Come ottimizzare un negozio Shopify per dispositivi mobili
Pubblicato: 2023-05-19
Il mobile non ha ancora superato il desktop come piattaforma principale per gli acquisti online. Ma ci si sta avvicinando.
I dispositivi mobili rappresentano già la metà di tutto il traffico di e-commerce e si prevede che genereranno il 43,4% di tutte le vendite di e-commerce nel 2023. Ben tre quarti dei visitatori ci pensano due volte prima di tornare su un sito web che non è ottimizzato per i dispositivi mobili, se riescono a trovare nuovamente. Per impostazione predefinita, Google ora indicizza prima la versione mobile di un sito per l'inclusione nei risultati di ricerca.
Ciò significa che se il tuo negozio Shopify non è ottimizzato per i dispositivi mobili, non si posiziona bene come potrebbe essere.
L'ottimizzazione va oltre il semplice rendere reattivo il tuo sito. Fornisce un'interfaccia intuitiva e un'esperienza eccezionale per i tuoi potenziali clienti che compensano la mancanza di uno schermo più ampio mentre fanno acquisti. Le tue scelte devono essere ponderate attentamente per offrire un percorso del cliente senza soluzione di continuità e replicare la praticità di un desktop.
Ecco come coprire le tue basi durante la progettazione di un sito Web per dispositivi mobili.
Sommario
Suggerimenti per ottimizzare il tuo negozio Shopify per dispositivi mobili
Prestare attenzione ai tempi di caricamento della pagina
Qualunque cosa tu faccia, non ignorare l'ottimizzazione della velocità per il tuo negozio Shopify. Sui dispositivi mobili, le persone non hanno la possibilità di passare a un'altra scheda mentre aspettano che ne venga caricata una. Non che sia probabile che lo facciano comunque.
La probabilità che un utente rimbalzi dal tuo sito Web aumenta del 32% se la velocità di caricamento della tua pagina supera un secondo. Inoltre, influenzerà anche la SEO del tuo sito Shopify. I tempi di caricamento delle pagine figurano nell'algoritmo di Google per le classifiche di ricerca. Esistono diversi modi per ottimizzare il tempo di caricamento della pagina, tra cui la scelta di un hosting di qualità, la compressione delle immagini, l'utilizzo di una rete di distribuzione dei contenuti (CDN) e altro ancora.
Semplifica la navigazione
La disponibilità di scelta e modelli di acquisto consapevoli hanno assicurato che i clienti non perdano mai l'opportunità di navigare altrove prima di accontentarsi di un acquisto. Questo è abbastanza facile su un desktop con lo spazio aggiuntivo sullo schermo per accogliere le opzioni di navigazione e la possibilità di avere più schede aperte contemporaneamente.
È un po' meno conveniente su un telefono poiché è necessario scorrere molto di più per accedere al contenuto giusto o persino alla barra di navigazione. Qualcosa come una barra di navigazione pieghevole e adesiva fa lo stesso lavoro.
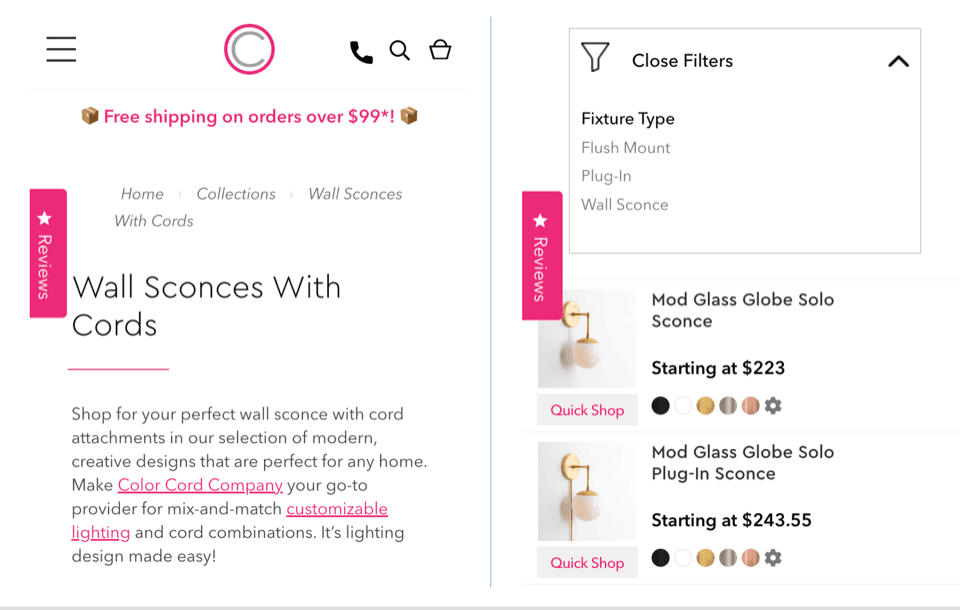
Un ottimo modo per farlo è avere un menu di hamburger su ogni pagina. Anche i breadcrumb, la funzionalità di ricerca intelligente e i filtri dei prodotti ottimizzati per i dispositivi mobili sono utili per consentire agli utenti di navigare nei negozi Shopify sui dispositivi mobili. Ad esempio, Color Cord implementa queste funzionalità per un'esperienza utente di facile scorrimento.

Fotografia del prodotto
Le persone tendono a fare acquisti con gli occhi. Infatti, il 75% degli acquirenti online fa affidamento sulle foto dei prodotti per prendere una decisione di acquisto, e questo è vero sui dispositivi mobili più che altrove.
Se gestisci un negozio Shopify mobile per prodotti come integratori per la salute, prodotti ortofrutticoli o condimenti, assicurati di avere un comodo zoom ad alta risoluzione abilitato in modo che i clienti possano sfogliare le etichette e gli ingredienti dei prodotti. Il fatto che i tuoi clienti utilizzino dispositivi mobili non significa che siano meno attenti alla qualità.
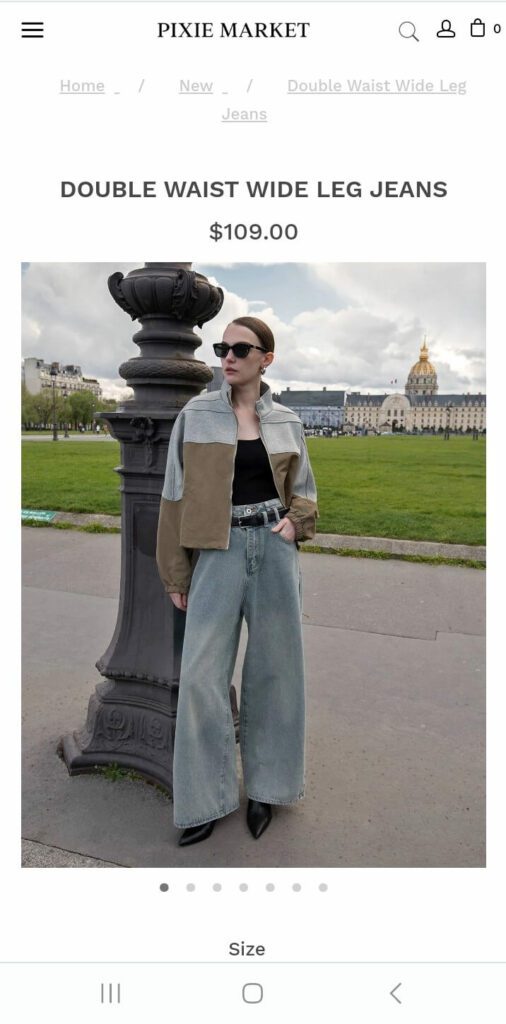
Ora che hai ottimizzato per i visitatori umani, non dimenticare i robot dei motori di ricerca. Ottimizza le tue immagini per la SEO riducendo le dimensioni del file, incorporando il testo alternativo e utilizzando un nome file ricco di parole chiave. Ad esempio, il nome file double-waist-wide-leg-jeans è più prezioso per la SEO rispetto a productphoto1 .

Regola i video per schermi più piccoli
I video sono una parte importante dell'esperienza di acquisto e-commerce. È una seconda natura per un acquirente fare clic sul video di un prodotto disponibile prima di passare attraverso risme di testo.
I video dimostrativi e di presentazione dei prodotti aiutano i tuoi clienti a capire meglio se il prodotto è adatto a loro o meno. Anche i video sul sito possono aggiungere valore SEO. Mentre un carosello video nella pagina dei risultati di ricerca di Google includerà video di YouTube, un rich snippet video indirizzerà il traffico verso il tuo sito. C'è anche il vantaggio indiretto di migliorare il tempo di permanenza sul tuo sito Shopify: i clienti rimarranno sulla pagina più a lungo per guardare un video, il che può aumentare il posizionamento della tua pagina.

Se disponi di video integrati nel tuo negozio Shopify, assicurati che siano ottimizzati per i dispositivi mobili. I lettori video a cui è scomodo accedere o che continuano a presentare problemi non faranno che aumentare la frustrazione dell'acquirente e portare a un carrello abbandonato.
Ripensa a come posizioni il tuo testo
Tradizionalmente, i proprietari dei negozi ritengono che più dettagli siano meglio di meno quando si tratta di acquisti online. La copia aiuta anche la SEO, quindi, su Shopify, più opportunità cogli per ottimizzare il tuo testo con le parole chiave, più è probabile che costruirai un ranking organico.
Tuttavia, dovresti cercare di resistere alla tentazione di intasare lo spazio sullo schermo quando si tratta di dispositivi mobili. Come abbiamo già stabilito, gran parte dello shopping e della navigazione è un'esperienza visiva. Più testo hai, più i tuoi potenziali clienti devono scorrere per arrivare alle foto del prodotto.
È qui che c'è un rendimento decrescente sulla copia. È importante aggiungere una descrizione del prodotto, ma non dovrebbe andare a scapito della tua esperienza utente. Un buon obiettivo per le pagine dei prodotti è includere circa 200-300 parole nella descrizione, ricordando che è possibile suddividere il testo con elenchi puntati per un maggiore impatto visivo.
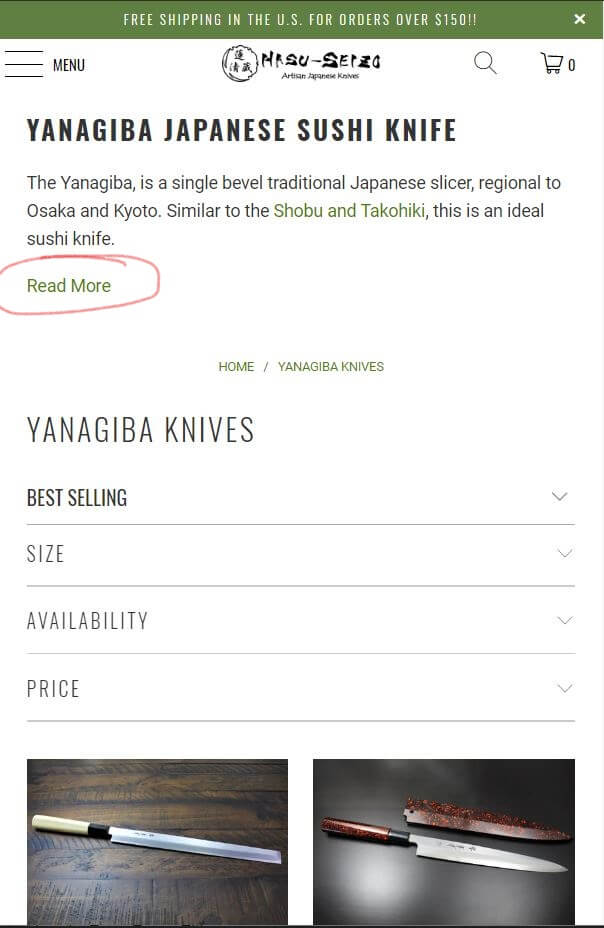
Includi gli elementi essenziali per gli utenti mobili nel tuo negozio Shopify, come il nome del prodotto, il prezzo, le specifiche e gli inviti all'azione. Se devi aggiungere più testo, ad esempio nelle pagine delle categorie, prendi in considerazione descrizioni e menu comprimibili.

Inoltre, considera di aumentare la dimensione del carattere rispetto allo standard desktop a 12 punti. Qualcosa tra 14 e 16 pixel è l'ideale in modo che i clienti non debbano ingrandire e rimpicciolire mentre scorrono. Scegli i caratteri tradizionali per il tuo testo. È possibile che quelli non convenzionali non vengano visualizzati correttamente su determinati dispositivi.
Mantieni visibili le tue CTA
La giusta strategia CTA può essere un potente catalizzatore per le conversioni on-page nel tuo negozio Shopify. Sui dispositivi mobili, potrebbe essere una buona idea sperimentare pulsanti di invito all'azione appiccicosi che seguono l'utente durante lo scorrimento. Questo aiuta a semplificare il percorso dell'utente e riduce il rischio che un utente lasci il tuo negozio per mancanza di un prompt.
Se l'hai testato A/B e hai scoperto che uno fisso funziona meglio, assicurati che si distingua. Gli inviti all'azione meno disordinati e circondati da più spazi bianchi possono aumentare significativamente le conversioni.
Rendi il tuo invito all'azione abbastanza grande in modo che sia facile da toccare. Fallo per tutti i pulsanti del tuo negozio Shopify in modo che gli utenti mobili non debbano giocherellare con i dispositivi per accedere alle funzionalità.
Rifletti su ciò che vuoi che dica anche il tuo invito all'azione. A seconda di quale sia il tuo prodotto, potresti rinunciare al classico "Aggiungi al carrello" o "Acquista ora" per qualcosa di più creativo come "Ottieni il look", "Regalati" o persino quelli personalizzati come "Sbrigati!" Scaricalo ora!' per prodotti con scorte limitate.
Abbandona i pop-up
I pop-up possono spesso sembrare un'aggiunta dannosa alle pagine, anche sui desktop, e generalmente sono dannosi per il business sui siti mobili. Un banner pop-up casuale che si sovrappone allo schermo può essere fastidioso quando copre improvvisamente il contenuto sullo schermo. Se l'utente non può chiuderlo rapidamente, forse a causa di un problema tecnico di UX, potrebbe facilmente essere una vendita persa. Troppe istanze di ciò creeranno un'elevata frequenza di rimbalzo, che potrebbe danneggiare il posizionamento organico della pagina.
È improbabile che gli utenti di dispositivi mobili si iscrivano comunque alle newsletter mentre navigano nel tuo negozio Shopify. Offri loro la possibilità via e-mail quando registrano un account. E se hai uno sconto che desideri evidenziare, aggiungi una breve nota sotto il tuo invito all'azione invece di un banner pop-up. Ciò contribuirà a mantenere attivo il viaggio dell'utente e a indirizzare il cliente verso dove vuoi che vada: il carrello alla cassa.
Ottimizza il pagamento per dispositivi mobili
Saresti sorpreso di quanti soldi rimangono sul tavolo perché i proprietari dei negozi Shopify non semplificano il checkout per gli utenti mobili. Il tasso medio di abbandono del carrello tra gli acquirenti online è quasi del 70%. Questo è un vero spreco quando hai fatto tutto il duro lavoro per portare la prospettiva al tuo sito.
Esistono diversi modi per semplificare il checkout per i tuoi acquirenti. Ridurre al minimo la quantità di informazioni che devono inserire nei moduli è in cima alla lista. Chiedere più dati richiede più tempo, solleva maggiori problemi di privacy e aumenta le possibilità che l'utente rimbalzi. Prendi in considerazione opzioni come consentire ai nuovi utenti di registrarsi con il proprio account Google o iOS e estrarre automaticamente i dati del modulo dal browser in cui gli utenti lo hanno abilitato.
Offri ai tuoi clienti più opzioni di pagamento specifiche per regione ed evidenziale nell'interfaccia. Potresti anche voler aggiungere alcune icone di fiducia durante la procedura di pagamento per indicare che il tuo sito Shopify è sicuro. La sicurezza è ancora una delle principali preoccupazioni per gli utenti mobili, con ben il 31% che indica che è il motivo per cui non acquistano dispositivi portatili.
Collabora con gli esperti di Shopify per un negozio mobile eccezionale
Ci stiamo rapidamente avvicinando al punto in cui i siti web sono progettati per essere mobile-first e ottimizzati per desktop. Rendi il tuo sito di e-commerce a prova di futuro con l'aiuto di esperti che sanno cosa stanno facendo quando si tratta di web design. In Coalition, abbiamo creato circa 800 siti Web e guadagnato ai nostri clienti oltre mezzo miliardo di dollari di entrate.
Sia che tu voglia creare da zero un negozio Shopify mobile-first o ottimizzare quello esistente e ottenere più valore SEO da esso, possiamo aiutarti. Dai un'occhiata al nostro lavoro o richiedi una consulenza gratuita oggi stesso.
