Best Practices und Beispiele für das mobile E-Commerce-Design
Veröffentlicht: 2023-09-13Mobiles E-Commerce-Design ist ein empfindliches Gleichgewicht zwischen mobiler Entwicklung und E-Commerce-Design.

Bei all den Faktoren, die dabei eine Rolle spielen können – Bildmaterial, Texterstellung, Codierung, Verkaufstrichter, Marketing – könnte es eine Herausforderung sein, nützliche Trends und Best Practices zu identifizieren, die Ihrem Unternehmen zugute kommen.
Unter mobilem E-Commerce-Design versteht man die bewusste Entwicklung einer App, die in der Lage ist, Produkte zu verkaufen und gleichzeitig für mobile Geräte optimiert ist. Zusätzlich zur Anzeige der verkauften Artikel ist eine E-Commerce-App durch die Integration eines Zahlungsabwicklungssystems in der Lage, Zahlungen zu akzeptieren, und das sogar in Zusammenarbeit mit Programmier-, visuellen Kreativ-, Texter- und Funnel-Marketing-Teams.
Im digitalen Zeitalter wird mobiles E-Commerce-Design immer wichtiger denn je. Die Nutzung mobiler Geräte und mobiler Apps ist so hoch wie nie zuvor, nicht nur für Browsing-Aktivitäten, sondern auch für den E-Commerce selbst. Insgesamt gibt es gute Gründe, eine E-Commerce-App zu entwickeln, die Ihrem Unternehmen zugute kommt.
Best Practices für das Design mobiler E-Commerce
Es gibt mehrere Fakten zur Entwicklung mobiler Apps, die unterstreichen, wie wichtig es ist, Best Practices zu befolgen. Statistiken über die Nutzung mobiler Apps, die Anzahl der Apps, die potenzielle Käufer auf ihren Handys haben, und der Prozentsatz der Apps in App-Stores, die nicht heruntergeladen werden, zeigen, dass es nicht jeder mobilen App gelingt, die Herzen (und Geldbörsen) der App-Nutzer zu erobern. Letztendlich möchten Sie, dass Ihre E-Commerce-App über Funktionen verfügt, die zu erfolgreichen Transaktionen und einer gesteigerten App-Nutzung beitragen.
1. Für mobile Geräte optimieren.
Bei mobilen E-Commerce-Designs kann die Plattformoptimierung einen großen Einfluss auf die App-Nutzung, App-Downloads, App-Bewertungen und letztendlich auf die Kundenkonvertierung haben:
- Eine App, die langsam lädt, führt dazu, dass Benutzer ihren Warenkorb am Point-of-Sale abbrechen.
- Ein Seitenlayout, das wichtige Schaltflächen weglässt, führt zu verwirrten oder frustrierten Interessenten, die dann nach anderen Orten suchen, um Ihr Produkt zu kaufen.
- Die mobile Optimierung ist so wichtig, dass sogar Google mobilfreundliche Websites in seiner Suchmaschine belohnt.
Wir sind der Meinung, dass Plattformorientierung die Grundlage eines großartigen E-Commerce-Designs ist. So wie der Social-Media-Riese Facebook über die mobilen Websites m.facebook.com und mbasic.facebook.com getrennt von seiner Desktop-Website www.facebook.com verfügt, profitiert eine E-Commerce-Website erheblich von einer mobilen Version.
Dadurch wird sichergestellt, dass Ihre mobile App über die richtige Anzeige und Funktionalität verfügt, die für die Plattform, auf der sie angezeigt wird, geeignet ist.
Eine für Mobilgeräte optimierte Website verfügt über:
- Klare Navigation.
- Keine kritischen visuellen Probleme wie Text und Bilder, die nicht auf den Bildschirm passen.
- Eine ordentliche Ladegeschwindigkeit.
Obwohl dies grundlegend ist, mangelt es einigen Websites im Internet immer noch an diesem wesentlichen Faktor.
Aktionsschritt: Führen Sie eine Prüfung des Designs Ihrer mobilen E-Commerce-App durch (oder erstellen Sie einen Entwurf, wenn dieser sich noch in der Anfangsphase befindet). Überprüfen Sie, ob es Probleme mit der Navigation, dem Layout und der Ladegeschwindigkeit gibt. Schauen Sie sich Menüs, Kategorien und Tags an. Überprüfen Sie die Navigation auf der Shop-Homepage, der Profilseite des Benutzers, den Kategorie- oder Suchergebnisseiten und den Produktseiten. Zeichnen Sie bei Bedarf eine Karte und identifizieren Sie etwaige Navigationsfehler.
2. Verwenden Sie responsives Design.
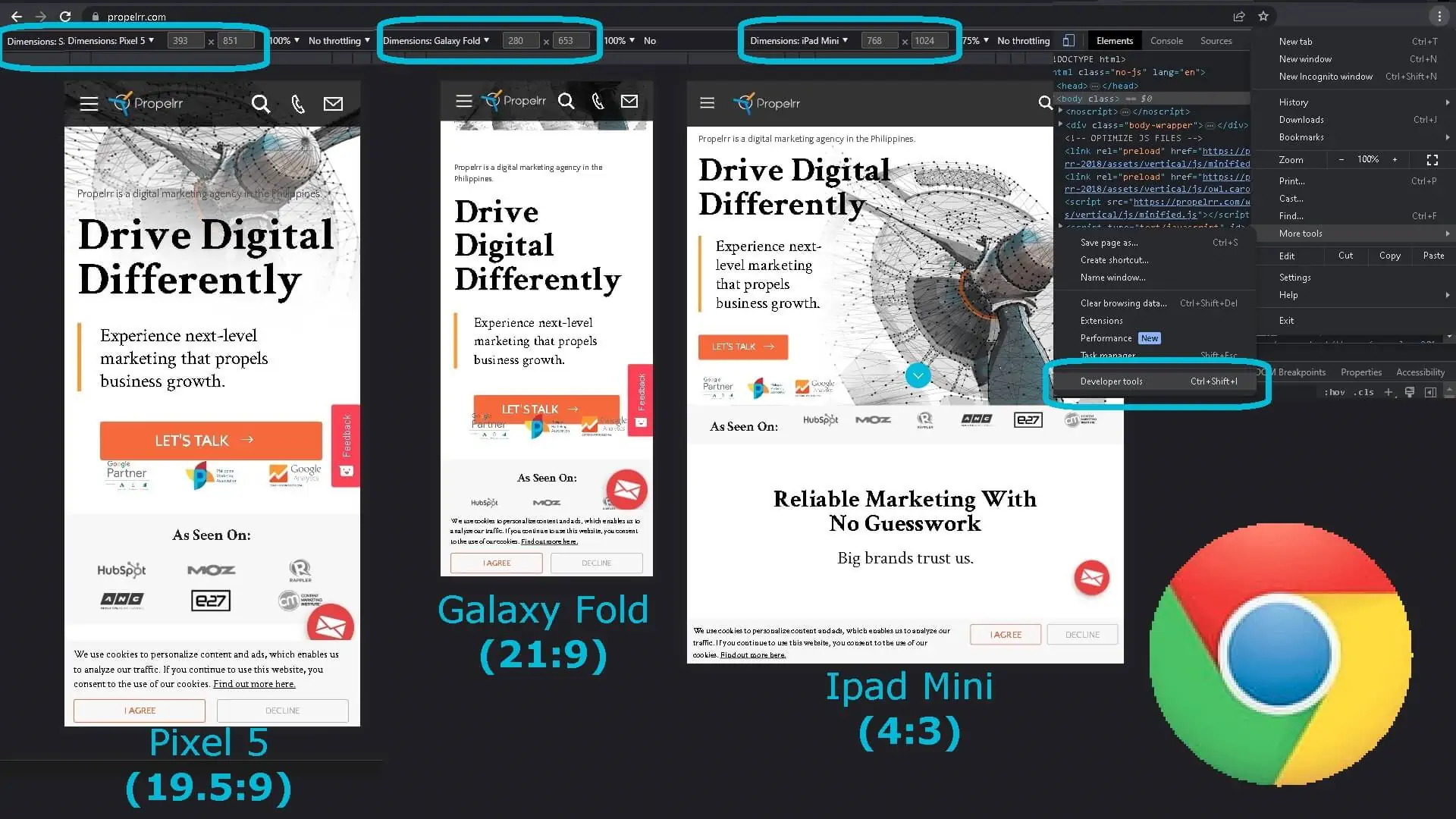
Natürlich geht nichts über die Reaktionsfähigkeit auf Mobilgeräten. Abgesehen vom Hoch- und Querformat würde eine Website, die auf einem Samsung Galaxy S23 Ultra hervorragend angezeigt wird, auf einem LG G6 anders aussehen.
Es ist ineffizient, für jedes Seitenverhältnis unterschiedliche Websites zu haben – etwas, das nicht einmal Facebook tun würde –, und hier kommen Funktionen für die Reaktion auf Mobilgeräte ins Spiel.
Es ist nicht so, dass Bildschirmgrößen kein Standard-Seitenverhältnis haben. Historisch gesehen ändern sich die Standard-Seitenverhältnisse im Laufe der Zeit, was bei neuen Telefonen zu etwas führt, das zunächst als seltsam angesehen wird. Um diesem sich ständig ändernden Aspekt gerecht zu werden, haben wir unsere Website so gestaltet, dass sie auf Mobilgeräte reagiert, und das können Sie auch.

Aktionsschritt: Probieren Sie es aus. Sehen Sie sich dieselbe Website auf verschiedenen Geräten an. Wenn Sie derzeit auf dem Desktop arbeiten, gehen Sie alternativ zu den Entwicklertools in Google Chrome, aktivieren Sie die mobile Ansicht, überprüfen Sie, ob die Abmessungen auf „Responsiv“ eingestellt sind, und ziehen Sie die Abmessungen dann per Drag-and-Drop nach Ihren Wünschen.
Eine Website, die keiner Optimierung für Mobilgeräte unterzogen wurde, bliebe statisch, während Websites wie Propelrr unabhängig von der Bildschirmgröße des Geräts des potenziellen Kunden ein hervorragendes responsives User Experience (UX)-Design aufweisen.
Denken Sie daran, dass Seitenverhältnisse mehr als nur die Anzeige Ihrer App beeinflussen. Es wirkt sich auch auf seine Funktionalität und UX aus.
3. Priorisieren Sie die Benutzererfahrung.
Apropos UX: Eine positive Benutzererfahrung ist das Endziel von Best Practices wie der Integration von mobil-responsivem Design. Im Folgenden finden Sie einige Handlungsschritte zum Erstellen eines Website-Designs, das einer hochwertigen Benutzererfahrung förderlich ist.
4. Achten Sie auf die Falte und den doppelten Boden.
Das hat mit dem Layout zu tun. „The Fold“ ist ein Begriff, der dem traditionellen Verlagswesen entlehnt ist. Die größten Nachrichten werden oberhalb der Faltstelle einer Zeitung platziert, so dass der Inhalt auch bei gefalteter Zeitung auf den ersten Blick sichtbar ist. In digitalen Formaten bezieht sich „die Falte“ auf den unteren Rand des Bildschirms.
Hier gibt es einen entscheidenden Unterschied. Im Druck bedeutet „Mining the Fold“ die Platzierung wichtiger Inhaltselemente „über dem Falz“. Der Zeitungszuschauer kann das Broadsheet nur dann mitnehmen, wenn er beabsichtigt, es zu kaufen, so dass garantiert nur die Elemente oberhalb des Falzes für ihn sichtbar sind. Im digitalen Bereich können App-Benutzer jedoch „below the Fold“ auf Inhalte zugreifen, wo auch immer sie ihr Mobilgerät bei sich tragen.
Bei der Beachtung des Falzes im digitalen Format geht es also weniger darum, alles oberhalb des Falzes im Seitenlayout zu platzieren. Vielmehr geht es darum, sicherzustellen, dass der Betrachter dank eines angenehmen Scrollerlebnisses oder eines ansprechenden Designs unterhalb des Falzes auf Ihrer Seite voranschreitet. Vermeiden Sie „falsche Böden“ durch die Verwendung von Farbverläufen, Diagonalen und Richtungshinweisen.
5. Nutzen Sie integrierte Mobilfunktionen wie GPS, Kamera und Mikrofon.
Ein Mikrofon ermöglicht die Sprachsuche, eine Kamera die Bildsuche und der Standort hilft bei der Personalisierung.
Vorbei sind die Zeiten, in denen Text die einzige Möglichkeit zur Suche war und manuell erfasste demografische Daten die Möglichkeit boten, Kundenerlebnisse zu personalisieren.
Im Gegensatz zu Desktop-Geräten, die über externe Hardware-Einschalttasten für Kamera und Mikrofon verfügen, bieten mobile Geräte einen besseren Zugriff auf diese Funktionen. Kulturell gesehen nutzen Gerätenutzer ihre Kamera, ihr Mikrofon und ihr GPS auch täglich auf Mobilgeräten. Es ist eine Verschwendung, so viele spezifische Funktionen der mobilen Plattform nicht ausreichend zu nutzen.
Der Benutzerstandort würde Ihrem Unternehmen zugute kommen, da Sie Personalisierungen basierend auf dem Standort vornehmen können. Bildsuche und Sprachsuche machen Ihre E-Commerce-App zugänglicher, indem sie Probleme im Zusammenhang mit Sprachkenntnissen, Produktneuheiten und Zugänglichkeit beseitigen. Benutzer müssen nicht mehr wissen, wie ein Produkt heißt, geschweige denn, wie man es buchstabiert, und können trotzdem Ihr Produkt kaufen.
6. Unterstützen Sie grundlegende Gesten.
Lassen Sie Ihre mobilen Benutzer durch Zusammenziehen heranzoomen oder doppeltippen Sie, um einen Artikel entweder auf die Wunschliste zu setzen oder in den Warenkorb zu legen. Dies ist auf mobilen Geräten praktischer als ein Doppelklick auf einem Computer, also nutzen Sie es.
Vergessen Sie aber nicht, eine Art Hinweis darauf zu verwenden, dass ein Artikel zur Wunschliste oder zum Warenkorb des Benutzers hinzugefügt/entfernt wurde, damit Benutzer wissen, dass es sich um ihre eigenen Aktionen handelt. Dieser Hinweis kann eine Änderung der Tastenfarbe oder eine verblassende Animation sein. Achten Sie einfach auf die Ladegeschwindigkeit Ihrer Seite.
7. Achten Sie auf die Daumenzone.
Wie beim Falz hat dies mit dem Layout zu tun oder damit, wo Seitenelemente auf dem Bildschirm angezeigt werden. Die vom Mobile-UX-Experten Steven Hoober geprägte Daumenzone ist der Bereich, den Benutzer mit dem Daumen auf dem Bildschirm leicht erreichen können. Dabei handelt es sich um einen Schnittpunkt des Bereichs, den der Daumen bei Linkshändern und bei Rechtshändern erreicht, und der weiter oben auf dem Bildschirm kleiner wird. Um mit der Daumenzone zu arbeiten, platzieren Sie Call-to-Action-Schaltflächen (CTA) darin. Sorgen Sie dafür, dass die CTA-Schaltflächen einfach anzutippen sind.
8. Geben Sie Vorschläge in Suchfeldern ein.
Sie möchten vermeiden, dass Ihre Benutzer die Tabs wechseln. Schlagen Sie Suchanfragen in Ihrer E-Commerce-App vor, damit sie nicht in ihre Notiz-App oder den Suchmaschinenverlauf schauen müssen. Auch wenn sich die Suchanfragen Ihrer Benutzer nicht so schwer merken lassen wie Telefonmodelle oder X Æ A-12, erleichtern vorgeschlagene intelligente Abfragen potenziellen Kunden die Durchführung von Transaktionen in Ihrer E-Commerce-App.
9. Nutzen Sie klare und prägnante Nachrichten.
Benutzer auf ihren Mobilgeräten lassen sich leichter ablenken als Benutzer auf Desktop-Computern. Mobile Benutzer können sich nicht nur in abgelenkten Situationen befinden, etwa in öffentlichen Verkehrsmitteln, statt in einer konzentrationsfördernden Umgebung wie einer Bibliothek, einem Büroarbeitsplatz oder einem Lerntisch zu Hause, die mobile Nutzung ist auch weniger abgeschottet als Arbeitscomputer. Mobile Geräte dienen gleichzeitig der Geselligkeit, der Kommunikation, der alltäglichen Suche und der Freizeitgestaltung.
Daher wünschen sich mobile Benutzer eine Botschaft, die mehr ist, als nur auf den Bildschirm zu passen. Stattdessen wünschen sie sich Nachrichten, die auch beim Transport, in der Warteschlange und in ähnlichen Situationen, die mit Multitasking und Ablenkung verbunden sind, leicht verständlich sind.

Handlungsschritte: Text kürzen, ohne die Spezifität zu verlieren. Sie können beispielsweise die Schaltfläche „Klicken Sie hier, um mehr zu erfahren“ durch einfach „Weitere Informationen“ ersetzen. Um Texte zu kürzen, können Sie auf die Fähigkeiten von Textern zurückgreifen. Um die Klarheit zu überprüfen, können Sie Kunden und Tester um Feedback bitten.
10. Integrieren Sie hochwertige Bilder und Videos.
Interessenten über die Eigenschaften und Abmessungen Ihres Produkts zu informieren, ist nur das absolute Minimum. Hochwertige Bilder und Videos sind entscheidende Merkmale, die die Emotionen, Eigenschaften und Erfahrungen vermitteln können, die potenzielle Kunden mit den von Ihnen verkauften Produkten assoziieren sollen.
Aktionsschritte: Machen Sie eine Bestandsaufnahme der physischen Merkmale Ihres Produkts aus der Nähe, aus der Ferne, im Licht, das auf die Oberfläche scheint, oder im Gebrauch. Identifizieren Sie von dort aus die Merkmale oder Gefühle, die das Erscheinungsbild Ihres Produkts vermittelt. Sie können auch die Arten von Kunden notieren, die sie ansprechen könnten.
Beispielsweise spricht ein elegantes Telefon Kunden an, die die Adjektive „edel“, „städtisch“ oder „technikaffin“ positiv finden. Eine Nahaufnahme dieses Telefons lässt möglicherweise die Textur des Gehäuses erkennen, die Kunden anspricht, die luxuriöse Produkte mögen. Eine Verkleinerung dieses Telefons zeigt möglicherweise, wie problemlos es in die Taschen von Kunden passt, die ständig unterwegs sind.
11. Optimieren Sie den Checkout-Prozess.
Ein Bezahlvorgang, der zu viele Seiten in Anspruch nimmt, kann den Bezahlvorgang behindern. Unabhängig davon, ob es sich um Ungeduld der Benutzer, Verbindungsprobleme, Live-Benutzerkontext oder Ladegeschwindigkeit handelt, können mehr Seiten ein höheres Risiko für unvollständige Transaktionen bedeuten. Sie möchten eine möglichst geringe Eintrittsbarriere zwischen Ihnen und dem Kauf eines potenziellen Kunden haben.
12. Bieten Sie verschiedene Zahlungsoptionen an.
Selbst nachdem Sie den Transaktionsprozess optimiert haben, können externe Faktoren natürlich im Weg stehen. Möglicherweise ist ein bestimmtes E-Wallet ausgefallen oder das Konto Ihres potenziellen Kunden bei einer Bank weist möglicherweise Probleme auf. Durch die Bereitstellung mehrerer Zahlungsoptionen wird sichergestellt, dass Interessenten, die das von Ihnen verkaufte Produkt wünschen und über die Zahlungsfähigkeit verfügen, ihre Transaktion abschließen können.
Erwägen Sie außerdem die Einbeziehung mobiler Zahlungsoptionen. Benutzer mobiler Geräte befinden sich möglicherweise außerhalb ihres Zuhauses und in Umgebungen, die sie möglicherweise vom Abschluss ihrer Transaktion ablenken. Um sicherzustellen, dass Transaktionen erfolgreich sind, machen Sie es ihnen bequem, indem Sie Zahlungen über mobile Geldbörsen wie Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay und mehr ermöglichen. Die Chancen stehen gut, dass sie diese Zahlungsmethoden bereits für ihre mobilen Einkäufe nutzen.
13. Nutzen Sie Social Proof und Kundenbewertungen.
Im digitalen Zeitalter sind Interessenten gegenüber Verkäufer- und Produktaussagen skeptischer. Auch wenn Sie aufgrund der Qualität Ihres Produkts auf positive Bewertungen vertrauen können, kann es dazu führen, dass potenzielle Kunden abgelenkt werden, wenn sie Bewertungen in Suchmaschinen nachschlagen, oder dass sie sogar einen anderen Händler finden, der ein ähnliches Produkt wie Ihres verkauft.
Interessenten suchen möglicherweise ohnehin nach Rezensionen, daher können Sie Social Proof und Kundenrezensionen genauso gut in Ihr E-Commerce-Mobile-Design selbst einbeziehen. Auf diese Weise können sie, sobald sie mit dem Lesen der Bewertungen fertig sind, zur Kasse gehen, ohne jemals Ihre App verlassen zu müssen.
14. Verwenden Sie Analysen, um das Benutzerverhalten zu verfolgen.
Wenn potenzielle Kunden insgesamt Ihre App verlassen oder negatives Verhalten zeigen, möchten Sie natürlich wissen, warum: Was ist vor der Benutzeraktion passiert, was haben mehrere Benutzer gemeinsam, welche Engpässe gibt es und welche Einige Aspekte der App könnten verbessert werden, um bessere Ergebnisse zu erzielen. Ebenso möchten Sie wissen, was funktioniert, damit Sie es reproduzieren und ein positives Benutzerverhalten wie häufige App-Nutzung oder schnelle erfolgreiche Käufe aufrechterhalten können.
Darüber hinaus können Sie durch die Verfolgung des Benutzerverhaltens Aufschluss darüber erhalten, an welchen anderen Produkten sie interessiert sein könnten, je nachdem, welches Produkt sie bestellt haben oder wo sie sich in der Customer Journey befinden. Auf dieser Grundlage können Sie alles personalisieren, von punktgenauen Produktempfehlungen bis hin zu exklusiven, zeitlich begrenzten oder bedingten Werbeaktionen, Nachrichten und Erinnerungen, die Sie an Ihre Kunden senden können.
Dies ist eine der vielen bisher beispiellosen Funktionen des digitalen Marketings. Der Einsatz von Analysen zur Bereitstellung datengesteuerten Marketings ist so leistungsstark, dass Sie Ihr Geschäft und Ihre Produkte bewerben können, ohne dass die Wahrscheinlichkeit sinkt, dass sie als Spam wahrgenommen werden, und mit einer höheren Wahrscheinlichkeit von Zusatzkäufen aufgrund der höheren Relevanz Ihrer analysebasierten Produktempfehlungen.
Wenn Sie diese Best Practices befolgen, können Sie die mobile Plattform zum Nutzen Ihres Online-Geschäfts nutzen – von Ihrem Layout und Ihren visuellen Elementen bis hin zu Ihren Nachrichten, Analysen und sogar Partnerschaften mit Zahlungsabwicklungsplattformen. All dies dient dazu, die kleine Lücke zwischen Ihnen und den erfolgreichen E-Commerce-Transaktionen potenzieller Kunden zu schließen.
Designtrends für mobilen E-Commerce
Hier werfen wir einen Blick auf einige Designtrends für den mobilen E-Commerce, die das Internet im Sturm erobern, da sie die oben beschriebenen Best Practices anwenden. Lassen Sie sich inspirieren, während Sie diese Ideen für die Benutzeroberfläche (UI) durchgehen, um Ihre eigene mobile App zu visualisieren.
1. Minimalismus und Einfachheit.
Unordnung, Minimalismus und Einfachheit betonen, was Sie als Aktion verkaufen, sagen oder anbieten. Dies fällt Ihnen am deutlichsten bei Produktfotografien auf, die auf einfarbigen Hintergründen platziert sind, auf Layouts, die Leerraum nutzen, und auf leicht zu findenden Aktionsschaltflächen. Diese UI-Idee sorgt für eine klare, fokussierte visuelle Botschaft.
2. Dunkelmodus-Design.
Der Dunkelmodus ist nicht nur gut für die Akkueffizienz von OLED-Telefonen, sondern schont auch die Augen. Es hilft, die Augenbelastung zu lindern, die in einer zunehmend bildschirmgesteuerten Welt ein häufiges Leiden ist.
3. Dynamische Produktseiten.
Dynamische Produktseiten sind erstaunliche Funktionen, mit denen Sie Aktualisierungen von Informationen in Echtzeit anzeigen können. Dynamische Produktseiten werden zwar häufig zur Übermittlung von Änderungen der Wetterbedingungen und Aktienkurse verwendet, sind jedoch besonders nützlich für den E-Commerce, wenn es um die Aktualisierung der Anzahl der vorrätigen Artikel sowie um personalisierte Produktempfehlungen und zeitlich begrenzte Flash-Sales geht.
Ohne dynamische Funktionen kann es zu einer Diskrepanz zwischen Kundenerwartungen und angemessener Lieferfähigkeit kommen. Durch die Verwendung dynamischer Produktseiten müssen Sie Artikel, die fast oder gerade nicht vorrätig sind, nicht ausblenden und auch keine separate Werbeseite für einen Artikel in einem zeitlich begrenzten Angebot haben.
4. Interaktive Produktvisualisierung.
Die interaktive Produktvisualisierung ist eine großartige Möglichkeit, die Aufmerksamkeit Ihrer potenziellen Kunden zu erregen, Ihre Produkte in ihr Gedächtnis einzubrennen und durch das bewährte Prinzip „Was Sie sehen, ist das, was Sie bekommen“ sogar die Kaufzurückhaltung zu verringern, indem Sie potenziellen Kunden die Produktmerkmale selbst sehen lassen.
Einige Anwendungen für diese UI-Idee umfassen:
- Verschiedene Blickwinkel auf ein Produkt zeigen.
- Skalierung der Produktabmessungen an den Benutzer und die Umgebung des Benutzers.
- Anpassung anderer visueller Merkmale des Produkts an die Benutzerumgebung (z. B. Farbe, Muster, Textur, Silhouette, 3D-Form).
5. Personalisierung und Anpassung.
Im E-Commerce können Personalisierungsfunktionen eine großartige Möglichkeit sein, den Wert jedes einzelnen Kunden für Sie zu steigern. Anstatt beispielsweise nur ein 80-Dollar-Produkt zu kaufen, können Sie den Kauf durch entsprechende Add-ons auf 120 Dollar steigern. Bei personalisierten Produktempfehlungen ist die Wahrscheinlichkeit, dass ein Kunde ein Add-on kauft, viel größer als bei einer generischen Empfehlung, die bei der Identifizierung von Produkten, die den Bedürfnissen und Interessen des Käufers entsprechen, ein Zufallstreffer sein kann.
6. Gamification und Anreize.
Gamification und Anreize locken Nutzer dazu, in Ihrer App aktiver zu sein. Während direktere Anreize wie Prämienpunktesysteme und Rabatte dazu drängen, mehr auszugeben, können indirekte Anreize wie Anmeldeprämien das Einloggen in Ihre E-Commerce-App, einen Schaufensterbummel darin und das Hinzufügen von Artikeln in den Warenkorb zur Gewohnheit machen.
Die zentralen Thesen
Diese Designtrends sind mehr als nur Modeerscheinungen. Dabei handelt es sich um Anwendungen verschiedener Best Practices zur Erstellung von E-Commerce-Designs speziell für mobile Geräte. Da sich das Surfen im Internet immer mehr auf Mobiltelefone konzentriert, wäre es nachlässig, wenn Sie dieses Erlebnis nicht optimieren würden.
Beachten Sie dabei Folgendes:
- Entwickeln Sie die bestmögliche App für Ihren Benutzer. Sei es durch die Bereitstellung hochwertiger Grafiken, interaktiver Produktvisualisierungen, die Verbesserung des Benutzererlebnisses durch Personalisierung oder durch die Anregung von App-Benutzern, sich mit der Nutzung der App vertraut zu machen, indem die App-Nutzung spielerisch gestaltet wird – all dies trägt dazu bei, dass das Design Ihrer mobilen E-Commerce-App das Beste ist, was es sein kann.
- Zögern Sie nicht, die Hilfe in Anspruch zu nehmen, die Sie benötigen. Im Moment freuen Sie sich vielleicht, wenn Ihr Team eine E-Commerce-App für Ihr Unternehmen entwickelt. Erwägen Sie die Verwendung dieser Tools für die Entwicklung mobiler Apps für Einsteiger oder beauftragen Sie, wenn Sie die Programmierung lieber auslagern möchten, eine seriöse Agentur für Ihre Anforderungen an die Entwicklung mobiler Apps.
- Verzichten Sie niemals auf die mobile Reaktionsfähigkeit. Eine App, die nicht verwendet werden kann, ist am Ende des Tages ein Blindgänger. Wenn Sie darüber nachdenken, welche neuen Funktionen Sie integrieren können, denken Sie daran, dass Sie ohne sie eigentlich besser dran sind, wenn dies auf Kosten der Benutzerfreundlichkeit geht.
Fanden Sie diesen Artikel aufschlussreich? Teilen Sie dies unbedingt mit Ihrem Netzwerk auf Facebook, X oder LinkedIn, um Updates zu erhalten.
Erhalten Sie direkte Tipps zur Entwicklung des mobilen Handels in Ihrem Posteingang und abonnieren Sie noch heute den Propelrr-Newsletter.
