Best practice ed esempi di progettazione di e-commerce mobile
Pubblicato: 2023-09-13Il design dell'e-commerce mobile è un delicato equilibrio tra lo sviluppo mobile e il design dell'e-commerce.

Con tutti i fattori che potrebbero influire su ciascuno di essi – immagini, copywriting, codifica, canalizzazioni di vendita, marketing – potrebbe essere una sfida identificare tendenze utili e migliori pratiche a vantaggio della tua attività.
La progettazione dell'e-commerce mobile si riferisce alla creazione deliberata di un'app che abbia la capacità di vendere prodotti ottimizzata per i dispositivi mobili. Oltre a visualizzare gli articoli venduti, un'app di e-commerce è in grado di accettare pagamenti integrando un sistema di elaborazione dei pagamenti e anche in collaborazione con team di programmazione, creativi visivi, copywriting e funnel marketing.
Nell’era digitale, il design mobile dell’e-commerce continua a diventare più importante che mai. L’utilizzo di dispositivi mobili e di app mobili è ai massimi storici, non solo per le attività di navigazione ma per l’e-commerce stesso. Nel complesso, ci sono ottimi motivi per creare un'app di e-commerce a vantaggio della tua attività.
Migliori pratiche per la progettazione di e-commerce mobile
Esistono diversi fatti relativi allo sviluppo di app mobili che evidenziano l’importanza di seguire le migliori pratiche. Le statistiche sull’utilizzo delle app mobili, il numero di app che i potenziali acquirenti hanno sui loro telefoni e la percentuale di app sugli app store che non vengono scaricate mostrano che non tutte le app mobili riescono a catturare i cuori (e i portafogli) degli utenti delle app. In definitiva, desideri che la tua app di e-commerce abbia funzionalità che favoriscano transazioni di successo e un maggiore utilizzo dell'app.
1. Ottimizza per i dispositivi mobili.
Per i progetti di e-commerce mobile, l'ottimizzazione della piattaforma può avere un enorme impatto sull'utilizzo delle app, sui download delle app, sulle valutazioni delle app e, in definitiva, sulla conversione dei clienti:
- Un'app che si carica lentamente porta gli utenti ad abbandonare il carrello nel punto vendita.
- Un layout di pagina che omette pulsanti cruciali porta a potenziali clienti confusi o frustrati che cercano quindi altri posti dove acquistare il tuo prodotto.
- L’ottimizzazione mobile è così importante che anche Google premia i siti web ottimizzati per i dispositivi mobili sul suo motore di ricerca.
Scopriamo che alla base stessa di un ottimo design di e-commerce c'è l'attenzione alla piattaforma. Proprio come il gigante dei social media Facebook ha i siti mobili m.facebook.com e mbasic.facebook.com separati dal suo sito desktop www.facebook.com, un sito di e-commerce trae grandi vantaggi dall'avere una versione mobile.
Ciò garantisce che la tua app mobile possieda la giusta visualizzazione e funzionalità in un modo adatto alla piattaforma su cui viene visualizzata.
Un sito ottimizzato per i dispositivi mobili ha:
- Navigazione chiara.
- Nessun problema visivo critico come testo e immagini che non si adattano allo schermo.
- Una discreta velocità di caricamento.
Anche se questo è basilare, molti siti web online mancano ancora di questo fattore essenziale.
Passaggio: esegui un controllo del design della tua app mobile di e-commerce (o del progetto se è ancora in fase di sviluppo iniziale). Controlla se ci sono problemi di navigazione, layout e velocità di caricamento. Guarda menu, categorie e tag. Controlla la navigazione dalla home page del negozio, dalla pagina del profilo dell'utente, dalle pagine delle categorie o dei risultati di ricerca e dalle pagine dei prodotti. Disegna un grafico se necessario e identifica eventuali errori nella navigazione.
2. Utilizza un design reattivo.
Naturalmente, niente batte la reattività mobile. A parte la modalità verticale e orizzontale, un sito che viene visualizzato in modo eccellente su un Samsung Galaxy S23 Ultra apparirebbe diverso su un LG G6.
È inefficiente avere siti diversi per ciascuna proporzione – qualcosa che nemmeno Facebook farebbe – ed è qui che entrano in gioco le funzionalità di risposta ai dispositivi mobili.
Non è che le dimensioni dello schermo non abbiano proporzioni standard. Storicamente, le stesse proporzioni standard cambiano nel tempo, portando a ciò che inizialmente viene considerato strano nei nuovi telefoni. Per tenere il passo con questo aspetto in continua evoluzione, abbiamo progettato il nostro sito per essere reattivo ai dispositivi mobili e puoi farlo anche tu.

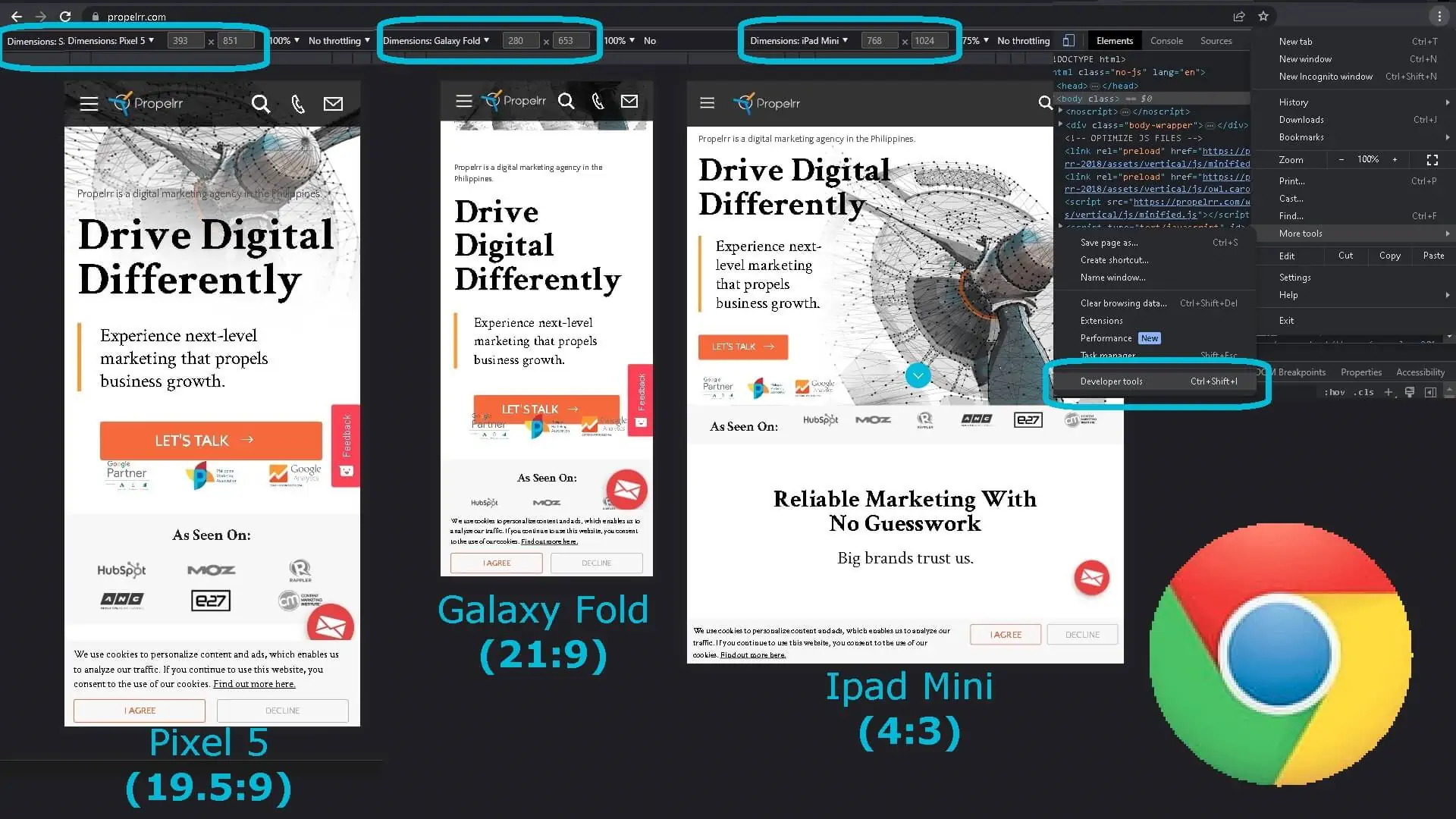
Passo dell'azione: provalo. Visualizza lo stesso sito web su dispositivi diversi. In alternativa, se sei attualmente su desktop, vai su Strumenti per sviluppatori su Google Chrome, attiva la visualizzazione mobile, controlla che le dimensioni siano impostate su reattivo, quindi trascina e rilascia le dimensioni come preferisci.
Un sito web che non fosse stato ottimizzato per i dispositivi mobili rimarrebbe statico, mentre siti come Propelrr dimostrano un design dell'esperienza utente (UX) reattivo e stellare, indipendentemente dalle dimensioni dello schermo del dispositivo del potenziale cliente.
Ricorda, le proporzioni influiscono più della visualizzazione della tua app. Influisce anche sulla sua funzionalità e UX.
3. Dai priorità all'esperienza dell'utente.
Parlando di UX, un'esperienza utente positiva è l'obiettivo finale delle migliori pratiche come l'incorporazione del design mobile-responsive. Di seguito sono riportati alcuni passaggi su come creare un design del sito favorevole a un'esperienza utente di qualità.
4. Attenzione alla piega e ai falsi fondi.
Questo ha a che fare con il layout. “The fold” è un termine preso in prestito dall’editoria tradizionale. Le notizie più grandi vengono poste sopra la parte dove si piega il giornale, in modo che il contenuto sia visibile a prima vista anche mentre il giornale è piegato. Nei formati digitali, “la piega” si riferisce alla parte inferiore dello schermo.
C'è una differenza fondamentale qui. Nella stampa, badare alla piega significa posizionare elementi importanti del contenuto “above the fold”. Il visualizzatore del giornale non può portare con sé il foglio di calcolo a meno che non intenda acquistarlo, quindi è garantito che solo gli elementi sopra la piega siano visibili per lui. Tuttavia, per il digitale, gli utenti delle app possono accedere ai contenuti “below the fold” ovunque portino il proprio dispositivo mobile.
Pertanto, occuparsi del piegamento nel formato digitale non significa tanto posizionare tutto sopra la piega nel layout della pagina. Si tratta piuttosto di garantire che lo spettatore proceda lungo la pagina sotto la piega grazie a un'esperienza di scorrimento piacevole o a un design accattivante. Evita i “falsi fondi” attraverso l’uso di gradienti, diagonali e indicazioni direzionali.
5. Sfrutta le funzionalità mobili integrate come GPS, fotocamera e microfono.
Un microfono consente la ricerca vocale, una fotocamera consente la ricerca di immagini e la posizione aiuta con la personalizzazione.
Sono finiti i giorni in cui il testo era l'unico modo per effettuare ricerche e i dati demografici raccolti manualmente il modo per personalizzare l'esperienza dei clienti.
A differenza dei dispositivi desktop dotati di pulsanti di accensione hardware esterni per fotocamera e microfono, i dispositivi mobili offrono una maggiore accessibilità a queste funzionalità. Culturalmente, è più probabile che gli utenti dei dispositivi utilizzino quotidianamente la fotocamera, il microfono e il GPS anche sui dispositivi mobili. È uno spreco sottoutilizzare così tante funzionalità specifiche della piattaforma mobile.
La posizione dell'utente andrebbe a vantaggio della tua attività consentendoti di effettuare personalizzazioni in base alla posizione. La ricerca di immagini e la ricerca vocale rendono la tua app di e-commerce più accessibile eliminando i problemi relativi alla fluidità della lingua, alla novità del prodotto e all'accessibilità. Gli utenti non hanno più bisogno di sapere come si chiama un prodotto, tanto meno come si scrive, e possono comunque acquistare il tuo prodotto.
6. Supporta i gesti di base.
Consenti ai tuoi utenti mobili di ingrandire pizzicando o di utilizzare il doppio tocco per inserire un articolo nella lista dei desideri o aggiungerlo al carrello. Questo è utile sui dispositivi mobili, più che fare doppio clic su un computer, quindi sfruttalo.
Basta non dimenticare di utilizzare una sorta di indicazione che un articolo è stato aggiunto/rimosso dalla lista dei desideri o dal carrello dell'utente, in modo che gli utenti sappiano che è tramite le proprie azioni. Questa indicazione può essere un cambiamento nel colore del pulsante o un'animazione in dissolvenza. Tieni semplicemente presente la velocità di caricamento della tua pagina.
7. Attenzione alla zona del pollice.
Come la piega, anche questa ha a che fare con il layout o con la posizione in cui gli elementi della pagina appaiono sullo schermo. Coniata dall'esperto di UX mobile Steven Hoober, la zona del pollice è l'area dello schermo facilmente raggiungibile dai pollici degli utenti. Questa è un'intersezione dell'area raggiunta dal pollice per gli utenti mancini e per gli utenti destrimani e si restringe ulteriormente sullo schermo. Per lavorare con la zona del pollice, posiziona i pulsanti di invito all'azione (CTA) al suo interno. Rendi i pulsanti CTA facili da toccare.
8. Fornire suggerimenti nelle caselle di ricerca.
Vuoi evitare di consentire ai tuoi utenti di cambiare scheda. Suggerisci query di ricerca sulla tua app di e-commerce in modo che non debbano consultare l'app per le note o la cronologia dei motori di ricerca. Anche se ciò che i tuoi utenti cercano non è così complicato da memorizzare come i modelli di telefono o X Æ A-12, le query intelligenti suggerite rendono più semplice per i potenziali clienti effettuare transazioni sulla tua app di e-commerce.
9. Utilizza messaggi chiari e concisi.
Gli utenti sui dispositivi mobili si distraggono più facilmente rispetto agli utenti sui computer desktop. Non solo gli utenti mobili possono essere collocati in situazioni distratte come il trasporto pubblico piuttosto che in un ambiente che induce alla concentrazione come una biblioteca, un cubicolo in ufficio o un tavolo di studio a casa, ma l'utilizzo mobile è meno compartimentato rispetto ai computer di lavoro. I dispositivi mobili vengono utilizzati per la socializzazione, la comunicazione, le ricerche quotidiane e il tempo libero, tutto in uno.
Pertanto, gli utenti mobili desiderano messaggi che vadano oltre il semplice inserimento sullo schermo. Vogliono invece messaggi facilmente digeribili anche durante i trasporti, le code e situazioni simili associate al multitasking e alla distraibilità.

Passaggi di azione: abbreviare il testo senza perdere la specificità. Ad esempio, potresti sostituire il pulsante “fai clic qui per saperne di più” con quello che è semplicemente “ulteriori informazioni”. Per abbreviare il testo, puoi avvalerti delle competenze dei copywriter. Per verificare la chiarezza, puoi chiedere feedback a clienti e tester.
10. Incorpora immagini e video di alta qualità.
Informare i potenziali clienti sulle caratteristiche e dimensioni del tuo prodotto è solo il minimo indispensabile. Immagini e video di alta qualità sono caratteristiche cruciali che possono trasmettere le emozioni, i tratti e le esperienze che desideri che i potenziali clienti associno ai prodotti che vendi.
Passaggi: fai un inventario delle caratteristiche fisiche del tuo prodotto da vicino, da lontano, sotto l'illuminazione che risplende sulla sua superficie o durante l'uso. Da lì, identifica i tratti o i sentimenti trasmessi dall'aspetto del tuo prodotto. Potresti anche notare i tipi di clienti a cui potrebbero attrarre.
Ad esempio, un telefono elegante piace ai clienti che trovano positivi gli aggettivi elegante, urbano o esperto di tecnologia. Un primo piano di quel telefono può trasmettere la consistenza della custodia che piace ai clienti che amano i prodotti di lusso. Uno zoom indietro di quel telefono può mostrare quanto facilmente entri nelle tasche dei clienti che sono sempre in movimento.
11. Semplifica il processo di pagamento.
Una procedura di pagamento che richiede troppe pagine può ostacolare il pagamento. Che si tratti dell'impazienza degli utenti, dei problemi di connettività, del contesto dell'utente in tempo reale o della velocità di caricamento, più pagine potrebbero significare un rischio maggiore di transazioni incomplete. Vorresti la minima barriera d'ingresso possibile tra te e l'acquisto di un potenziale cliente.
12. Offri una varietà di opzioni di pagamento.
Naturalmente, anche dopo aver ottimizzato il processo delle transazioni, fattori esterni possono interferire. Un certo portafoglio elettronico potrebbe essere inattivo o il conto del tuo potenziale cliente in una banca potrebbe avere problemi. Fornire più opzioni di pagamento garantisce che i potenziali clienti che desiderano il prodotto che stai vendendo e hanno la capacità di pagare possano completare la transazione.
Inoltre, valuta la possibilità di includere opzioni di pagamento mobile. Gli utenti di dispositivi mobili potrebbero trovarsi fuori casa e trovarsi in ambienti che potrebbero distrarli dal completare la transazione. Per garantire che le transazioni vadano a buon fine, rendilo conveniente per loro consentendo il pagamento tramite portafogli mobili come Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay e altri. È probabile che utilizzino già questi metodi di pagamento per i loro acquisti mobili.
13. Utilizza prove sociali e recensioni dei clienti.
Nell’era digitale, i potenziali clienti sono più scettici riguardo alle affermazioni del venditore e del prodotto. Sebbene tu possa avere fiducia nelle recensioni positive grazie alla qualità del tuo prodotto, lasciare che i potenziali clienti cerchino le recensioni sui motori di ricerca può portarli a distrarsi o addirittura a trovare un altro commerciante che vende un prodotto simile al tuo.
I potenziali clienti potrebbero comunque cercare recensioni, quindi potresti anche includere prove sociali e recensioni dei clienti nel tuo stesso progetto di e-commerce mobile. In questo modo, una volta terminata la lettura delle recensioni, potranno procedere al pagamento senza mai uscire dall'app.
14. Utilizza l'analisi per monitorare il comportamento degli utenti.
Naturalmente, quando i potenziali clienti nel complesso lasciano la tua app o mostrano un comportamento negativo, vorresti essere in grado di dire perché: cosa è successo prima dell'azione dell'utente, cosa hanno in comune più utenti, quali colli di bottiglia ci sono e quali alcuni aspetti dell'app potrebbero migliorare per ottenere risultati migliori. Allo stesso modo, vorresti anche sapere cosa funziona in modo da poterlo replicare e mantenere un comportamento utente positivo come l'utilizzo frequente delle app o acquisti rapidi e riusciti.
Inoltre, il monitoraggio del comportamento degli utenti può darti informazioni su quali altri prodotti potrebbero essere interessati in base al prodotto che hanno ordinato o alla posizione in cui si trovano nel percorso del cliente. Sulla base di ciò, sarai in grado di personalizzare qualsiasi cosa, dai consigli mirati sui prodotti a promozioni, messaggi e promemoria esclusivi, limitati nel tempo o condizionali che potresti inviare ai tuoi clienti.
Questa è una delle tante funzionalità senza precedenti del marketing digitale. L'utilizzo dell'analisi per fornire marketing basato sui dati è così potente che puoi promuovere il tuo negozio e i tuoi prodotti con meno probabilità che vengano considerati spam e con maggiori possibilità di acquisti aggiuntivi grazie alla maggiore pertinenza dei consigli sui prodotti basati sull'analisi.
Seguendo queste migliori pratiche, sarai in grado di sfruttare la piattaforma mobile per avvantaggiare il tuo business online con tutto, dal layout e dagli elementi visivi alla messaggistica, all'analisi e persino alle partnership con piattaforme di elaborazione dei pagamenti. Tutto ciò serve a colmare il piccolo divario tra te e le transazioni e-commerce di successo dei potenziali clienti.
Tendenze del design per l'e-commerce mobile
Qui daremo uno sguardo ad alcune tendenze del design dell'e-commerce mobile che prendono d'assalto Internet grazie al fatto che sono applicazioni delle migliori pratiche descritte sopra. Lasciati ispirare mentre esamini queste idee sull'interfaccia utente (UI) per visualizzare la tua app mobile.
1. Minimalismo e semplicità.
Disordine, minimalismo e semplicità enfatizzano ciò che vendi, dici o offri come azione. Lo noterai maggiormente nella fotografia di prodotto posizionata su sfondi in tinta unita, su layout che utilizzano lo spazio bianco e su pulsanti di azione facili da trovare. Questa idea dell'interfaccia utente crea un messaggio visivo pulito e mirato.
2. Design in modalità oscura.
Non solo è utile per l'efficienza della batteria dei telefoni OLED, ma la modalità oscura è anche piacevole per gli occhi. Aiuta ad alleviare l'affaticamento degli occhi, che è un disturbo comune in un mondo sempre più dominato dallo schermo.
3. Pagine di prodotto dinamiche.
Le pagine di prodotto dinamiche sono funzionalità straordinarie che ti consentono di visualizzare aggiornamenti alle informazioni in tempo reale. Sebbene comunemente utilizzate per comunicare i cambiamenti nelle condizioni meteorologiche e nei prezzi delle azioni, le pagine di prodotto dinamiche sono particolarmente utili per l'e-commerce quando si tratta di aggiornare il numero di articoli disponibili in magazzino, nonché consigli personalizzati sui prodotti e vendite flash a tempo limitato.
Senza caratteristiche dinamiche, può esserci una disgiunzione tra le aspettative del cliente e la ragionevole capacità di fornire. Utilizzando pagine di prodotto dinamiche, non è necessario nascondere gli articoli quasi o attualmente esauriti, né è necessario avere una pagina promozionale separata per un articolo in vendita a tempo limitato.
4. Visualizzazione interattiva del prodotto.
La visualizzazione interattiva dei prodotti è un ottimo modo per catturare l'attenzione dei tuoi potenziali clienti, imprimere i tuoi prodotti nella loro memoria e persino ridurre l'esitazione dell'acquirente attraverso il collaudato "ciò che vedi è ciò che ottieni" consentendo ai potenziali clienti di vedere le caratteristiche del prodotto da soli.
Alcune applicazioni per questa idea dell'interfaccia utente includono:
- Mostrare un prodotto da diverse angolazioni.
- Adattare le dimensioni del prodotto all'utente e all'ambiente dell'utente.
- Collocare altre caratteristiche visive del prodotto nell'ambiente dell'utente (ad esempio colore, motivo, trama, silhouette, forma 3D).
5. Personalizzazione e personalizzazione.
Nell'e-commerce, le funzionalità di personalizzazione possono essere un ottimo modo per aumentare il valore di ciascun cliente. Invece di acquistare solo un prodotto da $ 80, ad esempio, puoi aumentare il loro acquisto a $ 120 tramite componenti aggiuntivi pertinenti. È molto più probabile che i consigli personalizzati sui prodotti inducano un cliente ad acquistare un componente aggiuntivo rispetto a un consiglio generico che potrebbe essere un successo o un fallimento quando si tratta di identificare i prodotti che soddisfano le esigenze e gli interessi dell'acquirente.
6. Gamification e incentivi.
La ludicizzazione e gli incentivi invogliano gli utenti a essere più attivi sulla tua app. Mentre incentivi più diretti come i sistemi di punti premio e gli sconti li spingono a spendere di più, incentivi indiretti come i premi di accesso possono rendere l’accesso alla tua app di e-commerce, le vetrine e l’aggiunta di articoli al carrello un’abitudine.
Punti chiave
Queste tendenze del design sono più che semplici mode passeggere. Si tratta di applicazioni di diverse best practice per la creazione di progetti di e-commerce appositamente per dispositivi mobili. Con la navigazione in Internet sempre più concentrata sui telefoni cellulari, sarebbe negligente da parte tua non ottimizzare l'esperienza.
Detto questo, tieni presente quanto segue:
- Sviluppa la migliore app possibile pensando al tuo utente. Che si tratti di fornire elementi visivi di qualità, visualizzazioni interattive dei prodotti, migliorare l'esperienza utente tramite la personalizzazione o spingere gli utenti dell'app a familiarizzare con l'utilizzo dell'app gamificando l'utilizzo dell'app, tutto ciò aiuta il design della tua app mobile di e-commerce a essere il migliore possibile.
- Non esitate a cercare l'aiuto di cui avete bisogno. In questo momento, potresti essere entusiasta che il tuo team sviluppi un'app di e-commerce per la tua attività. Prendi in considerazione l'utilizzo di questi strumenti di sviluppo di app mobili per principianti o, se preferisci esternalizzare la programmazione, assumi un'agenzia rispettabile per le tue esigenze di sviluppo di app mobili.
- Non sacrificare mai la reattività mobile. Un'app che non può essere utilizzata è un disastro, alla fine. Ogni volta che stai riflettendo su quale nuova funzionalità puoi integrare, tieni presente che se va a scapito dell'usabilità, allora in realtà starai meglio senza di essa.
Hai trovato questo articolo interessante? Assicurati di condividerlo con la tua rete su Facebook, X o LinkedIn per gli aggiornamenti.
Ricevi suggerimenti diretti sullo sviluppo del commercio mobile nella tua casella di posta e iscriviti oggi stesso alla newsletter Propelrr.
