テクニカル SEO が重要な理由
公開: 2022-08-03SEO サービス パッケージの一部として、テクニカル SEO は、サイトマップ、ページ速度、URL、スキーマ、ナビゲーションなどの Web サイトの技術コンポーネントを扱います。
結論: すべてのオンライン ビジネスには、質の高いリードを引き付けるために完全に最適化された Web サイトが必要です。 テクニカル SEO は、Web サイトを高速で、モバイル フレンドリーで、ユーザー フレンドリーで、信頼できるものにします。
このブログでは、技術的な SEO の基本について説明します。これにより、Web サイトを最適化し、さらに重要なこととして、検索エンジン最適化のこの重要な側面についてマーケティング チームと話し合う方法を知ることができます。
テクニカル SEO と検索エンジン: 仕組み
検索エンジンは、キーワードや語句を使用してオンラインで探している情報を見つけるのに役立つように設計されたソフトウェア プログラムです。
Google の使命は、「世界中の情報を整理し、世界中の人々がアクセスできて使えるようにすることです。 そのため、検索を使用すると、さまざまなソースから幅広い情報を簡単に見つけることができます。」
その適切なアルゴリズムは、インターネット ユーザーに提示できる最も関連性が高く、評判の良いデータ ソースを取得します。
技術的には、プロセスは次のように機能します。
クロール

「ロボット」または「スパイダー」とも呼ばれる検索エンジン Web クローラーと呼ばれる高度なソフトウェアは、コンテンツや URL を検索するためにインターネットを精査します。 検索エンジンがクロールする URL に関するルールが含まれている robots.txt ファイルをダウンロードして、Web サイトをクロールします。
既存のすべての Web ページを一元的に登録しているわけではないため、Google などの検索エンジンは、既知のページのリストに追加する新しいページや更新されたページを常に探しています。 これを「URL 発見」と呼びます。
毎日世界中で 547,200 以上の新しいウェブサイトが作成されているため、ウェブを常にクロールする Googlebot の重要性が高まっています。
また、スパイダーは、検索エンジンが認識しているページをクロールして、変更が加えられているかどうかを判断します。 その場合、これらの変更に応じてインデックスを更新します。 たとえば、e コマース ストアが製品ページを更新すると、新しいキーワードでランク付けされる場合があります。
Web クローラーは、クロール バジェットを使用して、Web ページを再クロールする必要がある頻度と、サイトの何ページをインデックスに登録する必要があるかを計算しました。 これは、クロール レートの制限とクロールの需要によって決まります。
リソースが限られているため、Googlebot はクロール作業に優先順位を付ける必要があり、各 Web サイトにクロール バジェットを割り当てることで、これを行うことができます。 Web サイトの技術的な SEO が完璧であれば、クロールが速くなり、クロール制限 (ボットが特定の時間枠内でクロールするページの数) が増えます。
逆に、技術的な SEO が不十分なためにサイトの速度が低下した場合、Googlebot のクロールは少なくなります。 論理的には、技術的な SEO が不十分な Web サイトをクロールしても意味がありません。これは、Google の主要な目的に反するユーザー エクスペリエンスを提供しないためです。
ただし、Google はクロール バジェットについて次のように公開しています。
「クロールの予算…ほとんどのパブリッシャーが心配する必要はありません…新しいページは、公開されたその日にクロールされる傾向があります。 クロールの予算は、ウェブマスターが注目する必要があるものではありません。」
新しいページや、十分にリンクされていない、または更新されていないページは、クロール バジェットの影響を受ける可能性があります。 ただし、ほとんどの場合、定期的に更新される URL が 1000 未満の Web サイトは、ほとんどの場合、効率的にクロールされます。
レンダリング
レンダリングとは、Web ページ上の情報のグラフィック エンコーディングです。 簡単に言えば、検索エンジンが Web ページのレイアウトが何であるかを理解できるように、「画面上にテキストと画像を描画する」プロセスです。
検索エンジンは Web サイトの HTML コードを抽出し、それをテキスト ブロック、画像、動画、その他の要素などに変換します。 レンダリングは、検索エンジンがユーザー エクスペリエンスを理解するのに役立ち、インデックス作成とランキングに関連する質問に答えるために必要なステップです。
索引付け

ページがレンダリングされると、Google はその内容を理解しようとします。 これを索引付けと呼びます。 このプロセス中に、Google は、主要なコンテンツ タグ、キーワード、alt 属性、画像、動画などを含む Web ページのテキスト コンテンツ (情報) を分析します。
また、外部リンクと内部リンク、およびバックリンクをたどって、さまざまなページと Web サイト間の関係を分析します。 したがって、Web サイトを理解しやすくする (テクニカル SEO に投資する) ほど、Google がそのページをインデックスに登録する可能性が高くなります。
リンクは、Web ページを接続するインターネットの神経経路のようなものです。 これらは、ロボットが Web ページ間の接続を理解し、コンテンツのコンテキスト化を支援するために必要です。 ただし、検索ボットは Web サイトのすべての URL をたどるわけではなく、dofollow リンク (自分の Web サイトに戻ってドメイン権限を強化する他の Web サイトからのリンク) がある URL のみをたどります。
したがって、リンク構築の重要性。 外部リンクが高品質のドメインから来ると、リンク先の Web サイトが強化され、SERP ランキングが上昇します。 それにもかかわらず、クローラーが Web ページを見つけると、ページのコンテンツをレンダリングし、Google の検索インデックスで、キーワードから Web サイトの鮮度まですべてを追跡します。
このインデックスは、本質的に何兆もの Web ページのデジタル ライブラリです。 興味深いことに、検索エンジンにクエリを入力しても、Web を直接検索しているわけではありません。 実際には、検索エンジンの Web ページのインデックスを検索しています。
ランキング
ユーザーがクエリを入力すると、Google はインデックス内のどのページがそのユーザーが探しているものと最も一致するかを判断する必要があります。 200 を超えるランキング要因があり、これらは 5 つの主要なカテゴリに要約できます。
- クエリの意味: Google のアルゴリズムは、過去の検索と使用行動に基づいて構築された複雑な言語ツールを使用して、ユーザーの質問の意図を分析します。
- Web ページの関連性: Web ページの関連性を決定する主な要因は、キーワード分析です。 Web サイトのキーワードは、ユーザーが尋ねるクエリに対する Google の理解と一致している必要があります。
- コンテンツの品質: Google は、多数の Web ページからキーワードを照合すると、コンテンツの品質、Web サイトのオーソリティ、個々の PageRank、および鮮度を確認して、ページのランク付けに優先順位を付けます。
- Webページのユーザビリティ: 使いやすいページが優先されます。 サイトの速度、応答性、モバイル対応が重要です。
- 追加のコンテキストと設定: 最後に、Google のアルゴリズムは、過去のユーザー エンゲージメントと検索エンジン内の特定の設定を考慮に入れます。 一部のシグナルには、ページの言語やコンテンツの対象国が含まれます。
トラフィックを増やし、Google やその他の検索エンジンで上位にランク付けしたい場合は、テクニカル SEO に注意を払う必要があります。
テクニカル SEO が Web サイトのクロールとインデックス作成を改善する方法

最も基本的なレベルでは、検索エンジンは Web サイトのページを検索、クロール、レンダリング、およびインデックス化できる必要があります。 したがって、技術的な側面、つまり技術的な SEO を改善すると、検索結果の上位に表示されるはずです。
ウェブサイトのクロールを改善する方法
クロール効率とは、ボットが Web サイトのすべてのページをどれだけシームレスにクロールできるかを指します。 クリーンな URL 構造、信頼性の高いサーバー、正確なサイトマップ、robots.txt ファイルはすべて、クロール効率を向上させます。
1. Robots.txt を設定する
robots.txt ファイルには、検索エンジン用のディレクティブが含まれており、主にクローラーが探索する必要がある URL を伝えるために使用されます。
これは、ページがクロールされないようにするという SEO の目的に反しているように見えますが、新しい Web サイトを構築していて、同じページに複数のバージョンがあり、重複したコンテンツによるペナルティを回避したい場合に役立ちます。
また、robots.txt ファイルを使用して、クローラーが複数のコンテンツを一度にロードするときにサーバーが過負荷になるのを防ぎ、プライベート ページのインデックス作成をブロックすることもできます。
Web サイトが大きく、すべてのページをインデックスに登録するのが難しい場合、robot.txt ファイルを使用すると、ボットが重要なページに時間を費やすことができます。
2.良いホスティングを選ぶ
ホスティングは、Web サイトの速度、サーバーのダウンタイム、およびセキュリティに影響を与え、技術的な SEO パフォーマンスを左右します。 優れた Web ホストは、信頼性が高く、利用可能で、効率的なカスタマー サポートが付属しています。
ウェブサイトのホスティングには費用がかかることは承知していますが、実際には、支払った金額に見合ったものを手に入れることができます. クライアントが、ページの読み込み時間を遅くするポップアップ広告の流入を伴う景品を選択したり、データセキュリティを損なう安価なオプションを選択したりするなど、よくある間違いを犯しているのを見てきました.
信頼できる Web ホストは、99.9% のアップタイムを保証します。 したがって、Web ホストには、回復力のあるインフラストラクチャを備えた強力なサーバーが必要です。 適切なホスティング ソリューションは、オンライン サービスのセキュリティ、アクセシビリティ、および信頼性を保証します。

無料で義務のないデジタル SEO パフォーマンス監査を受けましょう。
監査を依頼する
3.無駄で冗長なページを削除する
Search Engine Land は最近、すべての Web サイトのすべてのページを Google のインデックスに登録することは不可能であるという記事を公開しました。
低品質の Web ページは、訪問者に何の価値も提供せず、検索ボットの貴重な時間 (クロール バジェット) を浪費するため、検索エンジンの結果に表示されるべきではありません。
それにもかかわらず、特に大量の製品在庫と顧客レビューを持つ e コマース Web サイトで、インデックスの肥大化に遭遇することがよくあります。
通常、検索エンジンのスパイダーはこれらの望ましくないページをインデックスに登録し、関連性スコアを低下させるため、Google がより重要なページを無視する可能性があります。
したがって、定期的なページ監査を実施し、Web サイトをクリーンに保つことで、ボットは重要な URL のみをインデックスに登録することができます。
4. 重複ページを避ける
重複したページはリンクの公平性を低下させ、検索エンジンを混乱させます。検索エンジンは、どの Web ページをランク付けするべきかわからないためです。つまり、通常、SERP で自分自身と競合することになります。 Web サイトに重複したページがある場合、両方のページのパフォーマンスが低下する可能性があります。
重複コンテンツは、オンサイトとオフサイトの両方で発生します。 オフサイトの重複コンテンツを制御するのは困難です。 サイト外の重複コンテンツ (通常は、ブログや製品ページなどのコンテンツ マーケティング資料) を削除するには、Google に著作権侵害レポートを送信して、重複ページをインデックスから削除するよう依頼することができます。
ほとんどの場合、サイト上の重複コンテンツは、検索エンジンのランキングを操作しようとする悪意のある試みではなく、サイトのアーキテクチャと Web サイトの開発が不十分であることが原因です (詳細については、インデックス作成のセクションを参照してください)。
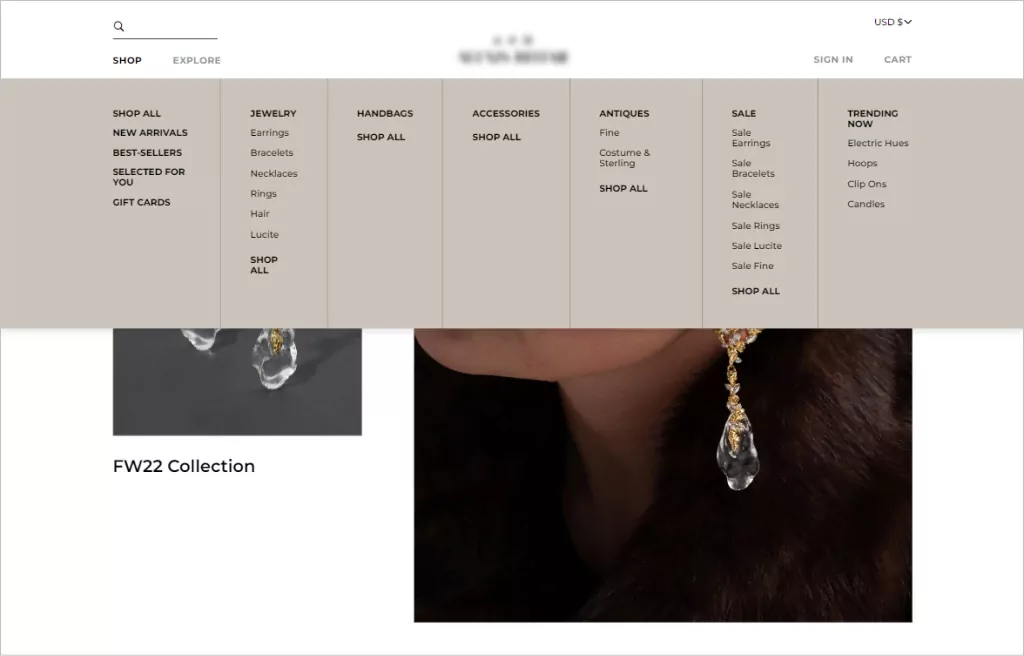
5. シンプルな Web サイト ナビゲーションの実装 (ユーザーとロボット用)

Web サイトのナビゲーションについて話すとき、Web サイトのリンク構造と階層について言及しています。 優れた Web サイト ナビゲーションにより、ユーザーは必要な場所にできるだけ少ないクリックで移動できます。
一般的な経験則として、Web サイトの URL 構造は、訪問者が任意のページにアクセスし、3 回のクリックで必要なものを見つけられるようにする必要があります。 一貫したデザインの美学を超えて、最適に機能するナビゲーション メニューは明確な階層構造を持ち、必要に応じてクリック可能なサブカテゴリがメニューに含まれています。
ナビゲーションに関しては、順序が重要です。 ユーザーは、最初と最後のメニュー項目を覚えている可能性が高くなります。 したがって、ほとんどの e コマース サイトのナビゲーション構造は、ショップ ページで始まり、チェックアウト ボタンのような行動を促すフレーズで終わります。
6. ブレッドクラムを使用する

ブレッドクラムは、Web サイトでのユーザーの位置を示す二次ナビゲーション システムです。 これらは、多くのカテゴリと製品バリエーション ページを含む複雑な e コマース Web サイトのナビゲーションを合理化し、ユーザーがホームページにつながらない外部リンクからサイトに到達した場合に特に役立ちます。
ブレッドクラムはメインのナビゲーション メニューを補完しますが、それらを置き換えることはできません。 ブレッドクラムには次の 2 種類があります。
- ユーザーがサイト構造内の現在の場所を特定するのに役立つ場所ベース。 と
- 属性ベース。ユーザーが閲覧中のページの重要な性質を識別するのに役立ちます。
ブレッドクラムを使用すると、人々はより多くの Web サイト ページにアクセスするようになり、直帰率が低下します。これは、SEO 全体に適しています。 ただし、サイト構造が複雑で、カテゴリ ページ間を移動するユーザーの能力を向上させる必要がある場合にのみ使用します。
7. Sitemap.xml を提供する
サイトマップとは、検索エンジンに認識してランキングを考慮してもらいたい、Web サイトのすべての Web ページをリストしたファイルです。 サイトマップは Web サイトを持つための前提条件ではありませんが、効果的な Web サイトのクロールを生成するため、強くお勧めします。
サイトマップは、メタデータが正確に更新されていない場合にページが見落とされる可能性がある大規模なサイトだけでなく、インデックスを作成する必要があるバックリンクが限られている新しい Web サイトに最適な追加機能です。 同じことが、Web ページが相互に自然にリンクしていないアーカイブ サイトにも当てはまります。
サイトマップがあると、検索エンジンは、Web サイトの内容とそのページがどのようにリンクされているかを理解するのに役立つガイドを提供します。 したがって、SEO、ランキング、トラフィックを向上させます。
ウェブサイトのクロールの問題を確認して修正する方法

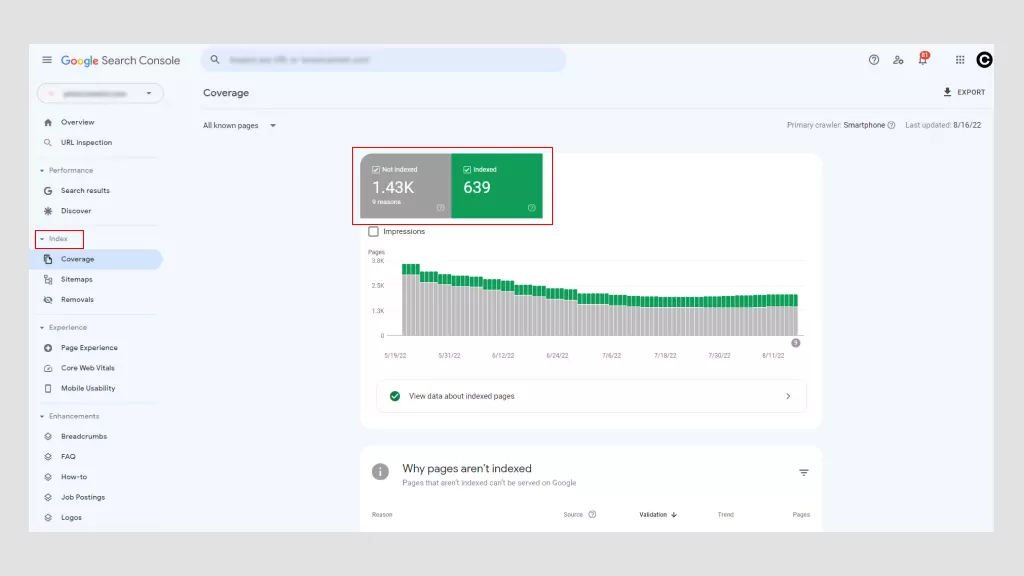
ウェブサイトにクロールの問題があるかどうかを判断するには、Google Search Console を使用するのが最善の方法です。 他にもツールはありますが、主な利点は Google が無料であることです。 Google Search Console では、メイン ダッシュボードから「クロール エラー」にアクセスできます。
Google では、これらのエラーをサイト エラーと URL エラーの 2 つのカテゴリに分類しています。 サイト レベルの問題は、Web サイト全体の使いやすさを損なう可能性があるため、より懸念されますが、URL エラーは個々のページに固有のものであり、それほど問題ではありませんが、それでも修正する必要があります。
1. サイトエラーの可能性
- DNS エラー: これは、タイムアウトまたはルックアップの問題により、Googlebot がドメイン名に接続できない場合です。 これを修正するには、DNS 設定を確認してください。 問題は、DNS 設定の誤り、インターネット接続の不良、または古いブラウザーである可能性があります。
- サーバー接続エラー: 通常、サイトの応答に時間がかかりすぎると、要求がタイムアウトします。 これは、Googlebot がウェブサイトに接続されていても、ネットワーク構成の変更、Wi-Fi の切断、またはネットワーク ケーブルのプラグが抜かれているためにページを読み込めなかったことを意味します。
- robots.txt fetch エラー: これは、Googlebot が robots.txt ファイルを取得できない場合です。 robots.txt ファイルを更新し、ボットがページを再クロールできるようにすることで、この問題を解決できます。
2. URL エラーの可能性
- Not found (404) : Google が存在しないページをクロールしようとすると、404 エラーが表示されます。 これを修正する簡単な方法は、ページを別のページにリダイレクトすることです。
- フォローされていない: これは、ボットが Web サイトの URL を完全にフォローできなかった場合です。 JavaScript、Cookie、セッション ID、DHTML、または Flash が原因である可能性があります。
- 500 内部サーバー エラー: 多くの場合、これらのエラーは Web サーバーが過負荷になったときに発生し、Web ホスト プロバイダーに連絡することで解決されます。 万が一、WordPress サイトを運営している場合は、サードパーティのプラグインを確認する必要があります。

専門家に相談する

Web サイトのインデックス作成の問題を確認して修正する方法
インデックス作成は、Google が Web をクロールするときに Web ページからすべてのデータを収集して処理する方法です。 これにより、検索エンジンは、ユーザーのクエリを関連情報と照合する際の速度とパフォーマンスを最適化できます。 そのため、Google は結果のページを数秒で表示します。
Google は階層型インデックス システムを使用しており、最も人気のあるコンテンツがより高速で高価なストレージにインデックスされます。 したがって、キーワードが豊富なコンテンツの重要性。
Web マスターが直面する一般的なインデックス作成の問題とその解決策には、次のようなものがあります。
1. NoIndex エラー
HTTP 応答に noindex メタ タグまたはヘッダーを含めることで、スパイダー (ボット) によるページのクロールを防ぐことができます。 Googlebot がこのタグに遭遇すると、他のサイトがそのページにリンクしているかどうかに関係なく、Google 検索結果からそのページを削除します。
Web ページまたはその一部で noindex タグを使用するのには十分な理由があります。次に例を示します。
- コンテンツの重複を防ぐため。
- 内部使用のみの管理ページとログイン ページを保持するため。
- 有料のランディング ページがインデックスに登録されないようにするため。 リード獲得キャンペーンを実施している場合、何百もの重複したサンキュー ページをインデックスに登録する必要はありません。
インデックス以外のタグは、他のページからの貴重で精選されたコンテンツを定義するのに役立ち、最も重要なページが SERP で利用できるようにします。 ただし、インデックス以外のエラーは、特にページをインデックスに登録する場合に、悪影響を及ぼします。
Google がページをクロールしてもインデックスに登録しない場合、これには 2 つの意味があります。 ページの品質が低いか、クロール キューに含まれる URL が多すぎて、検索エンジンに十分な予算がありません。
e コマース ブームにより、製品ページでインデックス以外のエラーが発生することがよくあります。 これに対抗するには、商品ページが一意であること (外部ソースからコピーされたものではないこと) を確認し、canonical タグを実装して重複するコンテンツを統合し、noindex タグを使用して、Googlebot がウェブサイトの質の低いセクションをインデックスに登録するのをブロックします。
URL が多いためにインデックスに問題がない場合は、robot.txt ファイルを使用して Google を最も重要なページに誘導することで、クロール バジェットを最適化することをお勧めします。
noindex エラーを解決する最善の方法は、エラーを削除し、Google Search Console からウェブサイトのサイトマップを再送信することです。 インデックス以外のエラーを特定するのにかかる時間はさまざまです (通常、トラフィックの減少)。そのため、Web サイトのパフォーマンスを定期的に監視することが最も重要です。
2. 不適切な Hreflang タグ
Google は 2011 年に Hreflang タグを導入し、コンテンツは類似しているが対象ユーザー (通常は言語によって決定される) が異なるページを相互参照できるようにしました。 それらは必ずしもトラフィックを増加させるわけではありませんが、代わりに、検索エンジンに正しいバージョンの Web ページを SERP にスワップさせて、正しいコンテンツを正しいユーザーに提供します。
以下は、hreflang タグの書き方です。
<link rel="alternate" hreflang="x" target="_blank" href="https://example.com/blog/de/article-name/" />
それらの構文は、次の 3 つの部分に分けられます。
- link rel = “alternative”: 検索エンジンに対して、ページの代替バージョンであることを示します。
- hreflang="x": 言語を指定します。
- target="_blank" href="https://example.com/blog/de/article-name: URL がある代替ページ。
hreflang タグの気難しい性質を考えると、ほとんどの問題は、タイプミス、不適切なコードの使用、および存在しないリンクによって引き起こされます。
コードが正しくない場合、Google ボットは単に属性を無視します。 Google Search Console を使用して実行できるエラーを検出するには、hreflang タグ属性を修正する必要があります。
3. モバイルフレンドリーでないウェブサイト

2019 年、Google はすべての新しい Web サイトをデフォルトでモバイル ファースト インデックスに切り替えました。 歴史的には、コンテンツを評価する際に主にページのコンテンツのデスクトップ バージョンを使用していましたが、グローバル検索クエリの 50% 以上がモバイル デバイスから来ているため、特定の Web サイト コンテンツのモバイル バージョンを分析する方が理にかなっています。
モバイルに適していない Web サイトは、SERP で上位にランク付けされません。 今日、モバイル フレンドリーな Web サイトを持つことは、デジタル マーケティングの技術的な SEO の基礎の 1 つです。
モバイル ユーザーが Web サイトにアクセスできるようにするためにできることはたくさんあります。 モバイル向けに画像、検索機能、ナビゲーションを最適化することで、ユーザー エクスペリエンスが向上します。
たとえば、ドロップダウン タブやハンバーガー ナビゲーション メニューを使用すると、バイヤー ジャーニーが合理化されます。 CTA ボタンは指で簡単にクリックできる必要があり、テキストは小さな画面に適したサイズにする必要があります。
技術的な SEO の面では、企業はブラウザのキャッシュを活用し、JavaScript と CCC を縮小し、画像を圧縮してファイル サイズを縮小し、Google の AMP ページを利用して正しいプロトコルに従っていることを確認できます。
4.重複コンテンツ
前述したように、コンテンツの重複は検索エンジンの最適化に悪影響を及ぼします。 検索エンジンはどちらのバージョンがオリジナルかを判断できず、オリジナルよりも複製を選択すると、リンク エクイティと PageRank パワーが失われます。
Web サイトにほとんど同一のコンテンツを含む複数のページが含まれている場合、優先 URL を示す方法はいくつかあります。
- Canonicalization : これは、canonical タグを使用して検索エンジンを適切なページに誘導し、インデックスを作成するプロセスです。 基本的に、SERP に表示するページをボットに伝えます。
- 301 を利用する: 301 は、ある URL から別の URL への永続的なリダイレクトを通知する HTTP ステータス コードです。 古い URL から新しい URL にすべてのランキング機能を渡します。
- 一貫性を保つ : 内部リンクの一貫性を保ち、各ページに一意でクリーンな URL が含まれるようにします。
- シンジケートは慎重に: 見積もりによると、Web の最大 29% に重複したコンテンツが含まれていることがわかります。 製品ページの類似性とコンテンツのシンジケーションを考慮すると、驚くことではありません。 このため、コンテンツがシンジケートされるサイトには、元の Web ページに戻るリンクが含まれていることを確認する必要があります。
- 類似コンテンツを最小限に抑える: 類似ページを統合することを検討してください。 たとえば、さまざまな色の T シャツを販売している e コマース ストアがあり、製品情報が基本的に同じである場合、1 つの製品ページに異なる製品画像を表示する必要があります。
重複コンテンツの最善の解決策は、それを完全に回避し、ウェブサイトや関連するマーケティング資料用に、キーワードが豊富な独自のコンテンツを作成することです。

5.ページ速度が遅い

ページ数が 10,000 未満の Web サイトのページ読み込み時間は、クロール レートにそれほど影響しませんが、10,000 を超える大規模な e コマース サイトでは、クロールに大きな影響があります。 ただし、ウェブサイトが小さくても、検索エンジンのランキング要因であるため、ページの速度は重要です.
3 秒以上かかるページは、ユーザー エクスペリエンスに影響します。 それが長く続くと、人々は不満を募らせ、あなたのウェブサイトを放棄するでしょう. このように、1 秒が売り上げの成否を左右します。
ページ速度が遅いと、Google がクロールするページが少なくなり、ランキングとコンバージョンが低くなり、直帰率が高くなる可能性があります。 Google の PageSpeed Insights を使用して、何を改善する必要があるかを判断できます。
一般的に、主な原因は次の 4 つです。
- サイズが正しくない、または圧縮されていない大きな画像
- JavaScript が非同期で読み込まれない
- 面倒なプラグインまたは追跡スクリプト (Web サイトのトラフィックの流れを監視するコード)
- コンテンツ配信ネットワーク (CDN) を使用していない。
ウェブページの速度を向上させることは、ウェブサイトのデザインを強化することから、画像のサイズを変更したり、モバイル対応のウェブサイトに切り替えたりすることまで、いくつかのことを意味します. 解決策は、サイト全体に複合的な効果をもたらす、単純な場合もあれば、より複雑な場合もあります。
それでも、問題が何であれ、ページ速度に関連する技術的な SEO の問題を修正することが重要です。 場合によっては、これを自分で行うこともできますが、ほとんどの場合、さまざまな程度のコーディングが必要になる可能性があるため、技術的な SEO の専門家を雇う必要があります。
Web ページがインデックスに登録されているかどうかを確認する方法
アドレス バーから Web ページの URL をコピーして、Google に貼り付けるだけです。 Web ページが検索結果に表示された場合、その Web ページはインデックスに登録されています。 何も表示されない場合は、インデックスが作成されていません。
または、Google の URL 検査ツールを使用することもできます。 ページの URL を検査し、発見可能性、アクセシビリティ、インデックス可能性に関する洞察を提供します。
ウェブ コンテンツが Google によってインデックスに登録されているからといって、それがランキングに反映されるわけではありません。
あなたの URL が Google によってインデックスに登録されているという事実は、必ずしもランキングを意味するわけではありません。 URL がランク付けされるためには、Google がその URL をインデックスに登録できたという事実以上のことが必要になることがよくあります。
Web ページには、ユーザーの意図を満たし、検索エンジンの技術的要件を満たす高品質のコンテンツが必要です。
無料相談を予約する
テクニカル SEO によるレンダリングの改善方法
レンダリング プロセスにより、検索エンジン スパイダーは、ブラウザーでロードするのと同じ Web ページを、つまり訪問者の視点から見ることができます。 すべての検索エンジンは、ページをインデックス化する前にページをレンダリングする必要があります。
外的要因も関係しますが、スムーズなレンダリング エクスペリエンスを作成するための基盤は、主に Web サイト開発者とテクニカル SEO の責任です。
ウェブサイトのバックエンド (ユーザーがオンラインで見ないもの) を、検索エンジンが簡単にクロール、インデックス、レンダリングできるようにコーディングする必要があるだけでなく、実行する必要があるため、技術的な最適化は困難です。競合他社よりも優れた速度で。
Google がウェブサイトを正しくレンダリングできるようにする方法
1. JavaScript を使いすぎない
HTML、CSS、および JavaScript の簡単な説明:
- HTML : インターネット経由で取得した素材を表示するために使用されるフォーマット システム。 HTML は、JavaScript や CSS などのテクノロジーによって変更されたサイトの基本構造を提供します。
- CSS : Cascading Style Sheets の頭字語である CSS は、Web サイトの表示、書式設定、およびレイアウトを制御する技術です。
- JavaScript : Web ページ上のさまざまな要素の動作を制御するために使用されるテキストベースのスクリプト言語。
JavaScript はレンダリングに時間がかかり、クロール バジェットに影響を与えます。つまり、Web ページのクロールとインデックス作成に時間がかかります。 JavaScript が原因で Web サイトが正しく表示されない理由は多数あります。
最も一般的な例の 1 つは、JavaScript ファイルが robots.txt ファイルによってブロックされている場合です。 これにより、Google や他の検索エンジンが Web サイトの内容を完全に理解できなくなります。
技術的な SEO の観点からは、コードを縮小し、Web サイト アセットを圧縮し、Web サイト ユーザーに近いサーバーからそれらを提供する CDN を使用して静的アセットを配布できます。 これにより、ページのダウンロードの待ち時間が短縮される場合があります。
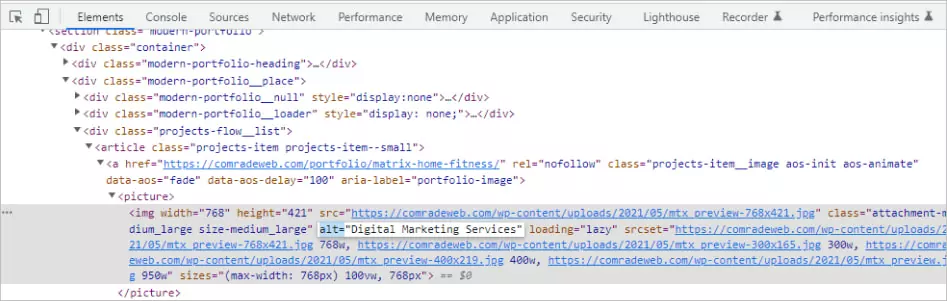
2. Alt 属性を使用する

画像の最適化は、検索エンジンの最適化に関しては見過ごされがちですが、ページの読み込み速度とユーザー エクスペリエンスを向上させ、SERP ランキングを向上させます。
Alt タグは、帯域幅の接続が悪いなどの技術的なエラーが原因でブラウザーが画像をレンダリングできない場合に、テキストを表示するのに役立つため、特に重要です。
代わりに、画像が何を表示すべきかをテキストで説明します。 ウェブサイトに alt 属性がない場合、検索エンジンは画像が何を表示するつもりだったのかわかりません。
良い代替テキストを書くテクニックがあります。 たとえば、ひもで遊んでいる猫の画像があるとします。
- 悪い説明: 遊ぶ猫
- 良い説明: 糸の玉で遊ぶ黒猫
できるだけ客観的に画像を説明してください。 コンテキストを提供しますが、「のイメージ」や「の写真」などのフレーズは使用せず、キーワードの詰め込みは避けてください。
ボタンに alt タグを使用することもできます。 そのような説明は、「今すぐ申し込む」または「見積もりを取得する」のようなものです。
SEO に適したアドバイス: 言葉の代わりに画像を使用しないでください。 検索エンジンは人間のように「読む」ことができないため、実際のテキストの代わりに画像を使用すると、クローラーが混乱し、ランキングに悪影響を与える可能性があります。
3. スキーマ データを使用する

構造化データは、特定のルール、ガイドライン、語彙に従ってコード レベルで編成された情報です。 特定のページ情報を伝達するため、検索エンジンはそれを正しくレンダリングおよびインデックス化できます。
構造化データを実装する方法は、スキーマ マークアップの形式です。 スキーマ マークアップを Web ページに追加すると、Web サイトのコンテンツにより明確な定義と構造が与えられます。 基本的には、特定のコード語彙を使用して検索エンジンにサイトを説明する方法です。
特に Google の場合、コンテンツがリッチリザルトまたは強調スニペットとして表示される可能性が高くなります。強調スニペットは、それらを際立たせる追加の視覚的またはインタラクティブな要素で強化されたページ リストです。
リッチリザルトは、従来のテキスト検索結果の上の SERP の上部に表示されます。 そのため、ページが 1 位にランクされなくても、スキーム データを使用することで、ユーザーが SERP で最初に目にするのはあなたの Web サイトになる可能性があります。
たとえば、オンラインで書籍を販売しているとします。 正しいスキーマ マークアップを使用すると、著者、概要、レビューの星をリッチ スニペットとして表示できます。 たとえば、映画、レビュー、FAQ、レシピなどに使用できるあらゆる種類の構造化データがあります。
構造化データは、Google やその他の検索エンジンが Web ページの内容を理解しやすくなるため、テクニカル SEO にとって重要です。 さらに、クリックスルー率が向上し、トラフィックが増加し、ランキングがさらに高くなります.
4. HTML コードの間違いを避ける
HTML エラーが多すぎると、検索クローラーが Web コンテンツを解析 (分析) できなくなり、Web ページを早々に離れてしまう原因になります。
- HTML なしで Flash または JavaScript メニューを使用する: ウェブサイトのメニュー スクリプトには、代替 HTML を含める必要があります。これにより、Flash または JavaScript を翻訳する機能を持たないブラウザーでも、ユーザーがページをナビゲートできるようになります。 Flash や JavaScript が原因でクローラーがリンクを「読み取る」ことができない場合、リンクには何の価値もありません。 このように、HTML メニューは Web ページの互換性を高めます。
- 「安全でない」文字を含む URL の使用: 検索エンジンは、「&」や「%」などの特殊記号を含む URL をレンダリングするのに苦労します。 これらのタイプの文字はさまざまな理由で安全ではありませんが、さまざまなコーディング システムで共通の用途があり、検索エンジンが意味を誤解して URL を壊す可能性があるためと考えられます。
- 弱いタイトル タグとメタ タグ: タイトル タグには Web ページのターゲット キーワードを含める必要がありますが、メタ タグはページの内容を簡潔に説明する必要があります。 これらのタグは両方とも、検索エンジン最適化 SEO にとって重要です。 前者はランキングを向上させ、後者はクリックを促進します。 タイトル タグは 76 文字を超えてはならず、説明タグは 156 文字未満である必要があります。
HTML はかなり技術的なものですが、幸いなことに、プロのようにコーディングする方法を知らなくても正しいタグを実装するのに役立つ技術的な SEO プラグインがあります。 Yoast と Moz は業界標準であり、専門家が完璧な HTML を保証するために使用しています。
テクニカル SEO チェックリスト: テクニカル SEO を改善する方法

テクニカル SEO の改善に真剣に取り組んでいる場合は、テクニカル SEO 監査を実施する必要があります。 ウェブサイトの健康診断と考えてください。
技術的な SEO を怠ると、トラフィックと収益が急落する可能性があります。
ミニサイト監査を毎月、本格的な技術監査を 4 ~ 5 か月ごとに実施することをお勧めします。
ステップ 01: ナビゲーションを分析する
Google ボットは、ブレッドクラムや Web サイトの XML サイトマップを含むすべての Web サイト ページをクロールしてインデックスに登録できる必要があります。 Web サイトのナビゲーションの種類に関係なく、きれいな URL 構造が必要です。
たとえば、論理的な親子ページ構造が必要です。 たとえば、インテリア ショップを経営しているとします。 親 URL は https://lovemyhome.com/bedroom で、寝室の家具や装飾品のページが含まれている場合があります。 したがって、子 URL は https://lovemyhome.com/bedroom/side-tables のようになります。
また、孤立したページも避けたいと考えています。 これは、Web サイトのページがサイトの他のページやセクションにリンクされていない場合です。 重要ではないことを検索エンジンに伝えます。
次に、主要なナビゲーションに関しては、サービスとソリューションに重点を置いたページを含めることを忘れないでください。これらのページには、リンク ジュースを保持するために 30 個を超えるリンクを挿入しないでください。
サイト アーキテクチャの監査には 2 つのコンポーネントがあります。 1 つ目は、壊れたリンクの修正などの技術的な要因に関するもので、2 つ目はユーザー エクスペリエンスに関するものです。 Google のソフトウェアを使用すると、最初の操作を比較的簡単に行うことができます。
However, when it comes to UX, human feedback helps. If you're struggling to view your website with fresh eyes, ask family and friends to review it. The less they know about UX, the better, as they more than likely represent everyday users.
Ask yourself (and them):
- Is my website clear?
- Does my main navigation bar link to the most important pages?
- Is it easy for visitors to contact me?
- Can a visitor understand what my business is about and how I can help them just by visiting my website?
Step 02: Check for Duplicate Content
Using top-tier software like SEMRush, Moz or Screamingfrog is the best way to check for duplicate content. These SEO review tools will flag both external and internal content for specific web pages.
If you're tempted to copy and paste sentences from your web copy into Google Search to see if other URLs pop up, don't. This isn't accurate and unnecessarily wastes precious time when there are far more sophisticated options available.
As we mentioned earlier, roughly 30% of all webpage content is duplicated. So, as always, the more original your content the better. Try to keep your duplicate content below this threshold.
Lastly, you'll want to eliminate boilerplate content. This is when the same content is present on different website pages, like terms and conditions, for example. In this instance, it's better to create a single webpage for T&Cs and ensure all the other pages have internal links to it.
Step 03: Check Site Speed and Mobile-Optimization with Google

You can use Google's PageSpeed Insights to ensure your website is fast on all devices. Google's software scores your website speed out of 100. What's important to remember is that page speed is somewhat relative in the sense that people using a mobile on a 3G connection will experience “slowness” for every website they're using.
Additionally, there is also a trade-off between speed and user experience. Some page elements will impact page speed. Of course, you should aim for the fastest speed possible, so long as you're aware, which we're sure you are after reading this article, that many factors affect search engine optimization SEO.
In terms of site speed analysis, it's handy to analyze your competitors' site speeds, so you know what you're up against and can benchmark your results.
As for mobile optimization, Google also has a Mobile-Friendly Test that live-tests your URL. Its detailed report suggests improvement recommendations and directs you to Google Search Console for in-depth analysis and help.
Step 04: Collect and Redirect “Useless Pages”
None of your web pages should be useless. If they are, you need to get rid of them, especially if they're placeholder pages. These look unprofessional and are bad for SEO. It's honestly better to just launch your website when it's ready.
Any web pages “under construction” with zero content won't rank highly. What's more, if they rank for keywords people are searching for, and they don't offer value, your business immediately loses credibility. They serve no navigational purpose and get ignored by Google bots.
However, some web pages are useful for customers but not for Google in terms of pagination or index filters:
- Landing pages for ads
- Thank-you pages
- Privacy and policy pages
- Admin pages
- Duplicate pages
- Low-value pages (eg, outdated content that may still be valuable)
You can either use a nonindex meta tag or a robots.txt file to prevent Google from indexing these pages. It can take time for Google to instigate these changes. Pages that still appear in results despite noindex directives may not have been crawled since your request. You can ask Google to recrawl these pages by using the Fetch As Googlebot.
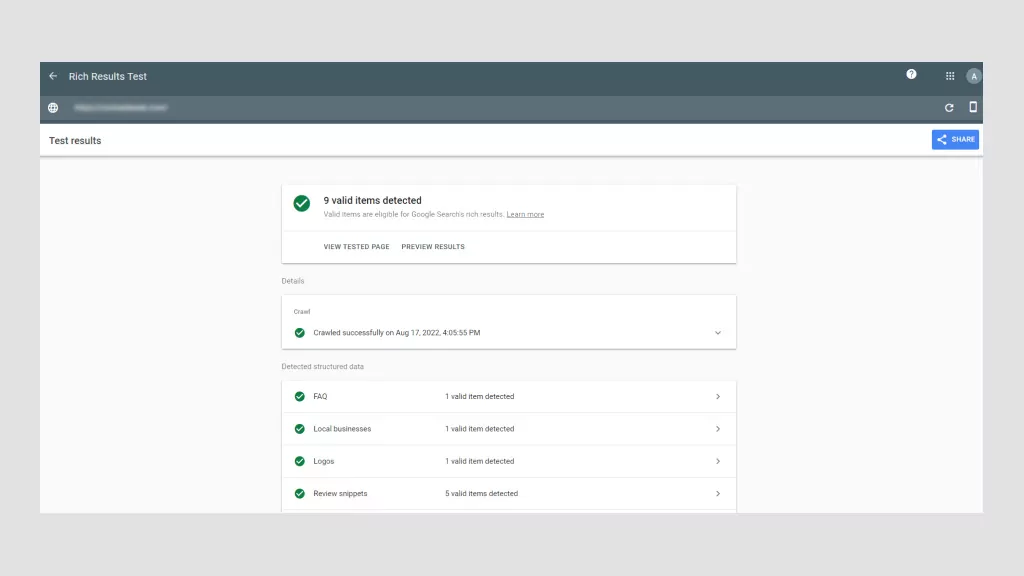
Step 05: Check Structured Data
The only way to conduct a structured data audit is with software tools like Google Search Console, Screaming Frog, and Site Bulb. It's possible to do it manually, but we don't recommend this unless you are a technical SEO and/or have loads of time on your hands.
Using Google Search Console will tell you which pages have errors and identify where and/or how the error is occurring. But like any audit, structure data audits are about fixing errors and discovering SEO opportunities.
When conducting a structured data audit you'll want to determine if any data is broken and if there's anything more you can do. For example, if an eCommerce store has implemented a product review markup, but some products have fewer ratings, they might decide to remove the markup and avoid reputational damage until they've improved the product.
Top FREE Tools to Check Your Technical SEO
Every technical SEO specialist worth their salt knows how to conduct an SEO audit manually. However, it's tedious and, given the tools on the market, unnecessary. Below are the tools we'd use to perform a high-quality technical SEO audit.
Googleサーチコンソール
This is hands down the best free-side audit tool. Google Search Console analyzes your website the same way that Google does with its bots. This feature alone makes it indispensable. With it, you can: monitor indexing and crawling, identify and fix errors, request indexing, update pages, and review all links.
Google Page Speed
This tool allows you to test web page speed. It is also so simple to use. All you need to do is enter the page's URL and hit “analyze.” Google Page Speed's detailed reports come with a personalized Optimization Score and a list of prioritized suggestions to improve running speed.
Google's Structured Data Markup Helper
Compatible with the majority of search engines, Google's Markup Helper helps you mark up different types of structured data on your website. This tool identifies missing fields that need to be filled in to correct the markup of your structured data. It offers a wide range of markup types and offers the possibility to generate rich snippets.
Ahrefs
The only caveat with Ahrefs is you won't have full functionality unless you pay for a subscription, and have to connect your website to it, unlike Google, where you just copy and paste URLs. Otherwise, it's useful to fix technical errors, submit sitemaps, and see structured data issues.
ユーバーサジェスト
While Ubersuggest is mainly used for keyword research, it can perform full-scale audits to check your website for critical errors, warnings, and recommendations. What's great about Ubersuggest is that it pinpoints areas that need urgent attention and prioritizes them accordingly.
無料相談を予約する
Hire the Best SEO Professionals
Technical SEO and audits are mandatory for new and established websites. It's normal to encounter technical SEO issues, most of which are easy to fix. However, you still need the technical know-how. This is where working with an SEO professional can save you time and help avoid costly delays.
Is your technical SEO up to date? If not, we'll conduct a free SEO audit to identify underlying issues and offer recommendations. As a full-service digital marketing agency, we've improved our clients' traffic by 175% on average! Call us today to fix your technical SEO issues.
