أفضل الممارسات والأمثلة لتصميم التجارة الإلكترونية عبر الهاتف المحمول
نشرت: 2023-09-13يعد تصميم التجارة الإلكترونية عبر الهاتف المحمول بمثابة توازن دقيق بين تطوير الهاتف المحمول وتصميم التجارة الإلكترونية.

مع كل العوامل التي يمكن أن تدخل في كل منها - العناصر المرئية، وكتابة النصوص، والترميز، ومسارات المبيعات، والتسويق - قد يكون من الصعب تحديد الاتجاهات المفيدة وأفضل الممارسات التي تفيد عملك.
يشير تصميم التجارة الإلكترونية عبر الهاتف المحمول إلى التصميم المتعمد لتطبيق لديه القدرة على بيع المنتجات مع تحسينه للأجهزة المحمولة. علاوة على عرض العناصر المباعة، يستطيع تطبيق التجارة الإلكترونية قبول المدفوعات من خلال دمج نظام معالجة الدفع، وحتى بالتعاون مع فرق البرمجة والتصميمات المرئية وكتابة النصوص والتسويق.
في العصر الرقمي، لا يزال تصميم الهواتف المحمولة للتجارة الإلكترونية أكثر أهمية من أي وقت مضى. وصل استخدام الأجهزة المحمولة وتطبيقات الأجهزة المحمولة إلى أعلى مستوياته على الإطلاق، ليس فقط لأنشطة التصفح ولكن للتجارة الإلكترونية نفسها. بشكل عام، هناك أسباب وجيهة لإنشاء تطبيق للتجارة الإلكترونية لإفادة عملك.
أفضل الممارسات لتصميم التجارة الإلكترونية عبر الهاتف المحمول
هناك العديد من الحقائق حول تطوير تطبيقات الهاتف المحمول والتي تسلط الضوء على أهمية اتباع أفضل الممارسات. تُظهر الإحصائيات المتعلقة باستخدام تطبيقات الهاتف المحمول، وعدد التطبيقات التي يمتلكها المشترون المحتملون على هواتفهم، والنسبة المئوية للتطبيقات الموجودة على متاجر التطبيقات التي لم يتم تنزيلها، أنه لا ينجح أي تطبيق جوال في جذب قلوب (ومحافظ) مستخدمي التطبيق. في النهاية، تريد أن يتمتع تطبيق التجارة الإلكترونية الخاص بك بميزات تؤدي إلى المعاملات الناجحة وزيادة استخدام التطبيق.
1. الأمثل للأجهزة المحمولة.
بالنسبة لتصميمات الهواتف المحمولة للتجارة الإلكترونية، يمكن أن يكون لتحسين النظام الأساسي تأثيرًا كبيرًا على استخدام التطبيق، وتنزيلات التطبيق، وتقييمات التطبيق، وفي النهاية، تحويل العملاء:
- يؤدي التطبيق الذي يتم تحميله ببطء إلى تخلي المستخدمين عن سلة التسوق الخاصة بهم عند نقطة البيع.
- يؤدي تخطيط الصفحة الذي يحذف الأزرار المهمة إلى عملاء محتملين مرتبكين أو محبطين يبحثون بعد ذلك عن أماكن أخرى لشراء منتجك.
- يعد تحسين الجوّال أمرًا مهمًا للغاية، حتى أن Google تكافئ مواقع الويب الملائمة للجوال على محرك البحث الخاص بها.
لقد وجدنا أن أساس تصميم التجارة الإلكترونية الرائع هو التفكير في المنصة. مثلما يمتلك موقع التواصل الاجتماعي العملاق فيسبوك m.facebook.com وموقع mbasic.facebook.com المنفصل عن موقعه المكتبي www.facebook.com، فإن موقع التجارة الإلكترونية يستفيد بشكل كبير من وجود نسخة محمولة.
ما يضمنه ذلك هو أن تطبيق الهاتف المحمول الخاص بك يمتلك العرض والوظيفة المناسبة بطريقة مناسبة للنظام الأساسي الذي يتم عرضه عليه.
يحتوي الموقع المُحسّن للأجهزة المحمولة على:
- مسح الملاحة.
- لا توجد مشكلات مرئية حرجة مثل عدم ملاءمة النصوص والصور للشاشة.
- سرعة تحميل مناسبة.
على الرغم من أن هذا أمر أساسي، إلا أن العديد من مواقع الويب عبر الإنترنت لا تزال تفتقر إلى هذا العامل الأساسي.
خطوة العمل: قم بمراجعة تصميم تطبيق الهاتف المحمول للتجارة الإلكترونية (أو مخطط إذا كان لا يزال قيد التطوير الأولي). تحقق لمعرفة ما إذا كانت هناك مشكلات في التنقل والتخطيط وسرعة التحميل. انظر إلى القوائم والفئات والعلامات. تحقق من التنقل من الصفحة الرئيسية للمتجر، وصفحة الملف الشخصي للمستخدم، والفئة أو صفحات نتائج البحث، وصفحات المنتج. ارسم مخططًا إذا لزم الأمر وحدد أي هفوات في التنقل.
2. استخدم التصميم سريع الاستجابة.
وبطبيعة الحال، لا شيء يتفوق على استجابة الهاتف المحمول. وبغض النظر عن الوضع الرأسي والأفقي، فإن الموقع الذي يتم عرضه بشكل رائع على هاتف Samsung Galaxy S23 Ultra سيبدو مختلفًا على هاتف LG G6.
من غير الفعال أن يكون لديك مواقع مختلفة لكل نسبة عرض إلى ارتفاع - وهو أمر لا يمكن أن يفعله حتى Facebook - وهنا تأتي ميزات الاستجابة للجوال.
لا يعني ذلك أن أحجام الشاشات ليس لها نسب أبعاد قياسية. تاريخيًا، تتغير نسب العرض إلى الارتفاع القياسية بمرور الوقت، مما يؤدي إلى ظهور ما يعتبر في البداية شاشات عرض غريبة في الهواتف الجديدة. لمواكبة هذا الجانب المتغير باستمرار، قمنا بتصميم موقعنا ليكون مستجيبًا للجوال، ويمكنك القيام بذلك أيضًا.

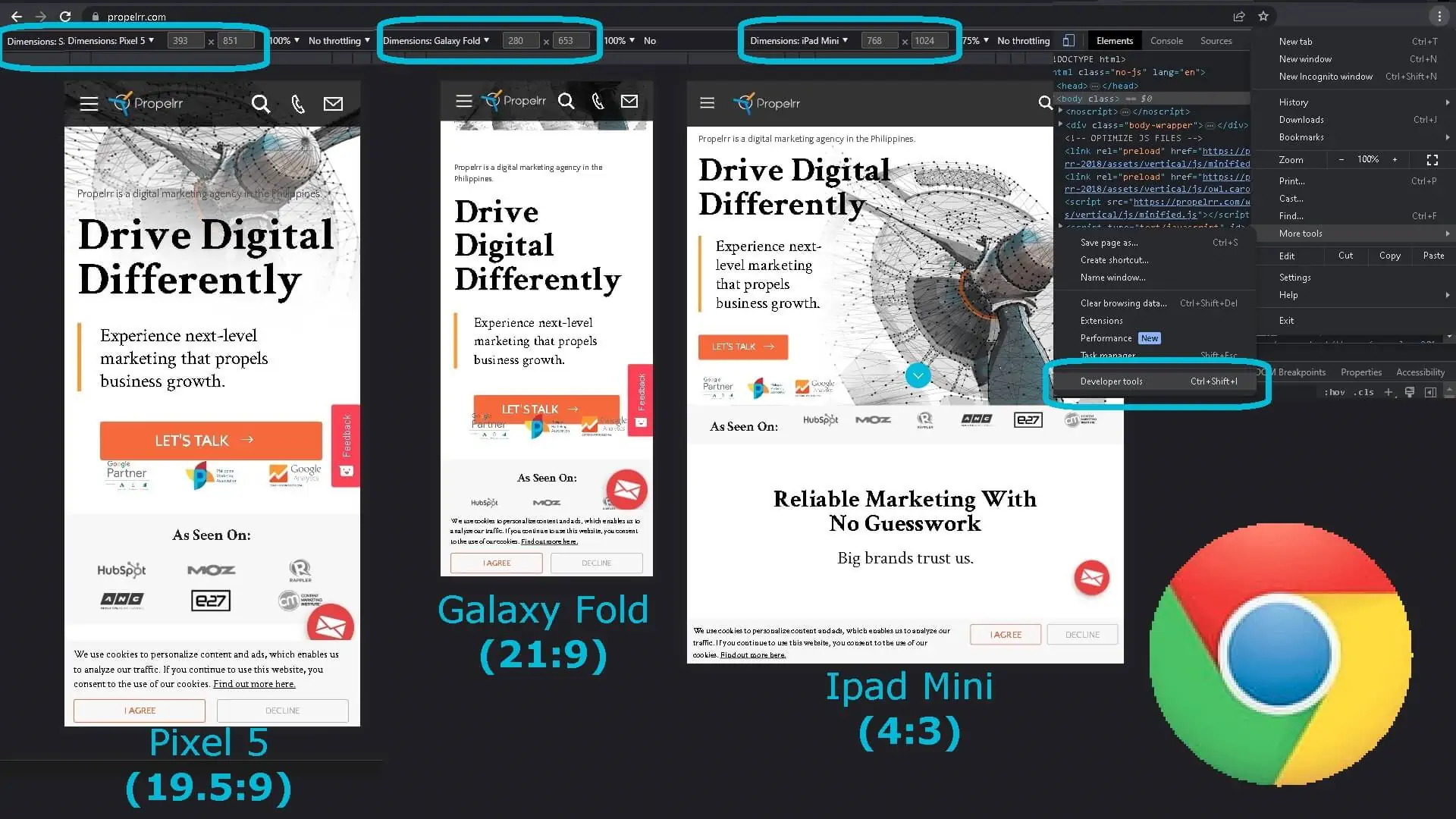
خطوة العمل: جربها. عرض نفس الموقع على أجهزة مختلفة. وبدلاً من ذلك، إذا كنت تستخدم سطح المكتب حاليًا، فانتقل إلى أدوات المطور في Google Chrome، وقم بتشغيل عرض الجوال، وتأكد من تعيين الأبعاد على الاستجابة، ثم قم بسحب الأبعاد وإسقاطها كيفما تشاء.
سيظل موقع الويب الذي لم يخضع للتحسين للجوال ثابتًا، في حين تُظهر مواقع مثل Propelrr تصميمًا ممتازًا لتجربة المستخدم (UX) بغض النظر عن حجم شاشة جهاز العميل المحتمل.
تذكر أن نسب العرض إلى الارتفاع تؤثر على ما هو أكثر من مجرد عرض تطبيقك. كما أنه يؤثر على وظائفه وتجربة المستخدم.
3. إعطاء الأولوية لتجربة المستخدم.
عند الحديث عن تجربة المستخدم، فإن تجربة المستخدم الإيجابية هي الهدف النهائي لأفضل الممارسات مثل دمج التصميم المستجيب للجوال. فيما يلي بعض الخطوات العملية حول كيفية إنشاء تصميم موقع يفضي إلى تجربة مستخدم عالية الجودة.
4. مانع من الطية والقيعان الكاذبة.
هذا له علاقة بالتخطيط. "الطي" هو مصطلح مستعار من النشر التقليدي. يتم وضع أهم الأخبار فوق الجزء الذي تطوي فيه الصحيفة، بحيث يكون المحتوى مرئيًا للوهلة الأولى حتى أثناء طي الصحيفة. في التنسيقات الرقمية، تشير كلمة "الطي" إلى الجزء السفلي من الشاشة.
هناك فرق رئيسي هنا. في الطباعة، يعني الاهتمام بالجزء المرئي وضع عناصر مهمة من المحتوى "فوق الجزء المرئي". لا يمكن لمشاهدي الصحيفة أن يأخذوا الورقة العريضة معهم إلا إذا كانوا يخططون لشرائها، لذلك يتم ضمان ظهور العناصر الموجودة أعلى الصفحة فقط لهم. ومع ذلك، بالنسبة للتطبيقات الرقمية، يمكن لمستخدمي التطبيق الوصول إلى المحتوى "الجزء السفلي غير المرئي" أينما كانوا يحملون أجهزتهم المحمولة.
وبالتالي، فإن الاهتمام بالجزء المرئي من الصفحة في التنسيق الرقمي لا يتعلق بوضع كل شيء فوق الجزء المرئي من تخطيط الصفحة. بل يتعلق الأمر أكثر بضمان انتقال المشاهد إلى أسفل صفحتك أسفل الجزء المرئي من الصفحة بفضل تجربة التمرير الممتعة أو التصميم الجذاب. تجنب "القيعان الزائفة" من خلال استخدام التدرجات والأقطار والإشارات الاتجاهية.
5. استفد من ميزات الهاتف المحمول المدمجة مثل نظام تحديد المواقع العالمي (GPS) والكاميرا والميكروفون.
يسمح الميكروفون بالبحث الصوتي، وتسمح الكاميرا بالبحث عن الصور، ويساعد الموقع في التخصيص.
لقد ولت الأيام التي كانت فيها الرسائل النصية هي الطريقة الوحيدة للبحث، وكانت المعلومات السكانية المجمعة يدويًا هي الطريقة لتخصيص تجارب العملاء.
على عكس أجهزة سطح المكتب التي تحتوي على أزرار طاقة خارجية للكاميرا والميكروفون، توفر الأجهزة المحمولة إمكانية وصول أكبر إلى هذه الميزات. ومن الناحية الثقافية، من المرجح أن يستخدم مستخدمو الأجهزة الكاميرا والميكروفون ونظام تحديد المواقع العالمي (GPS) بشكل يومي على الهاتف المحمول أيضًا. إنه إهدار لتقليل استخدام هذه الوظائف الخاصة بمنصة الهاتف المحمول.
سيفيد موقع المستخدم عملك من خلال السماح لك بإجراء التخصيصات بناءً على الموقع. يعمل البحث عن الصور والبحث الصوتي على تسهيل الوصول إلى تطبيق التجارة الإلكترونية الخاص بك عن طريق التخلص من المشكلات المتعلقة بطلاقة اللغة وحداثة المنتج وإمكانية الوصول. لم يعد المستخدمون بحاجة إلى معرفة اسم المنتج، ناهيك عن كيفية تهجئته، وسيظل بإمكانهم شراء منتجك.
6. دعم الإيماءات الأساسية.
اسمح لمستخدمي الهاتف المحمول بالتكبير عن طريق الضغط أو الضغط مرتين إما لإضافة عنصر إلى قائمة الرغبات أو إضافته إلى سلة التسوق. يعد هذا مناسبًا على الأجهزة المحمولة، أكثر من النقر المزدوج على جهاز الكمبيوتر، لذا استفد منه.
فقط لا تنس استخدام نوع من الإشارة إلى أنه تمت إضافة/إزالة عنصر إلى قائمة أمنيات المستخدم أو عربة التسوق، حتى يعرف المستخدمون أن ذلك من خلال أفعالهم الخاصة. يمكن أن يكون هذا المؤشر عبارة عن تغيير في لون الزر أو رسم متحرك متلاشي. ما عليك سوى مراعاة سرعة تحميل صفحتك.
7. اهتم بمنطقة الإبهام.
مثل الطية، يتعلق هذا بالتخطيط أو مكان ظهور عناصر الصفحة على الشاشة. منطقة الإبهام، التي صاغها خبير تجربة المستخدم المحمول ستيفن هوبر، هي المنطقة التي يمكن لمستخدمي الشاشة الوصول إليها بسهولة. هذا هو تقاطع المنطقة التي يصل إليها الإبهام لمستخدمي اليد اليسرى ومستخدمي اليد اليمنى، ويتقلص إلى أعلى الشاشة. للعمل مع منطقة الإبهام، ضع أزرار الحث على اتخاذ إجراء (CTA) بداخلها. اجعل أزرار CTA سهلة النقر.
8. تقديم الاقتراحات في مربعات البحث.
تريد تجنب السماح للمستخدمين بتبديل علامات التبويب. اقترح استعلامات بحث على تطبيق التجارة الإلكترونية الخاص بك حتى لا يضطروا إلى إلقاء نظرة على تطبيق الملاحظات أو سجل محرك البحث الخاص بهم. حتى لو لم يكن ما يبحث عنه المستخدمون معقدًا في الحفظ مثل طرازات الهواتف أو X Æ A-12، فإن الاستعلامات الذكية المقترحة تسهل على العملاء المحتملين إجراء المعاملات على تطبيق التجارة الإلكترونية الخاص بك.
9. استخدم رسائل واضحة وموجزة.
يتم تشتيت انتباه المستخدمين على أجهزتهم المحمولة بسهولة أكبر من مستخدمي أجهزة الكمبيوتر المكتبية. لا يقتصر الأمر على تواجد مستخدمي الهاتف المحمول في مواقف مشتتة مثل وسائل النقل العام بدلاً من البيئة المحفزة على التركيز مثل المكتبة أو حجرة المكتب أو طاولة الدراسة في المنزل، بل إن استخدام الهاتف المحمول أقل تجزئة مثل أجهزة كمبيوتر العمل. تُستخدم الأجهزة المحمولة في التنشئة الاجتماعية والتواصل وعمليات البحث اليومية والترفيه في جهاز واحد.
وبالتالي، يرغب مستخدمو الهاتف المحمول في الحصول على رسائل أكبر من مجرد عرضها على الشاشة. وبدلاً من ذلك، يريدون رسائل يسهل استيعابها حتى أثناء النقل وقائمة الانتظار والمواقف المماثلة المرتبطة بتعدد المهام وتشتت الانتباه.

خطوات العمل: تقصير النص دون فقدان الخصوصية. على سبيل المثال، يمكنك استبدال زر "انقر هنا لمعرفة المزيد" بما هو ببساطة "معرفة المزيد". لتقصير النص، يمكنك استخدام مهارات مؤلفي النصوص. للتأكد من الوضوح، يمكنك أن تطلب تعليقات من العملاء والمختبرين.
10. دمج الصور ومقاطع الفيديو عالية الجودة.
إن إعلام العملاء المحتملين بميزات وأبعاد منتجك ليس سوى الحد الأدنى. تعد الصور ومقاطع الفيديو عالية الجودة من الميزات المهمة التي يمكنها نقل المشاعر والسمات والتجارب التي تريد أن يربطها العملاء المحتملون بالمنتجات التي تبيعها.
خطوات العمل: قم بإجراء جرد للميزات المادية لمنتجك عن قرب، أو بعيدًا، أو في الإضاءة التي تشرق على سطحه، أو قيد الاستخدام. ومن هناك، حدد السمات أو المشاعر التي ينقلها مظهر منتجك. يمكنك أيضًا ملاحظة أنواع العملاء الذين قد ينالون إعجابهم.
على سبيل المثال، الهاتف الأنيق يجذب العملاء الذين يجدون الصفات إيجابية، راقية، حضرية، أو بارعة في التكنولوجيا. قد تنقل لقطة مقربة لهذا الهاتف ملمس الغلاف الذي يجذب العملاء الذين يحبون المنتجات الفاخرة. قد يُظهر تصغير هذا الهاتف مدى سهولة ملاءمته لجيوب العملاء الذين يتنقلون دائمًا.
11. تبسيط عملية الخروج.
قد تؤدي عملية الدفع التي تستغرق عددًا كبيرًا جدًا من الصفحات إلى إعاقة عملية الدفع. سواء كان الأمر يتعلق بنفاد صبر المستخدم، أو مشكلات الاتصال، أو سياق المستخدم المباشر، أو سرعة التحميل، فإن المزيد من الصفحات قد يعني زيادة خطر المعاملات غير المكتملة. قد ترغب في أقل قدر ممكن من العوائق أمام الدخول بينك وبين عملية شراء العميل المحتمل.
12. تقديم مجموعة متنوعة من خيارات الدفع.
بالطبع، حتى بعد تبسيط عملية المعاملات، يمكن للعوامل الخارجية أن تعترض طريقك. قد تكون محفظة إلكترونية معينة معطلة، أو قد يواجه حساب العميل المحتمل في أحد البنوك مشكلات. يضمن توفير خيارات دفع متعددة أن العملاء المحتملين الذين يرغبون في المنتج الذي تبيعه ولديهم القدرة على الدفع يمكنهم إكمال معاملاتهم.
بالإضافة إلى ذلك، فكر في تضمين خيارات الدفع عبر الهاتف المحمول. قد يكون مستخدمو الأجهزة المحمولة خارج منازلهم ويتواجدون في بيئات قد تشتت انتباههم عن إكمال معاملاتهم. لضمان إتمام المعاملات، اجعل الأمر مناسبًا لهم من خلال السماح بالدفع من خلال محافظ الهاتف المحمول مثل Google Pay وApple Pay وSamsung Wallet وPayPal وGCash وMaya وAlipay والمزيد. من المحتمل أنهم يستخدمون بالفعل طرق الدفع هذه لمشترياتهم عبر الهاتف المحمول.
13. الاستفادة من الأدلة الاجتماعية ومراجعات العملاء.
في العصر الرقمي، أصبح العملاء المحتملون أكثر تشككًا بشأن مطالبات البائع والمنتج. على الرغم من أنك قد تكون واثقًا من المراجعات الإيجابية نظرًا لجودة منتجك، إلا أن السماح للعملاء المحتملين بالبحث عن المراجعات على محركات البحث يمكن أن يؤدي إلى تشتيت انتباههم، أو حتى العثور على تاجر آخر يبيع منتجًا مشابهًا لمنتجك.
قد يبحث العملاء المحتملون عن المراجعات على أي حال، لذلك يمكنك أيضًا تضمين دليل اجتماعي ومراجعات العملاء على تصميم الهاتف المحمول للتجارة الإلكترونية الخاص بك نفسه. بهذه الطريقة، بمجرد الانتهاء من قراءة المراجعات، يمكنهم متابعة عملية الدفع دون مغادرة تطبيقك على الإطلاق.
14. استخدم التحليلات لتتبع سلوك المستخدم.
بالطبع، عندما يترك العملاء المحتملون تطبيقك بشكل إجمالي أو يظهرون سلوكًا سلبيًا، فأنت تريد أن تكون قادرًا على معرفة السبب: ما الذي حدث قبل إجراء المستخدم، وما هو الشيء المشترك بين العديد من المستخدمين، وما هي الاختناقات الموجودة، وما هي العوامل المشتركة بين المستخدمين؟ يمكن تحسين جوانب التطبيق لتحقيق نتائج أفضل. وعلى المنوال نفسه، قد ترغب أيضًا في معرفة ما ينجح حتى تتمكن من تكراره والحفاظ على سلوك المستخدم الإيجابي مثل الاستخدام المتكرر للتطبيق أو عمليات الشراء الناجحة السريعة.
بالإضافة إلى ذلك، يمكن أن يمنحك تتبع سلوك المستخدم نظرة ثاقبة حول المنتجات الأخرى التي قد يهتمون بها بناءً على المنتج الذي طلبوه، أو مكان وجودهم في رحلة العميل. بناءً على ذلك، ستكون قادرًا على تخصيص كل شيء بدءًا من توصيات المنتجات الفورية وحتى العروض الترويجية والرسائل والتذكيرات الحصرية أو المحدودة المدة أو المشروطة التي يمكنك إرسالها إلى عملائك.
هذه واحدة من العديد من الميزات غير المسبوقة سابقًا للتسويق الرقمي. يعد استخدام التحليلات لتوفير التسويق المستند إلى البيانات أمرًا قويًا للغاية بحيث يمكنك الترويج لمتجرك ومنتجاتك مع احتمالية أقل لظهورها كرسائل غير مرغوب فيها ومع زيادة فرص عمليات الشراء الإضافية نظرًا لأهمية توصيات المنتجات المبنية على التحليلات.
من خلال اتباع أفضل الممارسات هذه، ستتمكن من الاستفادة من منصة الهاتف المحمول لإفادة عملك عبر الإنترنت بكل شيء بدءًا من التخطيط والمرئيات وحتى الرسائل والتحليلات وحتى الشراكات مع منصات معالجة الدفع. كل هذا يعمل على سد الفجوة الصغيرة بينك وبين معاملات التجارة الإلكترونية الناجحة للعملاء المحتملين.
اتجاهات التصميم للتجارة الإلكترونية عبر الهاتف المحمول
هنا، سنلقي نظرة على بعض اتجاهات تصميم التجارة الإلكترونية عبر الهاتف المحمول التي تجتاح الإنترنت بفضل كونها تطبيقات لأفضل الممارسات الموضحة أعلاه. احصل على الإلهام أثناء تصفحك لأفكار واجهة المستخدم (UI) هذه لتصور تطبيق الهاتف المحمول الخاص بك.
1. البساطة والبساطة.
يؤكد التصميم الخالي من الفوضى والبساطة على ما تبيعه أو تقوله أو تعرضه كإجراء. ستلاحظ هذا بشكل أكبر في تصوير المنتجات الذي يتم وضعه على خلفيات ذات ألوان ثابتة، وعلى التخطيطات التي تستفيد من المساحة البيضاء، وعلى أزرار الإجراءات التي يسهل العثور عليها. تعمل فكرة واجهة المستخدم هذه على إنشاء رسائل مرئية نظيفة ومركزة.
2. تصميم الوضع المظلم.
لا يقتصر الأمر على تحسين كفاءة بطارية هواتف OLED فحسب، بل إن الوضع المظلم مريح أيضًا للعين. فهو يساعد على تخفيف إجهاد العين، وهو مرض شائع في عالم يعتمد على الشاشات بشكل متزايد.
3. صفحات المنتج الديناميكية.
تعد صفحات المنتج الديناميكية ميزات مذهلة تتيح لك عرض تحديثات المعلومات في الوقت الفعلي. على الرغم من استخدامها بشكل شائع لنقل التغيرات في الظروف الجوية وأسعار الأسهم، إلا أن صفحات المنتجات الديناميكية مفيدة بشكل خاص للتجارة الإلكترونية عندما يتعلق الأمر بتحديث عدد العناصر المتوفرة في المخزون، بالإضافة إلى توصيات المنتجات المخصصة والمبيعات السريعة لفترة محدودة.
وبدون الميزات الديناميكية، يمكن أن يكون هناك انفصال بين توقعات العملاء والقدرة المعقولة على التسليم. من خلال استخدام صفحات المنتج الديناميكية، لا يتعين عليك إخفاء العناصر التي اقتربت من المخزون أو نفدت حاليًا، ولا يتعين عليك أن يكون لديك صفحة ترويجية منفصلة لعنصر معروض للبيع لفترة محدودة.
4. التصور التفاعلي للمنتج.
يعد التصور التفاعلي للمنتج طريقة رائعة لجذب انتباه عملائك المحتملين، ونسخ منتجاتك في ذاكرتهم، وحتى تقليل تردد المشتري من خلال اختبار الزمن "ما تراه هو ما تحصل عليه" من خلال السماح للعملاء المحتملين برؤية ميزات المنتج بأنفسهم.
تتضمن بعض التطبيقات لفكرة واجهة المستخدم هذه ما يلي:
- عرض زوايا مختلفة للمنتج.
- تحجيم أبعاد المنتج للمستخدم وبيئة المستخدم.
- وضع الميزات المرئية الأخرى للمنتج في بيئة المستخدم (مثل اللون والنمط والملمس والصورة الظلية والشكل ثلاثي الأبعاد).
5. التخصيص والتخصيص.
في التجارة الإلكترونية، يمكن أن تكون ميزات التخصيص طريقة رائعة لزيادة قيمة كل عميل بالنسبة لك. فبدلاً من شراء منتج بقيمة 80 دولارًا فقط، على سبيل المثال، يمكنك زيادة سعر الشراء إلى 120 دولارًا من خلال الإضافات ذات الصلة. من المرجح أن تؤدي توصيات المنتجات المخصصة إلى حث العميل على شراء وظيفة إضافية مقارنةً بالتوصية العامة التي قد تكون ناجحة أو فاشلة عندما يتعلق الأمر بتحديد المنتجات التي تتوافق مع احتياجات المشتري واهتماماته.
6. اللعب والحوافز.
يشجع التلعيب والحوافز المستخدمين على أن يكونوا نشطين في تطبيقك بشكل أكبر. في حين أن المزيد من الحوافز المباشرة مثل أنظمة نقاط المكافآت والحسومات تحثهم على إنفاق المزيد، فإن الحوافز غير المباشرة مثل مكافآت تسجيل الدخول يمكن أن تجعل تسجيل الدخول إلى تطبيق التجارة الإلكترونية الخاص بك، والتسوق عبر النوافذ، وإضافة عناصر إلى سلة التسوق عادة.
الماخذ الرئيسية
اتجاهات التصميم هذه هي أكثر من مجرد بدع. إنها تطبيقات لأفضل الممارسات المختلفة لصياغة تصميمات التجارة الإلكترونية خصيصًا للأجهزة المحمولة. مع تزايد تركيز تصفح الإنترنت على الهواتف المحمولة، سيكون من الخطأ عدم تحسين التجربة.
ومع ذلك ضع في اعتبارك ما يلي:
- قم بتطوير أفضل تطبيق ممكن مع وضع المستخدم الخاص بك في الاعتبار. سواء كان ذلك من خلال توفير صور عالية الجودة، أو تصورات تفاعلية للمنتج، أو تحسين تجربة المستخدم عبر التخصيص، أو دفع مستخدمي التطبيق إلى التعرف على استخدام التطبيق من خلال إضفاء اللعبة على استخدام التطبيق - كل ذلك يساعد في تصميم تطبيق الهاتف المحمول للتجارة الإلكترونية الخاص بك ليكون أفضل ما يمكن أن يكون.
- لا تتردد في طلب المساعدة التي تحتاجها. في الوقت الحالي، قد تشعر بسعادة غامرة لأن يقوم فريقك بتطوير تطبيق للتجارة الإلكترونية لشركتك. فكر في استخدام أدوات تطوير تطبيقات الهاتف المحمول هذه للمبتدئين، أو إذا كنت تفضل الاستعانة بمصادر خارجية للبرمجة، فاستأجر وكالة ذات سمعة طيبة لتلبية احتياجات تطوير تطبيقات الهاتف المحمول الخاصة بك.
- لا تضحي أبدًا باستجابة الهاتف المحمول. التطبيق الذي لا يمكن استخدامه هو تطبيق عديم الفائدة في نهاية المطاف. عندما تفكر في الميزة الجديدة التي يمكنك دمجها، ضع في اعتبارك أنه إذا كان ذلك على حساب سهولة الاستخدام، فأنت في الواقع أفضل حالًا بدونها.
وجدت هذه المادة الثاقبة؟ تأكد من مشاركة هذا مع شبكتك على Facebook أو X أو LinkedIn للحصول على التحديثات.
احصل على نصائح مباشرة حول تطوير التجارة عبر الهاتف المحمول في بريدك الوارد واشترك في النشرة الإخبارية لـ Propelrr اليوم.
