แนวทางปฏิบัติที่ดีที่สุดและตัวอย่างการออกแบบอีคอมเมิร์ซบนมือถือ
เผยแพร่แล้ว: 2023-09-13การออกแบบอีคอมเมิร์ซบนมือถือเป็นความสมดุลที่ละเอียดอ่อนระหว่างการพัฒนาอุปกรณ์เคลื่อนที่และการออกแบบอีคอมเมิร์ซ

ด้วยปัจจัยทั้งหมดที่อาจส่งผลต่อแต่ละด้าน เช่น ภาพ การเขียนคำโฆษณา การเขียนโค้ด ขั้นตอนการขาย การตลาด การระบุแนวโน้มที่เป็นประโยชน์และแนวปฏิบัติที่ดีที่สุดซึ่งเป็นประโยชน์ต่อธุรกิจของคุณอาจเป็นเรื่องท้าทาย
การออกแบบอีคอมเมิร์ซบนมือถือหมายถึงการจงใจสร้างแอปที่มีความสามารถในการขายผลิตภัณฑ์ในขณะที่ปรับให้เหมาะกับอุปกรณ์มือถือ นอกเหนือจากการแสดงรายการที่ขายแล้ว แอปอีคอมเมิร์ซยังสามารถรับการชำระเงินโดยการบูรณาการระบบประมวลผลการชำระเงิน และแม้กระทั่งในความร่วมมือกับการเขียนโปรแกรม การสร้างสรรค์ภาพ การเขียนคำโฆษณา และทีมการตลาดช่องทาง
ในยุคดิจิทัล การออกแบบมือถืออีคอมเมิร์ซยังคงมีความสำคัญมากขึ้นกว่าที่เคย การใช้อุปกรณ์มือถือและแอปมือถืออยู่ในระดับสูงเป็นประวัติการณ์ ไม่เพียงแต่สำหรับกิจกรรมการท่องเว็บเท่านั้น แต่ยังรวมถึงอีคอมเมิร์ซด้วย โดยรวมแล้ว มีเหตุผลที่ดีในการสร้างแอปอีคอมเมิร์ซเพื่อประโยชน์ต่อธุรกิจของคุณ
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบอีคอมเมิร์ซบนมือถือ
มีข้อเท็จจริงหลายประการเกี่ยวกับการพัฒนาแอปบนมือถือที่เน้นถึงความสำคัญของการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด สถิติเกี่ยวกับการใช้งานแอปบนอุปกรณ์เคลื่อนที่ จำนวนแอปที่ผู้ซื้อในอนาคตมีในโทรศัพท์ของตน และเปอร์เซ็นต์ของแอปใน App Store ที่ไม่ได้ดาวน์โหลด แสดงให้เห็นว่าไม่ใช่เพียงแอปบนอุปกรณ์เคลื่อนที่ใดๆ เท่านั้นที่ประสบความสำเร็จในการครองใจผู้ใช้แอป (และกระเป๋าเงิน) ท้ายที่สุด คุณต้องการให้แอปอีคอมเมิร์ซของคุณมีคุณสมบัติที่เอื้อต่อการทำธุรกรรมที่ประสบความสำเร็จและเพิ่มการใช้งานแอป
1. ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ
สำหรับการออกแบบอุปกรณ์เคลื่อนที่สำหรับอีคอมเมิร์ซ การเพิ่มประสิทธิภาพแพลตฟอร์มอาจส่งผลกระทบอย่างมากต่อการใช้งานแอป การดาวน์โหลดแอป การให้คะแนนแอป และท้ายที่สุดคือ Conversion ของลูกค้า:
- แอปที่โหลดช้าทำให้ผู้ใช้ละทิ้งรถเข็นที่จุดขาย
- เค้าโครงหน้าที่ละเว้นปุ่มสำคัญทำให้ผู้มีโอกาสเป็นลูกค้าสับสนหรือหงุดหงิดและมองหาสถานที่อื่นเพื่อซื้อผลิตภัณฑ์ของคุณ
- การเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ถือเป็นสิ่งสำคัญมาก แม้กระทั่ง Google ก็ยังให้รางวัลเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ในเครื่องมือค้นหาอีกด้วย
เราพบว่ารากฐานของการออกแบบอีคอมเมิร์ซที่ยอดเยี่ยมคือการคำนึงถึงแพลตฟอร์ม เช่นเดียวกับที่โซเชียลมีเดียยักษ์ใหญ่ Facebook มีไซต์บนมือถือ m.facebook.com และ mbasic.facebook.com แยกจากไซต์เดสก์ท็อป www.facebook.com เว็บไซต์อีคอมเมิร์ซจะได้รับประโยชน์อย่างมากจากการมีเวอร์ชันบนมือถือ
สิ่งนี้ทำให้แน่ใจได้ว่าแอปบนอุปกรณ์เคลื่อนที่ของคุณมีจอแสดงผลและฟังก์ชันการทำงานที่เหมาะสมในลักษณะที่เหมาะกับแพลตฟอร์มที่มีการดูแอป
ไซต์ที่ปรับให้เหมาะกับอุปกรณ์มือถือมี:
- การนำทางที่ชัดเจน
- ไม่มีปัญหาด้านภาพที่สำคัญ เช่น ข้อความและรูปภาพไม่พอดีกับหน้าจอ
- ความเร็วในการโหลดที่เหมาะสม
แม้ว่านี่จะเป็นเรื่องพื้นฐาน แต่เว็บไซต์ออนไลน์หลายแห่งยังขาดปัจจัยสำคัญนี้
ขั้นตอนการดำเนินการ: ตรวจสอบการออกแบบแอปมือถืออีคอมเมิร์ซของคุณ (หรือพิมพ์เขียวหากยังอยู่ระหว่างการพัฒนาเบื้องต้น) ตรวจสอบว่ามีปัญหาในการนำทาง เลย์เอาต์ และความเร็วในการโหลดหรือไม่ ดูเมนู หมวดหมู่ และแท็ก ตรวจสอบการนำทางจากหน้าแรกของร้านค้า หน้าโปรไฟล์ของผู้ใช้ หมวดหมู่หรือหน้าผลการค้นหา และหน้าผลิตภัณฑ์ วาดแผนภูมิหากจำเป็น และระบุจุดขาดในการนำทาง
2. ใช้การออกแบบที่ตอบสนอง
แน่นอนว่าไม่มีอะไรจะดีไปกว่าการตอบสนองบนมือถือ นอกเหนือจากโหมดแนวตั้งและแนวนอนแล้ว ไซต์ที่แสดงได้ดีเยี่ยมบน Samsung Galaxy S23 Ultra จะดูแตกต่างออกไปใน LG G6
การมีไซต์ที่แตกต่างกันในแต่ละอัตราส่วนนั้นไม่มีประสิทธิภาพ ซึ่งเป็นสิ่งที่แม้แต่ Facebook ก็ทำไม่ได้ ซึ่งเป็นที่มาของฟีเจอร์ที่ตอบสนองต่อมือถือ
ไม่ใช่ว่าขนาดหน้าจอจะไม่มีอัตราส่วนภาพมาตรฐาน ในอดีต อัตราส่วนภาพมาตรฐานจะเปลี่ยนแปลงไปตามกาลเวลา ซึ่งในตอนแรกถือว่าแสดงผลแปลกๆ ในโทรศัพท์รุ่นใหม่ เพื่อรักษาแง่มุมที่เปลี่ยนแปลงตลอดเวลานี้ เราได้ออกแบบไซต์ของเราให้ตอบสนองต่ออุปกรณ์เคลื่อนที่ และคุณก็ทำได้เช่นกัน

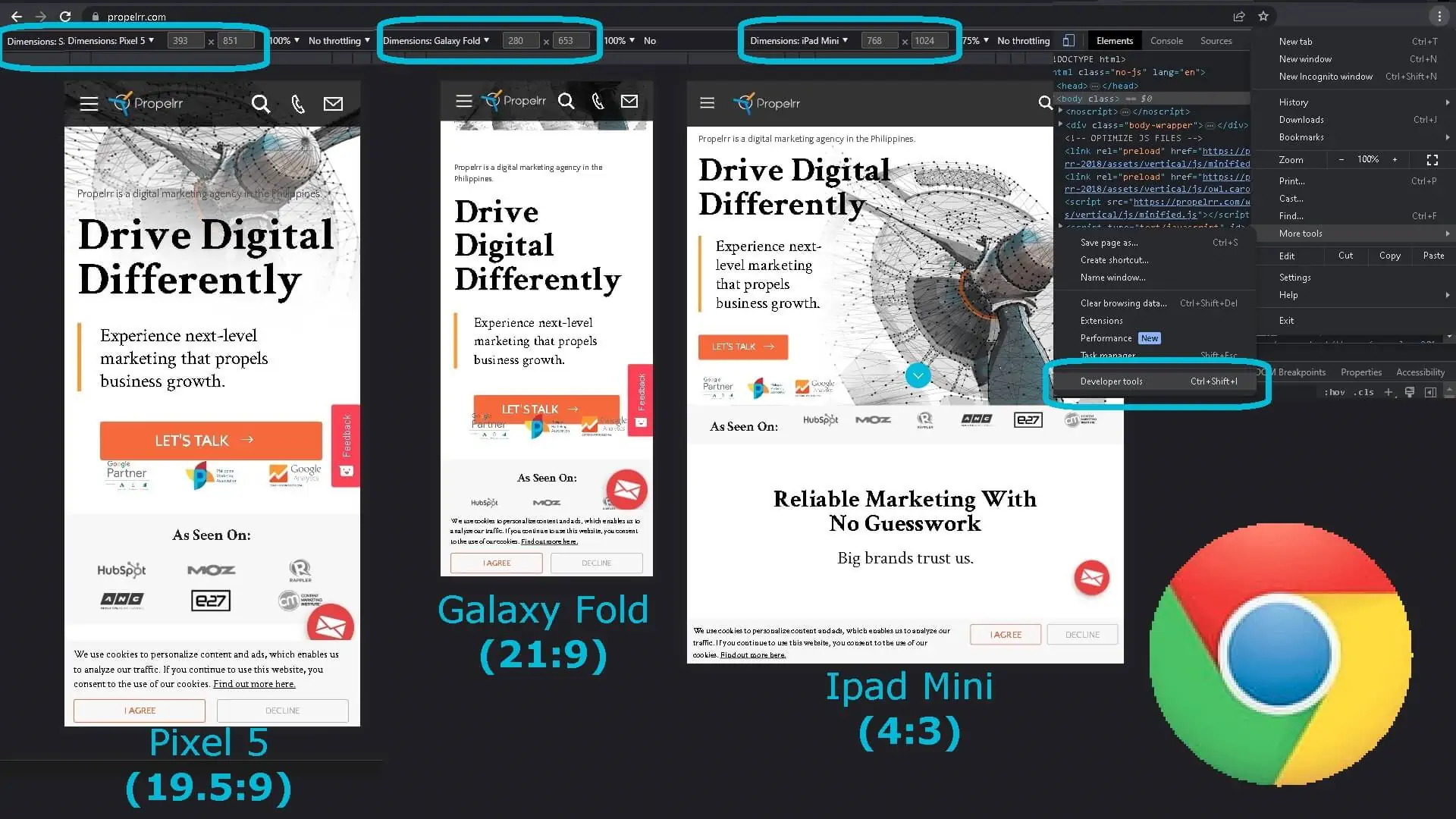
ขั้นตอนการดำเนินการ: ลองเลย ดูเว็บไซต์เดียวกันบนอุปกรณ์ที่แตกต่างกัน หรือหากคุณใช้เดสก์ท็อปอยู่ในขณะนี้ ให้ไปที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์บน Google Chrome เปิดมุมมองอุปกรณ์เคลื่อนที่ ตรวจสอบเพื่อดูว่ามิติข้อมูลได้รับการตั้งค่าเป็นแบบตอบสนอง จากนั้นลากและวางมิติข้อมูลตามที่คุณต้องการ
เว็บไซต์ที่ไม่ได้รับการเพิ่มประสิทธิภาพสำหรับมือถือจะยังคงคงที่ ในขณะที่ไซต์อย่าง Propelrr แสดงให้เห็นถึงการออกแบบประสบการณ์ผู้ใช้ (UX) ที่ตอบสนองได้ดีเยี่ยม ไม่ว่าหน้าจออุปกรณ์ของผู้มีโอกาสเป็นลูกค้าจะมีขนาดเท่าใดก็ตาม
โปรดจำไว้ว่าอัตราส่วนภาพมีผลกระทบมากกว่าการแสดงผลของแอปของคุณ นอกจากนี้ยังส่งผลต่อฟังก์ชันการทำงานและ UX ด้วย
3. จัดลำดับความสำคัญของประสบการณ์ผู้ใช้
เมื่อพูดถึง UX ประสบการณ์ผู้ใช้เชิงบวกคือเป้าหมายสุดท้ายของแนวทางปฏิบัติที่ดีที่สุด เช่น การผสมผสานการออกแบบที่ตอบสนองต่อมือถือ ต่อไปนี้เป็นขั้นตอนการดำเนินการบางประการเกี่ยวกับวิธีสร้างการออกแบบไซต์ที่เอื้อต่อประสบการณ์ผู้ใช้ที่มีคุณภาพ
4. ระวังรอยพับและก้นปลอม
สิ่งนี้เกี่ยวข้องกับเค้าโครง “พับ” เป็นคำที่ยืมมาจากการพิมพ์แบบดั้งเดิม ข่าวที่ใหญ่ที่สุดจะถูกวางไว้เหนือส่วนที่พับหนังสือพิมพ์ เพื่อให้เนื้อหาสามารถมองเห็นได้ตั้งแต่แรกเห็นแม้ในขณะที่พับหนังสือพิมพ์อยู่ก็ตาม ในรูปแบบดิจิทัล “พับ” หมายถึงด้านล่างของหน้าจอ
มีความแตกต่างที่สำคัญที่นี่ ในการพิมพ์ การคำนึงถึงการพับหมายถึงการวางองค์ประกอบสำคัญของเนื้อหา "เหนือพับ" ผู้ดูหนังสือพิมพ์ไม่สามารถนำหนังสือพิมพ์ติดตัวไปด้วยได้ เว้นแต่พวกเขาจะวางแผนที่จะซื้อ ดังนั้นพวกเขาจึงรับประกันว่าจะมองเห็นเฉพาะองค์ประกอบครึ่งหน้าบนเท่านั้น อย่างไรก็ตาม สำหรับผู้ใช้แอปดิจิทัลสามารถเข้าถึงเนื้อหา "ครึ่งหน้าล่าง" ได้ทุกที่ที่มีอุปกรณ์เคลื่อนที่
ดังนั้น การคำนึงถึงการพับในรูปแบบดิจิทัลจึงไม่ค่อยเกี่ยวกับการวางทุกสิ่งที่ครึ่งหน้าบนในเค้าโครงหน้า แต่เป็นเรื่องของการทำให้ผู้ดูลงไปที่หน้าของคุณครึ่งหน้าล่างมากกว่า ต้องขอบคุณประสบการณ์การเลื่อนที่น่าพึงพอใจหรือการออกแบบที่ดึงดูดใจ หลีกเลี่ยง "พื้นเท็จ" โดยใช้การไล่ระดับสี เส้นทแยงมุม และตัวชี้นำทิศทาง
5. ใช้ประโยชน์จากคุณสมบัติมือถือในตัว เช่น GPS กล้อง และไมโครโฟน
ไมโครโฟนช่วยให้ค้นหาด้วยเสียง กล้องช่วยให้ค้นหารูปภาพ และตำแหน่งช่วยในการปรับแต่งส่วนตัว
หมดยุคแล้วที่ข้อความเป็นวิธีเดียวในการค้นหา และการเก็บรวบรวมข้อมูลประชากรด้วยตนเองเป็นวิธีการปรับเปลี่ยนประสบการณ์ของลูกค้าให้เป็นแบบส่วนตัว
ต่างจากอุปกรณ์เดสก์ท็อปที่มีปุ่มเปิดปิดฮาร์ดแวร์ภายนอกสำหรับกล้องและไมโครโฟน อุปกรณ์มือถือให้การเข้าถึงคุณสมบัติเหล่านี้ได้มากกว่า ตามวัฒนธรรมแล้ว ผู้ใช้อุปกรณ์มีแนวโน้มที่จะใช้กล้อง ไมโครโฟน และ GPS บนมือถือทุกวันเช่นกัน เป็นการสิ้นเปลืองที่จะใช้งานฟังก์ชันเฉพาะนี้กับแพลตฟอร์มมือถือน้อยเกินไป
ตำแหน่งของผู้ใช้จะเป็นประโยชน์ต่อธุรกิจของคุณโดยอนุญาตให้คุณทำการปรับเปลี่ยนในแบบของคุณตามสถานที่ตั้ง การค้นหารูปภาพและการค้นหาด้วยเสียงทำให้แอปอีคอมเมิร์ซของคุณเข้าถึงได้มากขึ้น โดยการขจัดปัญหาที่เกี่ยวข้องกับความคล่องของภาษา ความแปลกใหม่ของผลิตภัณฑ์ และการเข้าถึง ผู้ใช้ไม่จำเป็นต้องรู้ว่าผลิตภัณฑ์เรียกว่าอะไร ไม่ต้องสะกดคำอีกต่อไป และยังสามารถซื้อผลิตภัณฑ์ของคุณได้
6. รองรับท่าทางพื้นฐาน
ให้ผู้ใช้อุปกรณ์เคลื่อนที่ของคุณซูมเข้าโดยการบีบนิ้ว หรือใช้แตะสองครั้งเพื่อแสดงรายการสิ่งที่อยากได้หรือเพิ่มลงในรถเข็น วิธีนี้จะสะดวกบนอุปกรณ์เคลื่อนที่ มากกว่าการดับเบิลคลิกบนคอมพิวเตอร์ ดังนั้นจงใช้มันให้เป็นประโยชน์
เพียงอย่าลืมใช้การบ่งชี้ว่ามีการเพิ่ม/ลบรายการสินค้าไปยังสิ่งที่อยากได้หรือรถเข็นของผู้ใช้ เพื่อให้ผู้ใช้ทราบว่าเป็นการกระทำของตนเอง การบ่งชี้นี้อาจเป็นการเปลี่ยนสีของปุ่มหรือภาพเคลื่อนไหวที่ซีดจาง เพียงคำนึงถึงความเร็วในการโหลดหน้าเว็บของคุณ
7. ระวังบริเวณนิ้วหัวแม่มือ
เช่นเดียวกับการพับ สิ่งนี้เกี่ยวข้องกับเค้าโครงหรือตำแหน่งที่องค์ประกอบของหน้าปรากฏบนหน้าจอ สร้างโดยผู้เชี่ยวชาญด้าน UX บนมือถือ Steven Hoober โซนนิ้วหัวแม่มือคือพื้นที่นิ้วหัวแม่มือของผู้ใช้หน้าจอที่เข้าถึงได้ง่าย นี่คือจุดตัดของพื้นที่ที่นิ้วโป้งเอื้อมสำหรับผู้ใช้ที่ถนัดซ้ายและสำหรับผู้ใช้ที่ถนัดขวา และย่อขนาดหน้าจอให้เล็กลง หากต้องการใช้งานโซนหัวแม่มือ ให้วางปุ่มคำกระตุ้นการตัดสินใจ (CTA) ไว้ภายใน ทำให้ปุ่ม CTA แตะได้ง่าย
8. ให้คำแนะนำในช่องค้นหา
คุณต้องการหลีกเลี่ยงการปล่อยให้ผู้ใช้สลับแท็บ แนะนำคำค้นหาในแอปอีคอมเมิร์ซของคุณ เพื่อที่พวกเขาจะได้ไม่ต้องดูแอปบันทึกย่อหรือประวัติเครื่องมือค้นหา แม้ว่าสิ่งที่ผู้ใช้กำลังมองหาจะไม่ซับซ้อนในการจดจำเท่ากับรุ่นโทรศัพท์หรือ X Æ A-12 แต่การค้นหาอัจฉริยะที่แนะนำจะช่วยให้ผู้มีโอกาสเป็นลูกค้าทำธุรกรรมในแอปอีคอมเมิร์ซของคุณได้ง่ายขึ้น
9. ใช้ข้อความที่ชัดเจนและกระชับ
ผู้ใช้บนอุปกรณ์เคลื่อนที่จะถูกเบี่ยงเบนความสนใจได้ง่ายกว่าผู้ใช้บนคอมพิวเตอร์เดสก์ท็อป ผู้ใช้มือถือไม่เพียงแต่สามารถอยู่ในสถานการณ์ที่ฟุ้งซ่าน เช่น การขนส่งสาธารณะ แทนที่จะเป็นสภาพแวดล้อมที่กระตุ้นให้เกิดความสนใจ เช่น ห้องสมุด ห้องทำงาน หรือโต๊ะอ่านหนังสือที่บ้าน การใช้งานมือถือยังถูกแบ่งย่อยเป็นคอมพิวเตอร์ที่ทำงานน้อยลงอีกด้วย อุปกรณ์เคลื่อนที่ใช้ในการเข้าสังคม การสื่อสาร การค้นหาในชีวิตประจำวัน และการพักผ่อนในที่เดียว
ดังนั้น ผู้ใช้มือถือจึงต้องการข้อความที่มากกว่าแค่แสดงบนหน้าจอ แต่พวกเขาต้องการข้อความที่เข้าใจง่ายแม้ระหว่างทาง คิว และสถานการณ์ที่คล้ายกันที่เกี่ยวข้องกับการทำงานหลายอย่างพร้อมกันและการรบกวนสมาธิ

ขั้นตอนการดำเนินการ: ย่อข้อความโดยไม่สูญเสียความเฉพาะเจาะจง ตัวอย่างเช่น คุณอาจแทนที่ปุ่ม "คลิกที่นี่เพื่อดูข้อมูลเพิ่มเติม" ด้วยสิ่งที่เรียกง่ายๆ ว่า "เรียนรู้เพิ่มเติม" หากต้องการย่อข้อความ คุณอาจใช้ทักษะของนักเขียนคำโฆษณา หากต้องการตรวจสอบความชัดเจน คุณอาจขอคำติชมจากลูกค้าและผู้ทดสอบได้
10. รวมรูปภาพและวิดีโอคุณภาพสูง
การแจ้งให้ผู้มีโอกาสเป็นลูกค้าทราบถึงคุณสมบัติและขนาดของผลิตภัณฑ์ของคุณเป็นเพียงข้อมูลขั้นต่ำเท่านั้น รูปภาพและวิดีโอคุณภาพสูงเป็นคุณสมบัติสำคัญที่สามารถถ่ายทอดอารมณ์ ลักษณะ และประสบการณ์ที่คุณต้องการให้ผู้มีโอกาสเป็นลูกค้าเชื่อมโยงกับผลิตภัณฑ์ที่คุณขาย
ขั้นตอนการดำเนินการ: จัดทำรายการคุณลักษณะทางกายภาพของผลิตภัณฑ์ในระยะใกล้ ไกล ในแสงที่ส่องเหนือพื้นผิว หรือในการใช้งาน จากนั้น ให้ระบุลักษณะหรือความรู้สึกที่รูปลักษณ์ของผลิตภัณฑ์สื่อถึง คุณอาจสังเกตประเภทของลูกค้าที่พวกเขาอาจสนใจด้วย
ตัวอย่างเช่น โทรศัพท์ที่ดูทันสมัยดึงดูดลูกค้าที่พบว่าคำคุณศัพท์มีระดับ ในเมือง หรือเชี่ยวชาญด้านเทคโนโลยีในเชิงบวก ภาพระยะใกล้ของโทรศัพท์เครื่องนั้นอาจสื่อถึงพื้นผิวของเคสที่ดึงดูดลูกค้าที่ชื่นชอบผลิตภัณฑ์ที่หรูหรา การซูมออกของโทรศัพท์นั้นอาจแสดงให้เห็นว่าโทรศัพท์พอดีกับกระเป๋าของลูกค้าที่ต้องเดินทางตลอดเวลาได้ง่ายเพียงใด
11. ปรับปรุงกระบวนการชำระเงิน
กระบวนการชำระเงินที่ใช้เวลาหลายหน้าเกินไปอาจขัดขวางการชำระเงินได้ ไม่ว่าจะเป็นความไม่อดทนของผู้ใช้ ปัญหาการเชื่อมต่อ บริบทของผู้ใช้แบบเรียลไทม์ หรือความเร็วในการโหลด จำนวนหน้าที่เพิ่มขึ้นอาจหมายถึงความเสี่ยงที่สูงขึ้นในการทำธุรกรรมที่ไม่สมบูรณ์ คุณต้องการอุปสรรคเพียงเล็กน้อยในการเข้าระหว่างคุณกับการซื้อของผู้มีโอกาสเป็นลูกค้า
12. เสนอตัวเลือกการชำระเงินที่หลากหลาย
แน่นอนว่า แม้หลังจากที่คุณปรับปรุงขั้นตอนการทำธุรกรรมแล้ว ปัจจัยภายนอกก็สามารถเข้ามาขัดขวางได้ กระเป๋าเงินอิเล็กทรอนิกส์บางรายการอาจใช้งานไม่ได้ หรือบัญชีของผู้มีโอกาสเป็นลูกค้าของคุณในธนาคารแห่งหนึ่งอาจประสบปัญหา การให้ตัวเลือกการชำระเงินที่หลากหลายทำให้มั่นใจได้ว่าผู้มีโอกาสเป็นลูกค้าที่ต้องการผลิตภัณฑ์ที่คุณขายและมีความสามารถในการชำระเงินสามารถทำธุรกรรมให้เสร็จสมบูรณ์ได้
นอกจากนี้ ให้พิจารณารวมตัวเลือกการชำระเงินผ่านมือถือด้วย ผู้ใช้บนอุปกรณ์เคลื่อนที่อาจอยู่นอกบ้านและอยู่ในสภาพแวดล้อมที่อาจเบี่ยงเบนความสนใจจากการทำธุรกรรมให้เสร็จสิ้น เพื่อให้แน่ใจว่าธุรกรรมจะผ่านไปได้ ทำให้สะดวกสำหรับพวกเขาโดยอนุญาตให้ชำระเงินผ่านกระเป๋าเงินมือถือ เช่น Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay และอีกมากมาย เป็นไปได้ว่าพวกเขาใช้วิธีการชำระเงินเหล่านี้สำหรับการซื้อผ่านมือถืออยู่แล้ว
13. ใช้หลักฐานทางสังคมและบทวิจารณ์ของลูกค้า
ในยุคดิจิทัล ผู้มีแนวโน้มจะเป็นลูกค้ามีความสงสัยมากขึ้นเกี่ยวกับการกล่าวอ้างผู้ขายและผลิตภัณฑ์ แม้ว่าคุณอาจมั่นใจในบทวิจารณ์เชิงบวกเนื่องจากคุณภาพของผลิตภัณฑ์ของคุณ แต่การปล่อยให้ผู้มีโอกาสเป็นลูกค้าค้นหาบทวิจารณ์ในเครื่องมือค้นหาอาจทำให้พวกเขาเสียสมาธิ หรือแม้แต่การค้นหาผู้ขายรายอื่นที่ขายผลิตภัณฑ์ที่คล้ายกับของคุณ
ผู้มีแนวโน้มจะเป็นลูกค้าอาจมองหาบทวิจารณ์ ดังนั้นคุณอาจรวมหลักฐานทางสังคมและบทวิจารณ์ของลูกค้าในการออกแบบอีคอมเมิร์ซบนมือถือของคุณด้วย ด้วยวิธีนี้ เมื่อพวกเขาอ่านรีวิวเสร็จแล้ว พวกเขาจะสามารถชำระเงินได้โดยไม่ต้องออกจากแอปของคุณเลย
14. ใช้การวิเคราะห์เพื่อติดตามพฤติกรรมของผู้ใช้
แน่นอนว่า เมื่อผู้มีโอกาสเป็นลูกค้าโดยรวมออกจากแอปของคุณหรือแสดงพฤติกรรมเชิงลบ คุณจะต้องสามารถบอกสาเหตุได้ เกิดอะไรขึ้นก่อนที่ผู้ใช้จะดำเนินการ ผู้ใช้หลายคนมีอะไรเหมือนกัน มีปัญหาคอขวดอะไรบ้าง และปัญหาใดบ้าง แง่มุมต่าง ๆ ของแอปสามารถปรับปรุงเพื่อให้ได้ผลลัพธ์ที่ดีขึ้น ในทำนองเดียวกัน คุณยังต้องการทราบว่าอะไรใช้ได้ผล เพื่อที่คุณจะได้ทำซ้ำและรักษาพฤติกรรมผู้ใช้เชิงบวก เช่น การใช้งานแอปบ่อยๆ หรือการซื้อที่ประสบความสำเร็จอย่างรวดเร็ว
นอกจากนี้ การติดตามพฤติกรรมผู้ใช้ยังช่วยให้คุณเข้าใจถึงผลิตภัณฑ์อื่นๆ ที่พวกเขาอาจสนใจโดยพิจารณาจากผลิตภัณฑ์ที่พวกเขาสั่งซื้อ หรือตำแหน่งที่พวกเขาอยู่ในการเดินทางของลูกค้า จากสิ่งนี้ คุณจะสามารถปรับแต่งทุกอย่างตั้งแต่คำแนะนำผลิตภัณฑ์ทันทีไปจนถึงโปรโมชัน ข้อความ และการแจ้งเตือนพิเศษแบบจำกัดเวลาหรือมีเงื่อนไขที่คุณสามารถส่งให้กับลูกค้าของคุณได้
นี่เป็นหนึ่งในคุณสมบัติที่ไม่เคยมีมาก่อนของการตลาดดิจิทัล การใช้การวิเคราะห์เพื่อทำการตลาดที่ขับเคลื่อนด้วยข้อมูลนั้นมีประสิทธิภาพมากจนคุณสามารถโปรโมตร้านค้าและผลิตภัณฑ์ของคุณโดยมีโอกาสน้อยที่จะถูกมองว่าเป็นสแปม และมีโอกาสสูงที่จะซื้อส่วนเสริมเนื่องจากความเกี่ยวข้องที่สูงกว่าของคำแนะนำผลิตภัณฑ์จากการวิเคราะห์ของคุณ
เมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ คุณจะสามารถใช้ประโยชน์จากแพลตฟอร์มมือถือเพื่อสร้างประโยชน์ให้กับธุรกิจออนไลน์ของคุณด้วยทุกสิ่งตั้งแต่เลย์เอาต์และภาพไปจนถึงข้อความ การวิเคราะห์ และแม้แต่การเป็นพันธมิตรกับแพลตฟอร์มการประมวลผลการชำระเงิน ทั้งหมดนี้ทำหน้าที่เชื่อมช่องว่างเล็กๆ ระหว่างคุณกับธุรกรรมอีคอมเมิร์ซที่ประสบความสำเร็จของผู้มีโอกาสเป็นลูกค้า
แนวโน้มการออกแบบสำหรับอีคอมเมิร์ซบนมือถือ
ที่นี่ เราจะมาดูแนวโน้มการออกแบบอีคอมเมิร์ซบนมือถือที่ได้รับความนิยมจากอินเทอร์เน็ตอย่างรวดเร็ว เนื่องจากเป็นการนำแนวทางปฏิบัติที่ดีที่สุดที่อธิบายไว้ข้างต้นมาใช้ รับแรงบันดาลใจเมื่อคุณอ่านแนวคิดอินเทอร์เฟซผู้ใช้ (UI) เหล่านี้เพื่อแสดงภาพแอปมือถือของคุณเอง
1. ความเรียบง่ายและความเรียบง่าย
ความเรียบง่ายที่ไม่เกะกะ และความเรียบง่ายเน้นย้ำถึงสิ่งที่คุณขาย พูด หรือเสนอเป็นการกระทำ คุณจะสังเกตเห็นสิ่งนี้มากที่สุดในการถ่ายภาพผลิตภัณฑ์โดยวางบนพื้นหลังสีทึบ บนเลย์เอาต์ที่ใช้พื้นที่สีขาว และบนปุ่มแอคชั่นที่ค้นหาง่าย แนวคิด UI นี้สร้างข้อความภาพที่สะอาดตาและเน้นเฉพาะจุด
2. การออกแบบโหมดมืด
ไม่เพียงแต่ดีต่อประสิทธิภาพแบตเตอรี่ของโทรศัพท์ OLED เท่านั้น แต่โหมดมืดยังสบายตาอีกด้วย ช่วยบรรเทาอาการปวดตา ซึ่งเป็นโรคทั่วไปในโลกที่ขับเคลื่อนด้วยหน้าจอมากขึ้น
3. หน้าผลิตภัณฑ์แบบไดนามิก
หน้าผลิตภัณฑ์แบบไดนามิกเป็นคุณสมบัติที่น่าทึ่งที่ให้คุณแสดงการอัพเดตข้อมูลแบบเรียลไทม์ แม้ว่าโดยทั่วไปจะใช้เพื่อสื่อถึงการเปลี่ยนแปลงของสภาพอากาศและราคาหุ้น แต่หน้าผลิตภัณฑ์แบบไดนามิกมีประโยชน์อย่างยิ่งสำหรับอีคอมเมิร์ซเมื่อต้องอัปเดตจำนวนสินค้าที่มีอยู่ในสต็อก เช่นเดียวกับคำแนะนำผลิตภัณฑ์ส่วนบุคคลและการขายแฟลชแบบจำกัดเวลา
หากไม่มีคุณสมบัติแบบไดนามิก ความคาดหวังของลูกค้าและความสามารถในการส่งมอบที่สมเหตุสมผลก็อาจมีความแตกต่างกัน ด้วยการใช้หน้าผลิตภัณฑ์ที่เป็นแบบไดนามิก คุณไม่จำเป็นต้องซ่อนสินค้าที่ใกล้จะหมดหรือใกล้หมดสต็อกในปัจจุบัน และคุณไม่จำเป็นต้องมีหน้าส่งเสริมการขายแยกต่างหากสำหรับสินค้าที่ลดราคาในเวลาจำกัด
4. การแสดงภาพผลิตภัณฑ์แบบโต้ตอบ
การแสดงภาพผลิตภัณฑ์เชิงโต้ตอบเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า เผาผลิตภัณฑ์ของคุณไว้ในความทรงจำ และลดความลังเลของผู้ซื้อผ่าน "สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ" ที่ผ่านการทดสอบตามเวลา โดยให้ผู้มีแนวโน้มเป็นลูกค้าเห็นคุณลักษณะของผลิตภัณฑ์ด้วยตนเอง
แอปพลิเคชันบางตัวสำหรับแนวคิด UI นี้ ได้แก่:
- การแสดงมุมมองที่แตกต่างให้กับผลิตภัณฑ์
- ปรับขนาดมิติของผลิตภัณฑ์ให้เหมาะกับผู้ใช้และสภาพแวดล้อมของผู้ใช้
- การกำหนดลักษณะการมองเห็นอื่นๆ ของผลิตภัณฑ์ให้เหมาะกับสภาพแวดล้อมของผู้ใช้ (เช่น สี รูปแบบ พื้นผิว ภาพเงา รูปแบบ 3 มิติ)
5. การกำหนดค่าส่วนบุคคลและการปรับแต่ง
ในอีคอมเมิร์ซ คุณลักษณะส่วนบุคคลอาจเป็นวิธีที่ดีในการเพิ่มมูลค่าของลูกค้าแต่ละรายให้กับคุณ แทนที่จะซื้อผลิตภัณฑ์เพียงราคา 80 ดอลลาร์ คุณสามารถเพิ่มการซื้อเป็น 120 ดอลลาร์ผ่านส่วนเสริมที่เกี่ยวข้องได้ คำแนะนำผลิตภัณฑ์ส่วนบุคคลมีแนวโน้มที่จะดึงดูดลูกค้าให้ซื้อส่วนเสริมมากกว่าเมื่อเปรียบเทียบกับคำแนะนำทั่วไปที่อาจพลาดหรือพลาดเมื่อต้องระบุผลิตภัณฑ์ที่ตรงกับความต้องการและความสนใจของผู้ซื้อ
6. Gamification และสิ่งจูงใจ
เกมและสิ่งจูงใจดึงดูดผู้ใช้ให้ใช้งานแอปของคุณมากขึ้น แม้ว่าสิ่งจูงใจโดยตรง เช่น ระบบคะแนนรางวัลและส่วนลดจะกระตุ้นให้พวกเขาใช้จ่ายมากขึ้น แต่สิ่งจูงใจทางอ้อม เช่น รางวัลการเข้าสู่ระบบ สามารถทำให้การเข้าสู่ระบบแอปอีคอมเมิร์ซของคุณ การดูร้านค้าในแอป และเพิ่มสินค้าลงตะกร้าจนเป็นนิสัย
ประเด็นที่สำคัญ
เทรนด์การออกแบบเหล่านี้เป็นมากกว่าแฟชั่น เป็นการประยุกต์ใช้แนวทางปฏิบัติที่ดีที่สุดที่แตกต่างกันสำหรับการออกแบบอีคอมเมิร์ซสำหรับอุปกรณ์มือถือโดยเฉพาะ เนื่องจากการท่องอินเทอร์เน็ตมุ่งเน้นไปที่โทรศัพท์มือถือมากขึ้นเรื่อยๆ คุณจึงไม่ควรปรับประสบการณ์ให้เหมาะสม
ด้วยเหตุนี้ โปรดคำนึงถึงสิ่งต่อไปนี้:
- พัฒนาแอปที่ดีที่สุดเท่าที่จะเป็นไปได้โดยคำนึงถึงผู้ใช้ของคุณ ไม่ว่าจะเป็นการนำเสนอภาพที่มีคุณภาพ การแสดงภาพผลิตภัณฑ์เชิงโต้ตอบ การปรับปรุงประสบการณ์ผู้ใช้ผ่านการปรับเปลี่ยนในแบบของคุณ หรือการกระตุ้นให้ผู้ใช้แอปทำความคุ้นเคยกับการใช้แอปโดยการเล่นเกมแอป ทั้งหมดนี้ช่วยให้การออกแบบแอปมือถืออีคอมเมิร์ซของคุณดีที่สุดเท่าที่จะเป็นไปได้
- อย่าลังเลที่จะขอความช่วยเหลือที่คุณต้องการ ตอนนี้ คุณอาจรู้สึกตื่นเต้นที่ทีมของคุณพัฒนาแอปอีคอมเมิร์ซสำหรับธุรกิจของคุณ พิจารณาใช้เครื่องมือพัฒนาแอปบนมือถือเหล่านี้สำหรับผู้เริ่มต้น หรือหากคุณต้องการจ้างเขียนโปรแกรมจากภายนอก ให้จ้างเอเจนซี่ที่มีชื่อเสียงสำหรับความต้องการในการพัฒนาแอปบนมือถือของคุณ
- อย่าละทิ้งการตอบสนองบนมือถือ แอพที่ไม่สามารถใช้งานได้นั้นเป็นสิ่งที่โง่ในตอนท้ายของวัน เมื่อใดก็ตามที่คุณกำลังกังวลว่าฟีเจอร์ใหม่ใดบ้างที่คุณสามารถผสานรวมได้ โปรดจำไว้ว่าหากต้องแลกกับการใช้งาน คุณจะรู้สึกดีขึ้นจริงๆ หากไม่มีฟีเจอร์นี้
พบว่าบทความนี้มีข้อมูลเชิงลึกใช่ไหม อย่าลืมแชร์สิ่งนี้กับเครือข่ายของคุณบน Facebook, X หรือ LinkedIn เพื่อรับข้อมูลอัปเดต
รับเคล็ดลับโดยตรงเกี่ยวกับการพัฒนาการค้าบนมือถือในกล่องจดหมายของคุณและสมัครรับจดหมายข่าว Propelrr วันนี้
