วิธีเพิ่มประสิทธิภาพร้านค้า Shopify สำหรับมือถือ
เผยแพร่แล้ว: 2023-05-19
มือถือยังไม่ได้เหนือกว่าเดสก์ท็อปในฐานะแพลตฟอร์มหลักสำหรับการซื้อออนไลน์ — ยัง แต่มันใกล้เข้ามาแล้ว
อุปกรณ์เคลื่อนที่คิดเป็นครึ่งหนึ่งของทราฟฟิกอีคอมเมิร์ซทั้งหมด และคาดว่าจะกระตุ้น 43.4% ของยอดขายอีคอมเมิร์ซทั้งหมดในปี 2023 ผู้เยี่ยมชมมากถึงสามในสี่คิดซ้ำสองเกี่ยวกับการกลับมาที่เว็บไซต์ที่ไม่ได้ปรับให้เหมาะกับมือถือ — หากพวกเขาพบ มันอีกครั้ง ตามค่าเริ่มต้น Google จะจัดทำดัชนีไซต์เวอร์ชันมือถือก่อนเพื่อรวมไว้ในผลการค้นหา
ซึ่งหมายความว่าหากร้านค้า Shopify ของคุณไม่ได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ก็จะไม่ได้รับการจัดอันดับเท่าที่ควร
การเพิ่มประสิทธิภาพเป็นมากกว่าแค่การทำให้ไซต์ของคุณตอบสนอง มันให้อินเทอร์เฟซที่ใช้งานง่ายและประสบการณ์ที่โดดเด่นสำหรับผู้มีโอกาสเป็นลูกค้าของคุณ ซึ่งชดเชยการขาดหน้าจอที่กว้างขึ้นในขณะที่พวกเขากำลังซื้อของ ทางเลือกของคุณจะต้องผ่านการคิดอย่างรอบคอบเพื่อมอบการเดินทางของลูกค้าที่ราบรื่นและจำลองความสะดวกสบายของเดสก์ท็อป
ต่อไปนี้คือวิธีครอบคลุมพื้นฐานของคุณเมื่อออกแบบเว็บไซต์สำหรับมือถือ
สารบัญ
เคล็ดลับในการเพิ่มประสิทธิภาพร้านค้า Shopify ของคุณ สำหรับ อุปกรณ์ พกพา
ให้ความสนใจกับเวลาในการโหลดหน้าเว็บ
ไม่ว่าคุณจะทำอะไรก็ตาม อย่าละเลยการเพิ่มประสิทธิภาพความเร็วสำหรับร้านค้า Shopify ของคุณ บนอุปกรณ์เคลื่อนที่ ผู้คนไม่มีตัวเลือกในการเปลี่ยนไปใช้แท็บอื่นในขณะที่รอให้แท็บหนึ่งโหลด ไม่ใช่ว่าพวกเขามีแนวโน้มที่จะทำเช่นนั้นอยู่ดี
ความน่าจะเป็นที่ผู้ใช้จะตีกลับจากเว็บไซต์ของคุณเพิ่มขึ้น 32% หากความเร็วในการโหลดหน้าเว็บของคุณเกินหนึ่งวินาที ยิ่งไปกว่านั้น ยังส่งผลต่อ SEO ของไซต์ Shopify ของคุณอีกด้วย เวลาในการโหลดหน้าเว็บคิดเป็นอัลกอริทึมของ Google สำหรับการจัดอันดับการค้นหา มีหลายวิธีในการเพิ่มประสิทธิภาพเวลาในการโหลดหน้าเว็บของคุณ รวมถึงการเลือกโฮสติ้งที่มีคุณภาพ การบีบอัดรูปภาพ การใช้ประโยชน์จาก Content Delivery Network (CDN) และอื่นๆ
ลดความซับซ้อนของการนำทาง
การมีทางเลือกและรูปแบบการจับจ่ายที่ใส่ใจทำให้มั่นใจได้ว่าลูกค้าจะไม่พลาดโอกาสในการเลือกดูที่อื่นก่อนที่จะตัดสินใจซื้อ สิ่งนี้ค่อนข้างง่ายบนเดสก์ท็อปด้วยพื้นที่หน้าจอเพิ่มเติมเพื่อรองรับตัวเลือกการนำทางและความเป็นไปได้ในการเปิดหลายแท็บพร้อมกัน
การใช้โทรศัพท์จะสะดวกน้อยกว่าเล็กน้อย เนื่องจากมีการเลื่อนและปัดมากขึ้นเพื่อเข้าถึงเนื้อหาที่ถูกต้องหรือแม้แต่แถบนำทาง บางอย่างเช่นแถบการนำทางที่เหนียวและพับได้ก็ทำหน้าที่เดียวกัน
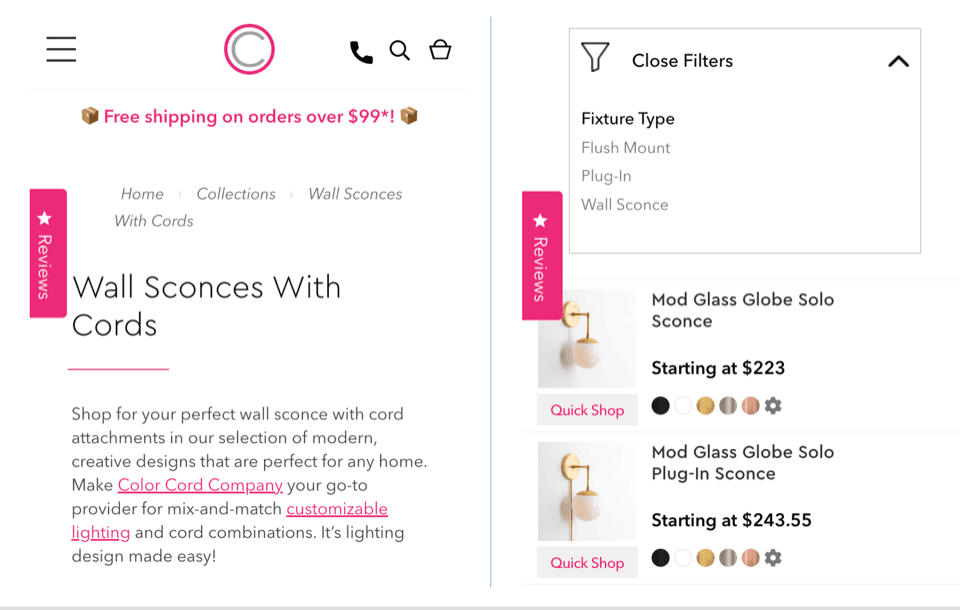
วิธีที่ดีในการทำเช่นนี้คือการมีเมนูแฮมเบอร์เกอร์ในทุกหน้า Breadcrumbs ฟังก์ชันการค้นหาอัจฉริยะ และตัวกรองผลิตภัณฑ์ที่เหมาะกับอุปกรณ์พกพายังมีประโยชน์สำหรับผู้ใช้ในการนำทางร้านค้า Shopify บนมือถือ ตัวอย่างเช่น Color Cord ใช้คุณสมบัติเหล่านี้เพื่อประสบการณ์ผู้ใช้ที่เลื่อนได้ง่าย

ถ่ายภาพสินค้า
คนมักจะจับจ่ายซื้อของด้วยตา ในความเป็นจริง 75% ของผู้ซื้อออนไลน์ใช้รูปถ่ายสินค้าในการตัดสินใจซื้อ และสิ่งนี้เป็นจริงบนมือถือมากกว่าที่อื่น
หากคุณเปิดร้านค้า Shopify บนมือถือสำหรับสินค้าต่างๆ เช่น อาหารเสริมเพื่อสุขภาพ ผลิตผล หรือเครื่องปรุงรส ตรวจสอบให้แน่ใจว่าคุณเปิดใช้งานการซูมความละเอียดสูงที่สะดวกสบาย เพื่อให้ลูกค้าสามารถเรียกดูฉลากและส่วนผสมของผลิตภัณฑ์ได้ เพียงเพราะลูกค้าใช้มือถือไม่ได้หมายความว่าพวกเขาใส่ใจคุณภาพน้อยลง
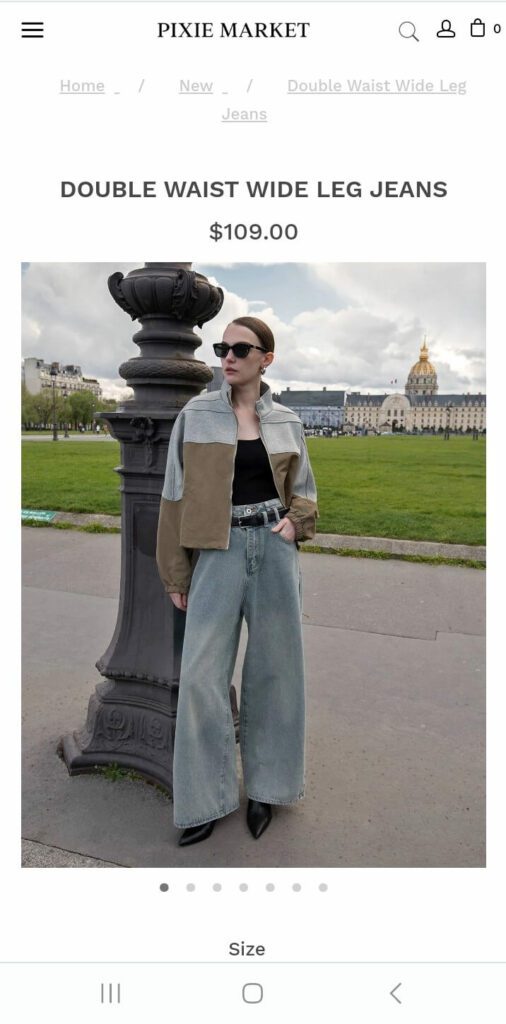
ตอนนี้คุณได้ปรับให้เหมาะสมสำหรับผู้เยี่ยมชมที่เป็นมนุษย์แล้ว อย่าลืมเกี่ยวกับบอทของเครื่องมือค้นหา ปรับรูปภาพของคุณให้เหมาะสมสำหรับ SEO โดยการลดขนาดไฟล์ รวมข้อความแสดงแทน และใช้ชื่อไฟล์ที่มีคำหลัก ตัวอย่างเช่น ชื่อไฟล์ double-waist-wide-leg-jeans มีค่าสำหรับ SEO มากกว่า productphoto1

ปรับวิดีโอสำหรับหน้าจอขนาดเล็ก
วิดีโอเป็นส่วนสำคัญของประสบการณ์การช็อปปิ้งทางอีคอมเมิร์ซ เป็นเรื่องปกติที่นักช้อปจะคลิกวิดีโอผลิตภัณฑ์ที่มีก่อนจะดูข้อความเป็นรีม

วิดีโอสาธิตและการแสดงผลิตภัณฑ์ช่วยให้ลูกค้าของคุณเข้าใจได้ดีขึ้นว่าผลิตภัณฑ์นั้นเหมาะสมกับพวกเขาหรือไม่ วิดีโอบนเว็บไซต์สามารถเพิ่มมูลค่า SEO ได้เช่นกัน แม้ว่าภาพหมุนวิดีโอในหน้าผลการค้นหาของ Google จะรวมวิดีโอ YouTube ไว้ด้วย แต่ตัวอย่างข้อมูลสื่อสมบูรณ์ของวิดีโอจะนำการเข้าชมมายังไซต์ของคุณ นอกจากนี้ยังมีประโยชน์ทางอ้อมในการปรับปรุงเวลาพักบนไซต์ Shopify ของคุณ — ลูกค้าจะอยู่ที่หน้าเพจนานขึ้นเพื่อดูวิดีโอ ซึ่งสามารถเพิ่มอันดับของเพจของคุณได้
หากคุณมีวิดีโอที่รวมอยู่ในร้านค้า Shopify ของคุณ ตรวจสอบให้แน่ใจว่าวิดีโอนั้นได้รับการปรับให้เหมาะกับมือถือ เครื่องเล่นวิดีโอที่ไม่สะดวกในการเข้าถึงหรือเกิดความผิดพลาดซ้ำๆ รังแต่จะเพิ่มความหงุดหงิดให้กับนักช้อปและนำไปสู่รถเข็นที่ถูกละทิ้ง
คิดใหม่ว่าคุณวางตำแหน่งข้อความอย่างไร
ตามเนื้อผ้า เจ้าของร้านเชื่อว่ารายละเอียดที่มากย่อมดีกว่าน้อยเมื่อพูดถึงการช้อปปิ้งออนไลน์ การคัดลอกยังช่วย SEO ดังนั้นบน Shopify ยิ่งคุณใช้โอกาสมากขึ้นในการเพิ่มประสิทธิภาพข้อความของคุณด้วยคำหลัก โอกาสที่คุณจะสร้างการจัดอันดับแบบออร์แกนิกก็จะยิ่งมากขึ้น
อย่างไรก็ตาม คุณควรพยายามต่อต้านสิ่งล่อใจที่จะอุดตันพื้นที่หน้าจอเมื่อพูดถึงมือถือ ดังที่เราได้สร้างไว้แล้ว การช้อปปิ้งและการท่องเว็บจำนวนมากจึงเป็นประสบการณ์ที่มองเห็นได้ ยิ่งคุณมีข้อความมากเท่าใด ผู้มีโอกาสเป็นลูกค้าของคุณก็ต้องเลื่อนมากขึ้นเพื่อไปยังรูปภาพสินค้า
นี่คือจุดที่มีผลตอบแทนจากการคัดลอกลดลง การเพิ่มคำอธิบายผลิตภัณฑ์เป็นสิ่งสำคัญ แต่ไม่ควรทำให้ประสบการณ์ผู้ใช้ของคุณเสียไป เป้าหมายที่ดีสำหรับหน้าผลิตภัณฑ์คือใส่คำอธิบายประมาณ 200-300 คำ อย่าลืมว่าคุณสามารถแบ่งข้อความด้วยสัญลักษณ์แสดงหัวข้อย่อยเพื่อให้ดูน่าสนใจยิ่งขึ้น
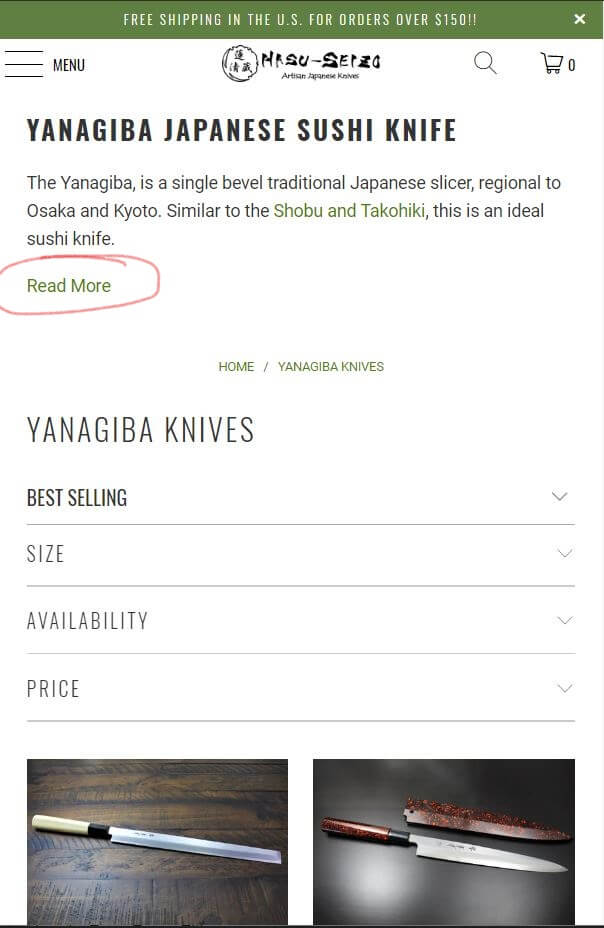
รวมสิ่งที่จำเป็นอย่างยิ่งสำหรับผู้ใช้มือถือในร้านค้า Shopify ของคุณ เช่น ชื่อสินค้า ราคา ข้อมูลจำเพาะ และคำกระตุ้นการตัดสินใจ หากคุณต้องการเพิ่มข้อความ ในหน้าหมวดหมู่ของคุณ เช่น ให้พิจารณาคำอธิบายและเมนูที่ยุบได้

นอกจากนี้ ให้พิจารณาเพิ่มขนาดฟอนต์ของคุณจากมาตรฐานเดสก์ท็อป 12 จุด ขนาดระหว่าง 14 ถึง 16 พิกเซลเหมาะที่สุด เพื่อให้ลูกค้าไม่ต้องซูมเข้าและซูมออกขณะเลื่อนดู เลือกแบบอักษรดั้งเดิมสำหรับข้อความของคุณ มีโอกาสที่ไม่ปกติอาจแสดงไม่ถูกต้องบนอุปกรณ์บางอย่าง
ทำให้ CTA ของคุณมองเห็นได้
กลยุทธ์ CTA ที่เหมาะสมสามารถเป็นตัวกระตุ้นที่มีประสิทธิภาพสำหรับการแปลงในหน้าร้านค้า Shopify ของคุณ บนอุปกรณ์เคลื่อนที่ อาจเป็นความคิดที่ดีที่จะทดลองใช้ปุ่ม CTA แบบติดหนึบที่ติดตามผู้ใช้ขณะที่พวกเขาเลื่อน ซึ่งจะช่วยปรับปรุงเส้นทางของผู้ใช้และลดความเสี่ยงที่ผู้ใช้จะออกจากร้านเพราะขาดการแจ้งเตือน
หากคุณได้ทดสอบ A/B แล้วและพบว่าอันที่แก้ไขแล้วทำงานได้ดีกว่า ตรวจสอบให้แน่ใจว่าอันนั้นโดดเด่น CTA ที่รู้สึกรกน้อยลงและล้อมรอบด้วยพื้นที่สีขาวมากขึ้นสามารถเพิ่มการแปลงได้อย่างมาก
ทำให้ CTA ของคุณใหญ่พอที่จะแตะได้ง่าย ทำเช่นนี้กับปุ่มทั้งหมดบนร้านค้า Shopify ของคุณ เพื่อให้ผู้ใช้อุปกรณ์พกพาไม่ต้องวุ่นวายกับอุปกรณ์เพื่อเข้าถึงคุณสมบัติต่างๆ
ใส่ความคิดบางอย่างในสิ่งที่คุณต้องการให้ CTA ของคุณพูดด้วย ขึ้นอยู่กับว่าสินค้าของคุณคืออะไร คุณสามารถละทิ้งคำว่า 'หยิบใส่รถเข็น' หรือ 'ซื้อเลย' แบบคลาสสิก ไปหาสิ่งที่สร้างสรรค์กว่าเช่น 'ดูสิ' 'รักษาตัวเอง' หรือแม้กระทั่งสิ่งที่ปรับแต่งเองเช่น 'เร็วเข้า! รับไปเดี๋ยวนี้เลย!' สำหรับสินค้าที่มีจำนวนจำกัด
ทิ้งป๊อปอัป
ป๊อปอัปมักจะรู้สึกเหมือนเป็นส่วนเสริมที่เป็นอันตรายในหน้าต่างๆ แม้กระทั่งบนเดสก์ท็อป และโดยทั่วไปแล้วจะไม่เหมาะกับธุรกิจในไซต์บนมือถือ แบนเนอร์ป๊อปอัปแบบสุ่มที่วางซ้อนหน้าจออาจสร้างความรำคาญเมื่อจู่ๆ แบนเนอร์ดังกล่าวก็บังเนื้อหาบนหน้าจอ หากผู้ใช้ไม่สามารถปิดได้อย่างรวดเร็ว อาจเป็นเพราะความผิดพลาดของ UX อาจทำให้ขายขาดทุนได้ง่าย กรณีนี้มากเกินไปจะสร้างอัตราตีกลับสูง ซึ่งอาจส่งผลเสียต่อการจัดอันดับทั่วไปของหน้า
ผู้ใช้มือถือมักจะไม่สมัครรับจดหมายข่าวในขณะที่พวกเขากำลังเรียกดูร้านค้า Shopify ของคุณ เสนอโอกาสให้พวกเขาทางอีเมลเมื่อลงชื่อสมัครใช้บัญชี และหากคุณมีส่วนลดที่ต้องการเน้น ให้เพิ่มบันทึกสั้นๆ ใต้ CTA ของคุณ แทนที่จะเป็นแบนเนอร์ป๊อปอัป การดำเนินการนี้จะช่วยให้การเดินทางของผู้ใช้ดำเนินต่อไปและนำลูกค้าไปยังจุดที่คุณต้องการให้พวกเขาไป นั่นคือรถเข็นสำหรับชำระเงิน
เพิ่มประสิทธิภาพการชำระเงินสำหรับมือถือ
คุณจะประหลาดใจกับจำนวนเงินที่เหลืออยู่บนโต๊ะ เนื่องจากเจ้าของร้านค้า Shopify ไม่ได้ปรับปรุงขั้นตอนการชำระเงินสำหรับผู้ใช้มือถือ อัตราการละทิ้งรถเข็นโดยเฉลี่ยของนักช็อปออนไลน์อยู่ที่เกือบ 70% นี่เป็นการสูญเปล่าอย่างแท้จริงเมื่อคุณได้ทำงานหนักทั้งหมดเพื่อนำผู้มีโอกาสเป็นลูกค้ามาที่ไซต์ของคุณ
มีหลายวิธีในการทำให้การชำระเงินง่ายขึ้นสำหรับผู้ซื้อของคุณ การลดจำนวนข้อมูลที่พวกเขาต้องป้อนในแบบฟอร์มให้เหลือน้อยที่สุดคือด้านบนสุดของรายการ การขอข้อมูลเพิ่มเติมใช้เวลานานขึ้น ทำให้เกิดความกังวลเรื่องความเป็นส่วนตัวมากขึ้น และเพิ่มโอกาสที่ผู้ใช้จะโดนเด้ง พิจารณาตัวเลือกต่างๆ เช่น ให้ผู้ใช้ใหม่ลงชื่อสมัครใช้ด้วยบัญชี Google หรือ iOS และดึงข้อมูลแบบฟอร์มจากเบราว์เซอร์ที่ผู้ใช้เปิดใช้งานโดยอัตโนมัติ
เสนอตัวเลือกการชำระเงินเฉพาะภูมิภาคให้กับลูกค้าของคุณมากขึ้น และเน้นสิ่งนี้ในอินเทอร์เฟซ นอกจากนี้ คุณอาจต้องการเพิ่มไอคอนความน่าเชื่อถือตลอดกระบวนการชำระเงินเพื่อระบุว่าไซต์ Shopify ของคุณปลอดภัย ความปลอดภัยยังคงเป็นข้อกังวลสูงสุดสำหรับผู้ใช้มือถือ โดยมากถึง 31% ระบุว่าเหตุใดพวกเขาจึงไม่ซื้อบนอุปกรณ์พกพา
ทำงานร่วมกับ ผู้เชี่ยวชาญ ของ Shopify สำหรับ ร้านค้าบนมือถือ ที่โดดเด่น
เรากำลังเข้าใกล้จุดที่เว็บไซต์ได้รับการออกแบบให้รองรับอุปกรณ์เคลื่อนที่เป็นอันดับแรกและปรับให้เหมาะกับเดสก์ท็อป ทำให้ไซต์อีคอมเมิร์ซของคุณรองรับอนาคตด้วยความช่วยเหลือจากผู้เชี่ยวชาญที่รู้ว่าพวกเขากำลังทำอะไรในการออกแบบเว็บไซต์ ที่ Coalition เราได้สร้างเว็บไซต์ประมาณ 800 แห่งและสร้างรายได้แก่ลูกค้าของเรามากกว่าครึ่งพันล้านดอลลาร์
ไม่ว่าคุณจะต้องการตั้งค่าร้านค้า Shopify สำหรับอุปกรณ์เคลื่อนที่เป็นอันดับแรกตั้งแต่เริ่มต้น หรือเพิ่มประสิทธิภาพร้านค้าที่มีอยู่และเพิ่มมูลค่า SEO จากร้านค้า เราช่วยคุณได้ ดูผลงานของเราหรือติดต่อเพื่อขอคำปรึกษาฟรีวันนี้
