Práticas recomendadas e exemplos de design de comércio eletrônico para celular
Publicados: 2023-09-13O design de comércio eletrônico móvel é um equilíbrio delicado entre o desenvolvimento móvel e o design de comércio eletrônico.

Com todos os fatores que podem estar envolvidos em cada um – recursos visuais, redação, codificação, funis de vendas, marketing – pode ser um desafio identificar tendências úteis e práticas recomendadas que beneficiam o seu negócio.
O design de comércio eletrônico móvel refere-se à criação deliberada de um aplicativo que tenha a capacidade de vender produtos e ao mesmo tempo seja otimizado para dispositivos móveis. Além de exibir os itens que estão sendo vendidos, um aplicativo de comércio eletrônico é capaz de aceitar pagamentos integrando um sistema de processamento de pagamentos e até mesmo em cooperação com equipes de programação, criativos visuais, redação e marketing de funil.
Na era digital, o design móvel de comércio eletrônico continua a se tornar mais importante do que nunca. O uso de dispositivos móveis e aplicativos móveis está em alta, não apenas para atividades de navegação, mas também para o próprio comércio eletrônico. No geral, existem ótimos motivos para criar um aplicativo de comércio eletrônico para beneficiar sua empresa.
Melhores práticas para design de comércio eletrônico móvel
Existem vários fatos sobre o desenvolvimento de aplicativos móveis que destacam a importância de seguir as práticas recomendadas. Estatísticas sobre o uso de aplicativos móveis, o número de aplicativos que potenciais compradores têm em seus telefones e a porcentagem de aplicativos em lojas de aplicativos que não são baixados mostram que nem qualquer aplicativo móvel consegue conquistar os corações (e carteiras) dos usuários de aplicativos. Em última análise, você deseja que seu aplicativo de comércio eletrônico tenha recursos que conduzam a transações bem-sucedidas e aumentem o uso do aplicativo.
1. Otimize para dispositivos móveis.
Para designs móveis de comércio eletrônico, a otimização da plataforma pode ter um enorme impacto no uso do aplicativo, nos downloads do aplicativo, nas classificações do aplicativo e, em última análise, na conversão do cliente:
- Um aplicativo que carrega lentamente faz com que os usuários abandonem o carrinho no ponto de venda.
- Um layout de página que omite botões cruciais leva a clientes em potencial confusos ou frustrados que procuram outros lugares para comprar seu produto.
- A otimização para dispositivos móveis é tão importante que até o Google recompensa sites compatíveis com dispositivos móveis em seu mecanismo de busca.
Descobrimos que na base de um excelente design de comércio eletrônico está a mentalidade de plataforma. Assim como o gigante da mídia social Facebook tem sites móveis m.facebook.com e mbasic.facebook.com separados de seu site www.facebook.com para desktop, um site de comércio eletrônico se beneficia muito por ter uma versão móvel.
O que isso garante é que seu aplicativo móvel possua a exibição e a funcionalidade corretas de uma forma adequada à plataforma em que é visualizado.
Um site otimizado para dispositivos móveis possui:
- Navegação clara.
- Sem problemas visuais críticos, como texto e imagens que não cabem na tela.
- Uma velocidade de carregamento decente.
Embora isso seja básico, vários sites online ainda carecem desse fator essencial.
Etapa de ação: faça uma auditoria do design do seu aplicativo móvel de comércio eletrônico (ou um plano, se ainda estiver em desenvolvimento inicial). Verifique se há problemas de navegação, layout e velocidade de carregamento. Veja menus, categorias e tags. Verifique a navegação na página inicial da loja, na página de perfil do usuário, nas páginas de categoria ou de resultados de pesquisa e nas páginas de produtos. Desenhe um gráfico, se necessário, e identifique quaisquer falhas na navegação.
2. Use design responsivo.
Claro, nada supera a capacidade de resposta móvel. Deixando de lado o modo retrato e paisagem, um site que fosse exibido de maneira excelente em um Samsung Galaxy S23 Ultra teria uma aparência diferente em um LG G6.
É ineficiente ter sites diferentes para cada proporção – algo que nem o Facebook faria – e é aí que entram os recursos responsivos a dispositivos móveis.
Não é que os tamanhos de tela não tenham proporções padrão. Historicamente, as próprias proporções padrão mudam com o tempo, levando ao que inicialmente é considerado telas estranhas em novos telefones. Para acompanhar esse aspecto em constante mudança, projetamos nosso site para ser responsivo a dispositivos móveis, e você também pode.

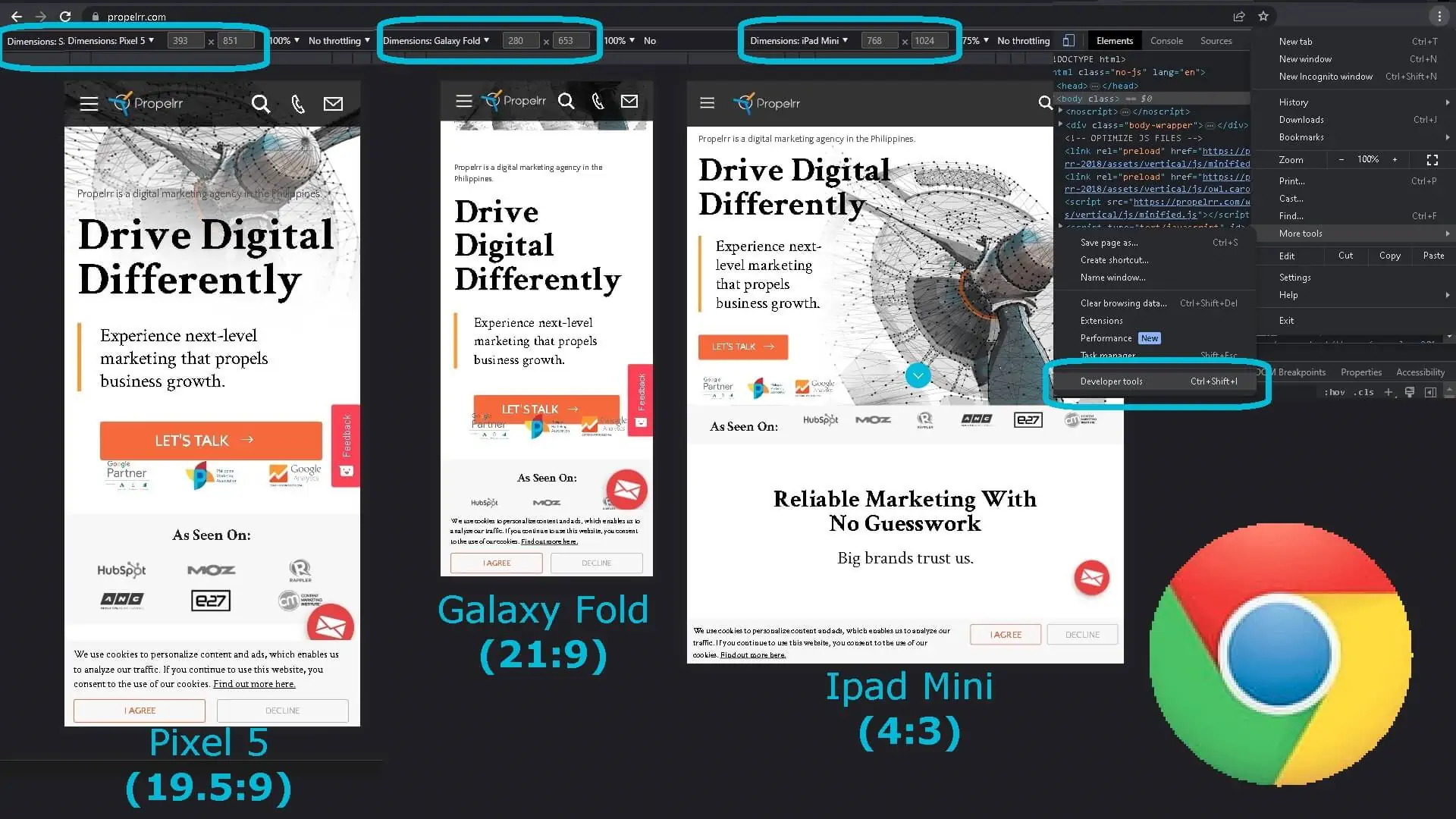
Etapa de ação: experimente. Visualize o mesmo site em dispositivos diferentes. Alternativamente, se você estiver no desktop, vá para Ferramentas do desenvolvedor no Google Chrome, ative a visualização móvel, verifique se as dimensões estão definidas como responsivas e arraste e solte as dimensões como desejar.
Um site que não passasse por otimização para dispositivos móveis permaneceria estático, enquanto sites como o Propelrr demonstram um design de experiência do usuário (UX) responsivo estelar, independentemente do tamanho da tela do dispositivo do cliente potencial.
Lembre-se de que as proporções afetam mais do que a exibição do seu aplicativo. Também afeta sua funcionalidade e UX.
3. Priorize a experiência do usuário.
Falando em UX, uma experiência positiva do usuário é o objetivo final das melhores práticas, como a incorporação de design responsivo a dispositivos móveis. A seguir estão algumas etapas de ação sobre como criar um design de site que conduza a uma experiência de usuário de qualidade.
4. Cuidado com a dobra e os fundos falsos.
Isso tem a ver com layout. “A dobra” é um termo emprestado da publicação tradicional. As maiores notícias são colocadas acima da parte onde o jornal é dobrado, para que o conteúdo fique visível à primeira vista mesmo quando o jornal está dobrado. Nos formatos digitais, “a dobra” refere-se à parte inferior da tela.
Há uma diferença fundamental aqui. Na impressão, cuidar da dobra significa colocar elementos importantes do conteúdo “acima da dobra”. O telespectador do jornal não pode levar o folheto com ele, a menos que planeje comprá-lo, portanto, apenas os elementos acima da dobra estarão visíveis para ele. No entanto, para o digital, os usuários de aplicativos podem acessar o conteúdo “abaixo da dobra” onde quer que carreguem seu dispositivo móvel.
Assim, cuidar da dobra no formato digital tem menos a ver com colocar tudo acima da dobra no layout da página. Em vez disso, trata-se mais de garantir que o visualizador desça sua página abaixo da dobra, graças a uma experiência de rolagem agradável ou a um design envolvente. Evite “fundos falsos” através do uso de gradientes, diagonais e dicas direcionais.
5. Aproveite os recursos móveis integrados, como GPS, câmera e microfone.
Um microfone permite a pesquisa por voz, uma câmera permite a pesquisa de imagens e a localização ajuda na personalização.
Já se foi o tempo em que o texto era a única forma de pesquisa e os dados demográficos coletados manualmente, a forma de personalizar as experiências do cliente.
Ao contrário dos dispositivos de desktop que possuem botões de energia externos para câmera e microfone, os dispositivos móveis oferecem maior acessibilidade a esses recursos. Culturalmente, os usuários de dispositivos são mais propensos a utilizar sua câmera, microfone e GPS diariamente também em dispositivos móveis. É um desperdício subutilizar tantas funcionalidades específicas da plataforma móvel.
A localização do usuário beneficiaria sua empresa, permitindo que você fizesse personalizações com base na localização. A pesquisa de imagens e a pesquisa por voz tornam seu aplicativo de comércio eletrônico mais acessível, eliminando problemas relacionados à fluência no idioma, novidade do produto e acessibilidade. Os usuários não precisam mais saber como se chama um produto, muito menos como se escreve, e ainda assim poder adquirir seu produto.
6. Apoie gestos básicos.
Permita que seus usuários móveis aumentem o zoom apertando ou toque duas vezes para adicionar um item à lista de desejos ou adicioná-lo ao carrinho. Isso é conveniente em dispositivos móveis, mais do que clicar duas vezes em um computador, então faça uso dele.
Só não se esqueça de usar algum tipo de indicação de que um item foi adicionado/removido da lista de desejos ou carrinho do usuário, para que os usuários saibam que é por suas próprias ações. Esta indicação pode ser uma mudança na cor do botão ou uma animação esmaecida. Basta prestar atenção à velocidade de carregamento da sua página.
7. Cuidado com a zona do polegar.
Assim como a dobra, isso tem a ver com o layout ou onde os elementos da página aparecem na tela. Cunhada pelo especialista em UX móvel Steven Hoober, a zona do polegar é a área da tela que os polegares dos usuários alcançam facilmente. Esta é uma intersecção da área que o polegar alcança para usuários canhotos e para usuários destros, e diminui ainda mais na tela. Para trabalhar com a zona do polegar, coloque botões de call to action (CTA) dentro dela. Torne os botões CTA fáceis de tocar.
8. Forneça sugestões nas caixas de pesquisa.
Você deseja evitar permitir que seus usuários troquem de guia. Sugira consultas de pesquisa em seu aplicativo de comércio eletrônico para que eles não precisem consultar o aplicativo de notas ou o histórico do mecanismo de pesquisa. Mesmo que o que seus usuários procuram não seja tão complicado de memorizar quanto os modelos de telefone ou X Æ A-12, as consultas inteligentes sugeridas facilitam a realização de transações por clientes em potencial em seu aplicativo de comércio eletrônico.
9. Utilize mensagens claras e concisas.
Os usuários em seus dispositivos móveis se distraem mais facilmente do que os usuários em computadores desktop. Os usuários móveis não apenas podem estar situados em situações de distração, como transporte público, em vez de em um ambiente que induz o foco, como uma biblioteca, um cubículo de escritório ou uma mesa de estudo em casa, como o uso móvel é menos compartimentado do que os computadores de trabalho. Os dispositivos móveis são usados para socialização, comunicação, pesquisas diárias e lazer, tudo em um só lugar.
Assim, os usuários móveis desejam mensagens que vão além de simplesmente caber na tela. Em vez disso, eles querem mensagens que sejam facilmente digeríveis, mesmo em trânsito, filas e situações semelhantes associadas à multitarefa e à distração.

Etapas de ação: Encurte o texto sem perder a especificidade. Por exemplo, você pode substituir o botão “clique aqui para saber mais” pelo que é simplesmente “saiba mais”. Para encurtar o texto, você pode empregar as habilidades de redatores. Para verificar a clareza, você pode pedir feedback de clientes e testadores.
10. Incorpore imagens e vídeos de alta qualidade.
Informar os clientes potenciais sobre os recursos e dimensões do seu produto é apenas o mínimo. Imagens e vídeos de alta qualidade são recursos cruciais que podem transmitir as emoções, características e experiências que você deseja que os clientes em potencial associem aos produtos que você vende.
Etapas de ação: Faça um inventário das características físicas do seu produto de perto, de longe, na iluminação que brilha sobre sua superfície ou em uso. A partir daí, identifique características ou sentimentos que a aparência do seu produto transmite. Você também pode observar os tipos de clientes aos quais eles podem atrair.
Por exemplo, um telefone elegante atrai clientes que consideram positivos os adjetivos elegante, urbano ou conhecedor de tecnologia. Um close desse telefone pode transmitir a textura da caixa que agrada aos clientes que gostam de produtos luxuosos. Diminuir o zoom desse telefone pode mostrar como ele cabe facilmente no bolso dos clientes que estão sempre em trânsito.
11. Simplifique o processo de checkout.
Um processo de checkout que ocupa muitas páginas pode atrapalhar a finalização da compra. Quer se trate da impaciência do usuário, de problemas de conectividade, do contexto ativo do usuário ou da velocidade de carregamento, mais páginas podem significar maior risco de transações incompletas. Você desejaria o mínimo possível de barreira de entrada entre você e a compra de um cliente potencial.
12. Ofereça uma variedade de opções de pagamento.
É claro que, mesmo depois de agilizar o processo de transações, fatores externos podem atrapalhar. Uma determinada carteira eletrônica pode estar inoperante ou a conta do seu cliente potencial em um banco pode estar com problemas. Fornecer várias opções de pagamento garante que os clientes em potencial que desejam o produto que você está vendendo e têm capacidade de pagar possam concluir a transação.
Além disso, considere incluir opções de pagamento móvel. Os usuários de dispositivos móveis podem estar fora de casa e situados em ambientes que podem distraí-los de concluir a transação. Para garantir que as transações sejam realizadas, torne-as convenientes, permitindo o pagamento por meio de carteiras móveis, como Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay e muito mais. Provavelmente, eles já usam esses métodos de pagamento para compras pelo celular.
13. Utilize provas sociais e avaliações de clientes.
Na era digital, os clientes em potencial são mais céticos em relação às afirmações dos vendedores e dos produtos. Embora você possa ter certeza de avaliações positivas devido à qualidade do seu produto, permitir que os clientes em potencial procurem avaliações nos mecanismos de pesquisa pode fazer com que eles se distraiam ou até mesmo encontrem outro comerciante que venda um produto semelhante ao seu.
Os clientes em potencial podem procurar avaliações de qualquer maneira, então você também pode incluir provas sociais e avaliações de clientes no próprio design móvel de comércio eletrônico. Dessa forma, assim que terminarem de ler os comentários, eles poderão prosseguir para a finalização da compra sem sair do aplicativo.
14. Use análises para rastrear o comportamento do usuário.
É claro que, quando os clientes potenciais em conjunto abandonam seu aplicativo ou mostram um comportamento negativo, você gostaria de saber por quê: o que aconteceu antes da ação do usuário, o que vários usuários têm em comum, quais gargalos existem e quais aspectos do aplicativo podem ser melhorados para produzir melhores resultados. Na mesma linha, você também gostaria de saber o que funciona para poder replicá-lo e manter um comportamento positivo do usuário, como uso frequente de aplicativos ou compras rápidas e bem-sucedidas.
Além disso, rastrear o comportamento do usuário pode fornecer informações sobre quais outros produtos eles podem estar interessados, com base no produto que solicitaram ou em onde estão na jornada do cliente. Com base nisso, você poderá personalizar tudo, desde recomendações pontuais de produtos até promoções, mensagens e lembretes exclusivos, limitados ou condicionais que você pode enviar aos seus clientes.
Este é um dos muitos recursos sem precedentes do marketing digital. Usar análises para fornecer marketing baseado em dados é tão poderoso que você pode promover sua loja e seus produtos com menos probabilidade de parecerem spam e com maiores chances de compras complementares devido à maior relevância de suas recomendações de produtos baseadas em análises.
Seguindo essas práticas recomendadas, você poderá aproveitar a plataforma móvel para beneficiar seu negócio on-line em tudo, desde layout e recursos visuais até mensagens, análises e até parcerias com plataformas de processamento de pagamentos. Tudo isso serve para preencher a pequena lacuna entre você e as transações de comércio eletrônico bem-sucedidas dos clientes potenciais.
Tendências de design para comércio eletrônico móvel
Aqui, daremos uma olhada em algumas tendências de design de comércio eletrônico móvel que estão dominando a Internet por serem aplicações das melhores práticas descritas acima. Inspire-se ao analisar essas ideias de interface do usuário (IU) para visualizar seu próprio aplicativo móvel.
1. Minimalismo e simplicidade.
Descomplicado, o minimalismo e a simplicidade enfatizam o que você está vendendo, dizendo ou oferecendo como uma ação. Você notaria isso principalmente em fotografias de produtos colocadas em fundos de cores sólidas, em layouts que utilizam espaços em branco e em botões de ação fáceis de encontrar. Essa ideia de UI cria uma mensagem visual limpa e focada.
2. Design de modo escuro.
Além de ser bom para a eficiência da bateria dos telefones OLED, o modo escuro também é agradável aos olhos. Ajuda a aliviar o cansaço visual, que é uma doença comum num mundo cada vez mais dependente dos ecrãs.
3. Páginas de produtos dinâmicas.
As páginas dinâmicas de produtos são recursos incríveis que permitem exibir atualizações de informações em tempo real. Embora comumente usadas para transmitir mudanças nas condições climáticas e nos preços das ações, as páginas dinâmicas de produtos são especialmente úteis para o comércio eletrônico quando se trata de atualizar o número de itens disponíveis em estoque, bem como recomendações personalizadas de produtos e vendas instantâneas por tempo limitado.
Sem características dinâmicas, pode haver uma disjunção entre as expectativas do cliente e a capacidade razoável de entrega. Ao utilizar páginas de produtos dinâmicas, você não precisa ocultar itens que estão quase esgotados ou atualmente fora de estoque, nem precisa ter uma página promocional separada para um item em promoção por tempo limitado.
4. Visualização interativa do produto.
A visualização interativa do produto é uma ótima maneira de capturar a atenção de seus clientes potenciais, gravar seus produtos em suas memórias e até mesmo reduzir a hesitação do comprador por meio do testado pelo tempo “o que você vê é o que você obtém”, permitindo que os próprios clientes potenciais vejam as características do produto.
Algumas aplicações para esta ideia de UI incluem:
- Mostrando diferentes ângulos de um produto.
- Dimensionar as dimensões do produto para o usuário e o ambiente do usuário.
- Situar outras características visuais do produto no ambiente do usuário (por exemplo, cor, padrão, textura, silhueta, forma 3D).
5. Personalização e customização.
No comércio eletrônico, os recursos de personalização podem ser uma ótima maneira de aumentar o valor de cada cliente para você. Em vez de eles comprarem apenas um produto de US$ 80, por exemplo, você pode aumentar a compra para US$ 120 por meio de complementos relevantes. As recomendações personalizadas de produtos têm muito mais probabilidade de fazer com que um cliente compre um complemento em comparação com uma recomendação genérica que pode ser um sucesso ou um fracasso quando se trata de identificar produtos que atendam às necessidades e interesses do comprador.
6. Gamificação e incentivos.
A gamificação e os incentivos incentivam os usuários a serem mais ativos em seu aplicativo. Embora incentivos mais diretos, como sistemas de pontos de recompensa e descontos, os incentivem a gastar mais, incentivos indiretos, como recompensas de login, podem tornar o login em seu aplicativo de comércio eletrônico, olhar as vitrines e adicionar itens ao carrinho um hábito.
Principais conclusões
Essas tendências de design são mais do que apenas modismos. São aplicações de diferentes práticas recomendadas para a elaboração de designs de comércio eletrônico especialmente para dispositivos móveis. Com a navegação na Internet cada vez mais concentrada nos telefones celulares, seria negligente você não otimizar a experiência.
Com isso, tenha em mente o seguinte:
- Desenvolva o melhor aplicativo possível pensando no seu usuário. Seja fornecendo recursos visuais de qualidade, visualizações interativas de produtos, melhorando a experiência do usuário por meio da personalização ou estimulando os usuários do aplicativo a se familiarizarem com o uso do aplicativo, gamificando o uso do aplicativo - tudo isso ajuda o design do seu aplicativo móvel de comércio eletrônico a ser o melhor possível.
- Não hesite em procurar a ajuda que precisa. No momento, você pode ficar entusiasmado em ter sua equipe desenvolvendo um aplicativo de comércio eletrônico para sua empresa. Considere usar essas ferramentas de desenvolvimento de aplicativos móveis para iniciantes ou, se preferir terceirizar a programação, contrate uma agência confiável para suas necessidades de desenvolvimento de aplicativos móveis.
- Nunca sacrifique a capacidade de resposta móvel. Um aplicativo que não pode ser usado é um fracasso, no final das contas. Sempre que você estiver pensando em quais novos recursos você pode integrar, tenha em mente que, se isso acontecer às custas da usabilidade, então você estará melhor sem ele.
Achou este artigo esclarecedor? Certifique-se de compartilhar isso com sua rede no Facebook, X ou LinkedIn para atualizações.
Receba dicas diretas sobre o desenvolvimento do comércio móvel em sua caixa de entrada e assine o boletim informativo Propelrr hoje mesmo.
