모바일 전자상거래 디자인 모범 사례 및 예
게시 됨: 2023-09-13모바일 전자상거래 디자인은 모바일 개발과 전자상거래 디자인 사이의 절묘한 균형을 이루고 있습니다.

시각적 요소, 카피라이팅, 코딩, 판매 퍼널, 마케팅 등 각각에 포함될 수 있는 모든 요소를 통해 비즈니스에 도움이 되는 유용한 트렌드와 모범 사례를 식별하는 것이 어려울 수 있습니다.
모바일 전자상거래 디자인은 모바일 기기에 최적화되면서도 제품을 판매할 수 있는 능력을 갖춘 앱을 의도적으로 제작하는 것을 의미합니다. 판매되는 품목을 표시하는 것 외에도 전자상거래 앱은 결제 처리 시스템을 통합하고 프로그래밍, 시각적 크리에이티브, 카피라이팅 및 퍼널 마케팅 팀과 협력하여 결제를 수락할 수 있습니다.
디지털 시대에 전자상거래 모바일 디자인은 그 어느 때보다 중요해지고 있습니다. 검색 활동뿐만 아니라 전자상거래 자체에서도 모바일 기기와 모바일 앱의 사용이 사상 최고치를 기록하고 있습니다. 전반적으로 귀하의 비즈니스에 도움이 되는 전자상거래 앱을 구축해야 할 이유가 많습니다.
모바일 전자상거래 디자인 모범 사례
모범 사례를 따르는 것의 중요성을 강조하는 모바일 앱 개발에 관한 몇 가지 사실이 있습니다. 모바일 앱 사용 통계, 잠재 구매자가 휴대폰에 보유하고 있는 앱 수, 앱스토어에 다운로드되지 않은 앱 비율 등을 보면 어떤 모바일 앱도 앱 사용자의 마음(지갑)을 사로잡는 데 성공한 것은 아니라는 사실을 알 수 있습니다. 궁극적으로 여러분은 전자상거래 앱이 성공적인 거래와 앱 사용량 증가에 도움이 되는 기능을 갖기를 원합니다.
1. 모바일 기기에 최적화하세요.
전자상거래 모바일 디자인의 경우 플랫폼 최적화는 앱 사용, 앱 다운로드, 앱 평가 및 궁극적으로 고객 전환에 큰 영향을 미칠 수 있습니다.
- 느리게 로드되는 앱으로 인해 사용자는 판매 시점에 장바구니를 포기하게 됩니다.
- 중요한 버튼이 누락된 페이지 레이아웃은 혼란스럽거나 좌절한 잠재 고객이 제품을 구매할 수 있는 다른 곳을 찾게 만듭니다.
- 모바일 최적화는 매우 중요하므로 Google도 검색 엔진에서 모바일 친화적인 웹사이트에 보상을 제공합니다.
우리는 훌륭한 전자상거래 디자인의 근간에는 플랫폼에 대한 마인드가 있다는 것을 발견했습니다. 소셜 미디어 거대 기업인 Facebook이 www.facebook.com 데스크톱 사이트와 별도로 모바일 사이트 m.facebook.com 및 mbasic.facebook.com을 보유하고 있는 것처럼 전자상거래 웹사이트도 모바일 버전을 보유함으로써 큰 이점을 얻을 수 있습니다.
이를 통해 모바일 앱이 표시되는 플랫폼에 적합한 방식으로 올바른 디스플레이와 기능을 갖출 수 있다는 것을 보장합니다.
모바일 장치에 최적화된 사이트는 다음과 같습니다.
- 탐색을 취소합니다.
- 화면에 맞지 않는 텍스트나 이미지와 같은 심각한 시각적 문제는 없습니다.
- 괜찮은 로딩 속도.
이것이 기본적이지만 온라인의 몇몇 웹사이트에는 여전히 이 필수 요소가 부족합니다.
실행 단계: 전자상거래 모바일 앱 디자인(또는 아직 초기 개발 중인 경우 청사진)을 감사합니다. 탐색, 레이아웃, 로딩 속도에 문제가 있는지 확인하세요. 메뉴, 카테고리, 태그를 살펴보세요. 스토어 홈페이지, 사용자 프로필 페이지, 카테고리 또는 검색 결과 페이지, 상품 페이지에서 탐색을 확인하세요. 필요한 경우 차트를 그리고 탐색에 실수가 있는지 확인하십시오.
2. 반응형 디자인을 사용하세요.
물론 모바일 응답성보다 뛰어난 것은 없습니다. 세로 및 가로 모드를 제외하고 Samsung Galaxy S23 Ultra에서 훌륭하게 표시되는 사이트는 LG G6에서 다르게 보일 것입니다.
각 화면비에 대해 서로 다른 사이트를 갖는 것은 비효율적입니다. Facebook도 할 수 없는 일이지만 모바일 반응형 기능이 필요한 곳입니다.
화면 크기에 표준 종횡비가 없는 것은 아닙니다. 역사적으로 표준 종횡비 자체는 시간이 지남에 따라 변경되어 처음에는 새 휴대폰에서 이상한 디스플레이로 간주되는 현상이 발생했습니다. 끊임없이 변화하는 이러한 측면을 계속해서 파악하기 위해 우리는 사이트를 모바일 반응형으로 설계했으며 여러분도 그렇게 할 수 있습니다.

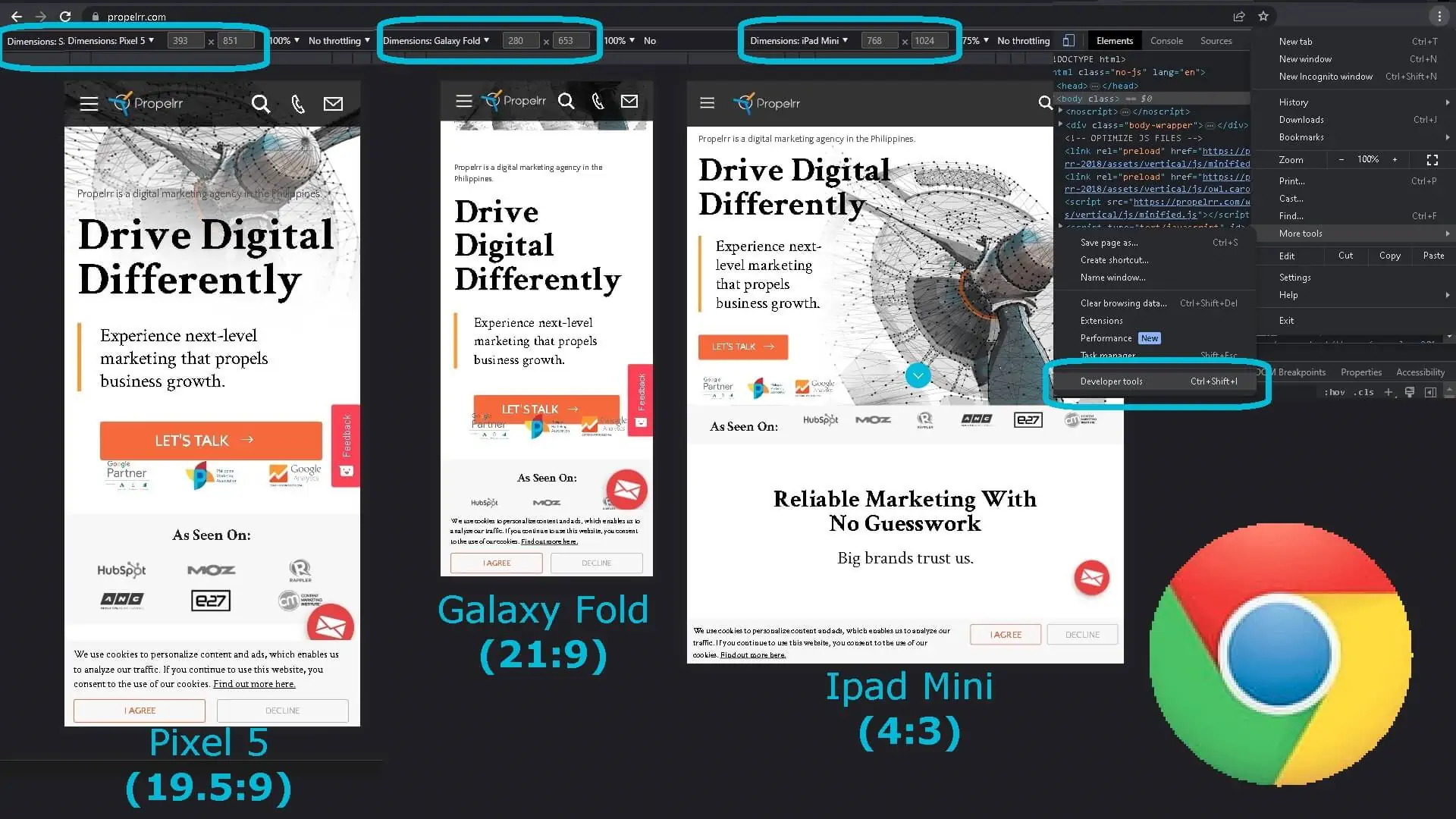
실행 단계: 시도해 보세요. 다른 기기에서 동일한 웹사이트를 보세요. 또는 현재 데스크톱을 사용 중인 경우 Google Chrome의 개발자 도구로 이동하여 모바일 보기를 켜고 크기가 반응형으로 설정되어 있는지 확인한 다음 원하는 대로 크기를 끌어서 놓습니다.
모바일에 최적화되지 않은 웹사이트는 정적인 상태로 유지되지만 Propelrr과 같은 사이트는 잠재 고객의 장치 화면 크기에 관계없이 뛰어난 반응형 사용자 경험(UX) 디자인을 보여줍니다.
가로세로 비율은 앱의 디스플레이보다 더 많은 영향을 미친다는 점을 기억하세요. 또한 기능과 UX에도 영향을 미칩니다.
3. 사용자 경험을 우선시하십시오.
UX에 관해 말하자면, 긍정적인 사용자 경험은 모바일 반응형 디자인 통합과 같은 모범 사례의 최종 목표입니다. 다음은 고품질의 사용자 경험에 도움이 되는 사이트 디자인을 만드는 방법에 대한 몇 가지 조치 단계입니다.
4. 접힌 부분과 잘못된 바닥에 주의하세요.
이는 레이아웃과 관련이 있습니다. "The Fold"는 전통적인 출판에서 빌려온 용어입니다. 가장 큰 뉴스는 신문을 접은 부분 위에 배치해 신문을 접은 상태에서도 내용이 한눈에 보이도록 했다. 디지털 형식에서 '접힌 부분'은 화면 하단을 의미합니다.
여기에는 중요한 차이점이 있습니다. 인쇄에서 접힌 부분에 주의한다는 것은 콘텐츠의 중요한 요소를 "접힌 부분 위에" 배치하는 것을 의미합니다. 신문 시청자는 구매할 계획이 없는 한 브로드시트를 가지고 갈 수 없으므로 스크롤 없이 볼 수 있는 부분만 볼 수 있습니다. 그러나 디지털의 경우 앱 사용자는 모바일 장치를 가지고 다니면 어디에서나 "스크롤 없이 볼 수 있는 부분"에 콘텐츠에 액세스할 수 있습니다.
따라서 디지털 형식에서 접는 부분을 염두에 두는 것은 페이지 레이아웃에서 접힌 부분 위에 모든 것을 배치하는 것과는 다릅니다. 오히려 즐거운 스크롤 경험이나 매력적인 디자인 덕분에 시청자가 스크롤 없이 볼 수 있는 부분 아래로 페이지를 진행할 수 있도록 하는 것이 더 중요합니다. 그라데이션, 대각선 및 방향 신호를 사용하여 "잘못된 바닥"을 피하십시오.
5. GPS, 카메라, 마이크 등 내장된 모바일 기능을 활용하세요.
마이크를 사용하면 음성 검색이 가능하고, 카메라를 사용하면 이미지 검색이 가능하며, 위치는 개인화에 도움이 됩니다.
텍스트가 검색의 유일한 방법이고 수동으로 수집된 인구통계가 고객 경험을 개인화하는 방법이었던 시대는 지나갔습니다.
카메라 및 마이크용 외부 하드웨어 전원 버튼이 있는 데스크톱 장치와 달리 모바일 장치는 이러한 기능에 대한 접근성을 더욱 향상시킵니다. 문화적으로 장치 사용자는 모바일에서도 카메라, 마이크, GPS를 매일 활용하는 경향이 더 높습니다. 모바일 플랫폼에 특화된 이 많은 기능을 제대로 활용하지 못하는 것은 낭비입니다.
사용자 위치는 위치를 기반으로 개인화할 수 있으므로 비즈니스에 도움이 됩니다. 이미지 검색과 음성 검색을 통해 언어 유창성, 제품 참신함, 접근성과 관련된 문제를 제거하여 전자상거래 앱의 접근성을 더욱 높일 수 있습니다. 사용자는 더 이상 제품 이름이 무엇인지, 철자를 어떻게 쓰는지 알 필요가 없으며 여전히 제품을 구매할 수 있습니다.
6. 기본 제스처를 지원합니다.
모바일 사용자가 손가락을 모아 확대하거나 두 번 탭하여 항목을 위시리스트에 추가하거나 장바구니에 추가할 수 있습니다. 컴퓨터에서 더블클릭하는 것보다 모바일에서 편리하니 활용해보세요.
사용자의 위시리스트나 장바구니에 항목이 추가/제거되었음을 알리는 일종의 표시를 사용하여 사용자가 자신의 작업에 따라 해당 항목이 있다는 것을 알 수 있도록 하는 것을 잊지 마십시오. 이 표시는 버튼 색상의 변경 또는 페이딩 애니메이션일 수 있습니다. 페이지 로딩 속도에 유의하세요.
7. 엄지손가락 영역을 주의하세요.
접힌 부분과 마찬가지로 레이아웃이나 페이지 요소가 화면에 나타나는 위치와 관련이 있습니다. 모바일 UX 전문가인 Steven Hoober가 고안한 엄지 영역은 화면 사용자의 엄지 손가락이 쉽게 닿는 영역입니다. 이는 왼손잡이 사용자와 오른손잡이 사용자의 엄지손가락이 닿는 영역의 교차점이며 화면 위쪽으로 더 축소됩니다. 썸존을 사용하려면 CTA(클릭 유도 문구) 버튼을 그 안에 배치하세요. CTA 버튼을 탭하기 쉽게 만드세요.
8. 검색창에 제안사항을 입력하세요.
사용자가 탭을 전환하는 것을 방지하고 싶습니다. 전자상거래 앱에서 검색어를 제안하면 노트 앱이나 검색 엔진 기록을 볼 필요가 없습니다. 사용자가 찾고 있는 것이 휴대폰 모델이나 X Æ A-12만큼 기억하기 복잡하지 않더라도 제안된 스마트 쿼리를 사용하면 잠재 고객이 전자상거래 앱에서 더 쉽게 거래할 수 있습니다.
9. 명확하고 간결한 메시지를 활용하세요.
모바일 장치 사용자는 데스크톱 컴퓨터 사용자보다 쉽게 주의가 산만해집니다. 모바일 사용자는 도서관, 사무실 칸막이, 집의 학습 테이블과 같이 집중을 유도하는 환경이 아닌 대중 교통과 같은 산만한 상황에 있을 수 있을 뿐만 아니라 모바일 사용은 업무용 컴퓨터만큼 덜 구획화됩니다. 모바일 기기는 사회화, 커뮤니케이션, 일상 검색, 여가 활동을 모두 하나로 통합합니다.

따라서 모바일 사용자는 단순히 화면에 딱 맞는 것 이상의 메시지를 원합니다. 대신에 그들은 이동 중에도, 대기 중에도, 멀티 태스킹 및 산만함과 관련된 유사한 상황에서도 쉽게 소화할 수 있는 메시지를 원합니다.
조치 단계: 구체성을 잃지 않고 텍스트를 줄입니다. 예를 들어, "자세히 알아보려면 여기를 클릭하세요" 버튼을 간단히 "자세히 알아보기" 버튼으로 바꿀 수 있습니다. 텍스트를 줄이려면 카피라이터의 기술을 활용할 수 있습니다. 명확성을 확인하기 위해 고객과 테스터에게 피드백을 요청할 수 있습니다.
10. 고품질의 이미지와 비디오를 통합하세요.
잠재 고객에게 제품의 기능과 크기를 알리는 것은 최소한의 정보일 뿐입니다. 고품질 이미지와 비디오는 잠재 고객이 판매하는 제품과 연관되기를 원하는 감정, 특성 및 경험을 전달할 수 있는 중요한 기능입니다.
실행 단계: 가까이, 멀리, 표면 위로 빛나는 조명이나 사용 중인 제품의 물리적 특징에 대한 목록을 작성합니다. 거기에서 제품의 외관이 전달하는 특성이나 느낌을 식별하십시오. 또한 그들이 관심을 가질 수 있는 고객 유형을 확인할 수도 있습니다.
예를 들어 세련된 휴대폰은 고급스럽거나 도시적이거나 기술에 정통하다는 형용사를 긍정적으로 생각하는 고객에게 어필합니다. 해당 휴대폰을 클로즈업하면 고급스러운 제품을 좋아하는 고객에게 어필하는 케이스의 질감이 전달될 수 있습니다. 해당 전화기를 축소하면 항상 이동 중인 고객의 주머니에 얼마나 쉽게 들어맞는지 알 수 있습니다.
11. 결제 과정을 간소화하세요.
너무 많은 페이지를 차지하는 결제 프로세스는 결제에 방해가 될 수 있습니다. 사용자의 조바심, 연결 문제, 실시간 사용자 컨텍스트 또는 로딩 속도 등 페이지가 많을수록 트랜잭션이 완료되지 않을 위험이 높아질 수 있습니다. 당신은 당신과 잠재 고객의 구매 사이에 진입 장벽이 가능한 한 적기를 원할 것입니다.
12. 다양한 결제 옵션을 제공합니다.
물론 거래 과정을 간소화한 후에도 외부 요인이 방해가 될 수 있습니다. 특정 전자 지갑이 다운되었거나 한 은행에 있는 잠재 고객의 계좌에 문제가 있을 수 있습니다. 다양한 결제 옵션을 제공하면 귀하가 판매하는 제품을 원하고 결제 능력이 있는 잠재 고객이 거래를 완료할 수 있습니다.
또한 모바일 결제 옵션을 포함하는 것도 고려해 보세요. 모바일 장치 사용자는 집 밖에 있거나 거래를 완료하는 데 방해가 되는 환경에 있을 수 있습니다. 거래가 원활하게 진행되도록 하려면 Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay 등과 같은 모바일 지갑을 통한 결제를 허용하여 편리하게 하세요. 아마도 그들은 이미 모바일 구매에 이러한 결제 방법을 사용하고 있을 것입니다.
13. 사회적 증거와 고객 리뷰를 활용하세요.
디지털 시대에 잠재 고객은 판매자와 제품에 대한 주장에 대해 더욱 회의적입니다. 제품의 품질로 인해 긍정적인 리뷰에 대해 확신을 가질 수 있지만 잠재 고객이 검색 엔진에서 리뷰를 찾도록 하면 주의가 산만해지거나 귀하와 유사한 제품을 판매하는 다른 판매자를 찾게 될 수도 있습니다.
잠재 고객은 어쨌든 리뷰를 찾을 수 있으므로 전자상거래 모바일 디자인 자체에 사회적 증거와 고객 리뷰를 포함하는 것이 좋습니다. 이렇게 하면 리뷰를 다 읽고 나면 앱을 종료하지 않고도 결제를 진행할 수 있습니다.
14. 분석을 사용하여 사용자 행동을 추적하십시오.
물론, 전체 잠재 고객이 앱을 떠나거나 부정적인 행동을 보일 때 이유를 알 수 있어야 합니다. 즉, 사용자 작업 이전에 무슨 일이 일어났는지, 여러 사용자의 공통점은 무엇인지, 어떤 병목 현상이 있는지, 어떤 것이 무엇인지 알 수 있어야 합니다. 앱의 측면이 개선되어 더 나은 결과를 얻을 수 있습니다. 같은 맥락에서, 이를 복제하고 빈번한 앱 사용이나 빠른 구매 성공 등 긍정적인 사용자 행동을 유지할 수 있도록 무엇이 효과적인지 알고 싶을 것입니다.
또한 사용자 행동을 추적하면 주문한 제품이 무엇인지, 고객 여정의 어느 위치에 있는지를 바탕으로 사용자가 관심을 가질 만한 다른 제품이 무엇인지에 대한 통찰력을 얻을 수 있습니다. 이를 기반으로 즉각적인 제품 추천부터 고객에게 보낼 수 있는 독점, 시간 제한 또는 조건부 프로모션, 메시지 및 알림에 이르기까지 모든 것을 개인화할 수 있습니다.
이는 이전에 볼 수 없었던 디지털 마케팅의 많은 기능 중 하나입니다. 분석을 사용하여 데이터 기반 마케팅을 제공하는 것은 매우 강력하므로 스팸으로 분류될 가능성을 낮추고 분석 기반 제품 권장 사항의 관련성이 높기 때문에 추가 구매 가능성을 높이면서 매장과 제품을 홍보할 수 있습니다.
이러한 모범 사례를 따르면 모바일 플랫폼을 활용하여 레이아웃과 시각적 요소부터 메시지, 분석, 결제 처리 플랫폼과의 파트너십까지 모든 측면에서 온라인 비즈니스에 도움을 줄 수 있습니다. 이 모든 것은 귀하와 잠재 고객의 성공적인 전자 상거래 거래 사이의 작은 격차를 해소하는 역할을 합니다.
모바일 전자상거래의 디자인 트렌드
여기에서는 위에서 설명한 모범 사례를 적용한 덕분에 인터넷을 강타한 모바일 전자상거래 디자인 트렌드를 살펴보겠습니다. 이러한 사용자 인터페이스(UI) 아이디어를 통해 자신의 모바일 앱을 시각화하면서 영감을 얻으세요.
1. 미니멀리즘과 단순함.
군더더기 없는 미니멀리즘과 단순함은 귀하가 판매하고, 말하고, 제안하는 것을 행동으로 강조합니다. 단색 배경, 공백을 활용한 레이아웃, 찾기 쉬운 작업 버튼에 배치된 제품 사진에서 이러한 현상이 가장 잘 나타납니다. 이 UI 아이디어는 깔끔하고 집중된 시각적 메시지를 제공합니다.
2. 다크 모드 디자인.
OLED 휴대폰의 배터리 효율에도 좋을 뿐만 아니라, 다크 모드는 눈에도 편합니다. 이는 점점 더 화면이 주도되는 세상에서 흔히 발생하는 질병인 눈의 피로를 완화하는 데 도움이 됩니다.
3. 동적 제품 페이지.
동적 제품 페이지는 정보 업데이트를 실시간으로 표시할 수 있는 놀라운 기능입니다. 동적 제품 페이지는 기상 조건과 주가의 변화를 전달하는 데 일반적으로 사용되지만, 재고가 있는 품목 수를 업데이트하고 개인화된 제품 추천 및 기간 한정 플래시 세일과 관련하여 전자상거래에 특히 유용합니다.
동적 기능이 없으면 고객 기대와 합리적인 제공 능력이 괴리될 수 있습니다. 동적 제품 페이지를 활용하면 재고가 거의 없거나 현재 품절된 품목을 숨길 필요가 없으며 기간 한정 판매 품목에 대한 별도의 프로모션 페이지를 가질 필요도 없습니다.
4. 대화형 제품 시각화.
대화형 제품 시각화는 잠재 고객의 관심을 끌고, 제품을 그들의 기억에 각인시키고, 잠재 고객이 제품 기능을 직접 볼 수 있도록 함으로써 오랜 시간 동안 검증된 "보이는 대로 얻는 것"을 통해 구매자의 주저함을 줄일 수 있는 좋은 방법입니다.
이 UI 아이디어의 일부 응용 프로그램은 다음과 같습니다.
- 제품을 다양한 각도에서 보여줍니다.
- 사용자 및 사용자 환경에 맞게 제품 크기를 조정합니다.
- 제품의 기타 시각적 특징을 사용자 환경에 맞게 조정합니다(예: 색상, 패턴, 질감, 실루엣, 3D 형태).
5. 개인화 및 맞춤화.
전자상거래에서 개인화 기능은 각 고객의 가치를 높이는 좋은 방법이 될 수 있습니다. 예를 들어, 80달러짜리 제품만 구매하는 대신 관련 추가 기능을 통해 구매 금액을 120달러로 늘릴 수 있습니다. 개인화된 제품 추천은 구매자의 요구 사항과 관심 사항에 맞는 제품을 식별하는 데 있어서 실패할 수 있는 일반적인 추천에 비해 고객이 추가 기능을 구매하도록 유도할 가능성이 훨씬 더 높습니다.
6. 게임화 및 인센티브.
게임화 및 인센티브는 사용자가 앱에서 더 활발하게 활동하도록 유도합니다. 보상 포인트 시스템 및 리베이트와 같은 보다 직접적인 인센티브는 더 많은 지출을 유도하는 반면, 로그인 보상과 같은 간접적인 인센티브는 전자상거래 앱 로그인, 윈도우 쇼핑, 장바구니에 항목 추가를 습관으로 만들 수 있습니다.
주요 시사점
이러한 디자인 트렌드는 단순한 유행 그 이상입니다. 모바일 장치용으로 특별히 전자상거래 디자인을 제작하기 위한 다양한 모범 사례를 적용한 것입니다. 인터넷 검색이 점점 더 휴대폰에 집중되면서 경험에 맞게 최적화하지 않는 것은 태만할 것입니다.
이를 위해 다음 사항에 유의하세요.
- 사용자를 염두에 두고 가능한 최고의 앱을 개발하세요. 고품질의 시각적 자료 제공, 대화형 제품 시각화, 개인화를 통한 사용자 경험 개선, 앱 사용을 게임화하여 앱 사용자가 앱 사용에 익숙해지도록 유도 등 이 모든 것이 전자상거래 모바일 앱 디자인을 최고로 만드는 데 도움이 됩니다.
- 주저하지 말고 필요한 도움을 구하십시오. 지금 당장 팀에서 비즈니스를 위한 전자상거래 앱을 개발하게 되어 매우 기쁠 것입니다. 초보자를 위한 모바일 앱 개발 도구 사용을 고려해 보세요. 프로그래밍을 아웃소싱하려는 경우 모바일 앱 개발 요구 사항에 대해 평판이 좋은 대행사를 고용하세요.
- 모바일 응답성을 결코 희생하지 마십시오. 쓸 수 없는 앱은 결국 엉터리입니다. 어떤 새로운 기능을 통합할 수 있을지 고민할 때마다 유용성이 희생된다면 실제로는 없는 것이 더 낫다는 점을 명심하세요.
이 기사가 통찰력이 있다고 생각하시나요? 업데이트를 위해 이를 Facebook, X 또는 LinkedIn의 네트워크와 공유하세요.
받은 편지함에서 모바일 상거래 개발에 대한 직접적인 팁을 얻고 지금 Propelrr 뉴스레터를 구독하세요.
