Лучшие практики и примеры дизайна мобильной электронной коммерции
Опубликовано: 2023-09-13Дизайн мобильной электронной коммерции — это тонкий баланс между мобильной разработкой и дизайном электронной коммерции.

Учитывая все факторы, которые могут учитываться в каждом из них — визуальные эффекты, копирайтинг, кодирование, воронки продаж, маркетинг — может оказаться непросто определить полезные тенденции и лучшие практики, которые принесут пользу вашему бизнесу.
Под дизайном мобильной электронной коммерции подразумевается целенаправленная разработка приложения, способного продавать продукты и оптимизированного для мобильных устройств. Помимо отображения продаваемых товаров, приложение электронной коммерции может принимать платежи за счет интеграции системы обработки платежей и даже в сотрудничестве с командами по программированию, визуальному креативу, копирайтингу и воронковому маркетингу.
В эпоху цифровых технологий мобильный дизайн электронной коммерции продолжает становиться более важным, чем когда-либо. Использование мобильных устройств и мобильных приложений находится на рекордно высоком уровне не только для просмотра страниц, но и для самой электронной коммерции. В целом, есть веские причины создать приложение для электронной коммерции, которое принесет пользу вашему бизнесу.
Лучшие практики дизайна мобильной электронной коммерции
Есть несколько фактов о разработке мобильных приложений, которые подчеркивают важность следования лучшим практикам. Статистика использования мобильных приложений, количество приложений, которые потенциальные покупатели имеют на своих телефонах, а также процент приложений в магазинах приложений, которые не загружаются, показывают, что не каждому мобильному приложению удается завоевать сердца (и кошельки) пользователей приложений. В конечном счете, вы хотите, чтобы ваше приложение электронной коммерции имело функции, способствующие успешным транзакциям и более широкому использованию приложения.
1. Оптимизируйте для мобильных устройств.
В мобильных проектах электронной коммерции оптимизация платформы может оказать огромное влияние на использование приложений, их загрузку, рейтинги приложений и, в конечном итоге, на конверсию клиентов:
- Приложение, которое загружается медленно, приводит к тому, что пользователи бросают свою корзину в точке продажи.
- Макет страницы, в котором отсутствуют важные кнопки, приводит к замешательству или разочарованию потенциальных клиентов, которые затем ищут другие места для покупки вашего продукта.
- Мобильная оптимизация настолько важна, что даже Google поощряет в своей поисковой системе веб-сайты, оптимизированные для мобильных устройств.
Мы обнаружили, что в основе отличного дизайна электронной коммерции лежит платформенный подход. Точно так же, как у гиганта социальных сетей Facebook есть мобильные сайты m.facebook.com и mbasic.facebook.com отдельно от сайта www.facebook.com, веб-сайт электронной коммерции значительно выигрывает от наличия мобильной версии.
Это гарантирует, что ваше мобильное приложение будет иметь правильное отображение и функциональность, подходящую для платформы, на которой оно просматривается.
Сайт, оптимизированный для мобильных устройств, имеет:
- Четкая навигация.
- Никаких критических визуальных проблем, таких как текст и изображения, не помещающиеся на экране, нет.
- Достойная скорость загрузки.
Хотя это и является базовым, на некоторых веб-сайтах в Интернете все еще отсутствует этот важный фактор.
Шаг действия: проведите аудит дизайна вашего мобильного приложения для электронной коммерции (или проекта, если он все еще находится на начальной стадии разработки). Проверьте, нет ли проблем с навигацией, макетом и скоростью загрузки. Посмотрите на меню, категории и теги. Проверьте навигацию на домашней странице магазина, странице профиля пользователя, страницах категорий или результатов поиска и страницах продуктов. При необходимости нарисуйте диаграмму и определите любые ошибки в навигации.
2. Используйте адаптивный дизайн.
Конечно, ничто не сравнится с адаптивностью к мобильным устройствам. Помимо портретного и альбомного режимов, сайт, который великолепно отображается на Samsung Galaxy S23 Ultra, будет выглядеть по-другому на LG G6.
Неэффективно иметь разные сайты для каждого соотношения сторон (чего не делает даже Facebook), и именно здесь на помощь приходят функции, адаптированные для мобильных устройств.
Дело не в том, что размеры экрана не имеют стандартных соотношений сторон. Исторически сложилось так, что стандартные соотношения сторон со временем меняются, что приводит к тому, что изначально считается странным дисплеем в новых телефонах. Чтобы быть в курсе этого постоянно меняющегося аспекта, мы разработали наш сайт так, чтобы он был адаптирован для мобильных устройств, и вы тоже можете это сделать.

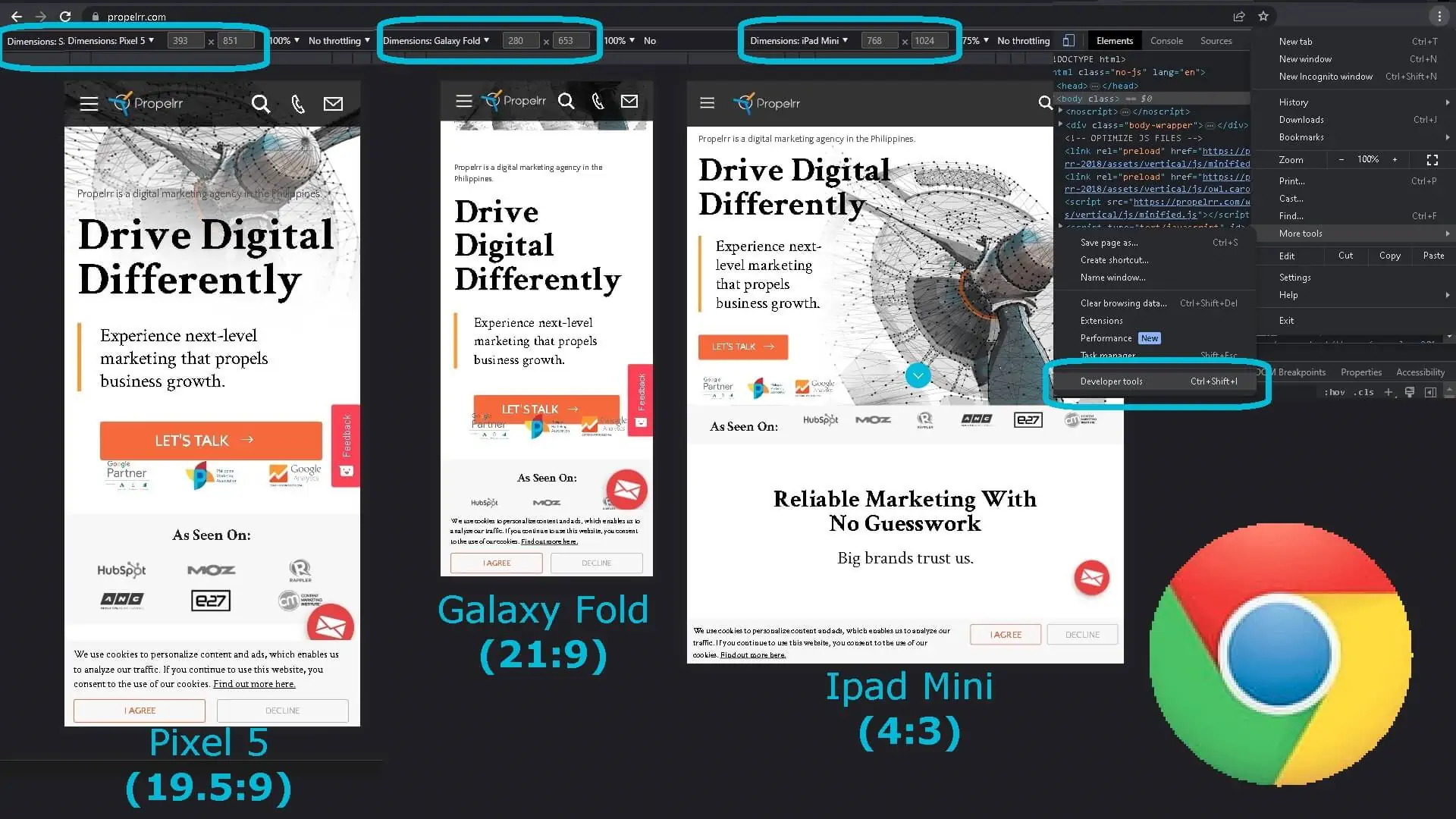
Этап действия: Попробуйте. Просматривайте один и тот же сайт на разных устройствах. В качестве альтернативы, если вы сейчас используете настольный компьютер, перейдите в «Инструменты разработчика» в Google Chrome, включите просмотр на мобильных устройствах, убедитесь, что размеры настроены на адаптивность, а затем перетащите размеры по своему усмотрению.
Веб-сайт, который не был оптимизирован для мобильных устройств, останется статичным, в то время как такие сайты, как Propelrr, демонстрируют великолепный адаптивный дизайн пользовательского опыта (UX) независимо от размера экрана устройства потенциального клиента.
Помните, что соотношение сторон влияет не только на отображение вашего приложения. Это также влияет на его функциональность и UX.
3. Отдавайте приоритет пользовательскому опыту.
Говоря о UX, положительный пользовательский опыт — это конечная цель лучших практик, таких как внедрение адаптивного дизайна для мобильных устройств. Ниже приведены несколько шагов по созданию дизайна сайта, способствующего качественному пользовательскому опыту.
4. Обратите внимание на складку и ложное дно.
Это связано с планировкой. «Складка» — термин, заимствованный из традиционного издательского дела. Самые крупные новости размещаются над той частью, где складывается газета, поэтому содержимое видно с первого взгляда, даже когда газета сложена. В цифровых форматах «сгиб» относится к нижней части экрана.
Здесь есть ключевое отличие. В печати следить за сгибом означает размещать важные элементы контента «над сгибом». Зритель газеты не может взять с собой листовку, если он не планирует ее купить, поэтому ему гарантированно будут видны только элементы выше сгиба. Однако в цифровом формате пользователи приложений могут получить доступ к контенту «ниже сгиба», где бы они ни носили свое мобильное устройство.
Таким образом, забота о сгибе в цифровом формате сводится не столько к размещению всего, что находится над сгибом макета страницы. Скорее, речь идет о том, чтобы зритель продвинулся вниз по вашей странице ниже ее сгиба благодаря приятному опыту прокрутки или привлекательному дизайну. Избегайте «ложного дна» за счет использования градиентов, диагоналей и указателей направления.
5. Используйте встроенные мобильные функции, такие как GPS, камера и микрофон.
Микрофон позволяет осуществлять голосовой поиск, камера — поиск изображений, а местоположение помогает персонализировать.
Прошли те времена, когда текст был единственным способом поиска, а собираемые вручную демографические данные — способом персонализации обслуживания клиентов.
В отличие от настольных устройств, которые имеют внешние аппаратные кнопки питания для камеры и микрофона, мобильные устройства обеспечивают больший доступ к этим функциям. В культурном отношении пользователи устройств с большей вероятностью будут ежедневно использовать свою камеру, микрофон и GPS и на мобильных устройствах. Было бы напрасной тратой недоиспользовать столько функций, специфичных для мобильной платформы.
Местоположение пользователя принесет пользу вашему бизнесу, поскольку позволит вам персонализировать его на основе местоположения. Поиск изображений и голосовой поиск делают ваше приложение электронной коммерции более доступным, устраняя проблемы, связанные со знанием языка, новизной продукта и доступностью. Пользователям больше не нужно знать, как называется продукт, а тем более как его писать, и при этом иметь возможность приобрести ваш продукт.
6. Поддержка основных жестов.
Позвольте вашим мобильным пользователям увеличивать масштаб, сжимая их, или используйте двойное касание, чтобы добавить товар в список желаний или добавить его в корзину. На мобильных устройствах это удобнее, чем двойной щелчок на компьютере, так что воспользуйтесь этим.
Только не забудьте использовать какое-то указание на то, что элемент был добавлен/удален в список желаний или корзину пользователя, чтобы пользователи знали об этом по своим собственным действиям. Этой индикацией может быть изменение цвета кнопки или затухающая анимация. Просто обратите внимание на скорость загрузки вашей страницы.
7. Следите за зоной большого пальца.
Как и сгиб, это связано с макетом или расположением элементов страницы на экране. Зона большого пальца, придуманная экспертом по мобильному UX Стивеном Хубером, — это область, до которой легко дотянуться большим пальцем пользователя. Это пересечение области, которой достигает большой палец для левшей и для правшей, и сжимается дальше по экрану. Чтобы работать с зоной большого пальца, разместите внутри нее кнопки призыва к действию (CTA). Сделайте кнопки CTA удобными для нажатия.
8. Введите предложения в поля поиска.
Вы хотите, чтобы ваши пользователи не могли переключать вкладки. Предлагайте поисковые запросы в своем приложении электронной коммерции, чтобы им не приходилось просматривать свое приложение для заметок или историю поисковой системы. Даже если то, что ищут ваши пользователи, не так сложно запомнить, как модели телефонов или X Æ A-12, предлагаемые интеллектуальные запросы упрощают потенциальным клиентам совершать транзакции в вашем приложении электронной коммерции.
9. Используйте четкие и краткие сообщения.
Пользователи мобильных устройств легче отвлекаются, чем пользователи настольных компьютеров. Мало того, что мобильные пользователи могут отвлекаться в ситуациях, таких как общественный транспорт, а не в среде, способствующей концентрации внимания, такой как библиотека, офисный кабинет или учебный стол дома, использование мобильных устройств менее разделено на рабочие компьютеры. Мобильные устройства используются для социализации, общения, повседневных поисков и отдыха — все в одном.
Таким образом, мобильные пользователи хотят, чтобы сообщения не просто помещались на экране. Вместо этого им нужны сообщения, которые легко усваиваются даже в пути, в очереди и в подобных ситуациях, связанных с многозадачностью и отвлекаемостью.
Действия: Сократите текст, не теряя при этом конкретики. Например, вы можете заменить кнопку «нажмите здесь, чтобы узнать больше» на просто «узнать больше». Чтобы сократить текст, вы можете воспользоваться навыками копирайтеров. Чтобы проверить ясность, вы можете запросить отзывы у клиентов и тестировщиков.

10. Используйте высококачественные изображения и видео.
Информирование потенциальных клиентов о характеристиках и размерах вашего продукта — это лишь минимум. Высококачественные изображения и видео являются важными функциями, которые могут передать эмоции, черты характера и впечатления, которые вы хотите, чтобы потенциальные клиенты ассоциировали с продуктами, которые вы продаете.
Действия: Проведите инвентаризацию физических характеристик вашего продукта вблизи, издалека, при освещении, освещающем его поверхность, или при использовании. Определите черты или чувства, которые передает внешний вид вашего продукта. Вы также можете отметить типы клиентов, которым они могут понравиться.
Например, элегантный телефон нравится клиентам, которые находят прилагательные «классный», «урбанистический» или «технологичный» положительными. Крупный план этого телефона может передать текстуру корпуса, которая понравится покупателям, которым нравятся роскошные продукты. Уменьшение масштаба этого телефона может показать, насколько легко он помещается в карманах клиентов, которые всегда в пути.
11. Оптимизируйте процесс оформления заказа.
Процесс оформления заказа, занимающий слишком много страниц, может помешать оформлению заказа. Будь то нетерпение пользователя, проблемы с подключением, текущий пользовательский контекст или скорость загрузки, большее количество страниц может означать более высокий риск незавершенных транзакций. Вам хотелось бы, чтобы между вами и потенциальным клиентом было как можно меньше препятствий для входа.
12. Предлагайте различные варианты оплаты.
Конечно, даже после того, как вы упростили процесс транзакций, внешние факторы могут помешать. Возможно, какой-то электронный кошелек не работает, или на счете вашего потенциального клиента в одном банке могут возникнуть проблемы. Предоставление нескольких вариантов оплаты гарантирует, что потенциальные клиенты, которым нужен продукт, который вы продаете, и имеют возможность заплатить, смогут завершить транзакцию.
Кроме того, рассмотрите возможность включения вариантов мобильных платежей. Пользователи мобильных устройств могут находиться вне своих домов и в местах, которые могут отвлекать их от завершения транзакции. Чтобы обеспечить выполнение транзакций, сделайте это удобным для них, разрешив оплату через мобильные кошельки, такие как Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay и другие. Скорее всего, они уже используют эти способы оплаты для своих мобильных покупок.
13. Используйте социальные доказательства и отзывы клиентов.
В эпоху цифровых технологий потенциальные клиенты более скептически относятся к заявлениям продавцов и продуктов. Хотя вы можете быть уверены в положительных отзывах из-за качества вашего продукта, предоставление потенциальным клиентам возможности искать отзывы в поисковых системах может привести к тому, что они отвлекутся или даже найдут другого продавца, который продает продукт, аналогичный вашему.
Потенциальные клиенты в любом случае могут искать отзывы, поэтому вы также можете включить социальное доказательство и отзывы клиентов в сам мобильный дизайн электронной коммерции. Таким образом, как только они прочитают отзывы, они смогут перейти к оформлению заказа, даже не выходя из вашего приложения.
14. Используйте аналитику для отслеживания поведения пользователей.
Конечно, когда потенциальные клиенты в совокупности покидают ваше приложение или демонстрируют негативное поведение, вы захотите иметь возможность сказать, почему: что произошло до действия пользователя, что общего у нескольких пользователей, какие существуют узкие места и какие аспекты приложения могут быть улучшены для достижения лучших результатов. Точно так же вы также хотели бы знать, что работает, чтобы вы могли воспроизвести это и поддерживать позитивное поведение пользователей, например частое использование приложений или быстрые успешные покупки.
Кроме того, отслеживание поведения пользователей может дать вам представление о том, какие еще продукты они могут заинтересовать, в зависимости от того, какой продукт они заказали или на каком этапе пути клиента они находятся. Основываясь на этом, вы сможете персонализировать все: от точных рекомендаций по продуктам до эксклюзивных, ограниченных по времени или условных промо-акций, сообщений и напоминаний, которые вы можете отправлять своим клиентам.
Это одна из многих ранее беспрецедентных особенностей цифрового маркетинга. Использование аналитики для обеспечения маркетинга, основанного на данных, настолько эффективно, что вы можете продвигать свой магазин и продукты с меньшей вероятностью того, что это станет спамом, и с более высокими шансами на дополнительные покупки из-за более высокой релевантности ваших рекомендаций по продуктам, основанных на аналитике.
Следуя этим передовым практикам, вы сможете использовать мобильную платформу, чтобы принести пользу своему онлайн-бизнесу во всем: от макета и визуальных эффектов до обмена сообщениями, аналитики и даже партнерства с платформами обработки платежей. Все это служит преодолению небольшого разрыва между вами и успешными транзакциями электронной коммерции потенциальных клиентов.
Тенденции дизайна для мобильной электронной коммерции
Здесь мы рассмотрим некоторые тенденции в дизайне мобильной электронной коммерции, которые покорили Интернет благодаря тому, что они представляют собой применение лучших практик, изложенных выше. Вдохновитесь этими идеями пользовательского интерфейса (UI) для визуализации собственного мобильного приложения.
1. Минимализм и простота.
Отсутствие беспорядка, минимализм и простота подчеркивают то, что вы продаете, говорите или предлагаете, как действие. Вы заметите это больше всего на фотографиях продуктов, размещенных на однотонном фоне, на макетах, в которых используется пустое пространство, и на легко находимых кнопках действий. Эта идея пользовательского интерфейса обеспечивает чистый, сфокусированный визуальный обмен сообщениями.
2. Дизайн темного режима.
Темный режим не только полезен для экономии заряда батареи OLED-телефонов, но и приятен для глаз. Это помогает снять напряжение глаз, которое является распространенным недугом в мире, где все больше внимания уделяется экранам.
3. Динамические страницы товаров.
Динамические страницы продуктов — это замечательные функции, которые позволяют отображать обновления информации в режиме реального времени. Хотя динамические страницы товаров обычно используются для передачи изменений погодных условий и цен на акции, они особенно полезны для электронной коммерции, когда речь идет об обновлении количества товаров, доступных на складе, а также персонализированных рекомендациях по продуктам и флэш-распродажах в ограниченное время.
Без динамических функций может возникнуть несоответствие между ожиданиями клиентов и разумными возможностями доставки. Используя динамические страницы продуктов, вам не нужно скрывать товары, которые почти или в настоящее время отсутствуют на складе, а также вам не нужно иметь отдельную промо-страницу для товара, проходящего ограниченную по времени распродажу.
4. Интерактивная визуализация продукта.
Интерактивная визуализация продукта — отличный способ привлечь внимание потенциальных клиентов, запомнить ваши продукты и даже уменьшить неуверенность покупателей благодаря проверенному временем принципу «что видишь, то и получаешь», позволяя потенциальным клиентам самим увидеть характеристики продукта.
Некоторые приложения для этой идеи пользовательского интерфейса включают в себя:
- Показ продукта с разных сторон.
- Масштабирование размеров продукта в соответствии с пользователем и средой пользователя.
- Расположение других визуальных характеристик продукта в среде пользователя (например, цвет, узор, текстура, силуэт, трехмерная форма).
5. Персонализация и кастомизация.
В электронной коммерции функции персонализации могут стать отличным способом повысить ценность каждого клиента для вас. Например, вместо того, чтобы покупать продукт за 80 долларов, вы можете увеличить его покупку до 120 долларов с помощью соответствующих дополнений. Персонализированные рекомендации по продуктам с гораздо большей вероятностью побудят клиента приобрести надстройку по сравнению с общими рекомендациями, которые могут оказаться неудачными, когда дело доходит до определения продуктов, соответствующих потребностям и интересам покупателя.
6. Геймификация и стимулирование.
Геймификация и стимулы побуждают пользователей проявлять больше активности в вашем приложении. В то время как более прямые стимулы, такие как системы бонусных баллов и скидки, побуждают их тратить больше, косвенные стимулы, такие как вознаграждения за вход в систему, могут сделать вход в ваше приложение электронной коммерции, посещение витрин и добавление товаров в корзину привычкой.
Ключевые выводы
Эти тенденции дизайна — больше, чем просто причуды. Они представляют собой применение различных передовых методов разработки дизайна электронной коммерции специально для мобильных устройств. Поскольку просмотр Интернета все больше и больше концентрируется на мобильных телефонах, с вашей стороны было бы упущением не оптимизировать этот опыт.
При этом имейте в виду следующее:
- Разработайте лучшее приложение, думая о своем пользователе. Будь то предоставление качественных визуальных эффектов, интерактивная визуализация продуктов, улучшение пользовательского опыта посредством персонализации или подталкивание пользователей приложения к ознакомлению с использованием приложения путем геймификации использования приложения — все это помогает дизайну вашего мобильного приложения для электронной коммерции быть лучшим, каким он может быть.
- Не стесняйтесь обращаться за необходимой вам помощью. Прямо сейчас вы, возможно, будете в восторге от того, что ваша команда разработает приложение электронной коммерции для вашего бизнеса. Рассмотрите возможность использования этих инструментов разработки мобильных приложений для начинающих или, если вы предпочитаете отдать программирование на аутсорсинг, наймите авторитетное агентство для разработки ваших мобильных приложений.
- Никогда не жертвуйте скоростью отклика на мобильных устройствах. Использование приложения, которое невозможно использовать, — это бесполезная вещь, в конце концов. Всякий раз, когда вы размышляете над тем, какую новую функцию можно интегрировать, имейте в виду, что если это будет происходить за счет удобства использования, то вам на самом деле будет лучше без нее.
Нашли эту статью познавательной? Обязательно поделитесь этим со своей сетью Facebook, X или LinkedIn, чтобы получать обновления.
Получите прямые советы по развитию мобильной коммерции на свой почтовый ящик и подпишитесь на информационный бюллетень Propelrr сегодня.
