Mejores prácticas y ejemplos de diseño de comercio electrónico móvil
Publicado: 2023-09-13El diseño de comercio electrónico móvil es un delicado equilibrio entre el desarrollo móvil y el diseño de comercio electrónico.

Con todos los factores que podrían incluirse en cada uno (imágenes, redacción, codificación, embudos de ventas, marketing), podría ser un desafío identificar tendencias útiles y mejores prácticas que beneficien a su negocio.
El diseño de comercio electrónico móvil se refiere a la creación deliberada de una aplicación que tenga la capacidad de vender productos y al mismo tiempo esté optimizada para dispositivos móviles. Además de mostrar los artículos que se venden, una aplicación de comercio electrónico puede aceptar pagos integrando un sistema de procesamiento de pagos e incluso en cooperación con equipos de programación, creatividades visuales, redacción publicitaria y marketing de embudo.
En la era digital, el diseño móvil de comercio electrónico sigue siendo más importante que nunca. El uso de dispositivos móviles y aplicaciones móviles está en su punto más alto, no solo para actividades de navegación sino también para el comercio electrónico. En general, existen buenas razones para crear una aplicación de comercio electrónico que beneficie a su negocio.
Mejores prácticas para el diseño de comercio electrónico móvil
Hay varios datos sobre el desarrollo de aplicaciones móviles que resaltan la importancia de seguir las mejores prácticas. Las estadísticas sobre el uso de aplicaciones móviles, la cantidad de aplicaciones que los posibles compradores tienen en sus teléfonos y el porcentaje de aplicaciones en las tiendas de aplicaciones que no se descargan muestran que no cualquier aplicación móvil logra capturar los corazones (y billeteras) de los usuarios de aplicaciones. En última instancia, desea que su aplicación de comercio electrónico tenga funciones que conduzcan a transacciones exitosas y un mayor uso de la aplicación.
1. Optimizar para dispositivos móviles.
Para los diseños móviles de comercio electrónico, la optimización de la plataforma puede tener un gran impacto en el uso de aplicaciones, las descargas de aplicaciones, las calificaciones de las aplicaciones y, en última instancia, la conversión de los clientes:
- Una aplicación que se carga lentamente hace que los usuarios abandonen su carrito en el punto de venta.
- Un diseño de página que omite botones cruciales genera clientes potenciales confundidos o frustrados que luego buscan otros lugares para comprar su producto.
- La optimización móvil es tan importante que incluso Google premia los sitios web optimizados para dispositivos móviles en su motor de búsqueda.
Descubrimos que la base misma de un buen diseño de comercio electrónico es la mentalidad de plataforma. Así como el gigante de las redes sociales Facebook tiene sitios móviles m.facebook.com y mbasic.facebook.com separados de su sitio de escritorio www.facebook.com, un sitio web de comercio electrónico se beneficia enormemente de tener una versión móvil.
Lo que esto garantiza es que su aplicación móvil posea la visualización y la funcionalidad correctas de una manera adecuada para la plataforma en la que se ve.
Un sitio optimizado para dispositivos móviles tiene:
- Navegación clara.
- No hay problemas visuales críticos, como texto e imágenes que no se ajustan a la pantalla.
- Una velocidad de carga decente.
Si bien esto es básico, varios sitios web en línea todavía carecen de este factor esencial.
Paso de acción: realice una auditoría del diseño de su aplicación móvil de comercio electrónico (o un modelo si aún está en desarrollo inicial). Verifique si hay problemas con la navegación, el diseño y la velocidad de carga. Mire menús, categorías y etiquetas. Verifique la navegación desde la página de inicio de la tienda, la página de perfil del usuario, las páginas de categorías o resultados de búsqueda y las páginas de productos. Dibuje una carta si es necesario e identifique cualquier fallo en la navegación.
2. Utilice un diseño responsivo.
Por supuesto, nada supera la capacidad de respuesta móvil. Dejando a un lado los modos vertical y horizontal, un sitio que se muestra magníficamente en un Samsung Galaxy S23 Ultra se vería diferente en un LG G6.
Es ineficiente tener diferentes sitios para cada relación de aspecto (algo que ni siquiera Facebook haría), y ahí es donde entran en juego las funciones de respuesta móvil.
No es que los tamaños de pantalla no tengan relaciones de aspecto estándar. Históricamente, las relaciones de aspecto estándar cambian con el tiempo, lo que lleva a lo que inicialmente se considera pantallas extrañas en los teléfonos nuevos. Para mantenernos al tanto de este aspecto en constante cambio, hemos diseñado nuestro sitio para que responda a dispositivos móviles, y usted también puede hacerlo.

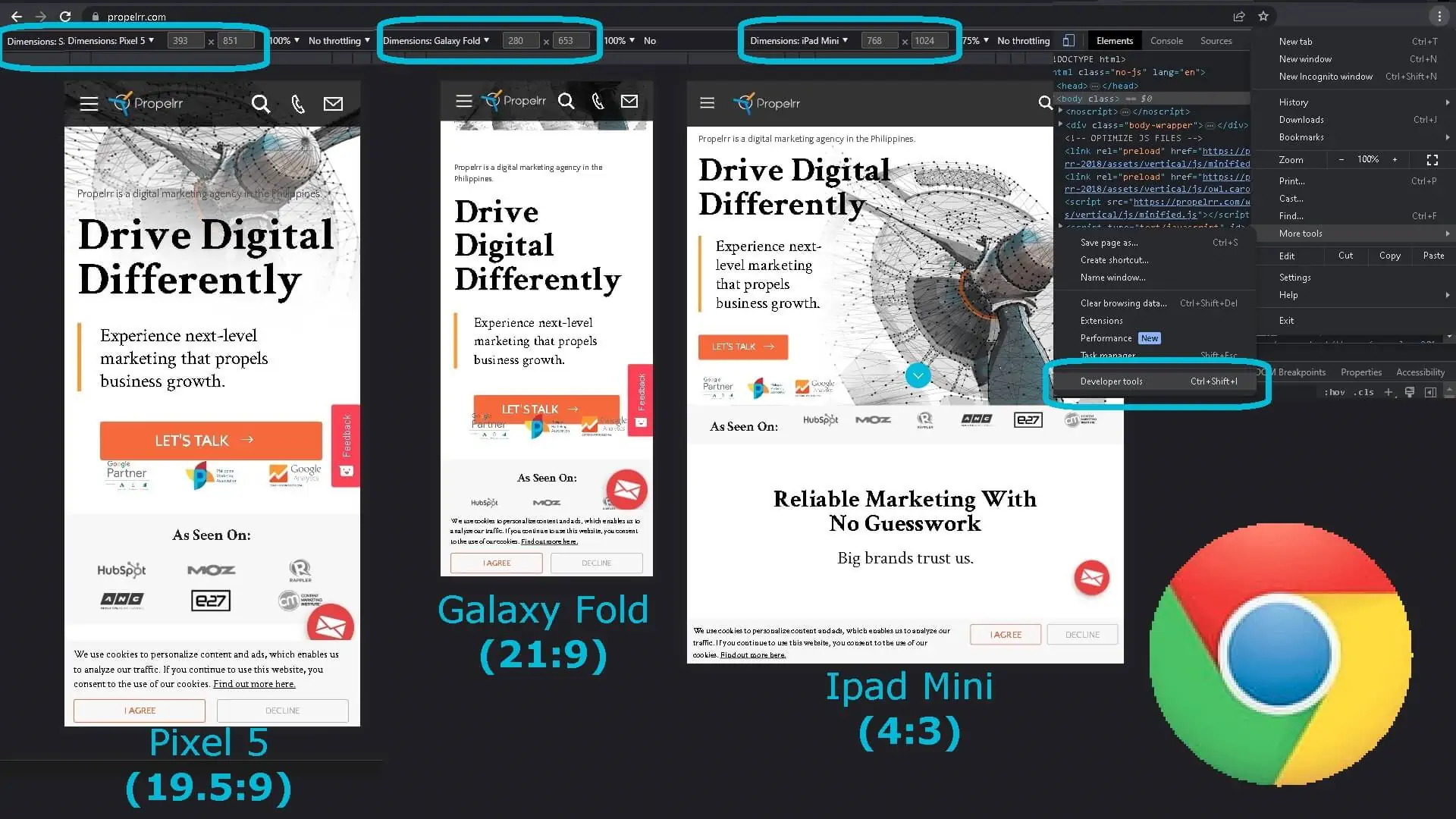
Paso de acción: Pruébelo. Ver el mismo sitio web en diferentes dispositivos. Alternativamente, si actualmente está en una computadora de escritorio, vaya a Herramientas para desarrolladores en Google Chrome, active la vista móvil, verifique que las dimensiones estén configuradas para responder y luego arrastre y suelte las dimensiones como desee.
Un sitio web que no se haya optimizado para dispositivos móviles permanecería estático, mientras que sitios como Propelrr demuestran un diseño de experiencia de usuario (UX) con capacidad de respuesta estelar sin importar el tamaño de la pantalla del dispositivo del cliente potencial.
Recuerde, las relaciones de aspecto afectan más que la visualización de su aplicación. También afecta su funcionalidad y UX.
3. Priorizar la experiencia del usuario.
Hablando de UX, una experiencia de usuario positiva es el objetivo final de las mejores prácticas, como la incorporación de un diseño adaptable a dispositivos móviles. Los siguientes son algunos pasos de acción sobre cómo crear un diseño de sitio que conduzca a una experiencia de usuario de calidad.
4. Tenga cuidado con los pliegues y los fondos falsos.
Esto tiene que ver con el diseño. “El redil” es un término tomado de la edición tradicional. Las noticias más importantes se colocan encima de la parte donde se dobla el periódico, de modo que el contenido es visible a primera vista incluso cuando el periódico está doblado. En formatos digitales, “el pliegue” se refiere a la parte inferior de la pantalla.
Hay una diferencia clave aquí. En la prensa impresa, cuidar la página significa colocar elementos importantes del contenido "en la mitad superior de la página". El espectador del periódico no puede llevarse el periódico a menos que planee comprarlo, por lo que solo se garantiza que los elementos de la parte superior del pliegue serán visibles para ellos. Sin embargo, en el caso de las aplicaciones digitales, los usuarios pueden acceder al contenido "debajo del pliegue" dondequiera que lleven su dispositivo móvil.
Por lo tanto, cuidar el pliegue en el formato digital no se trata tanto de colocar todo en la parte superior del pliegue en el diseño de la página. Más bien, se trata más de garantizar que el espectador avance hacia la parte inferior de la página gracias a una experiencia de desplazamiento agradable o un diseño atractivo. Evite los “falsos fondos” mediante el uso de degradados, diagonales y señales direccionales.
5. Aproveche las funciones móviles integradas como GPS, cámara y micrófono.
Un micrófono permite la búsqueda por voz, una cámara permite la búsqueda de imágenes y la ubicación ayuda con la personalización.
Atrás quedaron los días en que el texto era la única forma de realizar búsquedas y los datos demográficos recopilados manualmente la forma de personalizar las experiencias de los clientes.
A diferencia de los dispositivos de escritorio que tienen botones de encendido de hardware externos para la cámara y el micrófono, los dispositivos móviles brindan una mayor accesibilidad a estas funciones. Culturalmente, es más probable que los usuarios de dispositivos utilicen su cámara, micrófono y GPS a diario también en el móvil. Es un desperdicio subutilizar tanta funcionalidad específica de la plataforma móvil.
La ubicación del usuario beneficiaría a su negocio al permitirle realizar personalizaciones basadas en la ubicación. La búsqueda de imágenes y la búsqueda por voz hacen que su aplicación de comercio electrónico sea más accesible al eliminar problemas relacionados con la fluidez del idioma, la novedad del producto y la accesibilidad. Los usuarios ya no necesitan saber cómo se llama un producto, y mucho menos cómo se escribe, y aún así podrán comprar su producto.
6. Admite gestos básicos.
Permita que sus usuarios móviles hagan zoom pellizcando o use un doble toque para incluir un artículo en la lista de deseos o agregarlo al carrito. Esto es conveniente en dispositivos móviles, más que hacer doble clic en una computadora, así que utilícelo.
Simplemente no olvide utilizar algún tipo de indicación de que un artículo ha sido agregado/eliminado a la lista de deseos o al carrito del usuario, para que los usuarios sepan que es por sus propias acciones. Esta indicación puede ser un cambio en el color del botón o una animación que se desvanece. Simplemente tenga en cuenta la velocidad de carga de su página.
7. Cuida la zona del pulgar.
Al igual que el pliegue, esto tiene que ver con el diseño o dónde aparecen los elementos de la página en la pantalla. Acuñada por el experto en UX móvil Steven Hoober, la zona del pulgar es el área de la pantalla que los pulgares de los usuarios alcanzan fácilmente. Esta es una intersección del área que alcanza el pulgar para los usuarios zurdos y para los diestros, y se reduce más arriba en la pantalla. Para trabajar con la zona del pulgar, coloque botones de llamado a la acción (CTA) dentro de ella. Haga que los botones CTA sean fáciles de tocar.
8. Proporcione sugerencias en los cuadros de búsqueda.
Desea evitar permitir que sus usuarios cambien de pestaña. Sugiera consultas de búsqueda en su aplicación de comercio electrónico para que no tengan que mirar su aplicación de notas o el historial del motor de búsqueda. Incluso si lo que buscan sus usuarios no es tan complicado de memorizar como los modelos de teléfono o X Æ A-12, las consultas inteligentes sugeridas facilitan a los clientes potenciales realizar transacciones en su aplicación de comercio electrónico.
9. Utilice mensajes claros y concisos.
Los usuarios de sus dispositivos móviles se distraen más fácilmente que los usuarios de computadoras de escritorio. Los usuarios de dispositivos móviles no solo pueden ubicarse en situaciones de distracción, como el transporte público, en lugar de en un entorno que los induce a concentrarse, como una biblioteca, un cubículo de oficina o una mesa de estudio en el hogar, sino que el uso de dispositivos móviles está menos compartimentado como computadoras de trabajo. Los dispositivos móviles se utilizan para la socialización, la comunicación, las búsquedas cotidianas y el ocio, todo en uno.
Por lo tanto, los usuarios de dispositivos móviles quieren mensajes que sean más que simplemente encajar en la pantalla. En cambio, quieren mensajes que sean fácilmente digeribles incluso en tránsito, colas y situaciones similares asociadas con la multitarea y la distracción.

Pasos de acción: Acortar el texto sin perder especificidad. Por ejemplo, puede reemplazar el botón "haga clic aquí para saber más" por lo que es simplemente "más información". Para acortar el texto, puede emplear las habilidades de los redactores publicitarios. Para comprobar la claridad, puede solicitar comentarios a los clientes y evaluadores.
10. Incorpora imágenes y vídeos de alta calidad.
Informar a los clientes potenciales sobre las características y dimensiones de su producto es sólo lo mínimo. Las imágenes y los videos de alta calidad son características cruciales que pueden transmitir las emociones, rasgos y experiencias que desea que los clientes potenciales asocien con los productos que vende.
Pasos de acción: haga un inventario de las características físicas de su producto de cerca, de lejos, con una iluminación que brille sobre su superficie o en uso. A partir de ahí, identifique los rasgos o sentimientos que transmite la apariencia de su producto. También puede observar los tipos de clientes a los que pueden atraer.
Por ejemplo, un teléfono elegante atrae a los clientes que encuentran positivos los adjetivos elegante, urbano o experto en tecnología. Un primer plano de ese teléfono puede transmitir la textura de la carcasa que atrae a los clientes a quienes les gustan los productos lujosos. Un alejamiento de ese teléfono puede mostrar cuán fácilmente cabe en los bolsillos de los clientes que siempre están en movimiento.
11. Agilice el proceso de pago.
Un proceso de pago que ocupa demasiadas páginas puede obstaculizar el proceso de pago. Ya sea por la impaciencia del usuario, problemas de conectividad, contexto del usuario en vivo o velocidad de carga, más páginas podrían significar un mayor riesgo de transacciones incompletas. Usted querrá tener la menor barrera de entrada posible entre usted y la compra de un cliente potencial.
12. Ofrezca una variedad de opciones de pago.
Por supuesto, incluso después de haber simplificado el proceso de transacciones, los factores externos pueden interponerse en el camino. Es posible que cierta billetera electrónica no funcione o que la cuenta de su cliente potencial en un banco tenga problemas. Proporcionar múltiples opciones de pago garantiza que los clientes potenciales que deseen el producto que usted vende y tengan la capacidad de pagar puedan completar su transacción.
Además, considere incluir opciones de pago móvil. Los usuarios de dispositivos móviles pueden estar fuera de sus hogares y ubicados en entornos que pueden distraerlos de completar su transacción. Para garantizar que las transacciones se realicen, hágalo conveniente para ellas permitiendo el pago a través de billeteras móviles como Google Pay, Apple Pay, Samsung Wallet, PayPal, GCash, Maya, Alipay y más. Lo más probable es que ya utilicen estos métodos de pago para sus compras móviles.
13. Utilice pruebas sociales y reseñas de clientes.
En la era digital, los clientes potenciales son más escépticos sobre las afirmaciones del vendedor y del producto. Si bien puede confiar en las reseñas positivas debido a la calidad de su producto, permitir que los clientes potenciales busquen reseñas en los motores de búsqueda puede hacer que se distraigan o incluso que encuentren otro comerciante que venda un producto similar al suyo.
Los clientes potenciales pueden buscar reseñas de todos modos, por lo que también puedes incluir pruebas sociales y reseñas de clientes en el diseño móvil de tu comercio electrónico. De esta manera, una vez que hayan terminado de leer las reseñas, podrán proceder al pago sin tener que salir de la aplicación.
14. Utilice análisis para rastrear el comportamiento de los usuarios.
Por supuesto, cuando los prospectos en conjunto abandonan su aplicación o muestran un comportamiento negativo, querrá poder decir por qué: qué sucedió antes de la acción del usuario, qué tienen en común varios usuarios, qué cuellos de botella existen y cuáles Algunos aspectos de la aplicación podrían mejorarse para producir mejores resultados. Del mismo modo, también querrás saber qué funciona para poder replicarlo y mantener un comportamiento positivo del usuario, como el uso frecuente de aplicaciones o compras rápidas y exitosas.
Además, el seguimiento del comportamiento del usuario puede brindarle información sobre qué otros productos podrían interesarle en función del producto que solicitó o en qué etapa del recorrido del cliente se encuentra. En base a esto, podrá personalizar todo, desde recomendaciones de productos puntuales hasta promociones, mensajes y recordatorios exclusivos, por tiempo limitado o condicionales que podría enviar a sus clientes.
Esta es una de las muchas características del marketing digital sin precedentes. El uso de análisis para proporcionar marketing basado en datos es tan poderoso que puede promocionar su tienda y sus productos con menos probabilidades de que se conviertan en spam y con mayores posibilidades de compras adicionales debido a la mayor relevancia de sus recomendaciones de productos basadas en análisis.
Si sigue estas mejores prácticas, podrá aprovechar la plataforma móvil para beneficiar a su negocio en línea con todo, desde su diseño y elementos visuales hasta sus mensajes, análisis e incluso asociaciones con plataformas de procesamiento de pagos. Todo esto sirve para cerrar la pequeña brecha entre usted y las transacciones de comercio electrónico exitosas de los clientes potenciales.
Tendencias de diseño para el comercio electrónico móvil
Aquí, echaremos un vistazo a algunas tendencias de diseño de comercio electrónico móvil que arrasan en Internet gracias a que son aplicaciones de las mejores prácticas descritas anteriormente. Inspírese mientras recorre estas ideas de interfaz de usuario (UI) para visualizar su propia aplicación móvil.
1. Minimalismo y sencillez.
El orden, el minimalismo y la simplicidad enfatizan lo que vendes, dices u ofreces como acción. Esto se notará más en fotografías de productos colocadas sobre fondos de colores sólidos, en diseños que utilizan espacios en blanco y en botones de acción fáciles de encontrar. Esta idea de interfaz de usuario genera mensajes visuales limpios y enfocados.
2. Diseño en modo oscuro.
No solo es bueno para la eficiencia de la batería de los teléfonos OLED, el modo oscuro también es agradable a la vista. Ayuda a aliviar la fatiga visual, que es una dolencia común en un mundo cada vez más dominado por las pantallas.
3. Páginas de productos dinámicas.
Las páginas dinámicas de productos son funciones sorprendentes que le permiten mostrar actualizaciones de información en tiempo real. Si bien se usan comúnmente para transmitir cambios en las condiciones climáticas y los precios de las acciones, las páginas de productos dinámicas son especialmente útiles para el comercio electrónico cuando se trata de actualizar la cantidad de artículos disponibles en stock, así como recomendaciones de productos personalizadas y ventas flash por tiempo limitado.
Sin características dinámicas, puede haber una disyunción entre las expectativas del cliente y la capacidad razonable de entrega. Al utilizar páginas de productos que son dinámicas, no es necesario ocultar los artículos que están casi o actualmente agotados, ni tampoco es necesario tener una página de promoción separada para un artículo en oferta por tiempo limitado.
4. Visualización interactiva de productos.
La visualización interactiva de productos es una excelente manera de captar la atención de sus clientes potenciales, grabar sus productos en su memoria e incluso reducir las dudas de los compradores a través del método probado "lo que ve es lo que obtiene" al permitir que los clientes potenciales vean las características del producto ellos mismos.
Algunas aplicaciones para esta idea de interfaz de usuario incluyen:
- Mostrar diferentes ángulos de un producto.
- Escalar las dimensiones del producto al usuario y al entorno del usuario.
- Situar otras características visuales del producto en el entorno del usuario (por ejemplo, color, patrón, textura, silueta, forma 3D).
5. Personalización y personalización.
En el comercio electrónico, las funciones de personalización pueden ser una excelente manera de aumentar el valor de cada cliente para usted. En lugar de que solo compren un producto de $80, por ejemplo, puedes aumentar su compra a $120 a través de complementos relevantes. Es mucho más probable que las recomendaciones de productos personalizadas consigan que un cliente compre un complemento en comparación con una recomendación genérica que puede ser un éxito o un fracaso cuando se trata de identificar productos que coincidan con las necesidades e intereses del comprador.
6. Gamificación e incentivos.
La gamificación y los incentivos atraen a los usuarios a estar más activos en su aplicación. Si bien los incentivos más directos, como los sistemas de puntos de recompensa y los reembolsos, los instan a gastar más, los incentivos indirectos, como las recompensas por iniciar sesión, pueden hacer que iniciar sesión en su aplicación de comercio electrónico, mirar escaparates y agregar artículos al carrito se convierta en un hábito.
Conclusiones clave
Estas tendencias de diseño son más que simples modas pasajeras. Son aplicaciones de diferentes mejores prácticas para la elaboración de diseños de comercio electrónico especialmente para dispositivos móviles. Dado que la navegación por Internet se concentra cada vez más en los teléfonos móviles, sería negligente no optimizar la experiencia.
Con eso, tenga en cuenta lo siguiente:
- Desarrolla la mejor aplicación posible pensando en tu usuario. Ya sea proporcionando imágenes de calidad, visualizaciones interactivas de productos, mejorando la experiencia del usuario a través de la personalización o animando a los usuarios de la aplicación a familiarizarse con el uso de la aplicación ludificando su uso, todo esto ayuda a que el diseño de su aplicación móvil de comercio electrónico sea lo mejor posible.
- No dudes en buscar la ayuda que necesitas. En este momento, es posible que le entusiasme que su equipo desarrolle una aplicación de comercio electrónico para su empresa. Considere utilizar estas herramientas de desarrollo de aplicaciones móviles para principiantes o, si prefiere subcontratar la programación, contrate una agencia acreditada para sus necesidades de desarrollo de aplicaciones móviles.
- Nunca sacrifiques la capacidad de respuesta móvil. Una aplicación que no se puede usar es un fracaso, al final del día. Siempre que esté pensando en qué nueva característica puede integrar, tenga en cuenta que si tiene un costo de usabilidad, entonces estará mejor sin ella.
¿Encontró este artículo revelador? Asegúrese de compartir esto con su red en Facebook, X o LinkedIn para obtener actualizaciones.
Obtenga consejos directos sobre el desarrollo del comercio móvil en su bandeja de entrada y suscríbase al boletín de Propelrr hoy.
