モバイル e コマース設計のベスト プラクティスと例
公開: 2023-09-13モバイル e コマースのデザインは、モバイル開発と e コマースのデザインの間の微妙なバランスです。

ビジュアル、コピーライティング、コーディング、販売目標到達プロセス、マーケティングなど、それぞれに関係するすべての要素を考慮すると、ビジネスに利益をもたらす有益なトレンドやベスト プラクティスを特定するのは困難になる可能性があります。
モバイル e コマースのデザインとは、モバイル デバイス向けに最適化されながら製品を販売できるアプリを意図的に作成することを指します。 e コマース アプリは、販売中の商品を表示するだけでなく、支払い処理システムを統合し、プログラミング、ビジュアル クリエイティブ、コピーライティング、ファネル マーケティング チームと連携することで支払いを受け入れることができます。
デジタル時代において、e コマースのモバイル デザインはこれまで以上に重要になり続けています。 モバイル デバイスとモバイル アプリの使用は、閲覧活動だけでなく、e コマース自体においてもかつてないほど高まっています。 全体として、ビジネスに利益をもたらす e コマース アプリを構築する大きな理由があります。
モバイル e コマース設計のベスト プラクティス
モバイル アプリ開発に関しては、ベスト プラクティスに従うことの重要性を強調する事実がいくつかあります。 モバイルアプリの使用状況、購入予定者が携帯電話に入れているアプリの数、ダウンロードされなかったアプリストアのアプリの割合に関する統計は、どんなモバイルアプリでもアプリユーザーの心(そして財布)を掴むことに成功しているわけではないことを示しています。 最終的には、e コマース アプリには、トランザクションの成功とアプリの使用量の増加につながる機能が必要になります。
1. モバイルデバイス向けに最適化します。
e コマースのモバイル設計の場合、プラットフォームの最適化は、アプリの使用状況、アプリのダウンロード、アプリの評価、そして最終的には顧客のコンバージョンに大きな影響を与える可能性があります。
- アプリの読み込みが遅いと、ユーザーが店頭でカートを放棄する原因になります。
- 重要なボタンが省略されたページ レイアウトは、混乱したりイライラした見込み顧客を招き、製品を購入するための他の場所を探します。
- モバイルの最適化は非常に重要であるため、Google も検索エンジンでモバイル フレンドリーな Web サイトに報酬を与えています。
私たちは、優れた e コマース デザインのまさに基礎にプラットフォーム志向があることがわかりました。 ソーシャル メディアの巨人である Facebook が、www.facebook.com デスクトップ サイトとは別にモバイル サイト m.facebook.com と mbasic.facebook.com を持っているのと同じように、e コマース Web サイトもモバイル バージョンを持つことで大きな恩恵を受けます。
これにより、モバイル アプリが、表示されるプラットフォームに適した適切な表示と機能を備えていることが保証されます。
モバイル デバイス向けに最適化されたサイトには次のような特徴があります。
- 明確なナビゲーション。
- テキストや画像が画面に収まらないなどの重大な視覚的な問題はありません。
- まともな読み込み速度。
これは基本的なことですが、オンラインのいくつかの Web サイトにはまだこの重要な要素が欠けています。
アクション ステップ: e コマース モバイル アプリの設計 (初期開発中の場合は青写真) を監査します。 ナビゲーション、レイアウト、読み込み速度に問題があるかどうかを確認してください。 メニュー、カテゴリー、タグを見てください。 ストアのホームページ、ユーザーのプロフィール ページ、カテゴリまたは検索結果ページ、商品ページからのナビゲーションを確認します。 必要に応じてグラフを描き、ナビゲーションの誤りを特定します。
2. レスポンシブデザインを使用します。
もちろん、モバイル応答性に勝るものはありません。 ポートレートモードとランドスケープモードは別として、Samsung Galaxy S23 Ultra では見事に表示されるサイトは、LG G6 では異なって見えるでしょう。
アスペクト比ごとに異なるサイトを用意するのは非効率的であり、Facebook でもやらないことですが、ここでモバイル対応機能が登場します。
画面サイズに標準のアスペクト比がないわけではありません。 歴史的には、標準のアスペクト比自体が時間の経過とともに変化し、その結果、新しい携帯電話では最初は奇妙なディスプレイとみなされるものになってしまいました。 この絶え間なく変化する側面を常に把握し続けるために、私たちはサイトをモバイル対応になるように設計しました。あなたもそうすることができます。

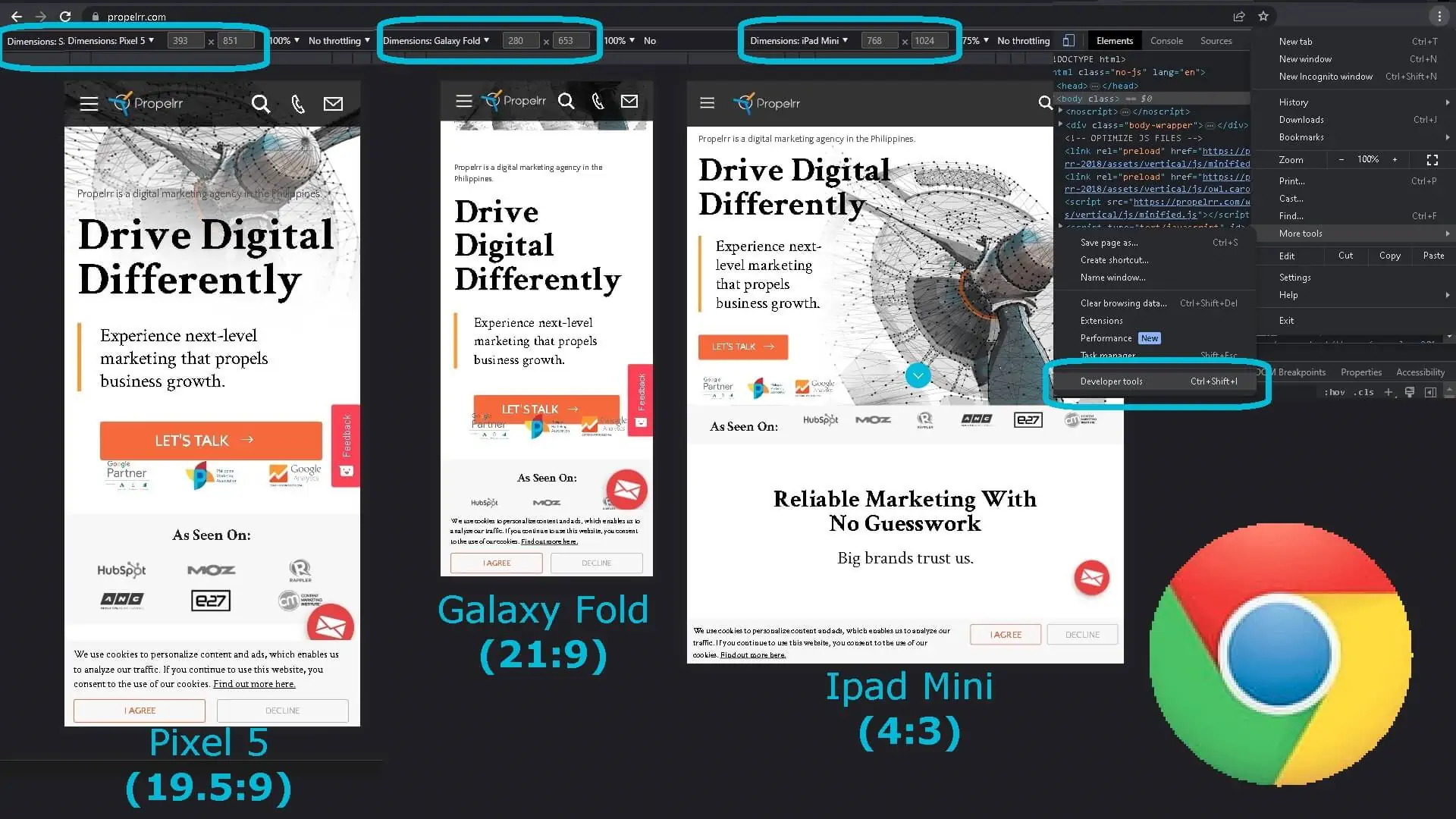
アクションステップ:試してみましょう。 同じ Web サイトを異なるデバイスで表示します。 あるいは、現在デスクトップを使用している場合は、Google Chrome のデベロッパー ツールに移動し、モバイル表示をオンにして、サイズがレスポンシブに設定されていることを確認してから、必要に応じてサイズをドラッグ アンド ドロップします。
モバイル向けに最適化されていない Web サイトは静的なままですが、Propelrr のようなサイトは、見込み客のデバイスの画面サイズに関係なく、優れた応答性のユーザー エクスペリエンス (UX) デザインを示しています。
アスペクト比はアプリの表示以上の影響を与えることに注意してください。 また、その機能と UX にも影響します。
3. ユーザーエクスペリエンスを優先します。
UX について言えば、モバイル対応デザインの組み込みなどのベスト プラクティスの最終目標は、ポジティブなユーザー エクスペリエンスです。 以下に、質の高いユーザー エクスペリエンスを実現するサイト デザインを作成する方法に関するいくつかのアクション ステップを示します。
4. 折り目や裏返しに注意してください。
これはレイアウトと関係があります。 「ザ・フォールド」は伝統的な出版から借用した用語です。 最大のニュースは新聞を折る部分の上に配置し、新聞を折った状態でも内容が一目でわかるようになっています。 デジタル形式では、「折り目」とは画面の下部を指します。
ここに重要な違いがあります。 印刷物において、スクロールせずに見える範囲に配慮するということは、コンテンツの重要な要素を「スクロールしなければ見えない部分の上」に配置することを意味します。 新聞の閲覧者は、ブロードシートを購入する予定がない限り、ブロードシートを持ち歩くことができないため、スクロールせずに見える部分のみが確実に表示されます。 ただし、デジタルの場合、アプリ ユーザーはモバイル デバイスをどこに持ち運んでいても、「スクロールせずに見える範囲」のコンテンツにアクセスできます。
したがって、デジタル形式で折り目を気にすることは、ページ レイアウトですべてを折り目の上に配置することではありません。 むしろ、快適なスクロール エクスペリエンスや魅力的なデザインのおかげで、閲覧者がスクロールせずに見える範囲までページを確実に進めることが重要です。 グラデーション、対角線、および方向の手がかりを使用して、「偽底」を避けます。
5. GPS、カメラ、マイクなどの内蔵モバイル機能を活用します。
マイクを使用すると音声検索が可能になり、カメラを使用すると画像検索が可能になり、位置情報はパーソナライズに役立ちます。
テキストが検索の唯一の方法であり、手動で収集された人口統計が顧客エクスペリエンスをパーソナライズする方法だった時代は終わりました。
カメラやマイク用の外部ハードウェア電源ボタンを備えたデスクトップ デバイスとは異なり、モバイル デバイスではこれらの機能へのアクセスが容易になります。 文化的には、デバイス ユーザーはモバイルでもカメラ、マイク、GPS を日常的に利用する傾向があります。 モバイル プラットフォームに固有のこれだけの機能を十分に活用しないのはもったいないです。
ユーザーの位置情報は、位置情報に基づいてパーソナライズできるようになり、ビジネスに利益をもたらします。 画像検索と音声検索により、言語の流暢さ、製品の目新しさ、アクセシビリティに関する問題が解消され、e コマース アプリがよりアクセスしやすくなります。 ユーザーは製品の名前を知る必要はなくなり、ましてやその綴りを知る必要もなくなり、製品を購入することができます。
6.基本的なジェスチャーをサポートします。
モバイル ユーザーがピンチしてズームインしたり、ダブルタップして商品をウィッシュリストに登録したり、カートに追加したりできるようにします。 パソコンのダブルクリックよりもモバイル端末では便利ですので、ぜひご活用ください。
アイテムがユーザーのウィッシュリストまたはカートに追加または削除されたことを示す何らかの表示を使用することを忘れないでください。そうすれば、ユーザーはそれが自分のアクションによるものであることがわかります。 この兆候は、ボタンの色の変化やアニメーションのフェードアウトなどで表される場合があります。 ページの読み込み速度に注意してください。
7. 親指のゾーンに注意してください。
折り目と同様、これはレイアウト、またはページ要素が画面上に表示される場所に関係します。 モバイル UX の専門家 Steven Hoober によって造語された親指ゾーンは、ユーザーの親指が届きやすい画面の領域です。 これは、左利きのユーザーと右利きのユーザーの親指が届く領域の交差点であり、画面の上に行くほど縮小します。 サム ゾーンを操作するには、その中に CTA (CTA) ボタンを配置します。 CTAボタンをタップしやすくします。
8. 検索ボックスに候補を入力します。
ユーザーがタブを切り替えられないようにする必要があります。 e コマース アプリで検索クエリを提案すると、メモ アプリや検索エンジンの履歴を確認する必要がなくなります。 ユーザーが探しているものが携帯電話のモデルや X Æ A-12 ほど記憶するのが複雑ではない場合でも、提案されたスマート クエリにより、見込み顧客は e コマース アプリでの取引が容易になります。
9. 明確かつ簡潔なメッセージを活用します。
モバイル デバイスを使用しているユーザーは、デスクトップ コンピューターを使用しているユーザーよりも気が散りやすくなります。 モバイル ユーザーは、図書館、オフィスの個室、自宅の勉強机などの集中力を高める環境ではなく、公共交通機関などの気が散る状況に置かれるだけでなく、モバイルの使用は仕事用コンピューターほど細分化されません。 モバイル デバイスは、社交、コミュニケーション、日常の検索、レジャーにすべて 1 つで使用されます。

したがって、モバイル ユーザーは、単に画面に収まる以上のメッセージを求めています。 代わりに、彼らは、移動中、行列中、およびマルチタスクや気が散りやすい状況に関連する同様の状況でも、簡単に理解できるメッセージングを望んでいます。
対処手順:具体性を失わずにテキストを短くします。 たとえば、「詳細を確認するにはここをクリックしてください」ボタンを単に「詳細を確認」ボタンに置き換えることができます。 文章を短くするには、コピーライターのスキルを活用することができます。 明確さを確認するために、顧客やテスターからフィードバックを求めることができます。
10. 高品質の画像とビデオを組み込みます。
見込み顧客に製品の機能と寸法を知らせることは、最小限にすぎません。 高品質の画像とビデオは、見込み客に販売している商品と関連付けてもらいたい感情、特徴、体験を伝えることができる重要な機能です。
アクションステップ:製品の物理的特徴を、近く、遠く、表面を照らす照明の中で、または使用中に目録を作成します。 そこから、製品の外観が伝える特徴や感情を特定します。 また、彼らがアピールする可能性のある顧客のタイプに注目することもできます。
たとえば、洗練された携帯電話は、上品、都会的、またはテクノロジーに精通したという形容詞を肯定的に感じる顧客にアピールします。 その携帯電話をクローズアップすると、高級感のある製品を好む顧客にアピールする筐体の質感が伝わるかもしれません。 その携帯電話をズームアウトすると、常に外出中の顧客のポケットにそれがいかに簡単に収まるかがわかるかもしれません。
11. チェックアウトプロセスを合理化します。
チェックアウト プロセスに必要なページ数が多すぎると、チェックアウトの邪魔になる可能性があります。 ユーザーの焦り、接続の問題、ライブ ユーザー コンテキスト、読み込み速度などの理由から、ページ数が増えると、トランザクションが不完全になるリスクが高まる可能性があります。 あなたと見込み客の購入の間には、参入障壁をできるだけ少なくしたいと考えます。
12. さまざまな支払いオプションを提供します。
もちろん、トランザクションのプロセスを合理化した後でも、外部要因が邪魔をする可能性があります。 特定の電子ウォレットがダウンしているか、ある銀行の見込み顧客の口座に問題が発生している可能性があります。 複数の支払いオプションを提供することで、販売している商品を希望し、支払い能力のある見込み客が取引を完了できるようになります。
さらに、モバイル決済オプションを含めることを検討してください。 モバイル デバイスを使用するユーザーは自宅の外にいて、トランザクションを完了するのに気が散る可能性のある環境にいる可能性があります。 取引を確実に進めるには、Google Pay、Apple Pay、Samsung Wallet、PayPal、GCash、Maya、Alipay などのモバイル ウォレットを介した支払いを許可して、利便性を高めます。 おそらく、彼らはすでにモバイルでの購入にこれらの支払い方法を使用しているでしょう。
13. 社会的証明と顧客レビューを活用します。
デジタル時代では、見込み顧客は販売者や製品の主張に対してより懐疑的になります。 製品の品質により肯定的なレビューに自信を持っているかもしれませんが、見込み客に検索エンジンでレビューを調べさせると、気が散ってしまったり、あなたの製品と似た製品を販売している別の販売者を見つけてしまったりする可能性があります。
いずれにしても見込み客はレビューを求める可能性があるため、e コマースのモバイル デザイン自体に社会的証明や顧客のレビューを含めるのもよいでしょう。 こうすることで、レビューを読み終わったら、アプリを離れることなくチェックアウトに進むことができます。
14. 分析を使用してユーザーの行動を追跡します。
もちろん、見込み客が全体としてアプリを離れたり、否定的な行動を示した場合は、その理由、つまりユーザーのアクションの前に何が起こったのか、複数のユーザーに共通するものは何か、どのようなボトルネックがあるのか、そしてどのユーザーがどのような行動をとったのかを明らかにできるようにしたいと思うでしょう。アプリの側面が改善されて、より良い結果が得られる可能性があります。 同様に、何が機能するのかを知り、それを再現して、頻繁にアプリを使用したり、すぐに成功した購入などのポジティブなユーザー行動を維持したりすることも必要です。
さらに、ユーザーの行動を追跡すると、ユーザーが注文した製品やカスタマー ジャーニーのどの位置にいるかに基づいて、ユーザーが他のどの製品に興味を持っているかについての洞察が得られます。 これに基づいて、的確な製品の推奨から、顧客に送信できる特別な、期間限定、または条件付きのプロモーション、メッセージ、リマインダーまで、あらゆるものをパーソナライズできるようになります。
これは、デジタル マーケティングのこれまでにない数多くの機能の 1 つです。 分析を使用してデータ駆動型マーケティングを提供することは非常に強力であるため、スパムとして検出される可能性が低くなり、分析に基づいた製品の推奨事項の関連性が高くなるため、追加購入の可能性が高く、店舗や製品を宣伝できます。
これらのベスト プラクティスに従うことで、モバイル プラットフォームを活用して、レイアウトやビジュアルからメッセージング、分析、さらには支払い処理プラットフォームとのパートナーシップに至るまで、あらゆるオンライン ビジネスに利益をもたらすことができます。 これらはすべて、あなたと見込み客の e コマース トランザクションの成功との間の小さなギャップを埋めるのに役立ちます。
モバイル e コマースのデザイン トレンド
ここでは、上で概説したベスト プラクティスを応用したものであるため、インターネットを席巻しているモバイル e コマースのデザイン トレンドをいくつか見ていきます。 これらのユーザー インターフェイス (UI) のアイデアを参考にして、独自のモバイル アプリを視覚化することでインスピレーションを得てください。
1. ミニマリズムとシンプルさ。
整理整頓、ミニマリズム、シンプルさは、何を売り、何を言い、何をアクションとして提供するかを強調します。 これは、単色の背景、空白を利用したレイアウト、見つけやすいアクション ボタンに配置された製品写真で最もよくわかります。 この UI のアイデアは、クリーンで焦点を絞ったビジュアル メッセージングを実現します。
2.ダークモードデザイン。
OLED スマートフォンのバッテリー効率が良いだけでなく、ダーク モードは目にも優しいです。 ますますスクリーン主導の世界において一般的な病気である目の疲れを和らげるのに役立ちます。
3. 動的な製品ページ。
動的な製品ページは、情報の更新をリアルタイムで表示できる素晴らしい機能です。 動的な商品ページは気象条件や株価の変化を伝えるためによく使用されますが、在庫のある商品の数を更新したり、パーソナライズされた商品の推奨や期間限定のフラッシュ セールを更新したりする場合に、e コマースで特に役立ちます。
動的な機能がないと、顧客の期待と適切な提供能力の間に乖離が生じる可能性があります。 動的な商品ページを利用することで、在庫切れ間近の商品や現在在庫切れの商品を非表示にしたり、期間限定セールの商品のプロモーション ページを別に用意したりする必要がなくなります。
4. インタラクティブな製品の視覚化。
インタラクティブな製品ビジュアライゼーションは、見込み客の注意を引き付け、製品を記憶に焼き付けるだけでなく、見込み客に製品の機能そのものを見てもらうことで、実績のある「見たものがそのまま手に入る」ことで購入者の躊躇を軽減する優れた方法です。
この UI アイデアの応用例には次のようなものがあります。
- 商品をさまざまな角度から表示します。
- ユーザーおよびユーザーの環境に合わせて製品の寸法を調整します。
- 製品のその他の視覚的特徴をユーザー環境に合わせて調整する (例: 色、パターン、テクスチャ、シルエット、3D フォーム)。
5. パーソナライゼーションとカスタマイズ。
e コマースでは、パーソナライゼーション機能は、各顧客の価値を高める優れた方法となります。 たとえば、ユーザーが 80 ドルの製品のみを購入する代わりに、関連するアドオンを使用して購入額を 120 ドルに増やすことができます。 パーソナライズされた製品の推奨事項は、購入者のニーズや興味に合った製品を特定する際に当たり外れがある可能性がある一般的な推奨事項と比較して、顧客がアドオンを購入する可能性がはるかに高くなります。
6. ゲーミフィケーションとインセンティブ。
ゲーミフィケーションとインセンティブにより、ユーザーはアプリをよりアクティブに使用するようになります。 特典ポイント システムやリベートなどの直接的なインセンティブは、より多くの支出を促す一方、ログイン特典などの間接的なインセンティブにより、e コマース アプリにログインし、ウィンドウ ショッピングをしたり、カートに商品を追加したりすることが習慣になります。
重要なポイント
これらのデザイントレンドは単なる流行ではありません。 これらは、モバイル デバイス専用の e コマース デザインを作成するためのさまざまなベスト プラクティスを応用したものです。 インターネットの閲覧が携帯電話にますます集中しているため、エクスペリエンスを最適化しないのは不注意です。
それに伴い、次の点に留意してください。
- ユーザーを念頭に置いて、可能な限り最高のアプリを開発します。 高品質のビジュアルの提供、インタラクティブな製品のビジュアライゼーション、パーソナライゼーションによるユーザー エクスペリエンスの向上、またはアプリの使用法をゲーミフィケーションすることでアプリ ユーザーにアプリの使用に慣れるように誘導するなど、これらすべては e コマース モバイル アプリのデザインを最高のものにするのに役立ちます。
- 必要な助けを遠慮せずに求めてください。 あなたは今、チームにビジネス用の e コマース アプリを開発してもらうことに興奮しているかもしれません。 初心者向けにこれらのモバイル アプリ開発ツールの使用を検討するか、プログラミングを外部委託することを希望する場合は、モバイル アプリ開発のニーズに応じて信頼できる代理店を雇ってください。
- モバイルの応答性を決して犠牲にしないでください。 結局のところ、使えないアプリは無駄です。 どのような新機能を統合できるかを検討しているときは、使いやすさを犠牲にするのであれば、実際にはそれを使用しないほうが良いということを念頭に置いてください。
この記事は有益だと思いましたか? 最新情報を得るために、これを Facebook、X、または LinkedIn 上のネットワークと必ず共有してください。
モバイル コマース開発に関する直接のヒントを受信トレイで入手し、今すぐ Propelrr ニュースレターを購読してください。
