移动电子商务设计最佳实践和示例
已发表: 2023-09-13移动电子商务设计是移动开发和电子商务设计之间的微妙平衡。

由于每个因素都可能涉及到视觉效果、文案、编码、销售渠道、营销等,因此确定对您的业务有利的有用趋势和最佳实践可能是一项挑战。
移动电子商务设计是指刻意设计一款能够销售产品并针对移动设备进行优化的应用程序。 除了显示正在销售的商品之外,电子商务应用程序还可以通过集成支付处理系统,甚至与编程、视觉创意、文案和漏斗营销团队合作来接受付款。
在数字时代,电子商务移动设计比以往任何时候都变得更加重要。 移动设备和移动应用程序的使用量处于历史最高水平,不仅用于浏览活动,还用于电子商务本身。 总的来说,构建电子商务应用程序有很多理由可以使您的业务受益。
移动电子商务设计的最佳实践
有关移动应用程序开发的几个事实强调了遵循最佳实践的重要性。 有关移动应用程序使用情况、潜在买家手机上安装的应用程序数量以及应用程序商店中未下载的应用程序百分比的统计数据表明,并非任何移动应用程序都能成功俘获应用程序用户的心(和钱包)。 最终,您希望您的电子商务应用程序具有有利于成功交易和增加应用程序使用率的功能。
1.针对移动设备进行优化。
对于电子商务移动设计,平台优化会对应用程序使用、应用程序下载、应用程序评级以及最终的客户转化产生巨大影响:
- 加载缓慢的应用程序会导致用户在销售点放弃购物车。
- 省略关键按钮的页面布局会导致潜在客户感到困惑或沮丧,然后他们会寻找其他地方购买您的产品。
- 移动优化非常重要,甚至谷歌也会在其搜索引擎上奖励适合移动设备的网站。
我们发现优秀电子商务设计的基础是平台意识。 正如社交媒体巨头 Facebook 将移动网站 m.facebook.com 和 mbasic.facebook.com 与其桌面网站 www.facebook.com 分开一样,电子商务网站也从拥有移动版本中获益匪浅。
这可以确保您的移动应用程序以适合其查看平台的方式拥有正确的显示和功能。
针对移动设备优化的网站具有:
- 清晰的导航。
- 没有严重的视觉问题,例如文本和图像不适合屏幕。
- 不错的加载速度。
虽然这是基本的,但一些在线网站仍然缺乏这个基本因素。
行动步骤:对您的电子商务移动应用程序设计进行审核(如果仍处于初始开发阶段,则审核蓝图)。 检查导航、布局和加载速度是否存在问题。 查看菜单、类别和标签。 检查商店主页、用户个人资料页面、类别或搜索结果页面以及产品页面的导航。 如果需要,绘制图表并找出导航中的任何失误。
2.使用响应式设计。
当然,没有什么比移动响应能力更好的了。 除了纵向和横向模式之外,在三星 Galaxy S23 Ultra 上显示效果出色的网站在 LG G6 上看起来会有所不同。
针对不同的宽高比设置不同的网站是低效的——连 Facebook 都不会这么做——这就是移动响应功能的用武之地。
这并不是说屏幕尺寸没有标准的长宽比。 从历史上看,标准纵横比本身会随着时间的推移而变化,导致新手机中出现最初被认为奇怪的显示效果。 为了跟上这一不断变化的趋势,我们将网站设计为移动响应式,您也可以。

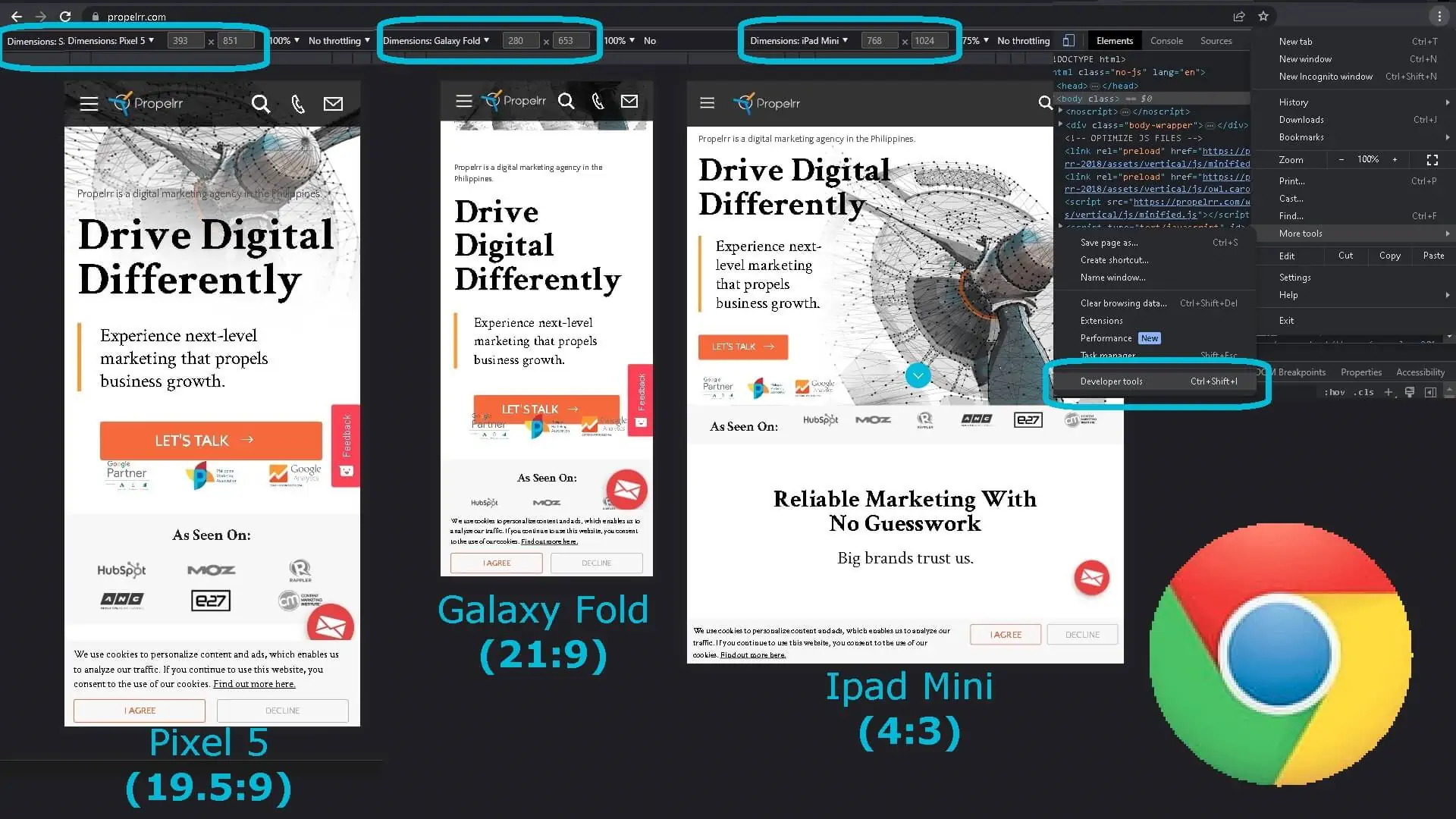
行动步骤:尝试一下。 在不同设备上查看同一网站。 或者,如果您当前使用的是桌面设备,请转到 Google Chrome 上的开发人员工具,打开移动视图,检查尺寸是否设置为响应式,然后根据需要拖放尺寸。
没有针对移动设备进行优化的网站将保持静态,而像 Propelrr 这样的网站无论潜在客户的设备屏幕尺寸如何,都会展示出出色的响应式用户体验 (UX) 设计。
请记住,宽高比影响的不仅仅是应用程序的显示。 它还会影响其功能和用户体验。
3、优先考虑用户体验。
说到用户体验,积极的用户体验是最佳实践(例如结合移动响应式设计)的最终目标。 以下是有关如何创建有利于优质用户体验的网站设计的一些操作步骤。
4. 注意折叠和假底。
这个和布局有关系。 “折叠”是从传统出版借用的术语。 最大的新闻被放置在报纸折叠部分的上方,这样即使报纸折叠起来,内容也能一眼看到。 在数字格式中,“折叠”是指屏幕的底部。
这里有一个关键的区别。 在印刷品中,关注折叠意味着将内容的重要元素放置在“折叠上方”。 报纸观众不能随身携带大报,除非他们打算购买,因此只有首屏以上的元素才保证对他们可见。 然而,对于数字应用程序用户来说,无论他们携带移动设备,都可以访问“非首屏”内容。
因此,关注数字格式的折叠并不是将所有内容都放在页面布局中的折叠之上。 相反,它更多的是为了确保观众通过愉快的滚动体验或引人入胜的设计继续浏览您的页面。 通过使用渐变、对角线和方向提示来避免“假底”。
5. 利用内置移动功能,例如 GPS、摄像头和麦克风。
麦克风允许进行语音搜索,摄像头允许进行图像搜索,而位置则有助于实现个性化。
文本是唯一搜索方式、手动收集人口统计数据是个性化客户体验的方式的日子已经一去不复返了。
与具有用于摄像头和麦克风的外部硬件电源按钮的桌面设备不同,移动设备可以更方便地访问这些功能。 从文化角度来看,设备用户也更有可能每天在移动设备上使用摄像头、麦克风和 GPS。 没有充分利用移动平台特有的这么多功能是一种浪费。
用户位置允许您根据位置进行个性化设置,从而使您的业务受益。 图像搜索和语音搜索消除了与语言流畅性、产品新颖性和可访问性相关的问题,使您的电子商务应用程序更易于访问。 用户不再需要知道产品的名称,更不用说如何拼写,并且仍然能够购买您的产品。
6.支持基本手势。
让您的移动用户通过捏合来放大,或使用双击来将项目列入愿望清单或添加到购物车。 这在移动设备上比在计算机上双击更方便,因此请利用它。
只是不要忘记使用某种指示来表明某个项目已添加/删除到用户的愿望清单或购物车中,以便用户知道这是通过他们自己的操作进行的。 该指示可以是按钮颜色的变化或淡入淡出的动画。 只需注意页面的加载速度即可。
7. 注意拇指区域。
与折叠一样,这与布局或页面元素在屏幕上的显示位置有关。 拇指区域由移动用户体验专家 Steven Hoober 提出,是用户拇指容易触及的屏幕区域。 这是左撇子用户和右手用户拇指触及的区域的交集,并在屏幕上进一步缩小。 要使用拇指区域,请将号召性用语 (CTA) 按钮放置在其中。 让 CTA 按钮易于点击。
8. 在搜索框中提供建议。
您希望避免让用户切换选项卡。 在您的电子商务应用程序上建议搜索查询,这样他们就不必查看其笔记应用程序或搜索引擎历史记录。 即使您的用户正在寻找的内容不像手机型号或 X Æ A-12 那样难以记忆,建议的智能查询也可以让潜在客户更轻松地在您的电子商务应用程序上进行交易。
9. 使用清晰简洁的消息传递。
移动设备上的用户比台式计算机上的用户更容易分心。 移动用户不仅可能处于公共交通等分散注意力的环境中,而不是图书馆、办公室隔间或家中学习桌等容易集中注意力的环境中,而且移动设备的使用也不像工作计算机那样被区分开来。 移动设备集社交、通信、日常搜索和休闲为一体。

因此,移动用户想要的消息传递不仅仅是简单地适应屏幕。 相反,他们希望即使在交通、排队以及与多任务处理和注意力分散相关的类似情况下也能轻松理解消息传递。
行动步骤:在不失去特异性的情况下缩短文本。 例如,您可以将“单击此处了解更多”按钮替换为简单的“了解更多”按钮。 为了缩短文本,您可以利用文案撰稿人的技巧。 为了检查清晰度,您可以询问客户和测试人员的反馈。
10. 融入高质量的图像和视频。
告知潜在客户您产品的功能和尺寸只是最基本的要求。 高质量的图像和视频是至关重要的功能,可以传达您希望潜在客户与您所销售的产品相关联的情感、特征和体验。
行动步骤:近距离、远距离、在其表面照射的灯光下或在使用中,详细了解产品的物理特征。 从那里,确定产品外观所传达的特征或感觉。 您还可以注意他们可能吸引的客户类型。
例如,一款时尚的手机会吸引那些认为形容词“优雅”、“都市”或“精通技术”积极的客户。 该手机的特写镜头可能会传达出吸引喜欢奢华产品的客户的外壳质感。 放大这款手机可能会显示出它是多么容易装进那些总是在旅途中的客户的口袋里。
11. 简化结账流程。
需要太多页面的结帐流程可能会妨碍结帐。 无论是用户不耐烦、连接问题、实时用户上下文还是加载速度,更多页面可能意味着不完整交易的风险更高。 您希望您和潜在客户的购买之间的进入障碍尽可能小。
12. 提供多种付款方式。
当然,即使您简化了交易流程,外部因素也可能会产生阻碍。 某个电子钱包可能出现故障,或者您的潜在客户在一家银行的账户可能出现问题。 提供多种付款方式可确保想要您所销售的产品且有支付能力的潜在客户能够完成交易。
此外,考虑包括移动支付选项。 移动设备上的用户可能不在家里,所处的环境可能会分散他们完成交易的注意力。 为确保交易顺利进行,请允许通过 Google Pay、Apple Pay、Samsung Wallet、PayPal、GCash、Maya、支付宝等移动钱包进行支付,为他们提供便利。 他们很可能已经使用这些支付方式进行移动购物。
13. 利用社会证据和客户评论。
在数字时代,潜在客户对卖家和产品声明更加持怀疑态度。 虽然由于产品的质量,您可能对正面评价充满信心,但让潜在客户在搜索引擎上查找评论可能会导致他们分心,甚至会找到另一个销售与您产品类似的商家。
无论如何,潜在客户可能会寻找评论,因此您不妨在电子商务移动设计本身中包含社会证明和客户评论。 这样,一旦他们阅读完评论,他们就可以继续结帐,而无需离开您的应用程序。
14. 使用分析来跟踪用户行为。
当然,当总体上的潜在客户确实离开您的应用程序或表现出负面行为时,您希望能够说出原因:用户操作之前发生了什么,多个用户有什么共同点,存在哪些瓶颈,以及哪些该应用程序的各个方面可以改进以产生更好的结果。 同样,您还想知道什么有效,以便您可以复制它并保持积极的用户行为,例如频繁使用应用程序或快速成功购买。
此外,跟踪用户行为可以让您根据他们订购的产品或他们在客户旅程中的位置,深入了解他们可能对哪些其他产品感兴趣。 基于此,您可以对一切进行个性化设置,从现场产品推荐到可以发送给客户的独家、限时或有条件的促销、消息和提醒。
这是数字营销前所未有的众多特征之一。 使用分析来提供数据驱动的营销非常强大,您可以推广您的商店和产品,同时降低其被视为垃圾邮件的可能性,并且由于基于分析的产品推荐的相关性更高,因此附加购买的机会也更高。
通过遵循这些最佳实践,您将能够利用移动平台从布局和视觉效果到消息传递、分析,甚至与支付处理平台的合作伙伴关系等方方面面使您的在线业务受益。 所有这些都有助于弥合您和潜在客户成功的电子商务交易之间的微小差距。
移动电子商务的设计趋势
在这里,我们将了解一些移动电子商务设计趋势,这些趋势席卷了互联网,这要归功于它们是上述最佳实践的应用。 当您浏览这些用户界面 (UI) 创意以可视化您自己的移动应用程序时,您会受到启发。
1.极简主义和简单。
整洁、极简主义和简单性强调您所销售、所说或提供的行动。 您会在纯色背景、利用空白的布局以及易于查找的操作按钮上的产品摄影中最注意到这一点。 这种 UI 理念带来了干净、集中的视觉信息。
2.深色模式设计。
深色模式不仅有利于 OLED 手机的电池效率,而且对眼睛也很友好。 它有助于缓解眼睛疲劳,这是日益屏幕驱动的世界中的常见疾病。
3.动态产品页面。
动态产品页面是令人惊叹的功能,可让您实时显示信息更新。 虽然动态产品页面通常用于传达天气状况和股票价格的变化,但在更新库存商品数量以及个性化产品推荐和限时闪购时,动态产品页面对于电子商务特别有用。
如果没有动态功能,客户期望与合理的交付能力之间可能会出现脱节。 通过利用动态产品页面,您不必隐藏几乎或当前缺货的商品,也不必为限时销售的商品设置单独的促销页面。
4.交互式产品可视化。
交互式产品可视化是一种很好的方式来吸引潜在客户的注意力,将您的产品铭刻在他们的记忆中,甚至通过让潜在客户看到产品功能本身来通过经过时间考验的“所见即所得”来减少买家的犹豫。
此 UI 理念的一些应用包括:
- 显示产品的不同角度。
- 根据用户和用户环境调整产品尺寸。
- 将产品的其他视觉特征置于用户环境中(例如颜色、图案、纹理、轮廓、3D 形式)。
5.个性化、定制化。
在电子商务中,个性化功能是增加每个客户对您的价值的好方法。 例如,您可以通过相关附加组件将他们的购买量增加到 120 美元,而不是让他们只购买 80 美元的产品。 与通用推荐相比,个性化产品推荐更有可能让客户购买附加产品,而通用推荐在识别符合买家需求和兴趣的产品时可能会碰碰运气。
6. 游戏化和激励。
游戏化和激励措施可以吸引用户更加活跃地使用您的应用。 虽然奖励积分系统和回扣等更直接的激励措施会促使他们增加支出,但登录奖励等间接激励措施可以使登录电子商务应用程序、在其上浏览商品以及将商品添加到购物车成为一种习惯。
要点
这些设计趋势不仅仅是时尚。 它们是专门针对移动设备制作电子商务设计的不同最佳实践的应用程序。 随着互联网浏览越来越集中在手机上,如果您不针对体验进行优化,那就太失职了。
因此,请记住以下几点:
- 开发尽可能最好的应用程序并牢记您的用户。 无论是通过提供高质量的视觉效果、交互式产品可视化、通过个性化改善用户体验,还是通过游戏化应用程序使用来促使应用程序用户熟悉应用程序的使用,这些都有助于您的电子商务移动应用程序设计达到最佳状态。
- 不要犹豫,寻求您需要的帮助。 现在,您可能会很高兴让您的团队为您的企业开发电子商务应用程序。 考虑为初学者使用这些移动应用程序开发工具,或者,如果您更喜欢外包编程,请聘请信誉良好的机构来满足您的移动应用程序开发需求。
- 永远不要牺牲移动响应能力。 一个无法使用的应用程序归根结底就是一个无用的应用程序。 每当您考虑可以集成哪些新功能时,请记住,如果它是以牺牲可用性为代价的,那么实际上没有它您会过得更好。
觉得这篇文章很有见地吗? 请务必在 Facebook、X 或 LinkedIn 上与您的网络共享此信息以获取更新。
在您的收件箱中获取有关移动商务开发的直接提示,并立即订阅 Propelrr 时事通讯。
