbare Beschreibungen und Menüs in Betracht.

Erwägen Sie außerdem, die Schriftgröße vom 12-Punkt-Desktop-Standard zu erhöhen. Ideal ist ein Wert zwischen 14 und 16 Pixel, damit Kunden beim Scrollen nicht hinein- und herauszoomen müssen. Wählen Sie traditionelle Schriftarten für Ihren Text. Es besteht die Möglichkeit, dass unkonventionelle Anzeigen auf bestimmten Geräten nicht richtig angezeigt werden.
Halten Sie Ihre CTAs sichtbar
Die richtige CTA-Strategie kann ein starker Katalysator für On-Page-Conversions in Ihrem Shopify-Shop sein. Auf Mobilgeräten könnte es eine gute Idee sein, mit Sticky-CTA-Buttons zu experimentieren, die dem Benutzer beim Scrollen folgen. Dies trägt dazu bei, die User Journey zu rationalisieren und verringert das Risiko, dass ein Benutzer Ihren Shop mangels Aufforderung verlässt.
Wenn Sie einen A/B-Test durchgeführt haben und festgestellt haben, dass ein behobenes Problem besser funktioniert, stellen Sie sicher, dass es auffällt. CTAs, die weniger überladen wirken und von mehr Leerraum umgeben sind, können die Conversions deutlich steigern.
Machen Sie Ihren CTA groß genug, damit er leicht angetippt werden kann. Tun Sie dies für alle Schaltflächen in Ihrem Shopify-Shop, damit mobile Benutzer nicht mit Geräten herumfummeln müssen, um auf Funktionen zuzugreifen.
Denken Sie auch darüber nach, was Ihr CTA sagen soll. Je nachdem, um welches Produkt es sich handelt, können Sie auf das klassische „In den Warenkorb“ oder „Jetzt kaufen“ verzichten und stattdessen etwas Kreativeres wie „Get the Look“, „Gönnen Sie sich etwas“ oder sogar individuelle Angebote wie „Beeilen Sie sich!“ wählen. Hol es dir jetzt!' für Produkte mit begrenzten Lagerbeständen.
Vergessen Sie die Pop-Ups
Pop-ups wirken oft wie eine schädliche Ergänzung zu Seiten, selbst auf Desktops, und sind auf mobilen Websites im Allgemeinen geschäftsschädigend. Ein zufällig erscheinendes Popup-Banner, das den Bildschirm überlagert, kann störend sein, wenn es plötzlich den Bildschirminhalt verdeckt. Wenn der Benutzer es nicht schnell schließen kann, möglicherweise aufgrund eines UX-Fehlers, könnte es sich leicht um einen verlorenen Verkauf handeln. Zu viele Fälle davon führen zu einer hohen Absprungrate, was sich negativ auf das organische Ranking der Seite auswirken könnte.
Mobile Benutzer werden sich wahrscheinlich sowieso nicht für Newsletter anmelden, während sie Ihren Shopify-Shop durchstöbern. Bieten Sie ihnen die Chance per E-Mail, wenn sie sich für ein Konto anmelden. Und wenn Sie einen Rabatt haben, den Sie hervorheben möchten, fügen Sie unter Ihrem CTA eine kurze Notiz anstelle eines Pop-up-Banners hinzu. Dies trägt dazu bei, die User Journey am Laufen zu halten und den Kunden dorthin zu leiten, wo er hin soll – zum Warenkorb.
Optimieren Sie den Checkout für Mobilgeräte
Sie wären überrascht, wie viel Geld auf dem Tisch bleibt, weil Shopify-Shop-Besitzer den Checkout für mobile Benutzer nicht optimieren. Die durchschnittliche Warenkorbabbruchrate bei Online-Käufern liegt bei fast 70 %. Dies ist eine echte Verschwendung, wenn Sie die ganze harte Arbeit geleistet haben, um den Interessenten auf Ihre Website zu bringen.
Es gibt verschiedene Möglichkeiten, Ihren Käufern den Checkout zu erleichtern. Die Minimierung der Menge an Informationen, die sie in Formulare eingeben müssen, steht an erster Stelle. Das Anfordern weiterer Daten dauert länger, wirft mehr Datenschutzbedenken auf und erhöht die Wahrscheinlichkeit, dass der Benutzer absteigt. Erwägen Sie Optionen wie die Möglichkeit, neuen Benutzern die Anmeldung mit ihrem Google- oder iOS-Konto zu ermöglichen und Formulardaten automatisch aus dem Browser abzurufen, in dem Benutzer dies aktiviert haben.
Bieten Sie Ihren Kunden mehr regionalspezifische Zahlungsmöglichkeiten und heben Sie diese in der Oberfläche hervor. Möglicherweise möchten Sie während Ihres Bestellvorgangs auch einige Vertrauenssymbole hinzufügen, um anzuzeigen, dass Ihre Shopify-Site sicher ist. Sicherheit ist nach wie vor ein Hauptanliegen mobiler Benutzer. Immerhin 31 % geben an, dass dies der Grund dafür ist, dass sie nicht auf Handheld-Geräten kaufen.
Arbeiten Sie mit Shopify- Experten für einen herausragenden mobilen Shop
Wir nähern uns schnell dem Punkt, an dem Websites zuerst für Mobilgeräte konzipiert und für den Desktop optimiert werden. Machen Sie Ihre E-Commerce-Website zukunftssicher mit der Hilfe von Experten, die sich mit Webdesign auskennen. Bei Coalition haben wir rund 800 Websites erstellt und unseren Kunden einen Umsatz von über einer halben Milliarde Dollar beschert.
Ganz gleich, ob Sie einen Shopify-Shop für Mobilgeräte von Grund auf neu einrichten oder Ihren bestehenden Shop optimieren und daraus mehr SEO-Werte ziehen möchten, wir können Ihnen helfen. Werfen Sie einen Blick auf unsere Arbeit oder vereinbaren Sie noch heute eine kostenlose Beratung.
