Mobil E-Ticaret Tasarımı En İyi Uygulamaları ve Örnekleri
Yayınlanan: 2023-09-13Mobil e-ticaret tasarımı, mobil geliştirme ile e-ticaret tasarımı arasında hassas bir dengedir.

Her birinde yer alabilecek tüm faktörler (görseller, metin yazarlığı, kodlama, satış hunileri, pazarlama) göz önüne alındığında, işinize fayda sağlayacak faydalı trendleri ve en iyi uygulamaları belirlemek zor olabilir.
Mobil e-ticaret tasarımı, mobil cihazlar için optimize edilmiş halde ürün satma kapasitesine sahip bir uygulamanın kasıtlı olarak hazırlanmasını ifade eder. Bir e-ticaret uygulaması, satılan ürünleri görüntülemenin yanı sıra, bir ödeme işleme sistemini entegre ederek ve hatta programlama, görsel yaratıcılar, metin yazarlığı ve huni pazarlama ekipleriyle işbirliği yaparak ödemeleri kabul edebilir.
Dijital çağda, e-ticaret mobil tasarımı her zamankinden daha önemli olmaya devam ediyor. Mobil cihazların ve mobil uygulamaların kullanımı, yalnızca tarama etkinlikleri için değil, e-ticaretin kendisi için de tüm zamanların en yüksek seviyesinde. Genel olarak, işletmenize fayda sağlayacak bir e-ticaret uygulaması oluşturmanın harika nedenleri vardır.
Mobil e-ticaret tasarımı için en iyi uygulamalar
Mobil uygulama geliştirmeyle ilgili en iyi uygulamaları takip etmenin önemini vurgulayan çeşitli gerçekler vardır. Mobil uygulama kullanımına ilişkin istatistikler, potansiyel alıcıların telefonlarında bulunan uygulamaların sayısı ve uygulama mağazalarındaki indirilmeyen uygulamaların yüzdesi, yalnızca herhangi bir mobil uygulamanın, uygulama kullanıcılarının kalplerini (ve cüzdanlarını) ele geçirmede başarılı olmadığını gösteriyor. Sonuçta, e-ticaret uygulamanızın başarılı işlemlere ve uygulama kullanımının artmasına yardımcı olacak özelliklere sahip olmasını istiyorsunuz.
1. Mobil cihazlar için optimize edin.
E-ticaret mobil tasarımları için platform optimizasyonunun uygulama kullanımı, uygulama indirmeleri, uygulama derecelendirmeleri ve sonuçta müşteri dönüşümü üzerinde büyük etkisi olabilir:
- Yavaş yüklenen bir uygulama, kullanıcıların satış noktasında sepetlerini terk etmelerine yol açar.
- Önemli düğmelerin atlandığı bir sayfa düzeni, ürününüzü satın almak için başka yerler arayan potansiyel müşterilerin kafası karışmasına veya hayal kırıklığına uğramasına yol açar.
- Mobil optimizasyon o kadar önemlidir ki Google bile mobil dostu web sitelerini arama motorunda ödüllendirir.
Harika bir e-ticaret tasarımının temelinde platform odaklılığın yattığını görüyoruz. Tıpkı sosyal medya devi Facebook'un m.facebook.com ve mbasic.facebook.com mobil sitelerinin www.facebook.com masaüstü sitesinden ayrı olması gibi, bir e-ticaret web sitesi de mobil sürüme sahip olmanın büyük faydasını görür.
Bu, mobil uygulamanızın görüntülendiği platforma uygun, doğru görüntüye ve işlevselliğe sahip olmasını sağlar.
Mobil cihazlar için optimize edilmiş bir site şunları içerir:
- Gezinmeyi temizle.
- Metin ve görsellerin ekrana sığmaması gibi kritik görsel sorunlar yaşanmaz.
- Yeterli bir yükleme hızı.
Bu temel bir şey olmasına rağmen, çevrimiçi birçok web sitesi hala bu temel faktörden yoksundur.
Eylem adımı: E'-ticaret mobil uygulama tasarımınızı (veya hâlâ başlangıç geliştirme aşamasındaysa planınızı) denetleyin. Gezinme, düzen ve yükleme hızında sorun olup olmadığını kontrol edin. Menülere, kategorilere ve etiketlere bakın. Mağaza ana sayfasından, kullanıcının profil sayfasından, kategori veya arama sonucu sayfalarından ve ürün sayfalarından gezinmeyi kontrol edin. Gerekirse bir grafik çizin ve navigasyondaki eksiklikleri belirleyin.
2. Duyarlı tasarım kullanın.
Elbette hiçbir şey mobil duyarlılığın yerini tutamaz. Portre ve manzara modu bir yana, Samsung Galaxy S23 Ultra'da mükemmel bir şekilde görüntülenen bir site, LG G6'da farklı görünecektir.
Her en-boy oranı için farklı sitelere sahip olmak verimsizdir (Facebook'un bile yapamayacağı bir şey), bu noktada mobil duyarlı özellikler devreye giriyor.
Sorun, ekran boyutlarının standart en boy oranlarına sahip olmaması değil. Tarihsel olarak, standart en-boy oranları zamanla değişir ve bu da yeni telefonlarda başlangıçta tuhaf olarak kabul edilen ekranlara yol açar. Sürekli değişen bu hususun üstesinden gelmek için sitemizi mobil duyarlı olacak şekilde tasarladık; siz de bunu yapabilirsiniz.

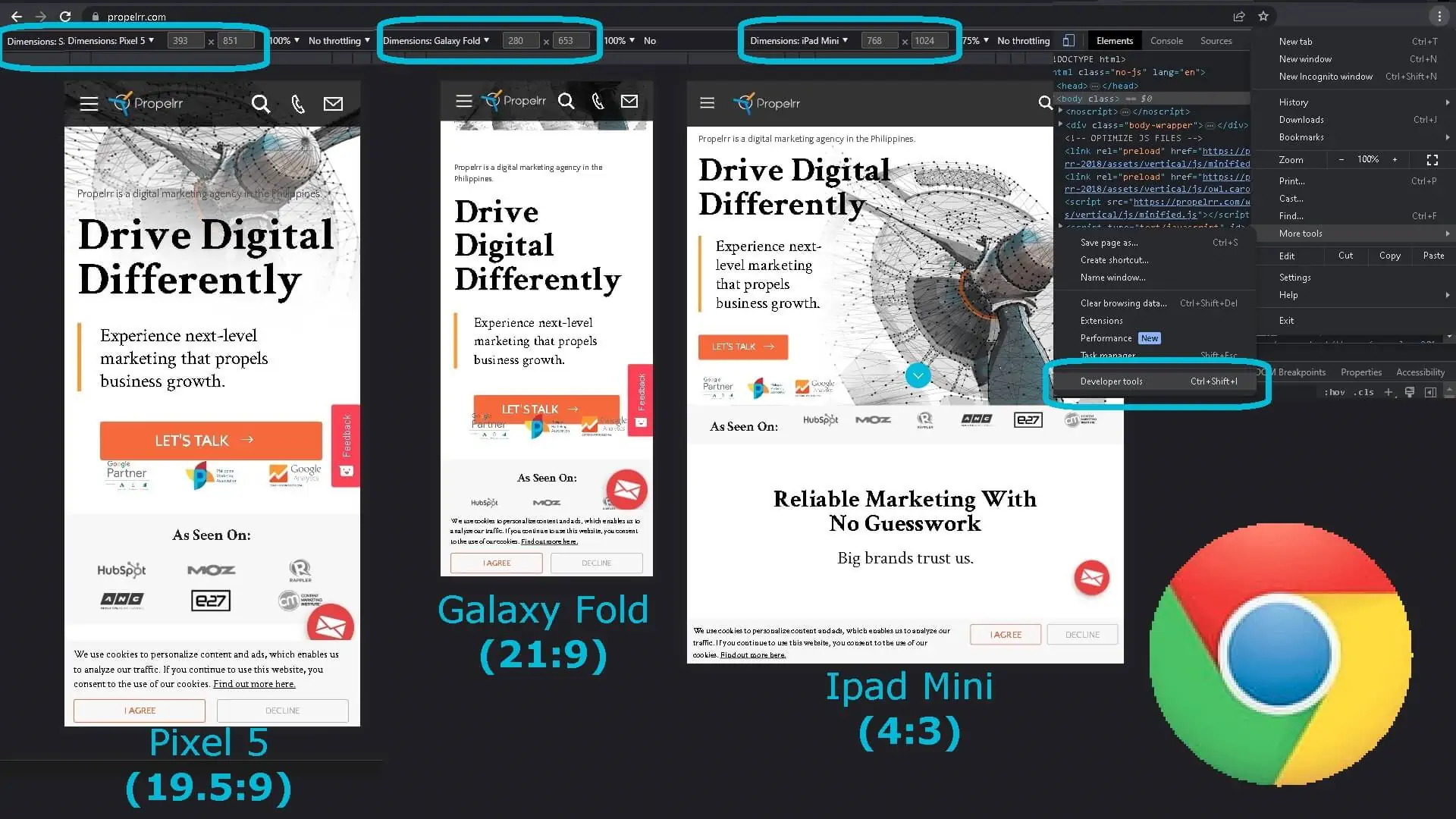
Eylem adımı: Deneyin. Aynı web sitesini farklı cihazlarda görüntüleyin. Alternatif olarak, şu anda masaüstü kullanıyorsanız, Google Chrome'da Geliştirici Araçları'na gidin, mobil görünümü açın, boyutların duyarlı olarak ayarlanıp ayarlanmadığını kontrol edin ve ardından boyutları istediğiniz gibi sürükleyip bırakın.
Mobil cihazlar için optimizasyona tabi tutulmamış bir web sitesi statik kalırken Propelrr gibi siteler, potansiyel müşterinin cihazının ekran boyutu ne olursa olsun mükemmel duyarlı Kullanıcı Deneyimi (UX) Tasarımı sergiler.
En boy oranlarının uygulamanızın ekranından daha fazlasını etkilediğini unutmayın. Ayrıca işlevselliğini ve kullanıcı deneyimini de etkiler.
3. Kullanıcı deneyimine öncelik verin.
UX'ten bahsetmişken, mobil uyumlu tasarımın dahil edilmesi gibi en iyi uygulamaların nihai hedefi olumlu bir kullanıcı deneyimidir. Aşağıda, kaliteli kullanıcı deneyimine olanak sağlayan site tasarımının nasıl oluşturulacağına ilişkin birkaç eylem adımı yer almaktadır.
4. Kıvrımlara ve yanlış alt kısımlara dikkat edin.
Bunun düzen ile alakası var. “Kıvrım” geleneksel yayıncılıktan ödünç alınan bir terimdir. En büyük haber, gazetenin katlandığı kısmın üzerine yerleştiriliyor, böylece gazete katlandığında bile içeriği ilk bakışta görülebiliyor. Dijital formatlarda “katlama” ekranın alt kısmını ifade eder.
Burada önemli bir fark var. Baskıda katlamaya dikkat etmek, içeriğin önemli öğelerini “katlamanın üst kısmına” yerleştirmek anlamına gelir. Gazete izleyicisi, satın almayı planlamadığı sürece reklam sayfasını yanında götüremez; bu nedenle, yalnızca ekranın üst kısmındaki öğelerin onlara görünür olması garanti edilir. Ancak dijital ortamda uygulama kullanıcıları, mobil cihazlarını taşıdıkları her yerde "ekranın altındaki" içeriğe erişebilirler.
Bu nedenle, dijital formatta katlamaya dikkat etmek, sayfa düzeninde her şeyi katlamanın üstüne yerleştirmekle ilgili değildir. Daha ziyade, hoş bir kaydırma deneyimi veya ilgi çekici tasarım sayesinde izleyicinin sayfanızda ekranın alt kısmına doğru ilerlemesini sağlamakla ilgilidir. Degradeler, köşegenler ve yön ipuçlarını kullanarak "yanlış diplerden" kaçının.
5. GPS, kamera ve mikrofon gibi yerleşik mobil özelliklerden yararlanın.
Mikrofon sesli aramaya olanak tanır, kamera görsel aramaya olanak tanır ve konum, kişiselleştirmeye yardımcı olur.
Arama yapmanın tek yolunun metin olduğu ve müşteri deneyimlerini kişiselleştirmenin manuel olarak toplanan demografik bilgiler olduğu günler geride kaldı.
Kamera ve mikrofon için harici donanım güç düğmelerine sahip masaüstü cihazların aksine, mobil cihazlar bu özelliklere daha fazla erişim sağlar. Kültürel olarak, cihaz kullanıcılarının kameralarını, mikrofonlarını ve GPS'lerini mobil cihazlarda da günlük olarak kullanma olasılıkları daha yüksektir. Mobil platforma özel bu kadar çok işlevsellikten yeterince faydalanmamak israftır.
Kullanıcı konumu, konuma göre kişiselleştirme yapmanıza olanak sağlayarak işletmenize fayda sağlar. Görsel arama ve sesli arama, dil akıcılığı, ürün yeniliği ve erişilebilirlikle ilgili sorunları ortadan kaldırarak e-ticaret uygulamanızı daha erişilebilir hale getirir. Kullanıcıların artık bir ürünün adını bilmesine, nasıl yazıldığını bilmesine gerek yok ve yine de ürününüzü satın alabilecekler.
6. Temel hareketleri destekleyin.
Mobil kullanıcılarınızın parmaklarınızı kıstırarak yakınlaştırma yapmasına veya bir öğeyi istek listesine eklemek veya sepete eklemek için çift dokunma özelliğini kullanmasına izin verin. Bu, mobil cihazlarda bilgisayara çift tıklamaktan daha kullanışlıdır; bu nedenle onu kullanın.
Bir öğenin kullanıcının istek listesine veya sepetine eklendiğine/kaldırıldığına dair bir tür gösterge kullanmayı unutmayın, böylece kullanıcılar bunun kendi eylemleriyle olduğunu bilirler. Bu gösterge, düğme renginde bir değişiklik veya solan bir animasyon olabilir. Sayfanızın yüklenme hızına dikkat edin.
7. Başparmak bölgesine dikkat edin.
Katlama gibi bunun da düzen veya sayfa öğelerinin ekranda nerede göründüğü ile ilgisi vardır. Mobil kullanıcı deneyimi uzmanı Steven Hoober tarafından ortaya atılan başparmak bölgesi, ekran kullanıcılarının başparmaklarının kolayca erişebildiği alandır. Bu, sol elini kullanan kullanıcılar ve sağ elini kullanan kullanıcılar için başparmağın ulaştığı alanın kesiştiği yerdir ve ekranın yukarısına doğru daralır. Başparmak bölgesiyle çalışmak için harekete geçirici mesaj (CTA) düğmelerini bu bölgeye yerleştirin. CTA düğmelerine dokunmayı kolaylaştırın.
8. Arama kutularında öneriler sunun.
Kullanıcılarınızın sekme değiştirmesine izin vermekten kaçınmak istiyorsunuz. Not uygulamalarına veya arama motoru geçmişine bakmak zorunda kalmamaları için e-ticaret uygulamanızda arama sorguları önerin. Kullanıcılarınızın aradıklarını ezberlemek telefon modelleri veya X Æ A-12 kadar karmaşık olmasa bile, önerilen akıllı sorgular potansiyel müşterilerinizin e-ticaret uygulamanızda işlem yapmasını kolaylaştırır.
9. Açık ve özlü mesajlar kullanın.
Mobil cihazlarındaki kullanıcıların dikkati masaüstü bilgisayardaki kullanıcılara göre daha kolay dağılır. Mobil kullanıcılar kütüphane, ofis kabini veya evdeki çalışma masası gibi odaklanmayı teşvik eden ortamlar yerine toplu taşıma gibi dikkati dağılmış durumlarda konumlandırılmakla kalmaz, aynı zamanda mobil kullanım iş bilgisayarları gibi daha az bölümlere ayrılmıştır. Mobil cihazlar sosyalleşme, iletişim, günlük aramalar ve eğlence amaçlı olarak hepsi bir arada kullanılıyor.
Bu nedenle, mobil kullanıcılar yalnızca ekrana sığdırılan mesajlardan daha fazlasını istiyor. Bunun yerine toplu taşıma, kuyruk ve çoklu görev ve dikkat dağınıklığıyla ilişkili benzer durumlarda bile kolayca sindirilebilen mesajlaşma istiyorlar.

Eylem adımları: Metni özgünlüğünü kaybetmeden kısaltın. Örneğin, "Daha fazlasını öğrenmek için burayı tıklayın" düğmesini basitçe "Daha fazla bilgi edinin" düğmesiyle değiştirebilirsiniz. Metni kısaltmak için metin yazarlarının becerilerini kullanabilirsiniz. Netliği kontrol etmek için müşterilerden ve test uzmanlarından geri bildirim isteyebilirsiniz.
10. Yüksek kaliteli görseller ve videolar ekleyin.
Ürününüzün özellikleri ve boyutları hakkında potansiyel müşterileri bilgilendirmek yalnızca minimum düzeydedir. Yüksek kaliteli görseller ve videolar, potansiyel müşterilerin sattığınız ürünlerle ilişkilendirmesini istediğiniz duyguları, özellikleri ve deneyimleri aktarabilen önemli özelliklerdir.
Eylem adımları: Ürününüzün fiziksel özelliklerinin yakından, uzaktan, yüzeyinde parlayan ışıkta veya kullanım sırasında bir envanterini çıkarın. Buradan, ürününüzün görünümünün aktardığı özellikleri veya duyguları tanımlayın. Ayrıca hitap edebilecekleri müşteri türlerini de not edebilirsiniz.
Örneğin şık bir telefon, şık, şehirli veya teknoloji meraklısı sıfatlarını olumlu bulan müşterilere hitap eder. Bu telefonun yakından görünümü, lüks ürünleri seven müşterilere hitap eden kasanın dokusunu yansıtabilir. Bu telefonun uzaklaştırılması, her zaman hareket halinde olan müşterilerin ceplerine ne kadar kolay sığdığını gösterebilir.
11. Ödeme işlemini kolaylaştırın.
Çok fazla sayfa alan bir ödeme işlemi, ödeme işleminin önüne geçebilir. Kullanıcının sabırsızlığı, bağlantı sorunları, canlı kullanıcı bağlamı veya yükleme hızı olsun, daha fazla sayfa, daha yüksek tamamlanmamış işlem riski anlamına gelebilir. Siz ve potansiyel müşterinin satın alması arasında mümkün olduğunca az giriş engeli olmasını istersiniz.
12. Çeşitli ödeme seçenekleri sunun.
Elbette, işlem sürecini kolaylaştırdıktan sonra bile dış faktörler yolunuza çıkabilir. Belirli bir e-cüzdan kapalı olabilir veya potansiyel müşterinizin bir bankadaki hesabında sorunlar olabilir. Birden fazla ödeme seçeneği sunmak, sattığınız ürünü isteyen ve ödeme gücü olan potansiyel müşterilerin işlemlerini tamamlayabilmelerini sağlar.
Ayrıca mobil ödeme seçeneklerini de dahil etmeyi düşünün. Mobil cihaz kullanan kullanıcılar evlerinin dışında ve işlemlerini tamamlamalarını engelleyecek ortamlarda bulunabilirler. İşlemlerin gerçekleşmesini sağlamak için Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay ve daha fazlası gibi mobil cüzdanlar aracılığıyla ödeme yapılmasına izin vererek işlemleri onlar için kolaylaştırın. Muhtemelen mobil alışverişlerinde bu ödeme yöntemlerini zaten kullanıyorlar.
13. Sosyal kanıtlardan ve müşteri incelemelerinden yararlanın.
Dijital çağda potansiyel müşteriler satıcı ve ürün iddiaları konusunda daha şüpheci davranıyor. Ürününüzün kalitesi nedeniyle olumlu yorumlara güvenebilirsiniz, ancak potansiyel müşterilerin arama motorlarındaki incelemelere bakmasına izin vermek onların dikkatlerinin dağılmasına, hatta sizinkine benzer bir ürün satan başka bir satıcı bulmalarına yol açabilir.
Potansiyel müşteriler yine de incelemeleri arayabilir, bu nedenle e-ticaret mobil tasarımınıza sosyal kanıt ve müşteri incelemelerini de dahil edebilirsiniz. Bu şekilde, yorumları okumayı bitirdikten sonra uygulamanızdan hiç ayrılmadan ödeme işlemine geçebilirler.
14. Kullanıcı davranışını izlemek için analitiği kullanın.
Elbette, potansiyel müşteriler toplu olarak uygulamanızdan ayrıldığında veya olumsuz davranışlar gösterdiğinde bunun nedenini bilmek istersiniz: Kullanıcı işleminden önce ne oldu, birden fazla kullanıcının ortak noktaları neler, hangi darboğazlar var ve hangileri? Daha iyi sonuçlar elde etmek için uygulamanın bazı yönleri geliştirilebilir. Aynı şekilde, neyin işe yaradığını da bilmek istersiniz, böylece onu kopyalayabilir ve sık uygulama kullanımı veya hızlı başarılı satın alma işlemleri gibi olumlu kullanıcı davranışlarını koruyabilirsiniz.
Ek olarak, kullanıcı davranışını izlemek, hangi ürünü sipariş ettiklerine veya müşteri yolculuğunun neresinde olduklarına bağlı olarak başka hangi ürünlerle ilgilenebilecekleri konusunda size fikir verebilir. Buna dayanarak, anında ürün önerilerinden müşterilerinize gönderebileceğiniz özel, zaman sınırlı veya koşullu promosyonlara, mesajlara ve hatırlatıcılara kadar her şeyi kişiselleştirebileceksiniz.
Bu, dijital pazarlamanın daha önce benzeri görülmemiş birçok özelliğinden biridir. Veriye dayalı pazarlama sağlamak için analitiği kullanmak o kadar güçlüdür ki, mağazanızı ve ürünlerinizi, spam olarak gelme olasılığı daha düşük ve analitik bilgili ürün önerilerinizin daha yüksek alaka düzeyi nedeniyle eklenti satın alma olasılığı daha yüksek olacak şekilde tanıtabilirsiniz.
Bu en iyi uygulamaları takip ederek, düzeniniz ve görsellerinizden mesajlarınıza, analitiklerinize ve hatta ödeme işleme platformlarıyla ortaklıklarınıza kadar her konuda çevrimiçi işinize fayda sağlamak için mobil platformdan yararlanabilirsiniz. Bunların tümü, sizinle potansiyel müşterilerin başarılı e-ticaret işlemleri arasındaki küçük boşluğu doldurmaya hizmet eder.
Mobil e-ticaret için tasarım trendleri
Burada, yukarıda özetlenen en iyi uygulamaların uygulamaları olması sayesinde interneti kasıp kavuran bazı mobil e-ticaret tasarım trendlerine göz atacağız. Kendi mobil uygulamanızı görselleştirmek için bu kullanıcı arayüzü (UI) fikirlerini incelerken ilham alın.
1. Minimalizm ve sadelik.
Dağınıklıktan uzak, minimalizm ve sadelik, bir eylem olarak sattığınız, söylediğiniz veya sunduğunuz şeyi vurgular. Bunu en çok, düz renkli arka planlara, beyaz alan kullanan düzenlere ve bulunması kolay işlem düğmelerine yerleştirilen ürün fotoğraflarında fark edeceksiniz. Bu kullanıcı arayüzü fikri temiz, odaklanmış bir görsel mesaj sağlar.
2. Karanlık mod tasarımı.
OLED telefonların pil verimliliği açısından iyi olmasının yanı sıra karanlık mod da gözleri yormaz. Giderek ekran odaklı bir dünyada yaygın bir rahatsızlık olan göz yorgunluğunun hafifletilmesine yardımcı olur.
3. Dinamik ürün sayfaları.
Dinamik ürün sayfaları, bilgi güncellemelerini gerçek zamanlı olarak görüntülemenize olanak tanıyan muhteşem özelliklerdir. Dinamik ürün sayfaları, genellikle hava koşullarındaki ve hisse senedi fiyatlarındaki değişiklikleri iletmek için kullanılsa da, stoktaki mevcut ürün sayısını güncellemenin yanı sıra kişiselleştirilmiş ürün önerileri ve sınırlı süreli flaş satışlar söz konusu olduğunda e-ticaret için özellikle yararlıdır.
Dinamik özellikler olmadan müşteri beklentileri ile makul teslimat kapasitesi arasında bir ayrım olabilir. Dinamik ürün sayfalarını kullanarak, neredeyse stokta olmayan veya stokta olmayan ürünleri gizlemenize veya sınırlı süreli indirimde olan bir ürün için ayrı bir promosyon sayfanıza sahip olmanıza gerek kalmaz.
4. Etkileşimli ürün görselleştirmesi.
Etkileşimli ürün görselleştirme, potansiyel müşterilerinizin dikkatini çekmenin, ürünlerinizi onların hafızasına kazımanın ve hatta potansiyel müşterilerin ürün özelliklerini kendilerinin görmesine izin vererek, zaman içinde test edilmiş "ne görürseniz onu alırsınız" yöntemiyle alıcı tereddütlerini azaltmanın harika bir yoludur.
Bu kullanıcı arayüzü fikrine yönelik bazı uygulamalar şunları içerir:
- Bir ürüne farklı açılar gösterme.
- Ürün boyutlarının kullanıcıya ve kullanıcının ortamına göre ölçeklendirilmesi.
- Ürünün diğer görsel özelliklerinin (örneğin renk, desen, doku, siluet, 3 boyutlu form) kullanıcı ortamına konumlandırılması.
5. Kişiselleştirme ve kişiselleştirme.
E-ticarette kişiselleştirme özellikleri, her müşterinin sizin için değerini artırmanın harika bir yolu olabilir. Örneğin, sadece 80$'lık bir ürünü satın almak yerine, ilgili eklentiler sayesinde satın almalarını 120$'a çıkarabilirsiniz. Kişiselleştirilmiş ürün önerilerinin, alıcının ihtiyaçlarına ve ilgi alanlarına uygun ürünleri belirleme konusunda tesadüfi olabilecek genel bir öneriyle karşılaştırıldığında, müşterinin bir eklenti satın almasını sağlama olasılığı çok daha yüksektir.
6. Oyunlaştırma ve teşvikler.
Oyunlaştırma ve teşvikler, kullanıcıları uygulamanızda daha fazla aktif olmaya teşvik eder. Ödül puan sistemleri ve indirimler gibi daha doğrudan teşvikler onları daha fazla harcamaya teşvik ederken, oturum açma ödülleri gibi dolaylı teşvikler, e-ticaret uygulamanızda oturum açmayı, vitrinlerde alışveriş yapmayı ve sepete ürün eklemeyi bir alışkanlık haline getirebilir.
Temel çıkarımlar
Bu tasarım trendleri geçici heveslerden çok daha fazlasıdır. Bunlar, özellikle mobil cihazlara yönelik e-ticaret tasarımları hazırlamak için farklı en iyi uygulamaların uygulamalarıdır. İnternette gezinmenin giderek daha çok cep telefonlarına yoğunlaşması nedeniyle, deneyimi optimize etmemek sizin için ihmalkarlık olacaktır.
Bununla birlikte aşağıdakileri aklınızda bulundurun:
- Kullanıcınızı göz önünde bulundurarak mümkün olan en iyi uygulamayı geliştirin. Kaliteli görseller, etkileşimli ürün görselleştirmeleri sağlamak, kişiselleştirme yoluyla kullanıcı deneyimini iyileştirmek veya uygulama kullanımını oyunlaştırarak uygulama kullanıcılarını uygulamayı kullanmaya alıştırmak yoluyla olsun, bunların hepsi e-ticaret mobil uygulama tasarımınızın olabileceği en iyi olmasına yardımcı olur.
- İhtiyacınız olan yardımı aramaktan çekinmeyin. Şu anda ekibinizin işletmeniz için bir e-ticaret uygulaması geliştirmesinden heyecan duyabilirsiniz. Yeni başlayanlar için bu mobil uygulama geliştirme araçlarını kullanmayı düşünün veya programlamayı dış kaynak olarak kullanmayı tercih ederseniz, mobil uygulama geliştirme ihtiyaçlarınız için saygın bir ajansla çalışın.
- Mobil duyarlılığı asla feda etmeyin. Kullanılamayan bir uygulamanın kullanılması, günün sonunda işe yaramaz bir uygulamadır. Hangi yeni özelliği entegre edebileceğinizi düşünürken, eğer bu kullanılabilirlik pahasına olursa, aslında onsuz daha iyi durumda olacağınızı unutmayın.
Bu makaleyi anlayışlı buldunuz mu? Güncellemeler için bunu Facebook, X veya LinkedIn'deki ağınızla paylaştığınızdan emin olun.
Gelen kutunuza mobil ticaret geliştirmeyle ilgili doğrudan ipuçları alın ve bugün Propelrr bültenine abone olun.
