Najlepsze praktyki i przykłady dotyczące projektowania handlu elektronicznego na urządzenia mobilne
Opublikowany: 2023-09-13Projektowanie mobilnego e-commerce to delikatna równowaga pomiędzy rozwojem mobilnym a projektowaniem e-commerce.

Biorąc pod uwagę wszystkie czynniki, które mogą dotyczyć każdego z nich – elementy wizualne, copywriting, kodowanie, ścieżki sprzedaży, marketing – zidentyfikowanie przydatnych trendów i najlepszych praktyk, które przyniosą korzyści Twojej firmie, może stanowić wyzwanie.
Projektowanie mobilnego e-commerce odnosi się do celowego tworzenia aplikacji, która może sprzedawać produkty, a jednocześnie jest zoptymalizowana pod kątem urządzeń mobilnych. Oprócz wyświetlania sprzedawanych przedmiotów aplikacja e-commerce jest w stanie akceptować płatności poprzez integrację systemu przetwarzania płatności, a nawet we współpracy z zespołami programistycznymi, kreatywnymi wizualnymi, copywritingiem i marketingiem lejkowym.
W epoce cyfrowej projektowanie urządzeń mobilnych w e-commerce staje się ważniejsze niż kiedykolwiek. Wykorzystanie urządzeń mobilnych i aplikacji mobilnych jest najwyższe w historii, nie tylko do przeglądania, ale także do samego handlu elektronicznego. Ogólnie rzecz biorąc, istnieje wiele powodów, dla których warto stworzyć aplikację e-commerce, która przyniesie korzyści Twojej firmie.
Najlepsze praktyki projektowania mobilnego e-commerce
Istnieje kilka faktów na temat tworzenia aplikacji mobilnych, które podkreślają znaczenie stosowania najlepszych praktyk. Statystyki dotyczące korzystania z aplikacji mobilnych, liczby aplikacji, które potencjalni nabywcy mają na swoich telefonach oraz odsetka niepobranych aplikacji w sklepach z aplikacjami pokazują, że nie każda aplikacja mobilna może podbić serca (i portfele) użytkowników aplikacji. Docelowo chcesz, aby Twoja aplikacja e-commerce posiadała funkcje sprzyjające udanym transakcjom i zwiększonemu wykorzystaniu aplikacji.
1. Optymalizuj pod kątem urządzeń mobilnych.
W przypadku projektów mobilnych e-commerce optymalizacja platformy może mieć ogromny wpływ na korzystanie z aplikacji, pobieranie aplikacji, oceny aplikacji i ostatecznie konwersję klientów:
- Aplikacja, która ładuje się powoli, powoduje, że użytkownicy porzucają koszyk w punkcie sprzedaży.
- Układ strony pomijający kluczowe przyciski prowadzi do zdezorientowania lub sfrustrowania potencjalnych klientów, którzy następnie szukają innych miejsc, w których mogą kupić Twój produkt.
- Optymalizacja mobilna jest tak ważna, że nawet Google nagradza w swojej wyszukiwarce witryny przyjazne dla urządzeń mobilnych.
Uważamy, że u podstaw dobrego projektowania e-commerce leży zorientowanie na platformę. Podobnie jak gigant mediów społecznościowych Facebook ma witryny mobilne m.facebook.com i mbasic.facebook.com niezależne od witryny www.facebook.com na komputery, tak witryna e-commerce znacznie zyskuje na wersji mobilnej.
Gwarantuje to, że Twoja aplikacja mobilna będzie miała odpowiedni wygląd i funkcjonalność w sposób odpowiedni dla platformy, na której jest przeglądana.
Strona zoptymalizowana pod kątem urządzeń mobilnych posiada:
- Wyczyść nawigację.
- Brak krytycznych problemów wizualnych, takich jak tekst i obrazy niepasujące do ekranu.
- Przyzwoita prędkość ładowania.
Chociaż jest to podstawowa kwestia, w wielu witrynach internetowych nadal brakuje tego istotnego czynnika.
Krok działania: Przeprowadź audyt projektu aplikacji mobilnej do handlu elektronicznego (lub planu, jeśli jest on wciąż w początkowej fazie rozwoju). Sprawdź, czy występują problemy z nawigacją, układem i szybkością ładowania. Przyjrzyj się menu, kategoriom i tagom. Sprawdź nawigację ze strony głównej sklepu, strony profilu użytkownika, stron kategorii lub wyników wyszukiwania oraz stron produktów. W razie potrzeby narysuj wykres i zidentyfikuj wszelkie błędy w nawigacji.
2. Używaj responsywnego projektu.
Oczywiście nic nie przebije responsywności mobilnej. Pomijając tryb pionowy i poziomy, witryna wyświetlająca się znakomicie na Samsungu Galaxy S23 Ultra wyglądałaby inaczej na LG G6.
Posiadanie różnych witryn dla każdego współczynnika kształtu jest nieefektywne – czego nie zrobiłby nawet Facebook – i w tym przypadku pojawiają się funkcje reagujące na urządzenia mobilne.
To nie tak, że rozmiary ekranów nie mają standardowych proporcji. Historycznie rzecz biorąc, standardowe proporcje ekranu same się zmieniają z biegiem czasu, co prowadzi do tego, co początkowo uważa się za dziwne wyświetlacze w nowych telefonach. Aby nadążać za tym stale zmieniającym się aspektem, zaprojektowaliśmy naszą witrynę tak, aby była dostosowana do urządzeń mobilnych i Ty też możesz.

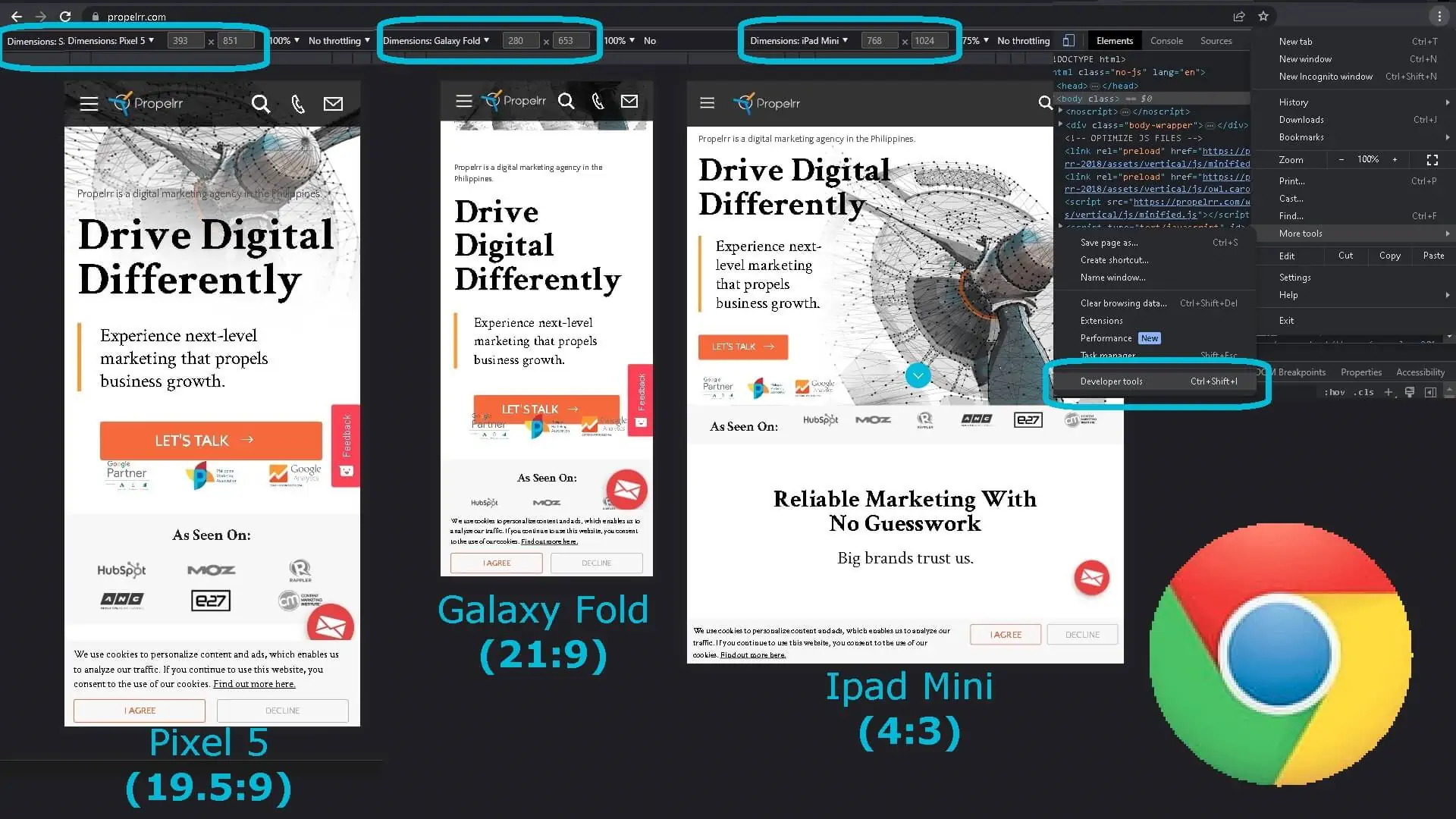
Krok działania: spróbuj. Wyświetlaj tę samą witrynę na różnych urządzeniach. Ewentualnie, jeśli obecnie korzystasz z komputera, przejdź do Narzędzi dla programistów w przeglądarce Google Chrome, włącz widok mobilny, sprawdź, czy wymiary są ustawione jako responsywne, a następnie przeciągnij i upuść wymiary w dowolny sposób.
Witryna, która nie została poddana optymalizacji pod kątem urządzeń mobilnych, pozostałaby statyczna, podczas gdy witryny takie jak Propelrr charakteryzują się znakomitym, responsywnym projektem User Experience (UX) niezależnie od rozmiaru ekranu urządzenia potencjalnego klienta.
Pamiętaj, że proporcje wpływają nie tylko na wygląd aplikacji. Wpływa to także na jego funkcjonalność i UX.
3. Nadaj priorytet doświadczeniu użytkownika.
Mówiąc o UX, pozytywne doświadczenie użytkownika jest ostatecznym celem najlepszych praktyk, takich jak zastosowanie projektowania responsywnego dla urządzeń mobilnych. Poniżej przedstawiono kilka kroków, jak stworzyć projekt witryny sprzyjający wysokiej jakości doświadczeniu użytkownika.
4. Uważaj na fałdy i fałszywe dna.
Ma to związek z układem. „Złożenie” to termin zapożyczony z tradycyjnego wydawnictwa. Największe nowości umieszczone są nad częścią, w której gazeta jest złożona, dzięki czemu treść jest widoczna na pierwszy rzut oka nawet po złożeniu gazety. W formatach cyfrowych „zgięcie” odnosi się do dolnej części ekranu.
Jest tu kluczowa różnica. W druku dbanie o zakładkę oznacza umieszczanie ważnych elementów treści „nad zagięciem”. Przeglądający gazetę nie może zabrać ze sobą arkusza kalkulacyjnego, chyba że planuje go kupić, więc ma pewność, że widoczne będą tylko elementy znajdujące się nad zakładką. Jednak w przypadku aplikacji cyfrowych użytkownicy aplikacji mogą uzyskać dostęp do treści „w części ekranu”, gdziekolwiek mają przy sobie urządzenie mobilne.
Zatem dbanie o zgięcie w formacie cyfrowym nie polega na umieszczeniu wszystkiego nad zagięciem w układzie strony. Chodzi raczej o to, aby dzięki przyjemnemu przewijaniu lub wciągającemu projektowi widz mógł przejść w dół strony poniżej części strony widocznej na ekranie. Unikaj „fałszywego dna” poprzez stosowanie gradientów, przekątnych i wskazówek kierunkowych.
5. Wykorzystaj wbudowane funkcje mobilne, takie jak GPS, kamera i mikrofon.
Mikrofon umożliwia wyszukiwanie głosowe, kamera umożliwia wyszukiwanie obrazów, a lokalizacja pomaga w personalizacji.
Dawno minęły czasy, gdy wyszukiwanie tekstowe było jedynym sposobem wyszukiwania, a ręcznie zbierane dane demograficzne sposobem na personalizację doświadczeń klientów.
W przeciwieństwie do urządzeń stacjonarnych wyposażonych w zewnętrzne przyciski zasilania kamery i mikrofonu, urządzenia mobilne zapewniają większy dostęp do tych funkcji. Z kulturowego punktu widzenia użytkownicy urządzeń częściej korzystają na co dzień z aparatu, mikrofonu i GPS także na urządzeniach mobilnych. Niedostateczne wykorzystanie tak dużej funkcjonalności specyficznej dla platformy mobilnej jest stratą czasu.
Lokalizacja użytkownika przyniesie korzyści Twojej firmie, umożliwiając personalizację na podstawie lokalizacji. Wyszukiwanie obrazów i wyszukiwanie głosowe zwiększają dostępność Twojej aplikacji e-commerce, eliminując problemy związane z płynnością językową, nowością produktu i dostępnością. Użytkownicy nie muszą już wiedzieć, jak nazywa się produkt, a tym bardziej, jak go zapisać, i nadal mogą kupić Twój produkt.
6. Obsługuj podstawowe gesty.
Pozwól użytkownikom mobilnym powiększać obraz, ściskając go, lub użyj podwójnego dotknięcia, aby dodać element do listy życzeń lub dodać go do koszyka. Jest to wygodne na urządzeniach mobilnych, więcej niż dwukrotne kliknięcie na komputerze, więc korzystaj z tego.
Nie zapomnij tylko o wskazaniu, że przedmiot został dodany/usunięty z listy życzeń lub koszyka użytkownika, aby użytkownicy wiedzieli, że dzieje się to na podstawie ich własnych działań. Wskazaniem może być zmiana koloru przycisku lub zanikająca animacja. Po prostu zwróć uwagę na szybkość ładowania swojej strony.
7. Zwróć uwagę na strefę kciuka.
Podobnie jak zgięcie, ma to związek z układem lub położeniem elementów strony na ekranie. Strefa kciuka, wymyślona przez eksperta ds. UX urządzeń mobilnych, Stevena Hoobera, to obszar, do którego użytkownicy ekranu mogą łatwo dotrzeć kciukami. Jest to przecięcie obszaru, do którego dociera kciuk w przypadku użytkowników leworęcznych i praworęcznych, i zmniejsza się w dalszej części ekranu. Aby pracować ze strefą kciuka, umieść w niej przyciski wezwania do działania (CTA). Spraw, aby przyciski CTA były łatwo dostępne.
8. Podaj sugestie w polach wyszukiwania.
Chcesz uniknąć pozwalania użytkownikom na przełączanie kart. Zasugeruj zapytania w swojej aplikacji e-commerce, aby klienci nie musieli przeglądać aplikacji do notatek ani historii wyszukiwarek. Nawet jeśli to, czego szukają Twoi użytkownicy, nie jest tak skomplikowane do zapamiętania jak modele telefonów lub X Æ A-12, sugerowane inteligentne zapytania ułatwiają potencjalnym klientom dokonywanie transakcji w Twojej aplikacji e-commerce.
9. Używaj jasnego i zwięzłego przekazu.
Użytkownicy urządzeń mobilnych łatwiej się rozpraszają niż użytkownicy komputerów stacjonarnych. Użytkownicy mobilni mogą nie tylko znajdować się w rozproszonych sytuacjach, takich jak transport publiczny, a nie w środowisku skupiającym uwagę, takim jak biblioteka, gabinet lub stół do nauki w domu, korzystanie z urządzeń mobilnych jest mniej podzielone na przedziały niż w przypadku komputerów służbowych. Urządzenia mobilne służą do kontaktów towarzyskich, komunikacji, codziennych poszukiwań i wypoczynku w jednym.
Dlatego użytkownicy mobilni oczekują komunikatów, które nie tylko mieszczą się na ekranie. Zamiast tego oczekują wiadomości łatwo przyswajalnych nawet w transporcie, w kolejce i w podobnych sytuacjach związanych z wielozadaniowością i możliwością odwrócenia uwagi.

Kroki działania: Skróć tekst bez utraty specyficzności. Na przykład możesz zastąpić przycisk „kliknij tutaj, aby dowiedzieć się więcej” po prostu „dowiedz się więcej”. Aby skrócić tekst, możesz skorzystać z umiejętności copywriterów. Aby sprawdzić przejrzystość, możesz poprosić o opinię klientów i testerów.
10. Dołącz wysokiej jakości obrazy i filmy.
Poinformowanie potencjalnych klientów o cechach i wymiarach Twojego produktu to tylko absolutne minimum. Wysokiej jakości zdjęcia i filmy to kluczowe cechy, które mogą przekazać emocje, cechy i doświadczenia, które chcesz, aby potencjalni klienci skojarzyli z produktami, które sprzedajesz.
Kroki działania: Zrób inwentaryzację cech fizycznych produktu z bliska i z daleka, w oświetleniu padającym na jego powierzchnię lub w trakcie użytkowania. Na tej podstawie zidentyfikuj cechy lub uczucia, jakie niesie ze sobą wygląd produktu. Możesz także zwrócić uwagę na typy klientów, do których mogą się one spodobać.
Na przykład elegancki telefon podoba się klientom, dla których przymiotniki „elegancki”, „miejski” lub „zaawansowany technologicznie” są pozytywne. Zbliżenie tego telefonu może oddać fakturę obudowy, która przypadnie do gustu klientom lubiącym luksusowe produkty. Pomniejszenie tego telefonu może pokazać, jak łatwo mieści się w kieszeni klientów, którzy są w ciągłym ruchu.
11. Usprawnij proces realizacji transakcji.
Proces realizacji transakcji, który zajmuje zbyt wiele stron, może przeszkodzić w realizacji transakcji. Niezależnie od tego, czy chodzi o niecierpliwość użytkownika, problemy z łącznością, bieżący kontekst użytkownika czy prędkość ładowania, więcej stron może oznaczać większe ryzyko niekompletnych transakcji. Chcesz, aby bariera wejścia między Tobą a zakupem potencjalnego klienta była jak najmniejsza.
12. Oferuj różne opcje płatności.
Oczywiście nawet po usprawnieniu procesu transakcji czynniki zewnętrzne mogą stanąć na przeszkodzie. Pewien portfel elektroniczny może nie działać lub mogą wystąpić problemy z kontem potencjalnego klienta w jednym z banków. Zapewnienie wielu opcji płatności gwarantuje, że potencjalni klienci, którzy chcą sprzedawany przez Ciebie produkt i mają zdolność do zapłaty, będą mogli sfinalizować transakcję.
Dodatkowo rozważ uwzględnienie opcji płatności mobilnych. Użytkownicy urządzeń mobilnych mogą przebywać poza domem i znajdować się w środowiskach, które mogą odwracać ich uwagę od sfinalizowania transakcji. Aby mieć pewność, że transakcje zostaną zrealizowane, zapewnij im wygodę, umożliwiając płatność za pośrednictwem portfeli mobilnych, takich jak Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay i inne. Prawdopodobnie korzystają już z tych metod płatności podczas zakupów mobilnych.
13. Wykorzystaj dowód społecznościowy i recenzje klientów.
W epoce cyfrowej potencjalni klienci są bardziej sceptyczni w stosunku do oświadczeń sprzedawców i produktów. Chociaż możesz być pewien pozytywnych recenzji ze względu na jakość swojego produktu, pozwolenie potencjalnym klientom na sprawdzenie recenzji w wyszukiwarkach może spowodować ich rozproszenie lub nawet znalezienie innego sprzedawcy, który sprzedaje produkt podobny do Twojego.
Potencjalni klienci i tak mogą szukać recenzji, więc równie dobrze możesz dołączyć dowody społeczne i recenzje klientów do samego projektu mobilnego e-commerce. Dzięki temu po przeczytaniu recenzji będą mogli przejść do kasy bez opuszczania aplikacji.
14. Korzystaj z analityki, aby śledzić zachowania użytkowników.
Oczywiście, gdy potencjalni potencjalni klienci opuszczą Twoją aplikację lub wykazują negatywne zachowanie, warto wiedzieć, dlaczego: co wydarzyło się przed działaniem użytkownika, co łączy wielu użytkowników, jakie występują wąskie gardła i które aspekty aplikacji można ulepszyć, aby uzyskać lepsze wyniki. Podobnie warto wiedzieć, co się sprawdza, aby móc to powtórzyć i utrzymać pozytywne zachowania użytkowników, takie jak częste korzystanie z aplikacji lub szybkie, udane zakupy.
Ponadto śledzenie zachowań użytkowników może dać wgląd w to, jakimi innymi produktami mogą być zainteresowani, na podstawie tego, jaki produkt zamówili lub na jakim etapie ścieżki klienta się znajdują. Na tej podstawie będziesz w stanie spersonalizować wszystko, od konkretnych rekomendacji produktów po ekskluzywne, ograniczone czasowo lub warunkowe promocje, wiadomości i przypomnienia, które możesz wysyłać swoim klientom.
Jest to jedna z wielu wcześniej niespotykanych cech marketingu cyfrowego. Korzystanie z analiz w celu zapewnienia marketingu opartego na danych jest tak skuteczne, że możesz promować swój sklep i produkty z mniejszym prawdopodobieństwem, że zostanie to uznane za spam i z większymi szansami na dodatkowe zakupy ze względu na większą trafność rekomendacji produktów opartych na analizach.
Postępując zgodnie z tymi najlepszymi praktykami, będziesz w stanie wykorzystać platformę mobilną, aby przynieść korzyści swojej firmie internetowej pod każdym względem, od układu i wizualizacji po przesyłanie wiadomości, analizy, a nawet współpracę z platformami przetwarzania płatności. Wszystko to służy do wypełnienia niewielkiej luki pomiędzy Tobą a pomyślnymi transakcjami e-commerce potencjalnych klientów.
Trendy w projektowaniu mobilnego e-commerce
W tym miejscu przyjrzymy się niektórym trendom w projektowaniu mobilnego e-commerce, które szturmem podbijają Internet dzięki zastosowaniu najlepszych praktyk opisanych powyżej. Zainspiruj się, przeglądając pomysły dotyczące interfejsu użytkownika, aby zwizualizować własną aplikację mobilną.
1. Minimalizm i prostota.
Brak bałaganu, minimalizm i prostota podkreślają to, co sprzedajesz, mówisz lub oferujesz w formie działania. Najbardziej zauważysz to na zdjęciach produktów umieszczonych na jednolitym kolorowym tle, w układach wykorzystujących białą przestrzeń i na łatwych do znalezienia przyciskach akcji. Ten pomysł na interfejs użytkownika zapewnia przejrzysty, skoncentrowany przekaz wizualny.
2. Projekt trybu ciemnego.
Tryb ciemny jest nie tylko korzystny dla wydajności baterii telefonów OLED, ale jest także przyjemny dla oczu. Pomaga złagodzić zmęczenie oczu, które jest częstą dolegliwością w świecie coraz bardziej sterowanym przez ekran.
3. Dynamiczne strony produktów.
Dynamiczne strony produktów to niesamowite funkcje, które pozwalają wyświetlać aktualizacje informacji w czasie rzeczywistym. Dynamiczne strony produktów, powszechnie używane do informowania o zmianach warunków pogodowych i cen akcji, są szczególnie przydatne w handlu elektronicznym, jeśli chodzi o aktualizację liczby artykułów dostępnych w magazynie, a także spersonalizowane rekomendacje produktów i krótkotrwałe wyprzedaże błyskawiczne.
Bez funkcji dynamicznych może wystąpić rozbieżność między oczekiwaniami klientów a rozsądną zdolnością dostaw. Korzystając z dynamicznych stron produktów, nie musisz ukrywać produktów, których prawie nie ma w magazynie lub których aktualnie nie ma, ani też nie musisz tworzyć osobnej strony promocyjnej dla artykułu objętego ograniczoną czasową wyprzedażą.
4. Interaktywna wizualizacja produktu.
Interaktywna wizualizacja produktu to świetny sposób na przyciągnięcie uwagi potencjalnych klientów, utrwalenie produktów w ich pamięci, a nawet zmniejszenie wahań kupującego dzięki sprawdzonej zasadzie „dostajesz to, co widzisz”, umożliwiając potencjalnym klientom samodzielne zobaczenie cech produktu.
Niektóre zastosowania tego pomysłu na interfejs użytkownika obejmują:
- Pokazywanie produktu pod różnymi kątami.
- Skalowanie wymiarów produktu do użytkownika i otoczenia użytkownika.
- Umiejscowienie innych cech wizualnych produktu w środowisku użytkownika (np. kolor, wzór, faktura, sylwetka, forma 3D).
5. Personalizacja i dostosowywanie.
W handlu elektronicznym funkcje personalizacji mogą być świetnym sposobem na zwiększenie wartości każdego klienta dla Ciebie. Zamiast na przykład kupować tylko produkt za 80 dolarów, możesz zwiększyć ich zakup do 120 dolarów poprzez odpowiednie dodatki. Spersonalizowane rekomendacje produktów znacznie częściej skłonią klienta do zakupu dodatku w porównaniu z ogólną rekomendacją, która może okazać się chybiona, jeśli chodzi o identyfikację produktów odpowiadających potrzebom i zainteresowaniom kupującego.
6. Grywalizacja i zachęty.
Grywalizacja i zachęty zachęcają użytkowników do większej aktywności w aplikacji. Podczas gdy bardziej bezpośrednie zachęty, takie jak systemy punktów lojalnościowych i rabaty, zachęcają do wydawania większych pieniędzy, zachęty pośrednie, takie jak nagrody za logowanie, mogą sprawić, że logowanie do aplikacji e-commerce, robienie w niej zakupów i dodawanie produktów do koszyka stanie się nawykiem.
Kluczowe wnioski
Te trendy w projektowaniu to coś więcej niż tylko chwilowa moda. Są to zastosowania różnych najlepszych praktyk w zakresie tworzenia projektów e-commerce specjalnie dla urządzeń mobilnych. Ponieważ przeglądanie Internetu staje się coraz bardziej skoncentrowane na telefonach komórkowych, niedopełnieniem byłoby nie zoptymalizowanie pod kątem tego doświadczenia.
Mając to na uwadze, należy pamiętać o następujących kwestiach:
- Twórz najlepszą możliwą aplikację z myślą o użytkowniku. Niezależnie od tego, czy chodzi o zapewnianie wysokiej jakości wizualizacji, interaktywnych wizualizacji produktów, poprawę komfortu użytkownika poprzez personalizację, czy też zachęcanie użytkowników aplikacji do zapoznania się z korzystaniem z aplikacji poprzez zabawę w korzystaniu z aplikacji – wszystko to pomaga w najlepszym projektowaniu aplikacji mobilnych e-commerce.
- Nie wahaj się szukać pomocy, której potrzebujesz. W tej chwili możesz być zachwycony, że Twój zespół opracowuje aplikację e-commerce dla Twojej firmy. Rozważ skorzystanie z tych narzędzi do tworzenia aplikacji mobilnych dla początkujących lub, jeśli wolisz zlecić programowanie na zewnątrz, zatrudnij renomowaną agencję do tworzenia aplikacji mobilnych.
- Nigdy nie rezygnuj z responsywności mobilnej. Aplikacja, której nie można używać, jest ostatecznie niewypałem. Ilekroć zastanawiasz się, jaką nową funkcję możesz zintegrować, pamiętaj, że jeśli odbywa się to kosztem użyteczności, tak naprawdę lepiej będzie bez niej.
Czy ten artykuł był dla Ciebie wnikliwy? Pamiętaj, aby udostępnić to w swojej sieci na Facebooku, X lub LinkedIn, aby uzyskać aktualizacje.
Otrzymuj bezpośrednie wskazówki dotyczące rozwoju handlu mobilnego w swojej skrzynce odbiorczej i zapisz się do newslettera Propelrr już dziś.
